阿里 P7 前端高级工程师,都需要掌握哪些技术栈?
大家都知道,阿里P7前端高级工程师,基本上是一线前端技术人能达到的最高职级,也是很多程序员追求的目标。达到年薪50W+股票的P7级别,不仅要具备优秀的编程能力,在系统设计能力和技术视野方面,也要有较深的积淀。
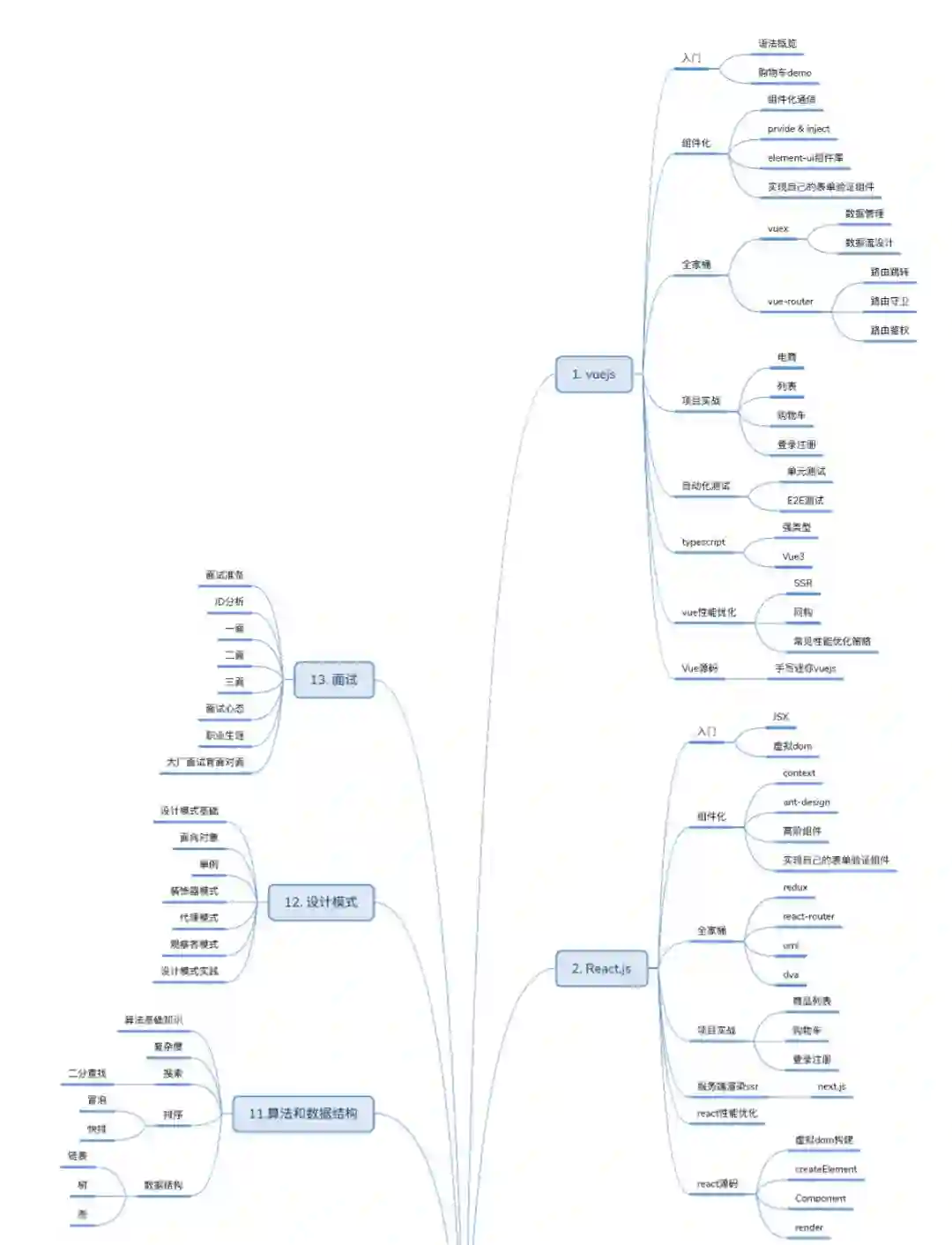
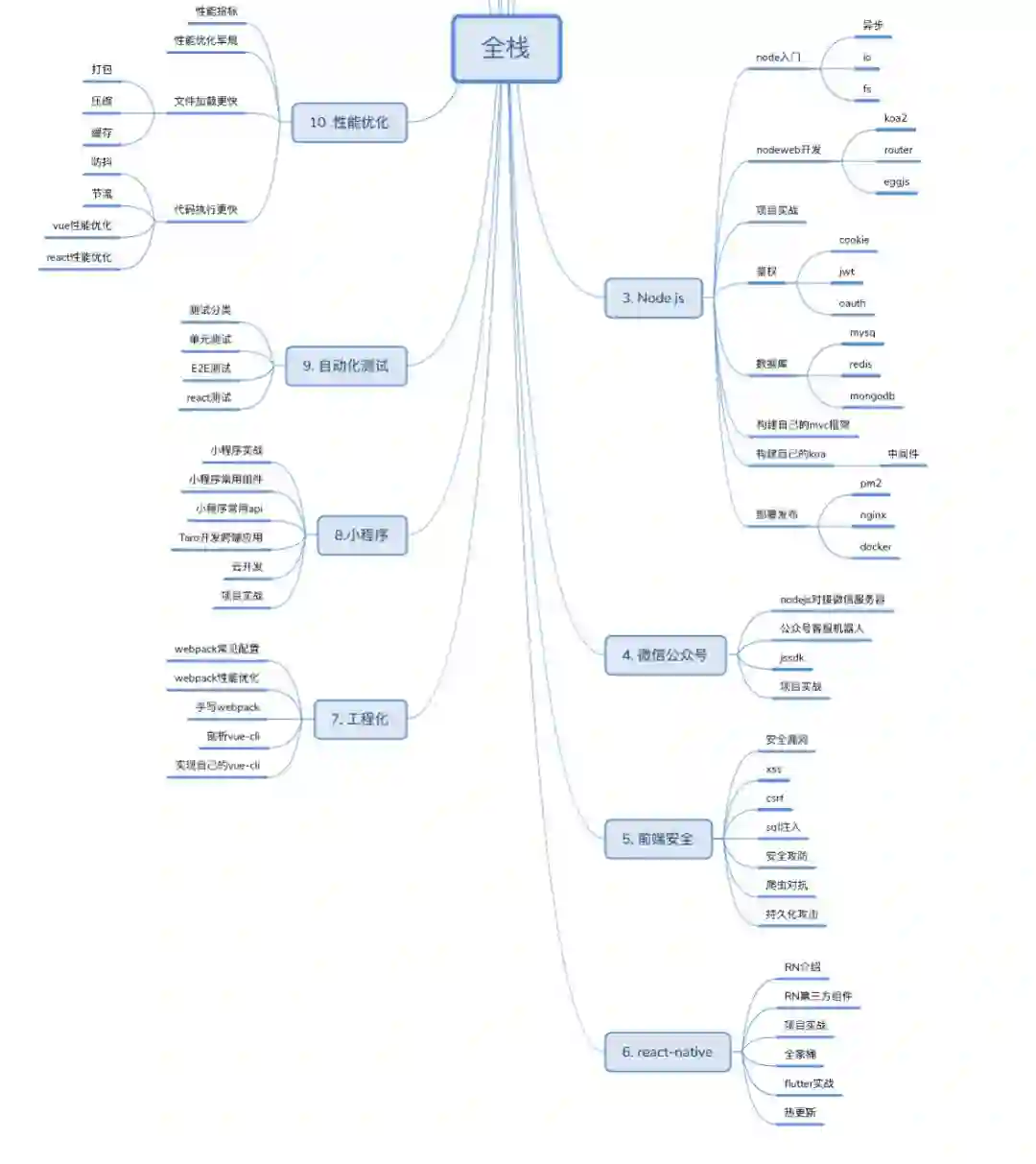
最近技术大牛廖雪峰邀请他一位在阿里做前端架构师的朋友,整理出一份xmind——“Web全栈架构师所需技术栈”,对于需要提升技术能力的初中级前端程序员们,提供一些学习方向上的借鉴和参考。
(点击图片可以全屏缩放)
(文末获取高清xmind源文件)
除去 xmind 外,还额外分享一套vip视频,廖雪峰联合一位精通 Vue / React / 前端工程化(源码级)的百度前端架构师Dyson,专门选取了 Vue源码 和 组件设计与开发 两大难点(他擅长的方向之一就是Vue框架),经过 1个月梳理和准备录制出来的视频,一定能帮大家加深对Vue的理解和学习。
框架变来变去,底层却还是那些东西,学习源码练好内功。vip视频分享给大家,现在可以免费观看,具体包含以下内容:
Vue 源码解析
1-Vue工作机制介绍
了解 Vue 的整体工作机制
2-响应式原理实现
