2020年你应该知道的8种前端JavaScript趋势和工具
JavaScript 世界日新月异。
前端开发(和 web 开发)的世界正在以惊人的速度发展。今天,如果你没有领先,或者不是 Webpack、React Hooks、Jest、Vue 和 NG elements,你就会开始感觉到差距在扩大。但是,情况正在发生变化。
前端开发人员和技术人员的数量逐年增加,而整个生态系统渴望实现标准化。新技术和工具的出现已经改变了游戏规则。
可以肯定地说,总体趋势将是 UI 标准化、基于组件的模块化和组合,这将影响从样式到测试甚至状态管理的所有方面,并在总体上实现更好的模块化。这将包括围绕 Web 组件、ES 模块、面向组件的样式或状态管理工具等构建的技术。
本文是我个人对未来几年前端发展状况的一种简短而片面的观察。当然,它遗漏了很多东西,所以请尽管在评论区发表你的见解。
基本上,这就是未来。为什么?因为这些纯 Web 组件与框架无关,可以在没有框架的情况下工作,这意味着标准化。因为它们不会带来 JS 疲劳,并且受到现代浏览器的支持。因为它们的包大小和资源消耗将是最优的,而且 VDOM 渲染令人兴奋。
这些组件提供自定义元素、Javascript API(允许定义一种新的 HTML 标签)、HTML 模板(用于指定布局),当然还有影子 DOM(本质上是特定于组件的)。
在这个领域中,需要了解的主要工具包括 Lit-html(和 Lit-element)、StencilJS、SvelteJS,当然还有 Bit,它们都是面向可重用的模块化组件,而这些组件可以在任何地方直接共享、使用和开发。
当考虑 UI 开发的未来,以及组件时代的模块化、重用性、封装和标准化原则时,Web 组件就是答案。
相关链接:
Lit-html: https://github.com/Polymer/lit-html
Lit-element: https://lit-element.polymer-project.org/
StencilJS: https://github.com/ionic-team/stencil
SvelteJS: https://github.com/sveltejs/svelte
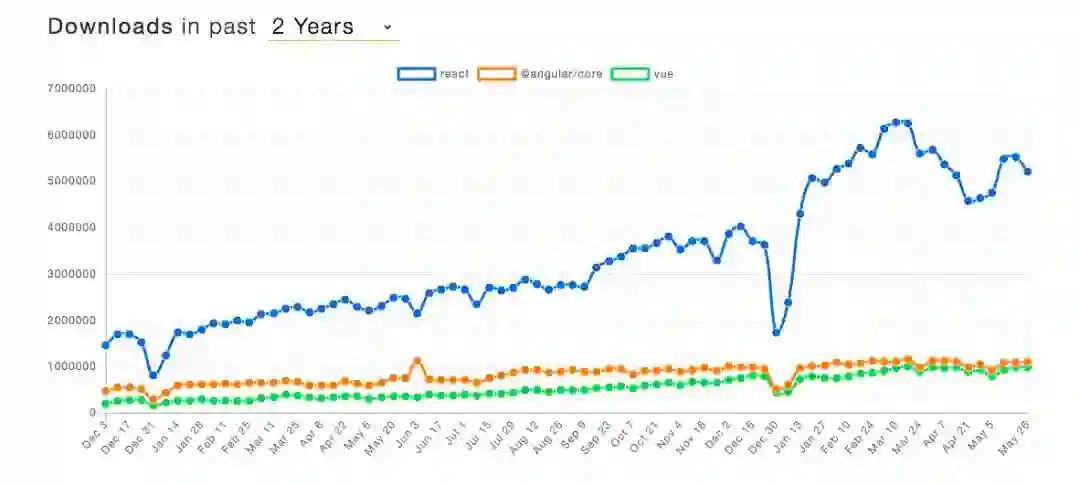
是的,在 NPM 下载中,React 目前仍然是女皇
所以我们不会深入探讨“谁更好,为什么更好”,你可以下文中了解到关于这个问题的更多答案。相反,我们将后退一步,看看更大的图景。围绕组件的前端技术的总体“市场份额”正在不断增长。新开发人员的加入速度也在快速增长,工具的采用空间也越来越大。
