商业化场景中,如何以大前端视角提升流量变现效率?

商业变现,是互联网行业的永恒话题。
如何激活用户?流量怎样变现?原有非盈利产品如何向商业化产品演进?纯商业化产品如何研发与实践?这些都是决定一款互联网产品能否最终“落地”的关键环节。
同时,也是衡量互联网企业是否以及能否发展至下一个阶段的重要指标。
随着后移动时代的到来,互联网企业已经完成了从流量运营到用户运营的思维变迁,这种变迁直接决定了商业化产品研发的方向,大前端在其中的价值也就越发突显——从广告的触发、展现、点击,再到最终的转化都有大前端发挥的空间。
为了探索商业化场景下大前端技术的最佳实践案例,GMTC 特别邀请到了来自 百度的原生商业大前端技术负责人陈敏亮老师,并做了一次采访,希望可以为正处在商业化进程中的企业,带来一些启发。以下是采访内容:
陈敏亮: 我是 2008 年毕业进入百度的,在百度有啊电商方向,参与了这个方向从 0 到 1 的过程。当时整个前端界还处于从 Table 布局迈入 DIV 布局的时期,『表现与内容分离』等概念也才刚刚出现,不过我们部门团队起点非常高,前后端都有非常多大牛,比如前端就是月影大牛带队,因此有啊前端几乎是当时业界的最佳实践。
之后大约在 2011 年中从百度离开进入开心网,当时的开心网已经规模非常大,因此我的工作重点是核心功能重构。
第一个『烫手』的项目是开心网整站 IM 的重构,当时挑战还是比较大的,几万行代码,几乎完全的面向过程和零文档,时间也只给了 1 人 / 月;当时的策略也比较简单,完全抛开原有代码(1 个月时间想先搞懂这堆代码再开发是几乎不可能了)仅从线上功能 + 后端接口出发梳理产品需求,然后从零开始设计 + 开发,最终大约在 3 周左右完成第一个版本,代码精简到 1 万行左右。
新方案中还有一个比较有意思的设计点:当时因为还没有 web socket 因此采用 long-polling 实现和后端通信,与此同时又有不少用户会在多个 tab 中同时使用开心网,这就会给服务器增加很大的压力,新的设计会在多个 tab 中竞选一个 polling proxy,由它负责和后端通信以及向其他 tab 派发消息;唯一的 proxy tab 被关闭后其他 tab 中会立即重新竞选新的 proxy;此外,还将多 tab 之间 IM 窗口状态同步由后端同步优化为纯前端同步,整体减少了不少的冗余请求。在完成 IM 重构后又基于 Bigpipe 以及插件化等技术对主站进行了重构,甚至在最后还基于 PhoneGap 开发了一款独立的移动端游戏。
在 2013 年初重新回到百度,在 FEX 以及贴吧先后负责了基础组件库、框架以及创新 APP 等方向,在这期间也进行了一些积极的技术探索,包括 React Native 的全 APP 实践(感兴趣可见 17 年 QCon 分享)以及 WebRTC 方向等;
最近几年专注商业变现领域,负责手百信息流、好看视频、贴吧等原生场景变现,探索大前端技术 & 理念(动态化、图形渲染、GraphQL、Low Code 等)、边缘轻 AI 等技术在变现场景中的应用以及大前端团队在商业变现业务中的边界突破与价值提升等。
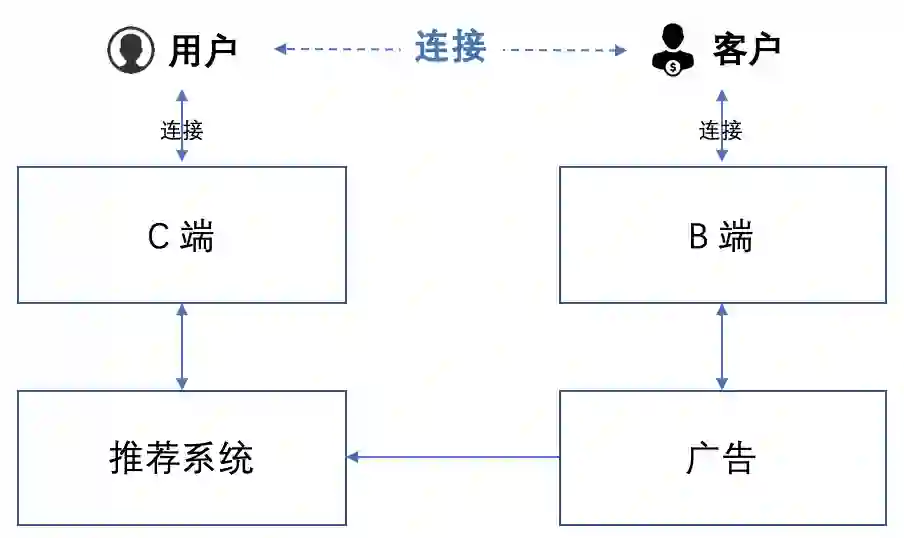
