用好排版技巧,梳理 PPT 逻辑关系|免费试读
编注:本篇文章为 Microsoft 365 工具升值包的试读内容,Microsoft 365 工具升值包是少数派针对 Office 办公套件推出的「工具 + 教程」定制化产品,旨在帮助你用好手边的工具,发挥工具真正的价值。
在上一篇文章中,我们向大家介绍了「设计思维」和「效率思维」,并由此延伸出「幻灯片设计」的三个阶段:结构化、图像化、场景化。让我们按部就班,从梳理信息开始,依序做好内容的排版、图像的转换,以及最终能够搭建出整体的故事场景。
从本篇开始,我们将依循这一套方法论,分阶段具体和大家聊聊,如何做好「幻灯片设计」。
▍为什么我们需要先做「结构化」
先回想一下,当我们打开空白的 PowerPoint,我们是怎么开始,一页页完成幻灯片的呢?肯定是整理手边的讲稿、文件、数据,或者网上查到的数据,依照讲述的框架排好顺序,再一一填入 PPT 中。
在这个过程中,不管你做的是数据型的工作汇报,或是观点式的演讲内容,多数情况下,这份 PPT 里面的幻灯片,还是文字描述的页面居多的。这是因为大多数信息的载体,都是以文字为主。
既然最初的幻灯片内容,都是文字为主,那如何依据整体的逻辑框架,做好大段文字的排版设计,进而突出重点信息,就显得特别重要了。而这,就是「结构化」。
有些人可能会问,既然都做幻灯片了,为什么还要「结构化」,做大段文字的排版呢?为什么不直接「图像化」呢?这其中主要有「内容」和「使用情境」两方面的考虑。