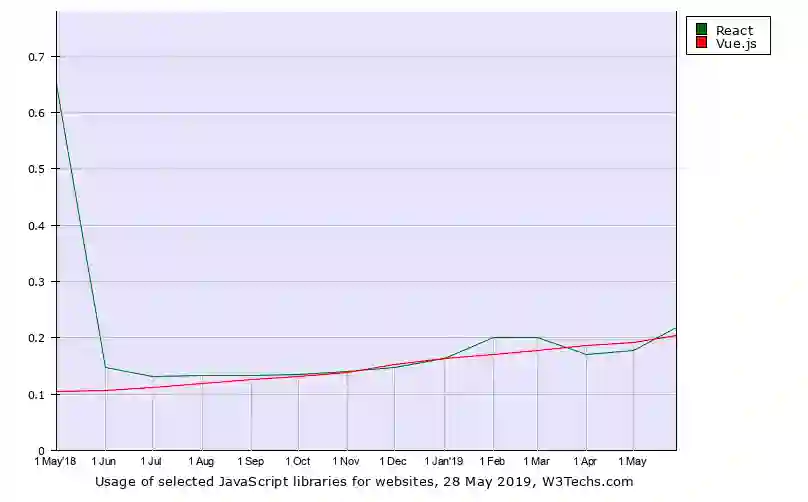
那么,从现在开始的 5 年内,哪个框架会占据统治地位呢?没有人知道。但是,可以肯定地说,在原生 JS 生态系统中,这将是一个大有可为的方面。在这个生态系统中,Web 组件统治了 DOM。React 居 NPM 下载量之后。然而,看看这些数字: https://w3techs.com/technologies/comparison/js-react,js-vuejs 在实际的 Web 使用中,差距似乎非常小。
令人震惊的,对吧?
实际上,Vue 和 React 在实际应用中非常接近
随着未来与框架无关的 Web 组件的标准化,人们可能想知道它可能对 UI 框架战争产生什么样的影响。是的,我们知道,React 不是一个框架……
heBit 组件:未来的代码共享、重用和开发
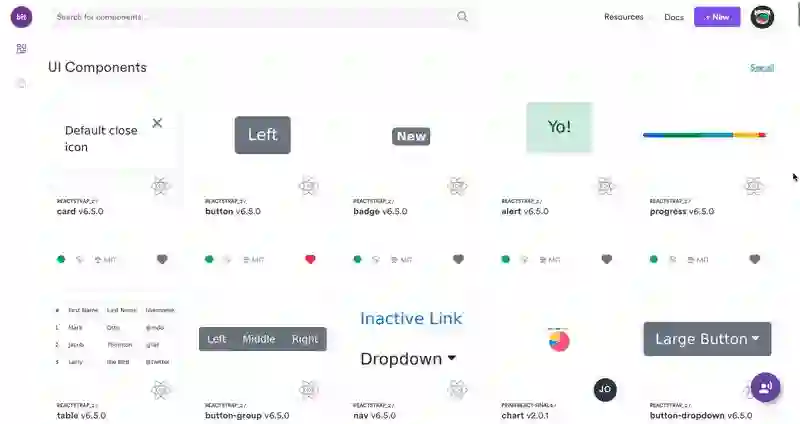
当谈到在不久的将来的前端开发和 UI 组件时,我们不可能忽视 Bit(https://bit.dev) 令人惊喜的承诺和功能。
Bit(开源)隔离并将组件(或任何可重用的 JS 代码)转换为共享的构建块,你可以在所有项目和应用程序中使用和共享这些构建块。神奇的是,你还可以使用 Bit 开发不同项目的相同组件,同时完全控制源代码更改和整个依赖关系图。
简单地说,使用 Bit,你可以立即在一个项目中使用来自另一个项目的组件,开发和更改来自两个项目的组件,并同步更改。当作为一个团队工作时,这个工作流将通过 bit.dev(Bit 的组件中心)得到增强,你可以在其中组织和共享你的团队代码。
组件中心提供了组件共享和协作所需的一切,从出色的搜索和发现体验到在线组件试用、完整的 CI/CD 支持等等。
使用 Bit,你构建的应用程序可以完全实时地访问你的团队和开源社区编写的所有组件,并立即共享新组件或建议对现有组件进行更新。
ES 模块是在浏览器中使用模块的标准,由 ECMAScript 标准化。使用 ES 模块可以很容易地将功能封装到模块中,这些模块可以通过 CDN 等方式使用。随着 Firefox 60 的发布,所有主流浏览器都将支持 ES 模块,Node 团队正在努力将 ES 模块支持添加到 Node.js 中。另外,面向 WebAssembly 的 ES 模块集成将在未来几年实现。想象一下,利用 Bit 隔离的 JS 组件,依托 bit.dev 通过 CDN 使用。
那么,状态管理有什么新变化?最终,我们会遍历 Redux global store 中的所有东西?
