无React,不前端。
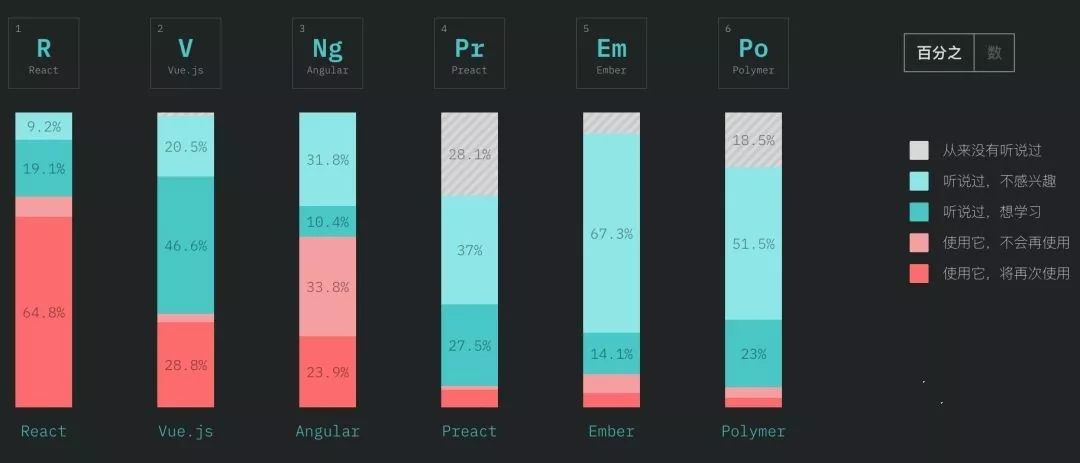
根据《2018 年度JavaScript趋势报告》显示,目前React 在前端领域流行度最高, Vue 排名位居第二,但从“使用过并且将再次使用”的比例来看,Vue和React相比仍有不小差距。
(注:共有来自 153 个不同的国家共 20000 多名 JavaScript 开发者参与调查,中国共75个开发者占总数的 0.37%,中国也许这个数据会有一些不同)
React之所以这么受欢迎,得益于它自身优势:
灵活性和响应性:React提供最大的灵活性和响应能力。
虚拟DOM:由于它基于文档对象模型,因此它允许浏览器友好地以HTML,XHTML或XML格式排列文档。
可扩展性:由于其灵活的结构和可扩展性,React已被证明对大型应用程序更好。
不断发展: React得到了Facebook专业开发人员的支持,他们不断寻找改进方法致力于使其更先进。
丰富的JavaScript库:来自世界各地的贡献者正在努力添加更多功能。
Web或移动平台: React提供React Native平台,可通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
特别是当
● 需要构建移动应用程序
● 需要构建大型应用程序
● 轻量级,易于版本迁移
● 专业和出色的社区支持,以解决任何问题
React是更理想的选择(往往大中型企业偏向于React)
除Facebook,Instagram,Netflix,微软等众多国际知名互联网公司都是React.js的拥趸者外,国内很多主流互联网公司如腾讯、蚂蚁金服、京东、360、美团、携程等也在用 React ,即使有大厂由于业务等原因不直接使用,但仍没有脱离React社区。
所以对于每个想进大厂的前端开发者来说,React是个绕不过的坎。React相关问题基本是面试必考,疏于React技术栈的学习会大大降低个人竞争力。如果你能深入理解React的灵魂,包括虚拟DOM,JSX,函数式编程和immutable,单向数据流,组件化抽象,生命周期等,在面对其他轮子时你也能做到得心应手。
但大家都知道React 学习曲线比较陡峭,不少人抱怨:自己死磕了两月却进展缓慢怎么办?