首先在「内容」方面。「结构化」让我们先梳理文字信息,找到内容背后的逻辑关系,同时精炼出重点信息与关键词,而这正是「图像化」前必须有的准备工作。如果没做好内容的梳理,你很可能找到与重点关系不大、甚至是图文不符的图像。这样的「图像化」不但没有帮助听众理解信息,反而会增加噪声。
至于「使用情境」方面。非常现实的问题是,很多时候我们只能做纯文本的页面。比如我们的情境是「省时」,那肯定是因为剩余能做PPT的时间不多,没太多工夫再去找合适的图像。这时,优先梳理好每一页幻灯片中的文字,聚焦重点信息,效果绝对比时间都花在找一两张图更好。这也是上一篇文章提到的「效率思维」。
如果我们的情境是「领导(甲方)要求」,可能他们作为讲者,就是想要幻灯片中有很多文字来显示内容丰富,或者干脆就是想照着读稿。这时,与他们争辩幻灯片不要塞太多字,是不必要的。如何在放出大段文字的情况下,确保重点信息足够突出,才是我们需要考虑的问题。
因此,无论是从哪方面来考虑,先做好「结构化」这件事,肯定是不会错的。不但能照顾到不同情境的需求,也能为你之后的「图像化」甚至「场景化」打下坚实的基础。这是为什么我们一开始得先做好「结构化」。
既然「结构化」这么重要,那具体该怎么做呢?延续上一篇的「设计思维」,我们还是从「信息」角度来展开讨论。
▍如何从信息角度理解排版
说起「排版设计」,就不得不提 Robin Williams 在《写给大家看的设计书》里提出的四大原则:
-
对比(Contrast) -
重复(Repetition) -
对齐(Alignment) 亲密(Proximity)