但是,这可能使充分利用组件的模块化和可重用性变得困难。从这个角度来看,像 MobX 这样的项目提供了一种有趣的、更具反应性的方法(也可以看下 Unstated)。React 的新 Context API 和 Hooks 意味着你不需要第三方库,可以在功能组件级管理状态,提高模块性和可重用性。
因此,展望未来,尝试更多地从封装组件的角度来考虑状态管理,而不是从全局应用程序存储的角度来考虑。
相关链接:
Unstated 项目: https://github.com/jamiebuilds/unstated
React 的新 Context API: https://blog.bitsrc.io/search?q=context%20api
Hooks: https://blog.bitsrc.io/search?q=hooks
借助 Bit 模块化:独立的逻辑和主题组件组合成你的样式
所以在过去的两年里,有很多关于“样式化组件(styling components)”的讨论。从内联 CSS 或 CSS 模块到 JS 和样式组件中的 CSS,甚至还有像 stylable 这样的让步解决方案,选项很多。
在考虑未来几年的样式化时,我喜欢把样式化当作一种组合。也就是说,我们的组件设计系统应该同时包含逻辑组件和主题组件,这些组件可以使用 Bit 之类的工具组合在一起。通过这种方式,你可以创建一个设计系统,根据需要进行演进和更改,而不会将一个繁琐的库强加给不愿意采用它的开发人员。设计工具本身,比如 Sketch an Figma,将利用组件来达到这个目的(将它们与 Bit 结合起来,就得到了最终的组件设计系统)。这非常令人兴奋。
因此,使用 GraphQL 通过组件为客户端提供了令人兴奋的可能性。使用 Apollo,你可以轻松构建通过 GraphQL 获取数据的 UI 组件。结合 Bit,你可以直接从正在使用组件的项目导入和开发这些组件。
通过对 API 的智能管理,可以简化围绕数据驱动应用开发的工作流,加快开发速度。所以,展望未来,这绝对是值得的。
相关链接:
Apollo: https://github.com/apollographql/apollo-client
随着组件成为我们的设计系统,设计人员和开发人员之间的鸿沟将被弥合。从设计人员和开发人员的角度来看,这都是可能的。
Sketch 已经在设计组件之间创建了依赖关系链接,因此,你可以以模块化的方式设计和更新设计。代码组件的集成已经开始出现,这只是时间问题。Figma 之类的工具是基于可重用的 UI 元素构建的。Framer 团队正在为编写代码的设计人员构建一个工具,在一定程度上控制将 UI 元素转换为可重用的 React 组件。通过 Bit,你可以将你设计的组件转换为可重用的构建块,这些构建块可以在任何地方被可视化地发现、使用甚至开发,从而弥合与开发人员之间的鸿沟。Bit + 组件设计工具未来将产生很大的影响。通过 CDN 使用 Bit 和 Web 组件意味着全面的组合。
相关链接:
Sketch: https://medium.com/@sketchapp
代码组件的集成: https://github.com/airbnb/react-sketchapp
Figma: https://medium.com/@figmadesign
Framer 团队: https://medium.com/@framerteam
英文原文: https://hackernoon.com/7-frontend-javascript-trends-and-tools-you-should-know-for-2020-fb1476e41083