一夜刷屏的「猜画小歌」遭到反编译,内部还暗藏哪些玄机?
Mobile First To AI First!Google 携第一款微信小程序开始在中国 AI 领域试水。
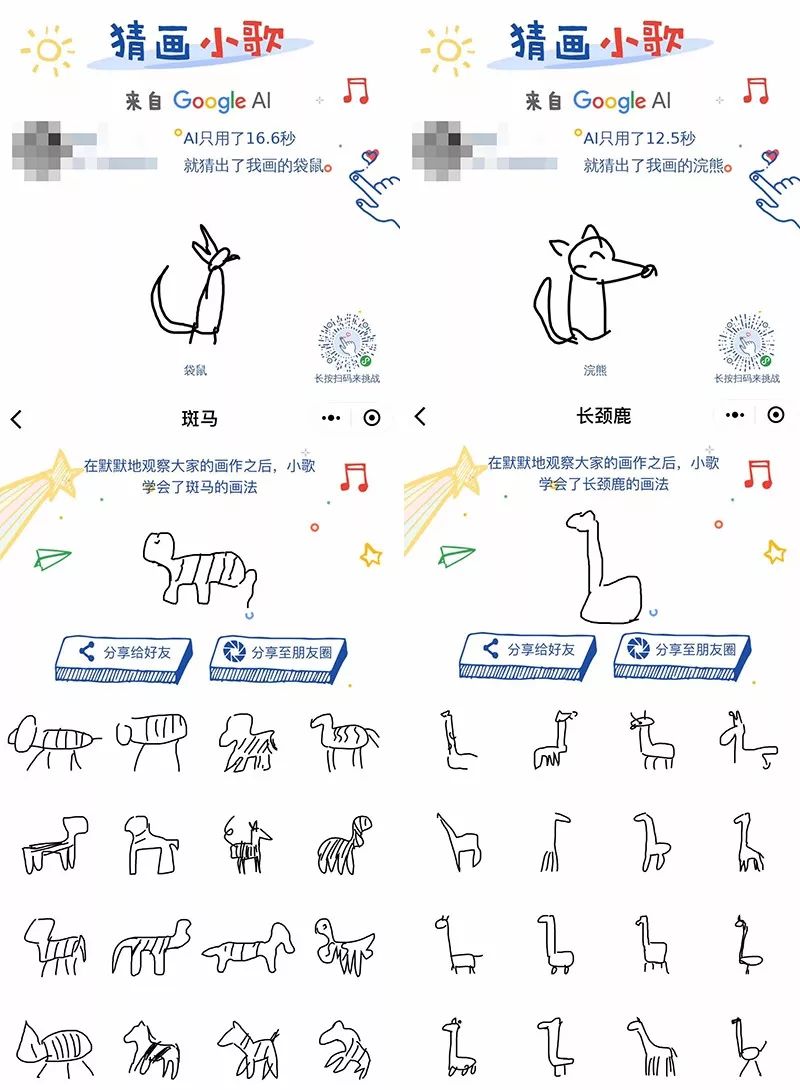
昨天,Google AI 在国内发布了一款微信游戏小程序「猜画小歌」,瞬间刷爆了朋友圈,各路隐藏的灵魂画手们纷纷上线,用自己抽象的画作,调戏了未成年的 AI。
这款采用机器学习技术制作而成的小游戏,玩法很简单,即“你画我猜”的翻版“我画 AI 猜”。当你在屏幕上画图后,神经网络会尝试猜出你画的是什么。虽然神经网络不一定能猜对,但会从这个过程中学习。因此,你玩的次数越多,就越能提升神经网络的辨识能力。于是,就出现了:
而当你的画灵魂不在线时,AI 还会嘲笑般地来一句:“你画的啥玩意?”