这四大原则,从 PPT 教程到平面设计教程,无不奉为圭臬。
诚然,Robin Williams 所精炼出的「排版四原则」确实浅显易懂。但我想说的是,任何原则或方法,如果不理解背后的原理,只知道最表浅的套路,那最终只会耽溺在一个又一个看似高大上的名词上,对于实作帮助不大。
想想那些快餐式的设计教程,是不是觉得随便哪个作品,好像都用上了四原则?那个九宫格构图或黄金分割线,是不是怎么套怎么对?不过都事先射箭后画靶而已。
所以我们该怎么理解「排版四原则」呢?先来看看这四原则都具体是什么含义,再试着以信息角度,来拆解它的底层逻辑。
对比(Contrast)
运用颜色、大小、粗细、形状、虚实等格式上的差异,制造出鲜明的对比来吸引目光。
重复(Repetition)
重复使用相同的格式或设计元素,比如:颜色、大小、形状、字体、线条样式等,来营造整体的一致性。
对齐(Alignment)
画面中的元素不要随意摆放,而是让它们沿着某条基线对齐,就好像有无形的线条,将它们串连起来一样。
亲密(Proximity)
在视觉上,两个元素彼此靠近,看起来就会是相关的、成组的;反之,两个元素彼此远离,那看起来就是毫无关联的个体。
上面对于「排版四原则」的描述,你肯定都能理解。但真到了自己做排版设计时,多少会有些迷惘:这些元素是该「重复」,还是该「对比」呢?我知道要做「对齐」,但是该用什么方式「对齐」呢?这两个不同组的元素,是该用「对比」还是反向做「亲密」呢?