陈敏亮: 流量变现本质是用户与客户的连接,从大前端视角又可以拆分为用户与流量 C 端的连接以及客户与支撑平台 B 端的连接,最终构成用户与客户间的连接。
商业化场景中的大前端仍然是『前端』,角色职责中依然有业务交付、用户体验、效率、质量等等,大前端的最大优势在于与用户(广义)的零距离接触,从下往上具有对内容的表达与解释能力,从上往下又具有对用户行为的感知能力。
我认为『大前端商业化』的核心是在用户与客户连接的场景之下,并且在大前端的基础职责之上,进一步挖掘与发挥大前端的优势能力,提升用户与客户的连接效率。
陈敏亮: 对于用户产品,业务指标的提升核心依赖产品功能的持续迭代或者策略的优化,大前端在业务交付之外的技术对业务指标的提升权重会很低,它在用户产品中对业务指标影响可以说是间接而有限的,我们会更多的从自身能做的优化出发去开展技术工作。例如如果业务指标是 DAU,那就不太可能基于此直接拆解出依靠性能优化提升多少 DAU,往往是定性的认为用户体验本身是关键的,对提升 DAU 是正向的,因此直接做了就好了。
在商业化的背景下,大前端的工作对业务指标的影响则会更直接。例如广告的点击率与广告的展现元素强相关,元素的位置、色调、大小等等都会直接影响点击,进而影响收入。
因此,商业化背景下的大前端可以以终为始地将业务指标的提升拆解 / 归因到内容的表达解释、用户行为感知等优化等工作上,再辅以商业侧更全面的数据评估系统与方法,便形成了更强业务 / 效果导向的风格与氛围。
陈敏亮:PC 时代到移动时代带来的是用户注意力的变化,从原来相对固定的时间、空间以及相对集中的注意力消费,到移动时代的时间、空间多变,并且随着信息流化、视频化的的逐步推进,用户注意力越发的发散与多变。
这些变化会给用户理解以致流量变现带来不小的挑战。但移动时代的到来不仅仅带来了挑战,也同样带来了机会。
不论是 Web 端还是 NA 端都拥有了更强大的能力,例如更强劲的性能,设备传感器访问能力等。基于此,大前端商业化的关注点从性能、稳定性等基础关注内容扩展到用户理解与更强的内容表达手段。
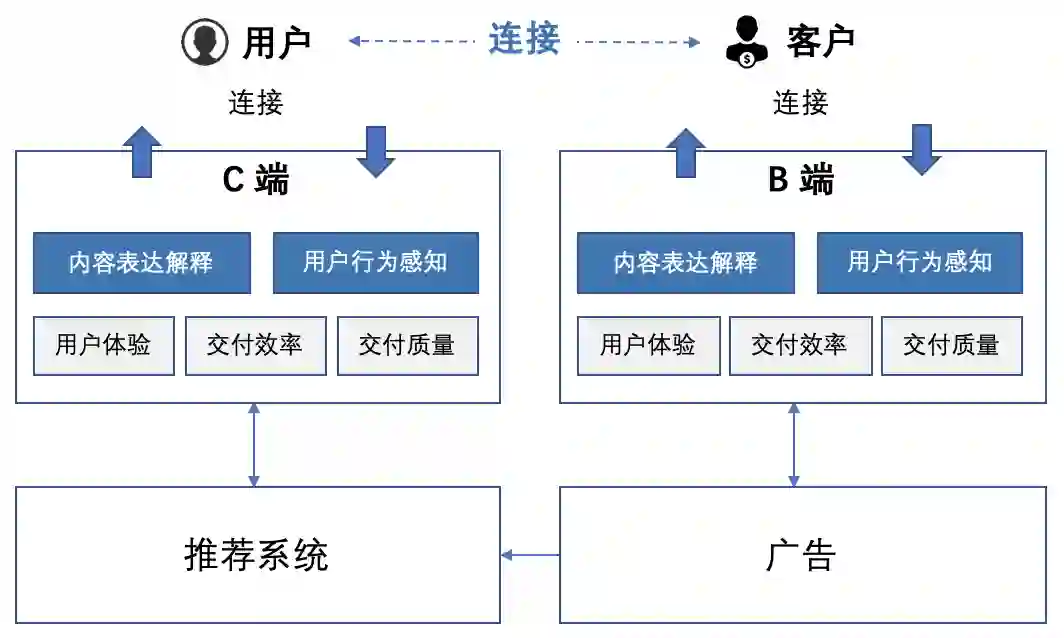
陈敏亮: 前面提到过『大前端商业化』的核心是在用户与客户连接的场景之下,并且在大前端的基础职责之上,进一步挖掘与发挥大前端的优势。体验、效率、质量不论是在 C 端还是 B 端都是大家的基础职责,也是立身之本。
在此之上的团队价值提升重点是充分利用好团队角色在内容表达与用户行为感知两方面的能力。
从 C 端看,内容表达重点是选择合适的全链路创意表达与交互形式,在内容呈现给用户之后能获取用户最大的注意力以及达成最大的转化效果。是否合适需要考虑不同维度的因素,例如用户、流量、设备等。
用户行为感知能力则能在用户发散与多变的注意力场景中帮助我们更好的捕获用户兴趣,更准确的理解用户,这里的核心是利用好 NA 端能力。
陈敏亮老师将会在本次 GMTC 全球大前端技术大会上,担任”大前端商业化“专场的出品人,对商业变现场景下大前端技术实践方向感兴趣的朋友,不妨来现场看一看。
本次大会我们还设置了小程序、音视频技术、Node.js 实践、测试与安全、大前端工程化、Flutter 实战、新兴编程语言、团队建设与管理等热门技术专场,扫描下方二维码 或 点击”阅读原文“,了解大会详情。