反编译「猜画小歌」
这边当一批批灵魂画手沉迷于画画无法自拔时,另一边程序员小哥哥已带着强烈的求知欲将这款小游戏翻了个底朝天。
知乎用户王天笑将「猜画小歌」反编译之后(来源:https://www.zhihu.com/question/285752903/answer/445770041,已获作者授权),无意发现了这款风靡的小游戏背后还有许多有趣的事情。
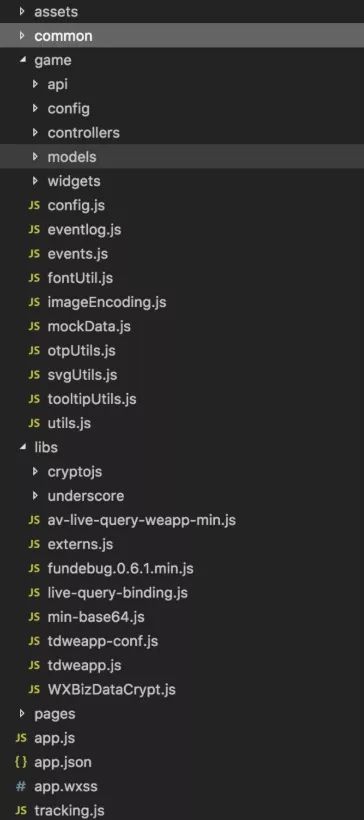
Java 工程师写小程序如何组织项目结构:
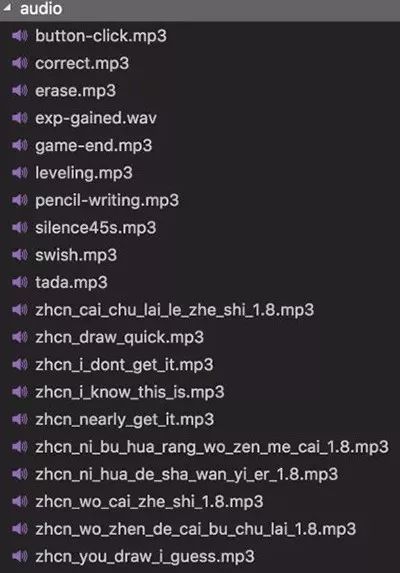
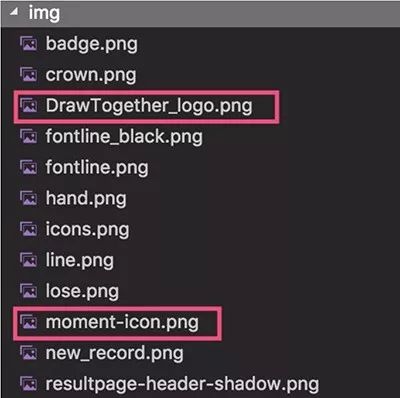
该项目中对于音频、图片的命名太过不规范:
中英文混合,“zhcn_ni_hua_de_sha_wan_yi_er_1.8.mp3”
下划线、横线、驼峰,命名规则很混乱
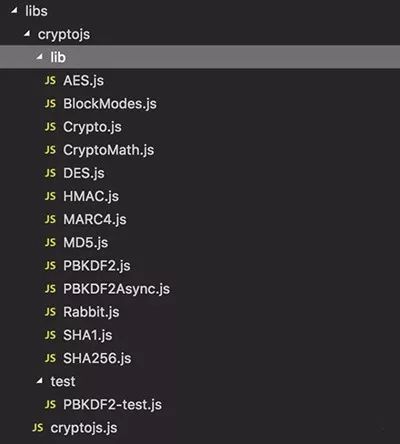
RPC 接口都加密了,但应该不用把整个 cryptojs 引入进来。明明只是用了 SHA1 加解密。
且对外部依赖库,他也提出了自己的一些疑问:
cryptojs rpc 接口加解密用
underscorejs 工具函数库(为什么不用 lodash,难道包太大了?)
fundebugjs 微信小程序监控插件
min-base64 base64 转换(很奇怪,cryptojs 应该有这个 API)
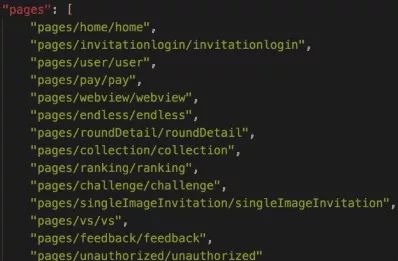
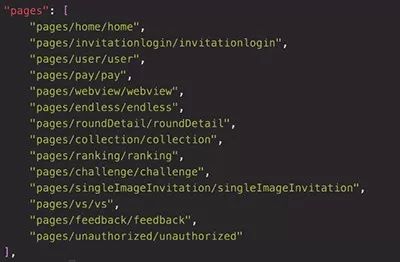
同时对小游戏页面反编译过程中发现,竟有 14 个页面,小程序的页面路径最多十层,不知怎么处理后面的跳转?