会出现这样的问题,就是因为我们只看到「排版四原则」表层套路,而没有思考它的本质是什么。但如果我们有了「设计思维」,一切就都很好理解了。
从上面对于「排版四原则」的描述,我们可以明显区分出两个维度:格式和位置。其中,「对比」和「重复」指的是格式的变化;「对齐」和「亲密」则是位置的变化。而不管是格式的变化或位置的变化,对于我们的大脑而言,它们都属于「信息」的一环。
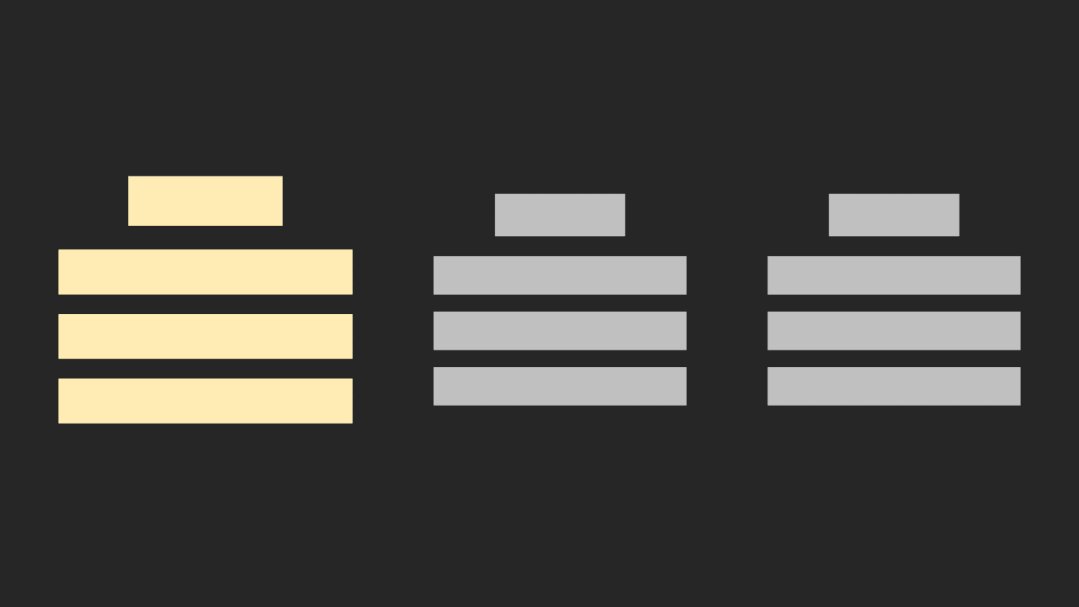
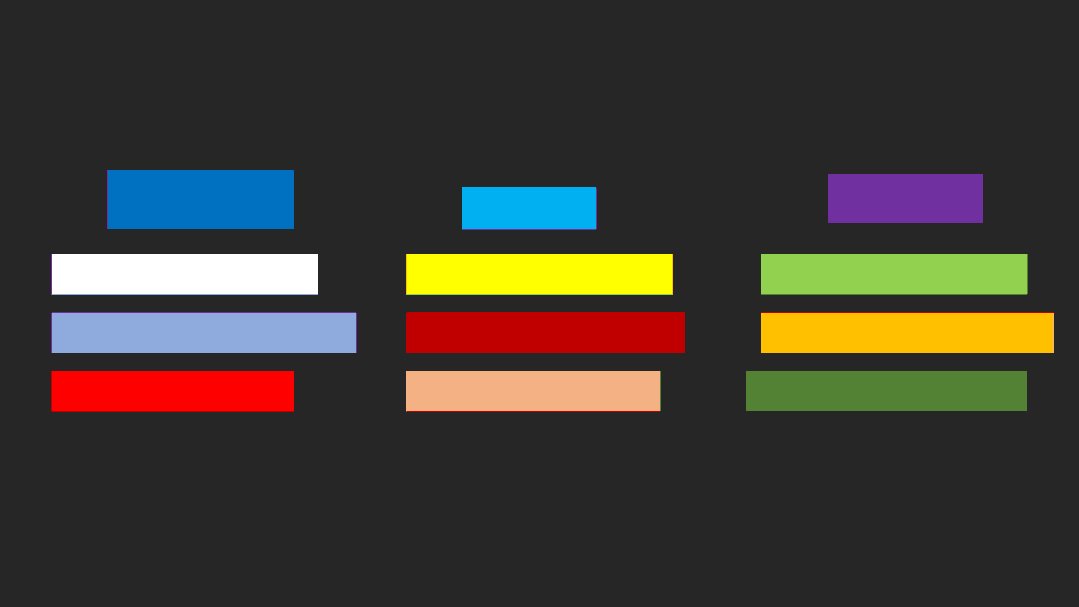
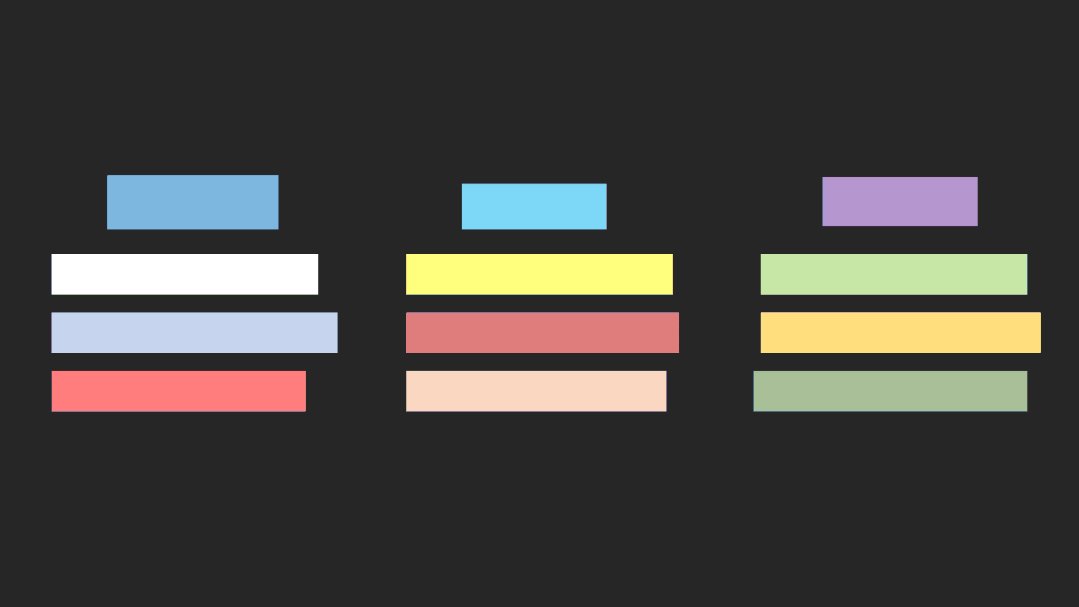
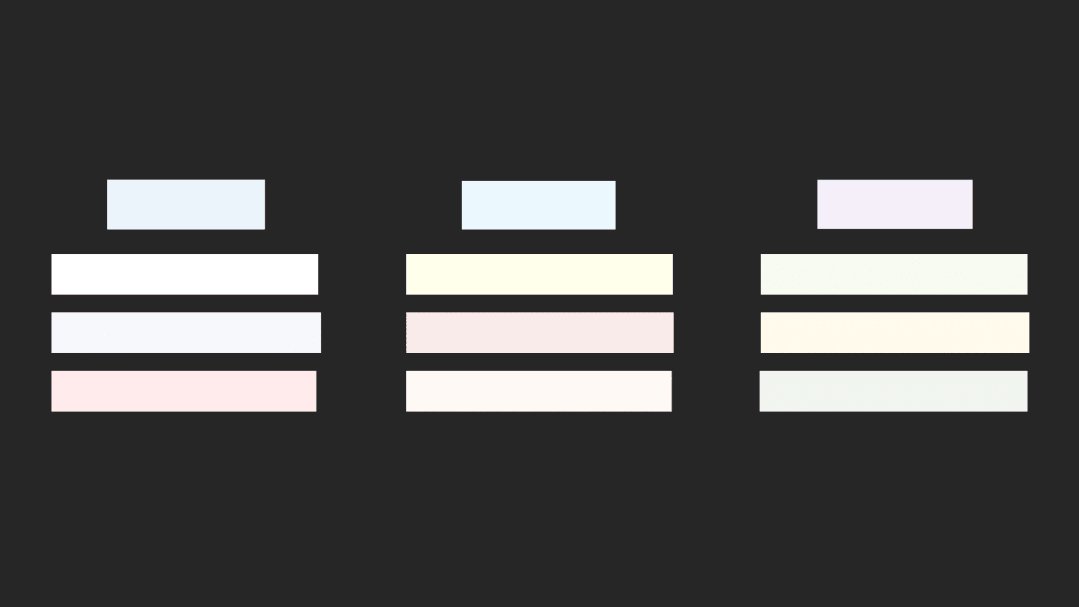
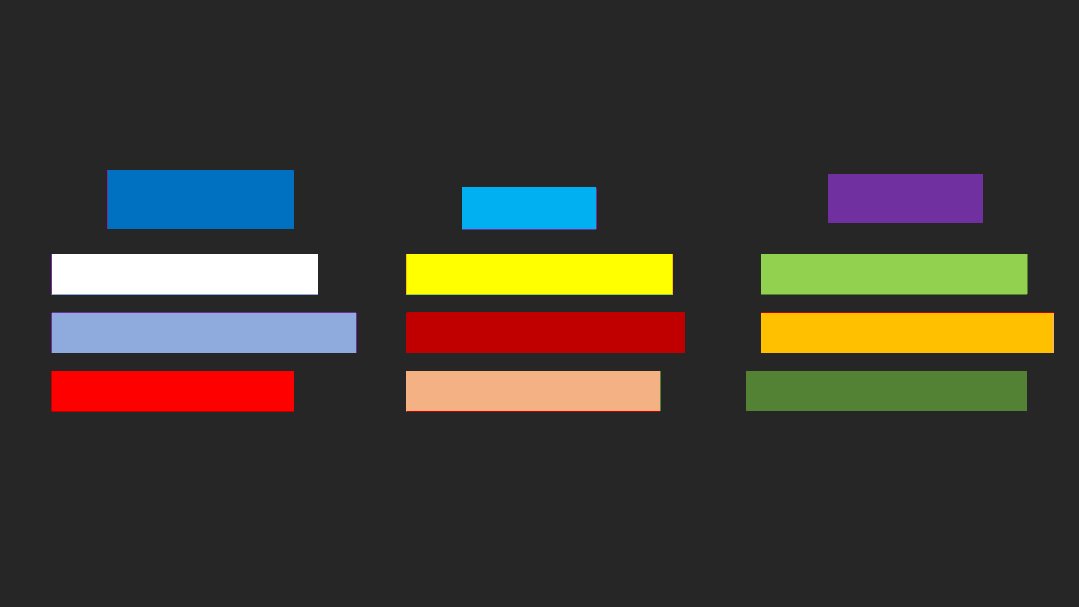
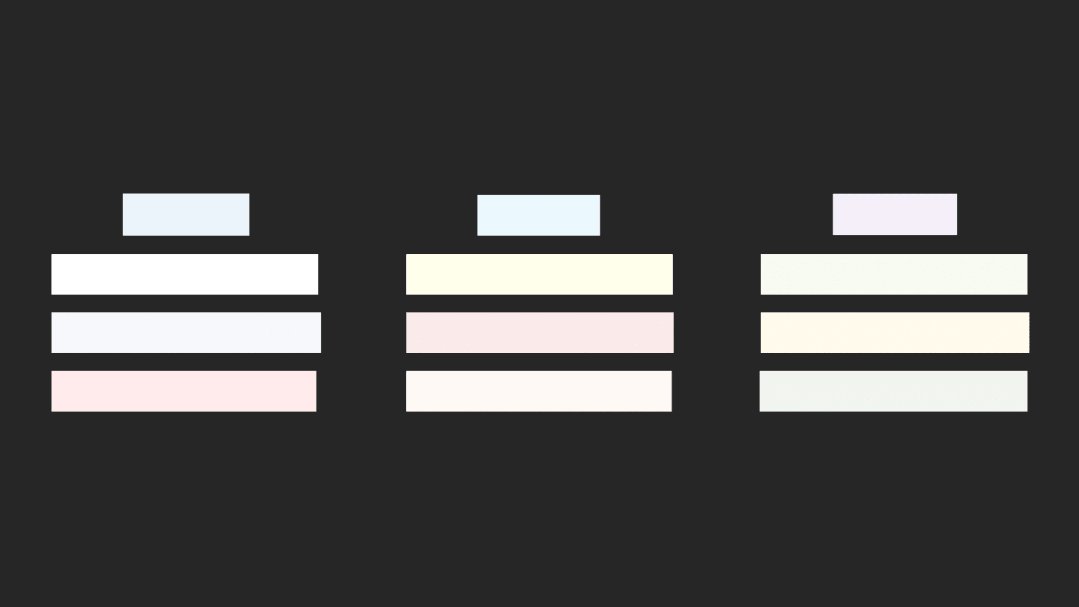
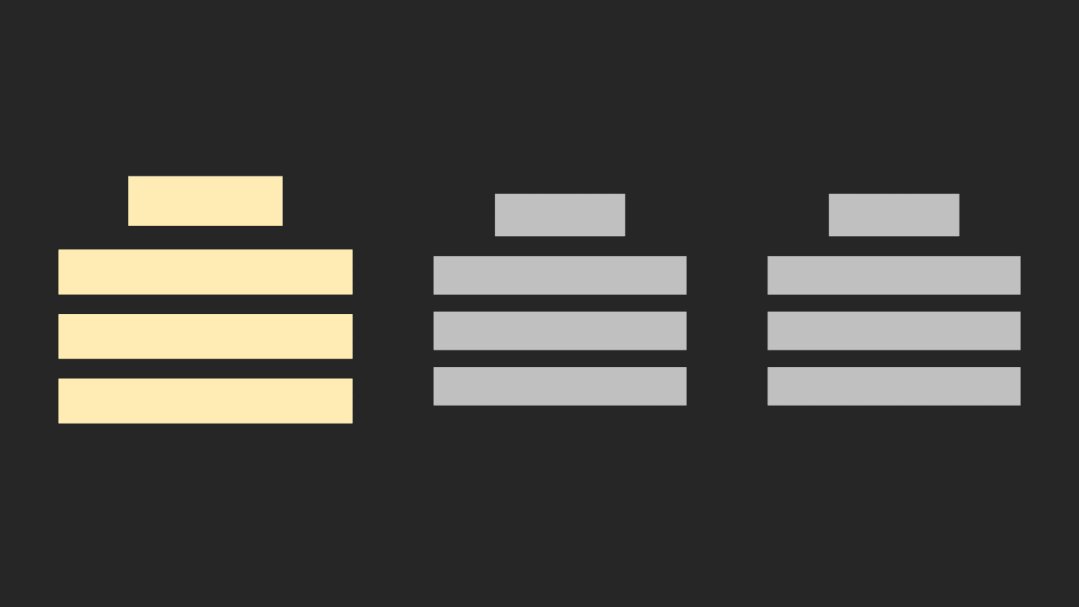
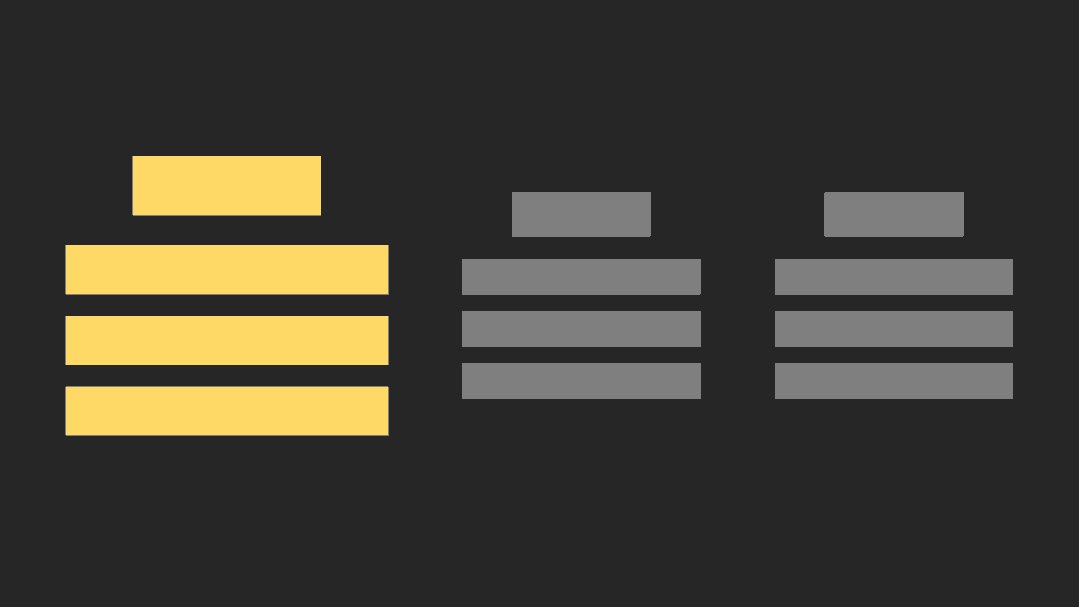
冷暖色调对观看者的影响
是的,格式和位置都是「信息」。举例来说:元素是冷色或暖色,会带给我们完全不同的感受比如下面两张图,排版样式完全一样,只是换了色调,给人的感受就不同。此外,元素之间是靠近或远离、是整齐划一还是随机分布,也代表不同的逻辑。事实上,很多时候我们觉得五颜六色、杂乱无章的事物看起来不舒服,从信息角度来理解,就是「大脑超载」所致。