Object.defineProperty 的用法
理解 Vue 响应式的实现过程
3-依赖收集
了解 Vue 中是扫描视图收集依赖,当数据变化的时候进行相应视图更新
4-编译片段追加宿主
编译的过程,将编译结果追加到 html 片段
5-节点类型判断
编译过程中如何识别不同类型的元素
6-动态文本更新
Vue 中如何将视图中的插值动态文本渲染
7-指令匹配查找
识别不同的指令进行相应的操作
8-model双向绑定实现
Vue 中如何实现表单 model 的双向绑定
深入Vue组件设计与开发
1-组件设计理念
2-自定义组件的双向绑定
3-组件间通信机制
4-插槽的使用
5-provide & inject API
实战任务:实现一个element-ui的表单组件
相信大家看了详细内容后,已经了解到干货含量如何,这次共有500个免费报名vip视频的权限(超额之后需要付费观看),机会难得,需要的朋友请尽快报名。
扫描二维码 获取vip学习权限
根据提示,扫 2 次即可成功添加
也可以向小助理申请xmind源文件
通过申请后会逐个开通权限,小助手精力有限,手慢无哦
vip视频由开课吧提供,感谢开课吧一直以来的友情支持。
开课吧:致力于打造互联网从业者职业成长平台。现在面向前端程序员,专门打磨了进阶课程《JavaScript高级工程师》和《Web全栈架构师》,帮助大家打破技术瓶颈,提高自身竞争力,实现职业的可持续成长。