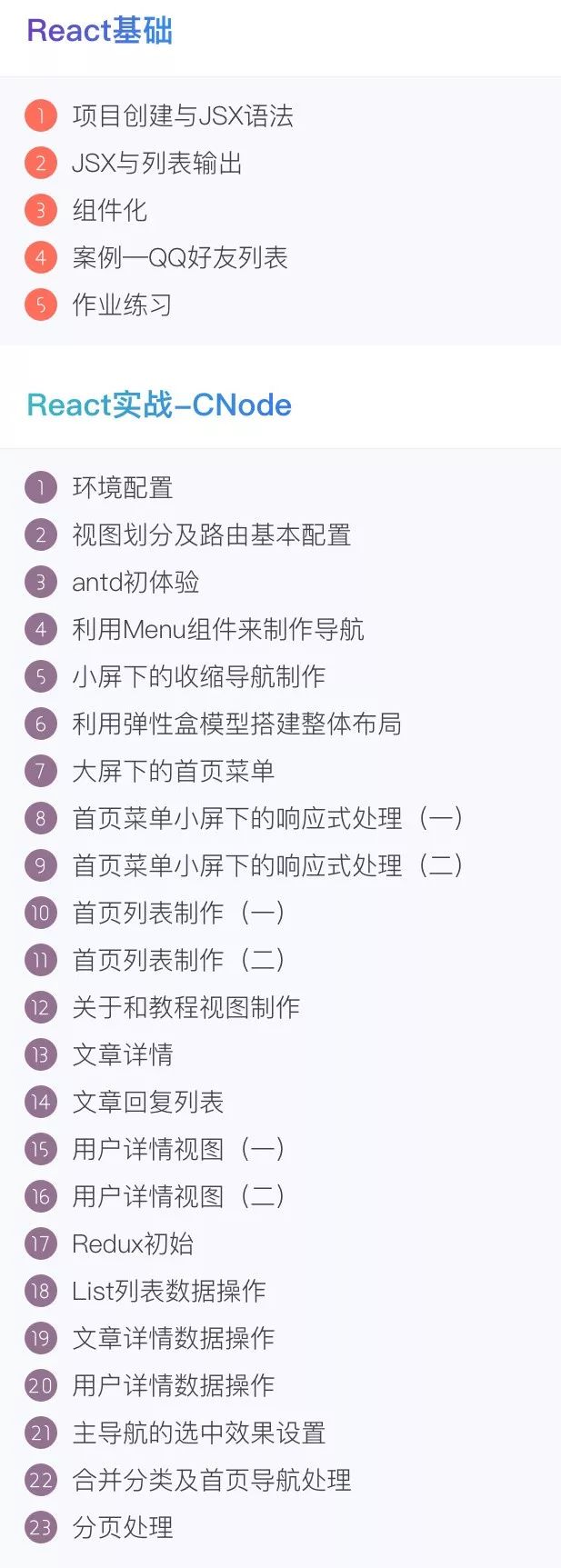
别着急,今天整理了一套《React 基础+实战CNode》系统视频,带着大家快速了解 React 的基本逻辑和语法,其中综合实战项目包含了React 全家桶相关技术点的使用,以及搭建一个 React 项目的思考,特别适合大家入手。
如果这套视频仍满足不了你强烈的学习欲望,还有一份更深度的分享——前百度前端架构师盛新在线讲析《React16虚拟dom原理剖析》(时间:3月8日晚8点~10点)内容针对面试常问的React难点,但不仅限于此哦
● createElement如何构建虚拟dom
● React.Component如何实现组件化
● setState异步队列
● dom的diff算法
● render渲染逻辑
● React16 fiber架构
● React Hooks
视频和分享现在限量免费开放,获取方式:添加文末微信。由于通过申请后要逐个发资源,小助理忙不过来,仅限600名前端大全读者,需要的读者抓紧速度了
长按添加微信即可领取
希望你能够收获不一样的启发和思考~
这套视频由"开课吧"友情提供,大家熟知的大牛廖雪峰已加盟开课吧,耗时半年研发了精品付费课程《Web全栈架构师》,知识体系对标阿里P6+,涵盖了PC、H5、Node.js、小程序、移动端等大前端所有技术栈,以及前端监控、性能优化、安全,自动化测试、运维等知识点,更有百度资深前端工程师指导大家项目实战、面试,来帮助初级前端开发者实现全方位进阶,适合有一定开发经验的前端程序员们学习。
《Web全栈架构师》课程价格:9980元
前50名8980元
讲课老师:盛新(专家),前百度、360前端架构师
近10年前端开发经验,精通Vue/React、源码架构、小程序、移动端和Node.js整个前端技术栈,对初级前端如何快速进阶有丰富的经验,业内少有既精通技术又精通授课的大咖。
对课程感兴趣也可以加微信咨询。
相关内容
React.js(React)是 Facebook 推出的一个用来构建用户界面的 JavaScript 库。
Facebook开源了React,这是该公司用于构建反应式图形界面的JavaScript库,已经应用于构建Instagram网站及 Facebook部分网站。最近出现了AngularJS、MeteorJS 和Polymer中实现的Model-Driven Views等框架,React也顺应了这种趋势。React基于在数据模型之上声明式指定用户界面的理念,用户界面会自动与底层数据保持同步。与前面提及 的框架不同,出于灵活性考虑,React使用JavaScript来构建用户界面,没有选择HTML。Not Rest