既然能用「信息」来解释,那为什么有「排版四原则」也就容易理解了。还记得我们在「设计思维」提到的「简化─聚焦」原则吗?搭配了格式和位置两个维度,正好就是「排版四原则」:
-
对于位置维度,如何对位置做「简化」呢?那就是「对齐」,做完「简化」后该如何「聚焦」呢?那就是「亲密」; 对于格式维度,做「简化」是「重复」,做「聚焦」是「对比」。
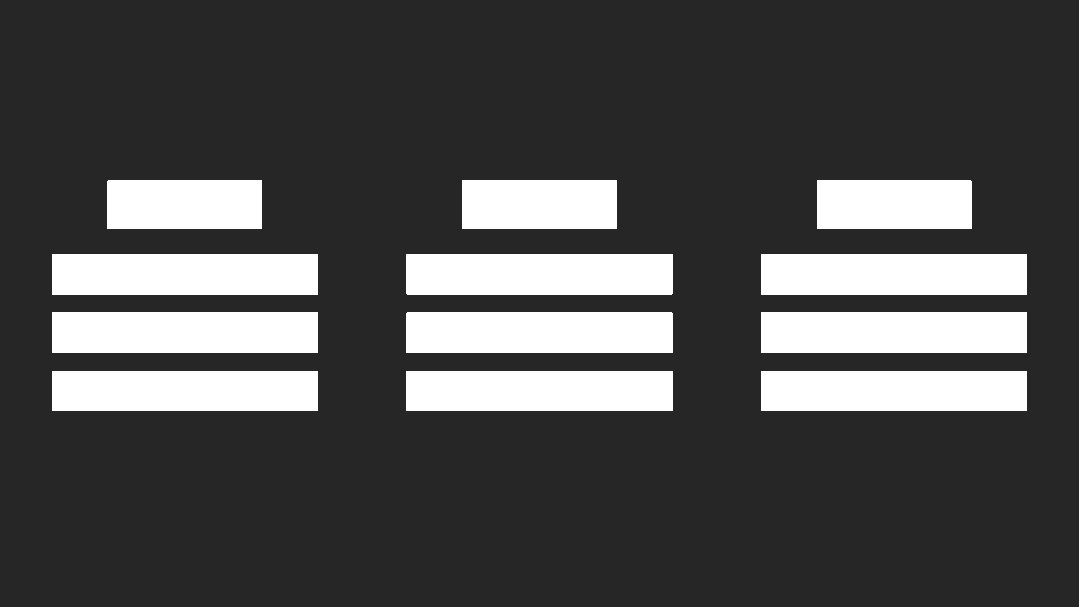
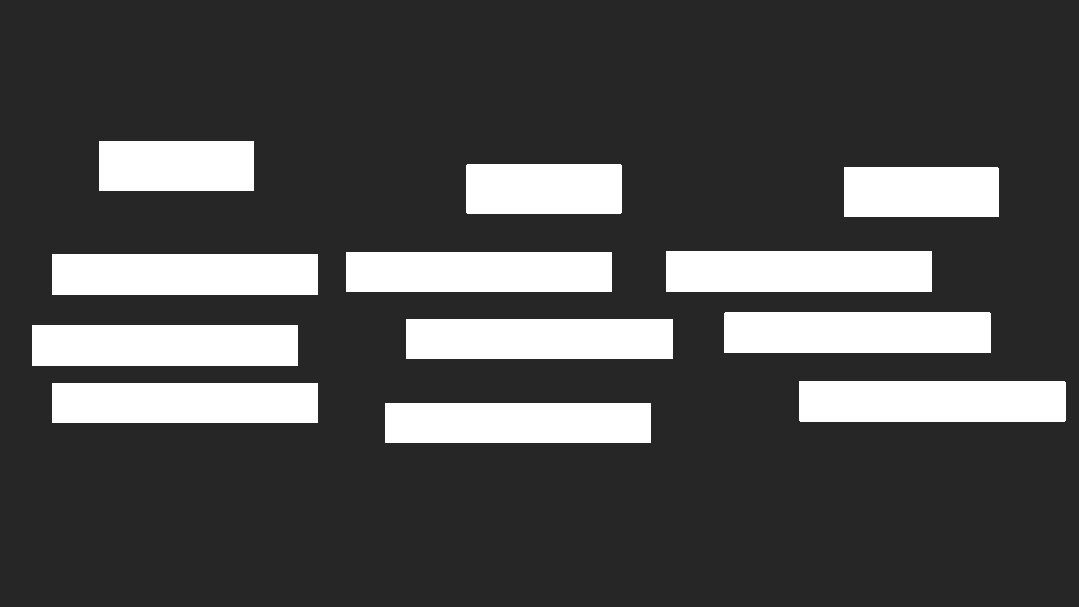
先对齐再亲密
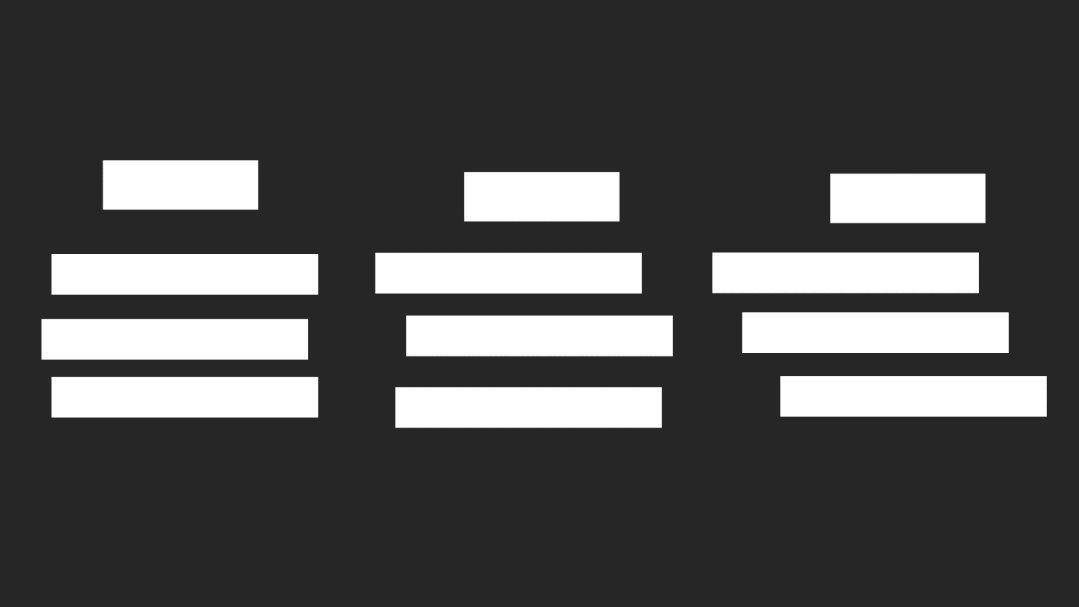
先重复再对比
由这样的推演方式,我们也可以知道,为什么「排版四原则」之中还有点顺序关系,比如:要做好「亲密」的前提,事先做好「对齐」;要做好「对比」的前提,事先做好「重复」。因为它的本质,就是「简化─聚焦」在不同维度上的体现罢了。
有了这样的概念之后,我们实际做排版设计时,就不会陷入「排版四原则」的表层套路,而是真正能以「信息」为核心,根据不同信息的重要程度,适当地以相应的排版原则来呈现。这才是「排版四原则」正确的使用方法。
▍「结构化」的三个步骤
现在,我们已经知道排版原则的底层逻辑,是信息的「简化─聚焦」。那该怎么实际应用于「结构化」这个阶段呢?主要有三个步骤:
Step 1:梳理内容的逻辑关系
「结构化」的第一步,并不是立刻对文字进行排版设计,而事先梳理整体的内容信息。判断这些内容能整理成几个重点,重点之间的逻辑关系,到底是并列的项目、先后的次序,或是上下的阶层。唯有理清内容逻辑,我们才知道在排版上该如何呈现。