其中还包括好友对战、注册码以及打赏页面:
“猜画小歌”的背后
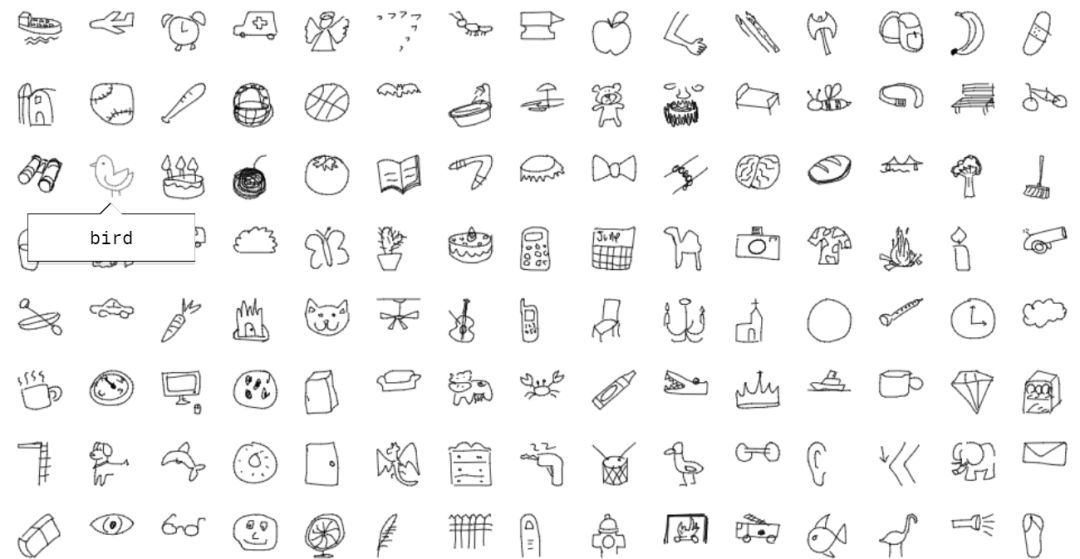
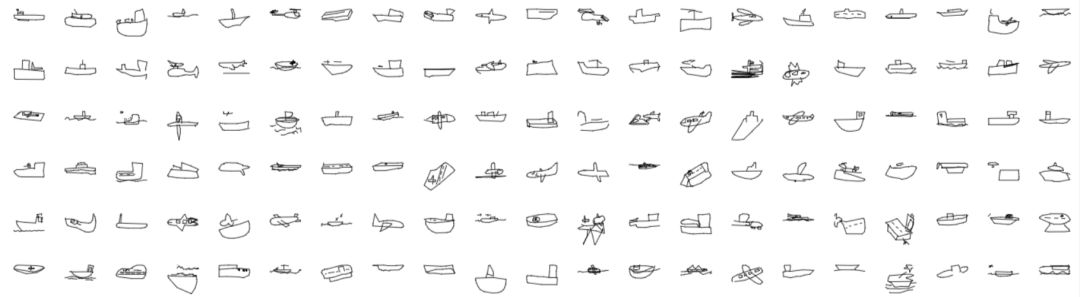
其实这款游戏我们并不是第一次见,去年 Google 上线的 QuickDraw(https://quickdraw.withgoogle.com) 可以说是国内版「猜画小歌」的原型,其对用户画作识别的背后主要运用了计算机视觉和神经网络技术,其中神经网络的数据囊括超过 5000 万个手绘素描的数据群,且这些数据集是开源的。
当你根据关键词在进行抽象画作时,神经网络可以利用它内部的记忆来处理任意时序的输入序列(指写字时的笔划顺序,以及绘画时的前后过程),让它对数据集中的数据进行比对,故而猜出正确答案。
数据集地址:https://github.com/googlecreativelab/quickdraw-dataset
数据集官网:https://quickdraw.withgoogle.com/data
说起来很容易,但是 AI 的处理过程还是较为复杂。从我们简单的画作,这款 AI 小程序将会不断地汲取指导性数据,从而变得更加智能。这也意味着“猜画小歌”的上线,中国大陆区域的信息也将填充到数据集中。
写在最后
去年 12 月,李飞飞带着“AI 没有国界,AI 的福祉亦无边界”的理念终将 Google AI 成功落地中国,如今这款具备简单且强大的小游戏无疑成为 Google 在中国 AI 应用领域的一次小小的试水。
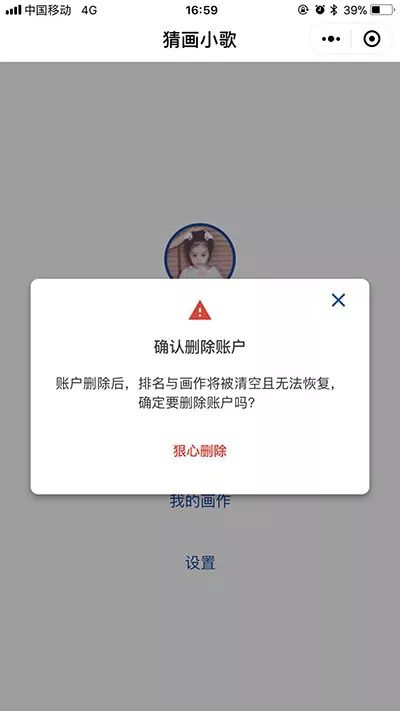
而回归小程序游戏的本身,值得一提的是,当其他小程序想法设法留存用户的同时,“猜画小歌”上线了删除账号的功能,不得不表示赞同,这也是良好用户体验设计的一部分。
CSDN 公众号秉持着「与千万技术人共成长」理念,不仅以「极客头条」、「畅言」栏目在第一时间以技术人的独特视角描述技术人关心的行业焦点事件,更有「技术头条」专栏,深度解读行业内的热门技术与场景应用,让所有的开发者紧跟技术潮流,保持警醒的技术嗅觉,对行业趋势、技术有更为全面的认知。
如果你有优质的文章,或是行业热点事件、技术趋势的真知灼见,或是深度的应用实践、场景方案等的新见解,欢迎联系 CSDN 投稿,联系方式:微信(guorui_1118,请备注投稿+姓名+公司职位),邮箱(guorui@csdn.net)。
————— 推荐阅读 —————