Step 2:处理位置的「简化 - 聚焦」
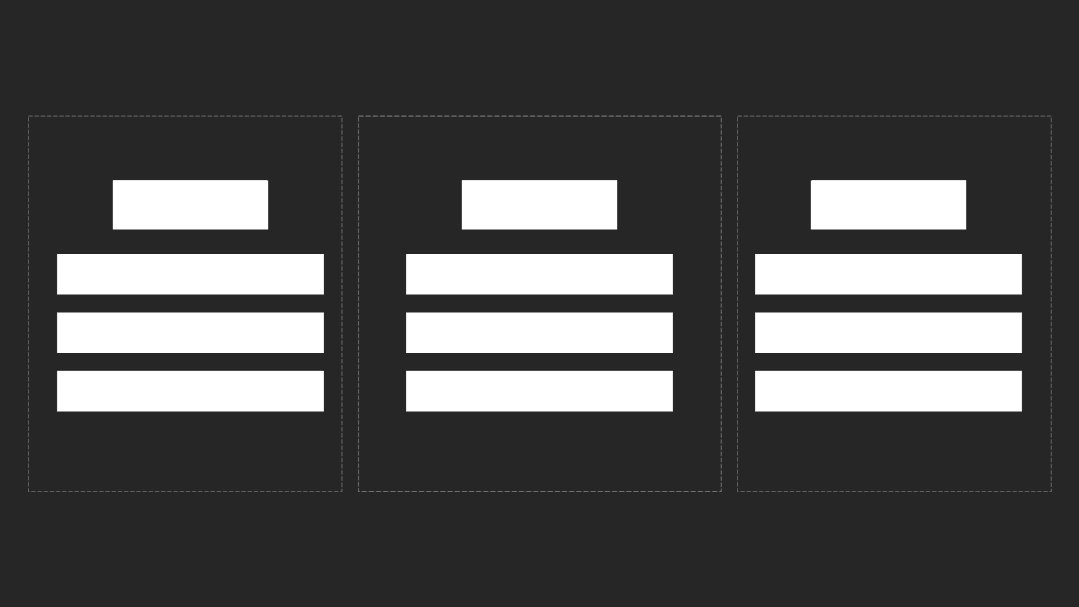
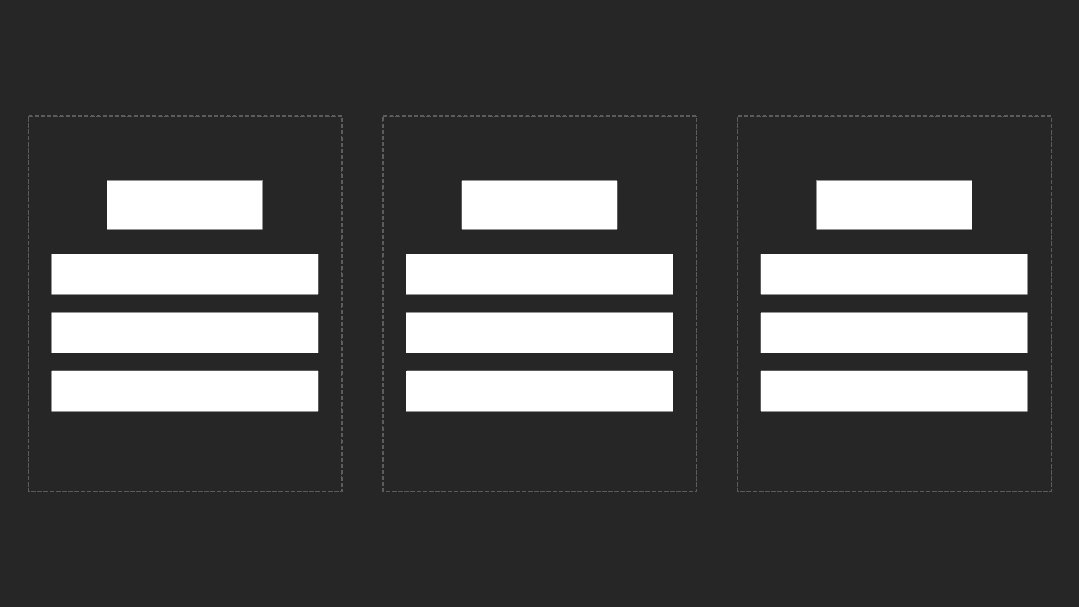
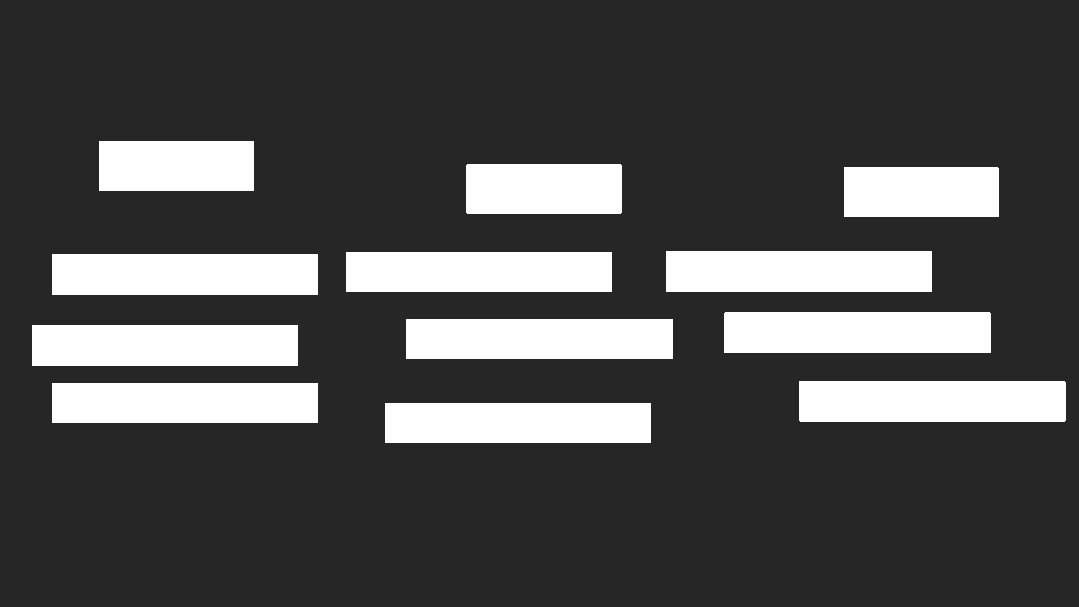
完成了第一步之后,我们就可以依据内容的逻辑,来排列这些信息,也就事先处理位置的「简化─聚焦」。
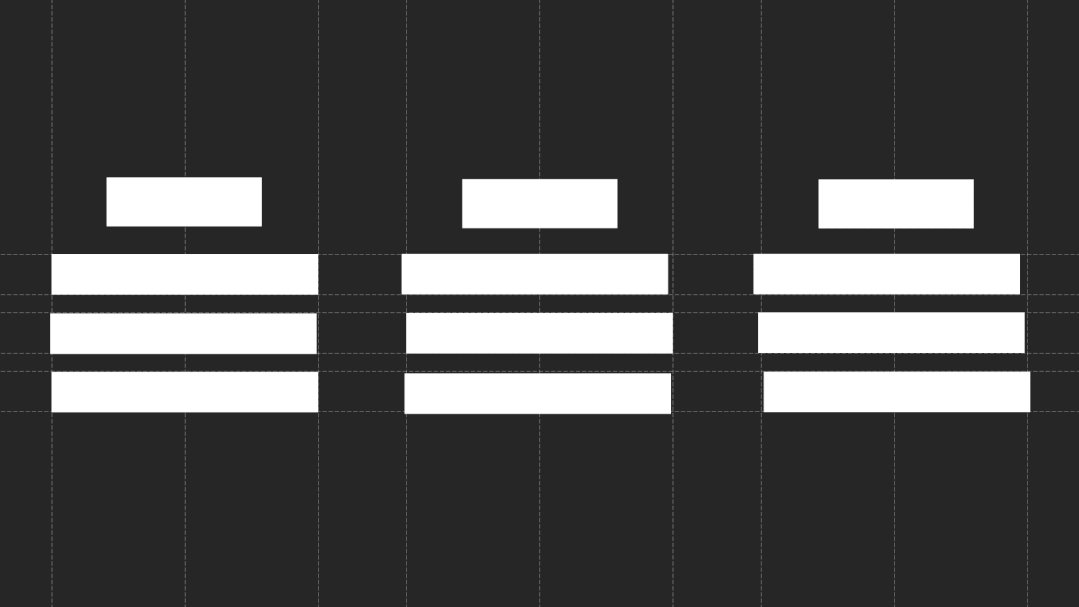
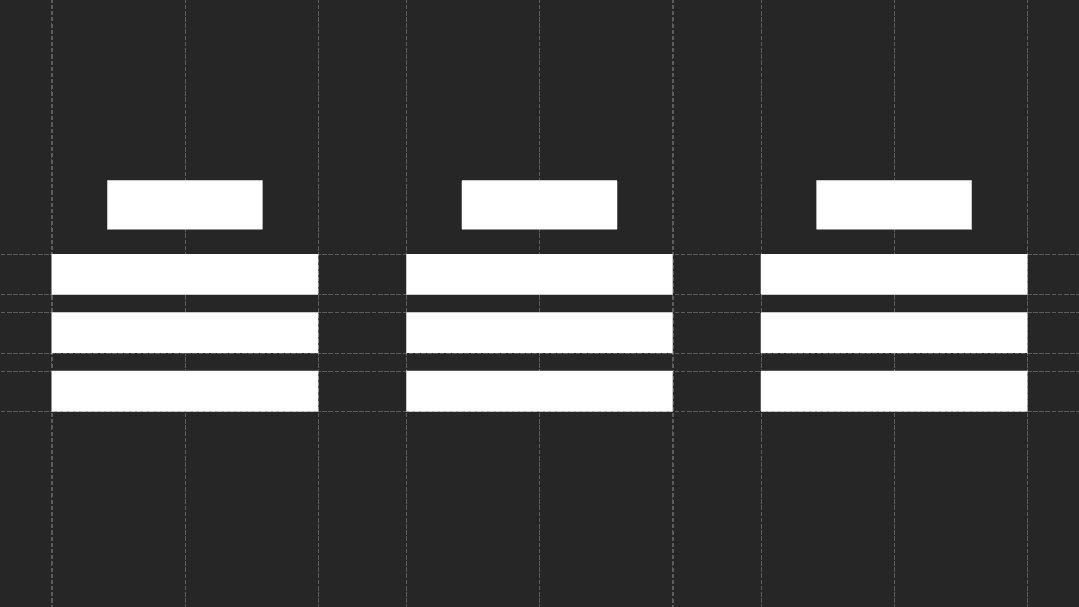
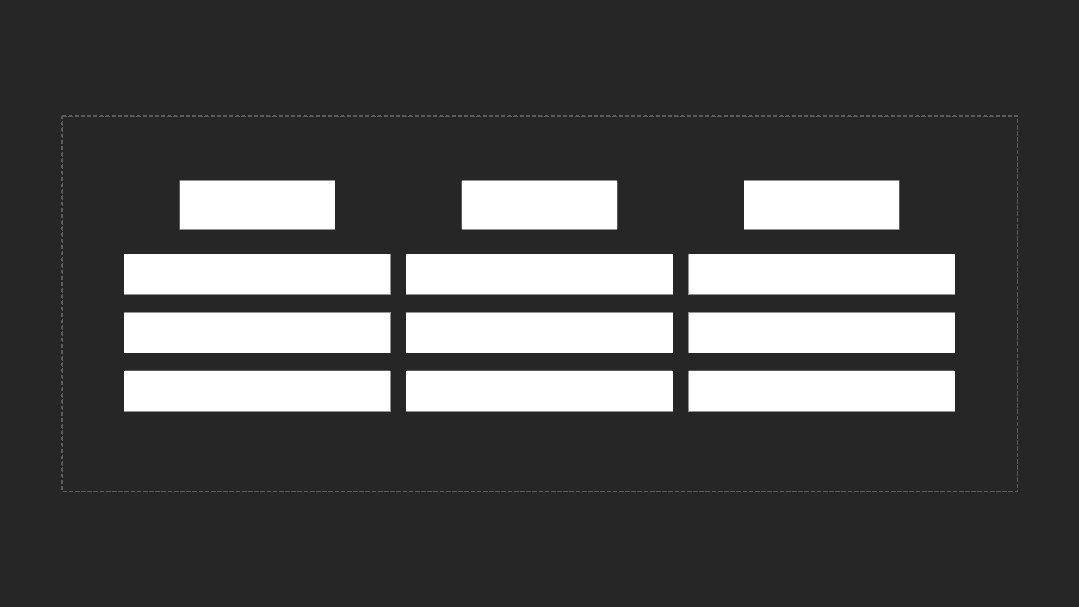
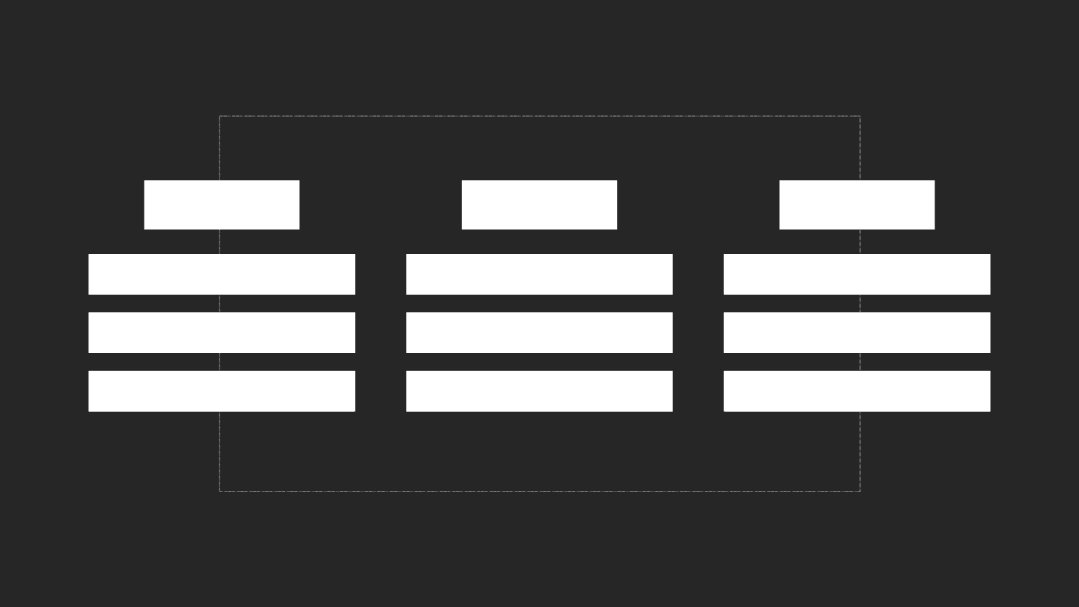
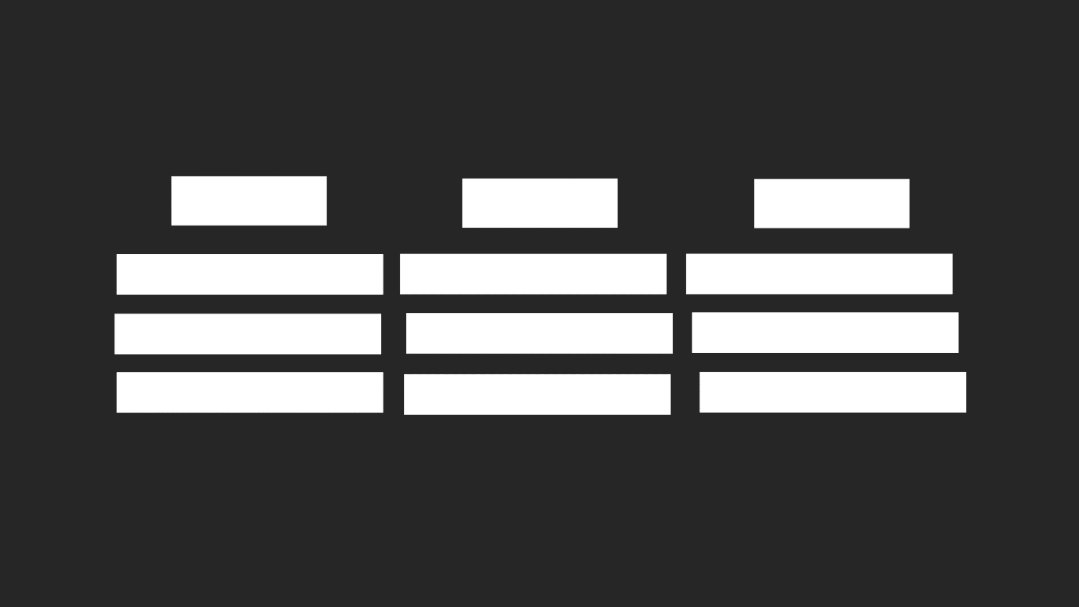
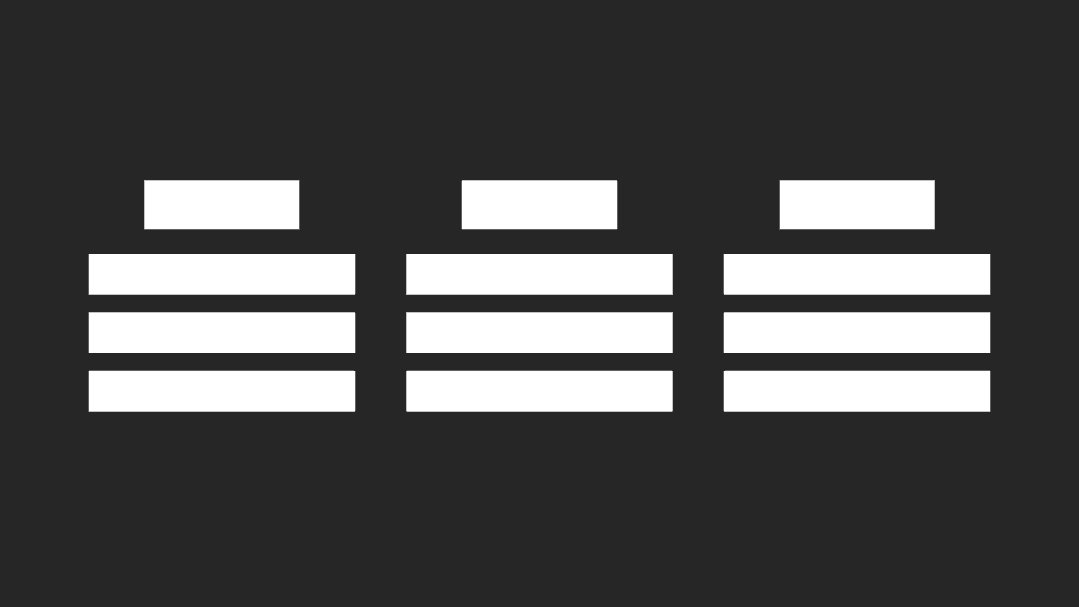
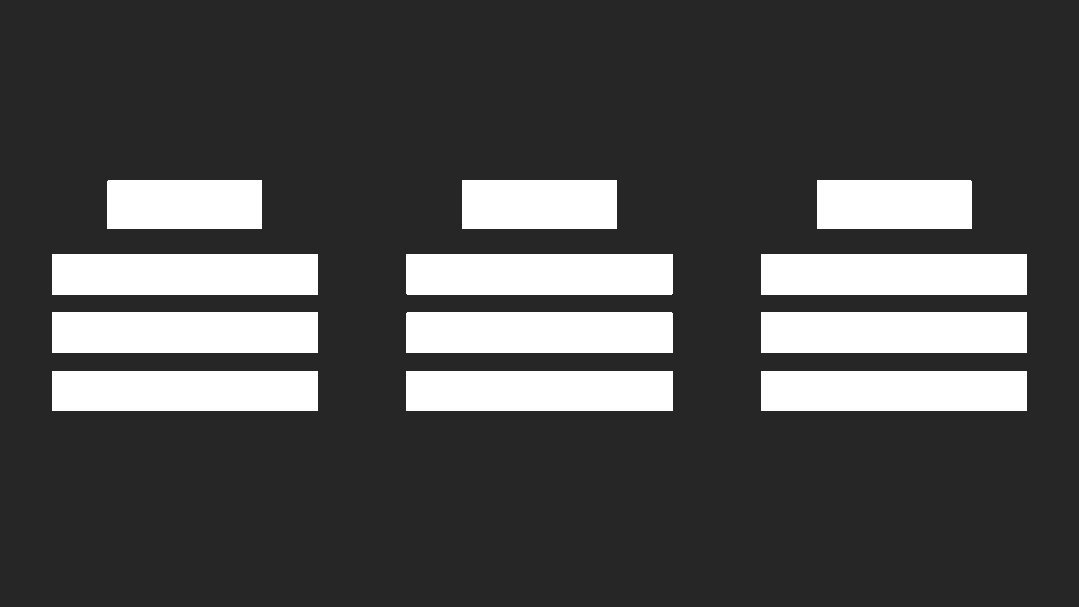
在「简化」的部分,自然就是做好所有文字的「对齐」,在空间上给出适当的留白;接着,我们再运用「亲密」原则,以位置的亲疏对内容作分门别类,做到位置上的「聚焦」。
那在实际操作上,该怎么完成这个步骤呢?以PPT来说,有不少功能可以帮你做「简化」。比如:文本框的对齐工具、页面元素的对齐工具、网格、参考线等。
Step 3:做好格式的「简化 - 聚焦」
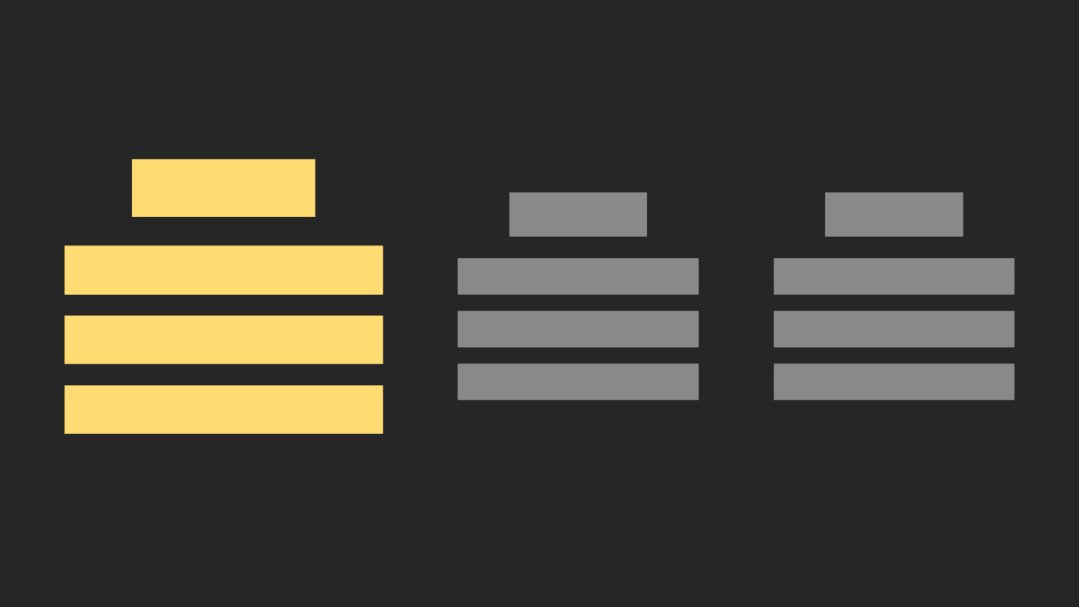
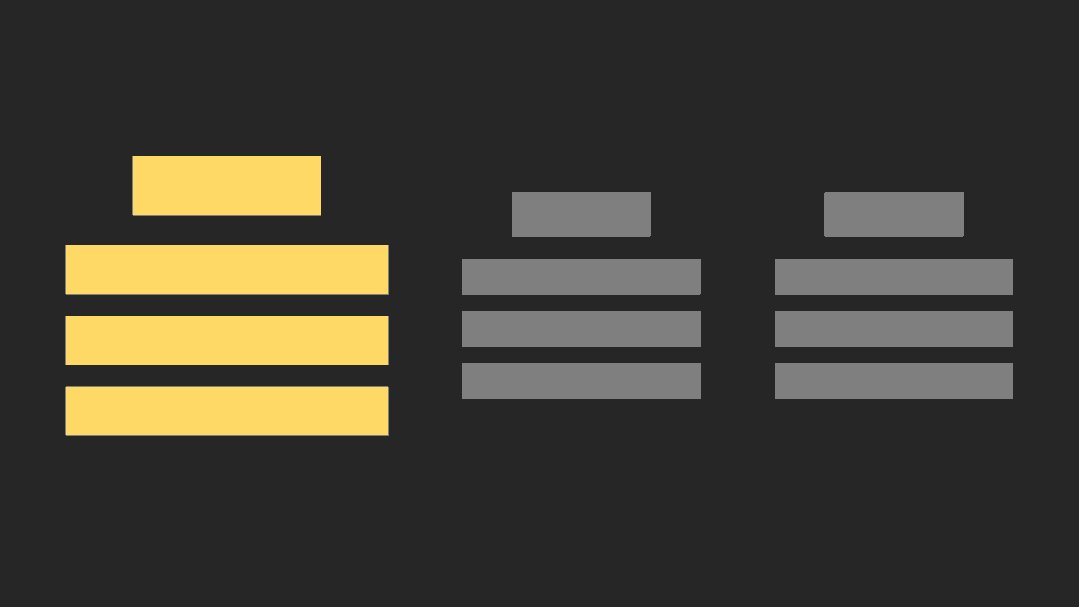
处理好位置维度的排版,画面中的文字信息,也都已整齐划一了,最后我们需要做的,就是突出其中的重点信息。
在「简化」的部分,我们先以「重复」原则统一所有文字的格式,比如:颜色改用浅灰色、缩小字号等;接着,再针对重点信息做「对比」,比如:改用鲜明的颜色、放大加粗、以色块来衬托等。如此一来,自然能达到「聚焦」的效果。
这个步骤的重点,其实就在于得先做好「重复」。因此,在实际操作上就可以使用PPT里统一格式的功能,比如:格式刷、默认格式、主题字体、主题颜色等。
▍实战案例
讲完了「结构化」三步骤,照惯例我们来看个案例:
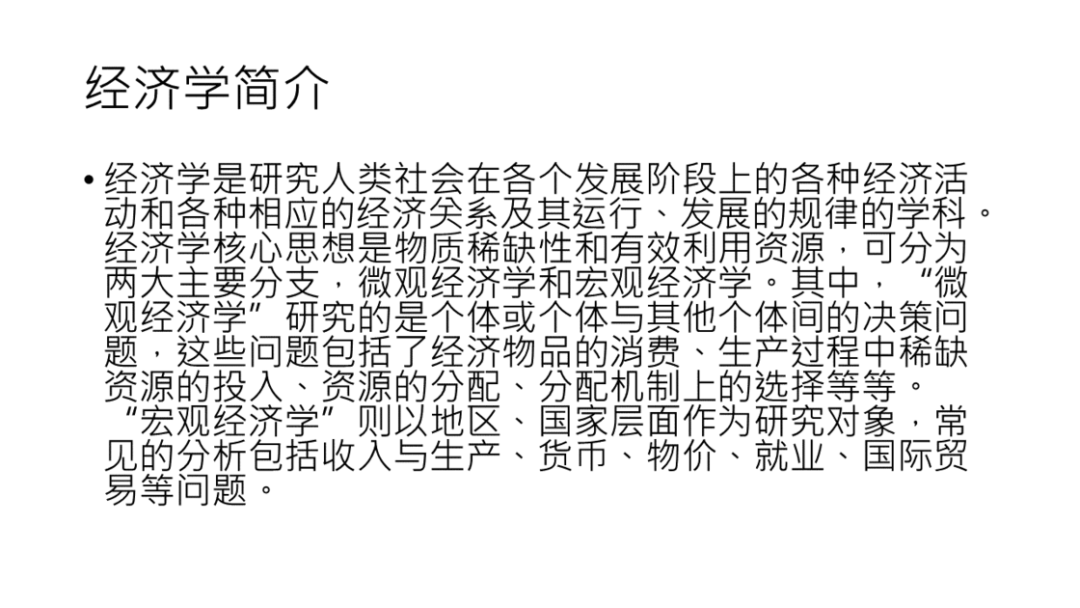
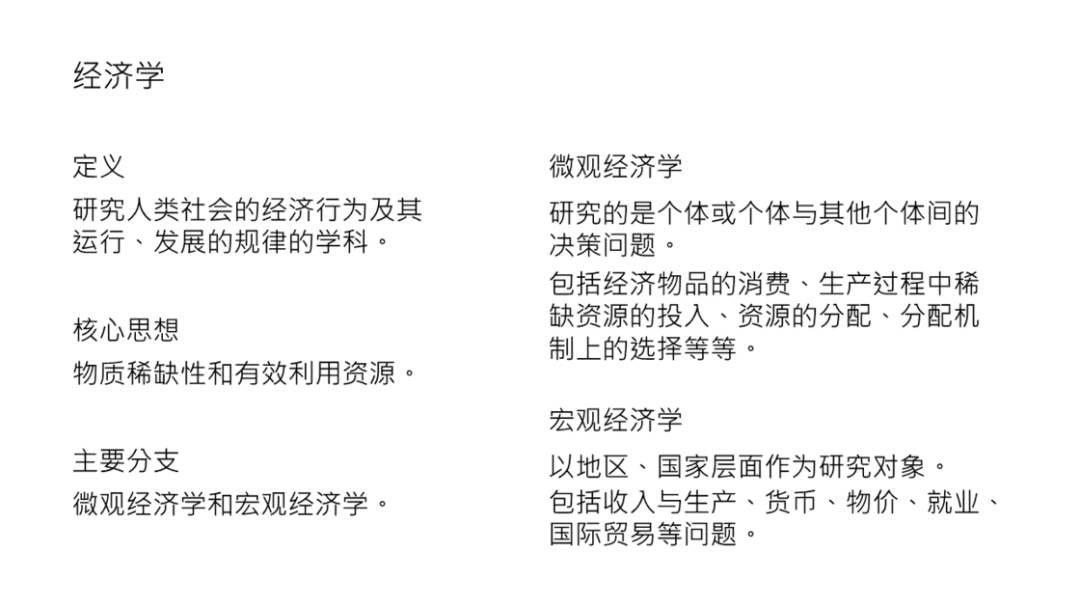
这是一段摘录自百度百科的「经济学」描述,直接把文字粘贴到幻灯片中,大概会是这样。
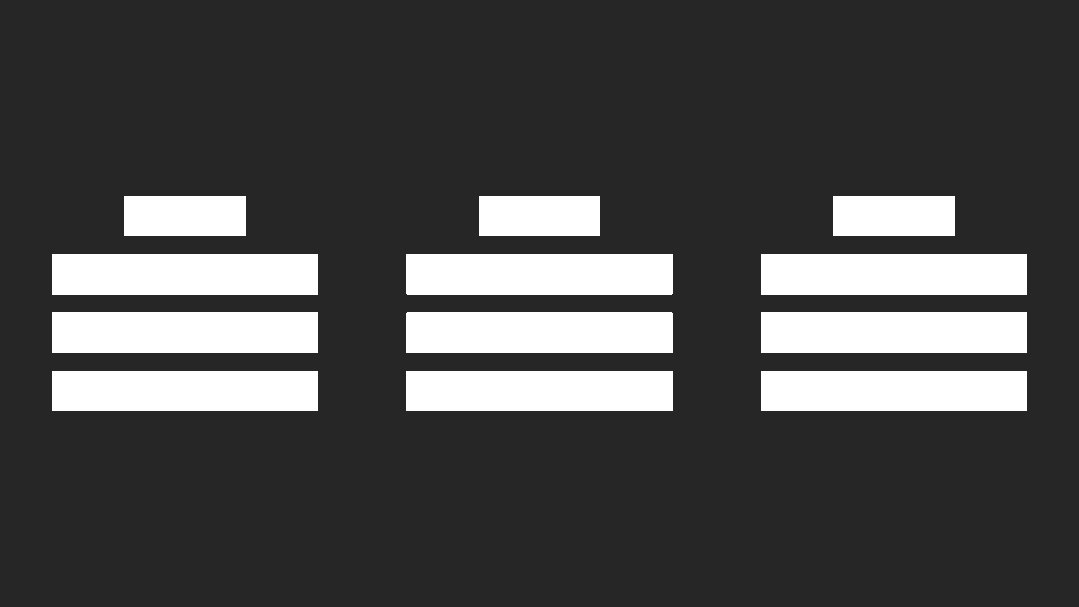
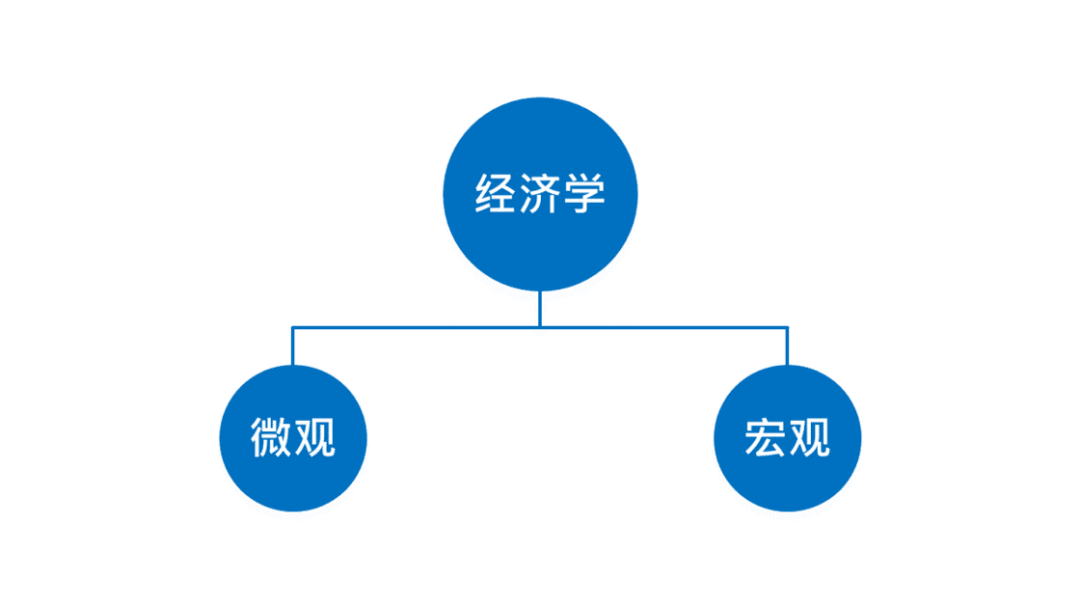
首先,我们梳理这段描述的逻辑关系。事先概略介绍了「经济学」,再接着讲述它的两大分支「微观经济学」和「宏观经济学」。所以整体架构可以切分成三个区块。
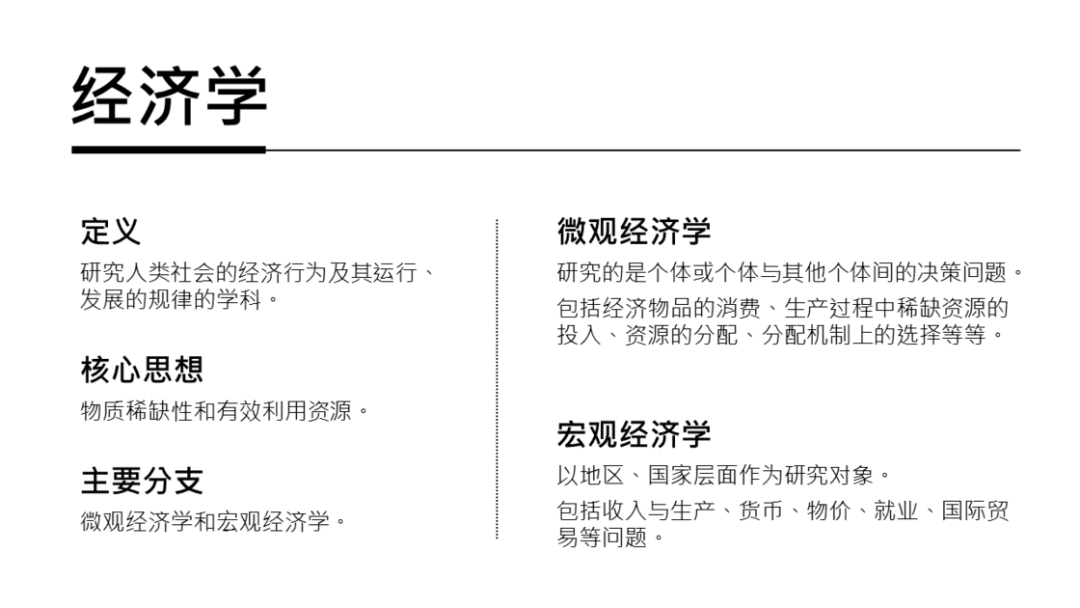
接着,我们处理位置上的「简化─聚焦」。由上面得出的架构,我们让左半边放置「经济学」的描述,右半边则切分成「微观经济学」和「宏观经济学」两个部分。依照这样的区块划分,我们将所有文本框「对齐」,再以「亲密」原则用距离亲疏让区块划分更加鲜明。
最后,我们来做格式上的「简化─聚焦」。由于这些文字格式本身就很统一,所以直接做出「对比」即可。我们用不同大小的字号和粗细,来区分标题、小标题和内文,再加上简单的线条装饰,就大功告成啦。
▍小结
在本篇文章中,我们先解释了为何做「幻灯片设计」一定得先「结构化」。一方面做好内容逻辑的梳理,才能为后续的「图像化」打好基础;另一方面,也是考虑到实际的情境下,可能就是得用纯文本页面来表达。因此,先做「结构化」是很有必要的。
接着我们谈到「排版四原则」,并试着以「信息」为核心,解构这四原则的底层逻辑。让我们可以不用纠结于表层套路,而是真正从信息角度来思考设计。
最后,我们根据解构后的排版原则,提出「结构化」的三个步骤。也就事先梳理好内容信息,并依循这样的逻辑架构,用排版的方式呈现出来。
以上就是「幻灯片设计」的第一阶段「结构化」。
至此,我们已经有了层次井然的幻灯片了。从下一篇文章开始,我们将进入第二阶段的「图像化」,开始探讨不同图像元素的设计。
Microsoft 365 工具升值包推出限时续订优惠,下单立减 20 元,老用户 (2021 年 2-4 月下单的用户) 还有专属优惠券,叠加再减 20 元。