d3.js漫游指南
编者按:Google数据可视化工程师Ian Johnson指引了入门d3.js的门径。
d3是一个丰富、广阔,有时危险的学习领域。d3的API文档上长长的函数列表也许吓坏了你,d3主页上列出的几十篇教程也许让你难以选择。有超过两万个d3示例可供学习,但你永远不知道给定的示例是否容易理解。
如果你需要的只是快速实现柱状图或线图,也许这篇文章不适合你,有大量制作图表的库可用。如果你更喜欢看书,那么Scott Murray的Interactive Data Visualization for the Web是一个很好的起点,而Elijah Meeks的D3.js in Action比较全面地深入了部分API.
我希望这篇指南能帮助你在心智上做好理解d3的准备,并指出一些值得探索的方向。除了d3.js的API外,还有很多需要学习,既包括web标准方面的技术知识,例如HTML、SVG、CSS、JavaScript,也包括沟通概念和数据可视化原则。你大概已经对此有所了解,所以这篇指南试图为你提供一个良好的起点,帮助你学习更多你想要深入的内容。
沟通复杂概念
图片来源:r2d3
在我们深入数据可视化原则和技术之前,先让我们花点时间树立下雄心壮志。有许多惊人的例子展现了d3的可能性,包括纽约时报文章、r2d3、distill.pub、datasketch|es、polygrah、ncase。如果我这里遗漏了什么,请留言告知。
不过不要仅仅艳羡别人,你需要树立自己的雄心壮志,这是最重要的事情之一。我从一些使用d3.js的顶尖数据可视化从业者的访谈那里学到的是,最佳学习方法之一是预想你真心想要创建的东西,然后弄清楚创建它你需要做什么。
可视化表示
D3并没有引入新的可视化表示。不同于Processing、Raphaël、Protovis,D3的图形记号词汇直接来自于web标准:HTML、SVG、CSS。
-- http://d3js.org
图表不过是内有形状的矩形。d3提供了方法,通过操作图形记号或创建自己的形状来定义你自己的可视化表示。d3使加入视觉交互和声明可视化行为变得容易。你将在这里学习表达不可能使用其他媒介表达的东西。
如果你想要了解这些不同类型的记号背后的原则,还有人们使用的不同种类的图形表示,不要错过Grammar of Graphics一书。
不过不用担心,仅仅基于圆圈、矩形和仔细的布局,你就可以创建海量有创意的东西。从简单的东西开始,总是尝试让屏幕显示点什么,然后基于这个原型开始正式创建过程。
基于web
图片来源:visualcinnamon.com
使用d3.js的原因之一是你可以立刻和任何使用web浏览器的人(地球上至少一半人!)分享作品。这意味着在开始调用d3 API函数前,你需要了解SVG、HTML、CSS基础。如果你想渲染大量数据,那么你大概也会想要学一点Canvas(别担心,某种程度上说,它实际上比SVG要好学)。掌握了d3和Canvas的基础后,我推荐lars verspohl写的D3 and Canvas in 3 steps这篇出色的中级教程。
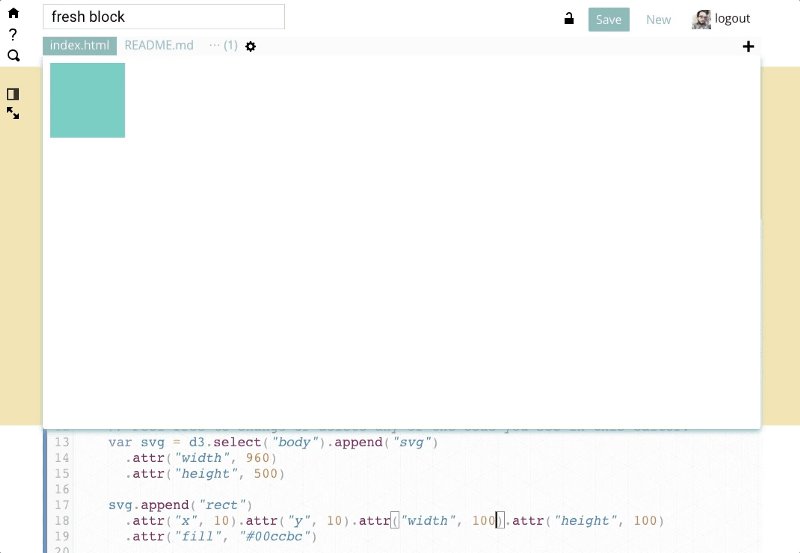
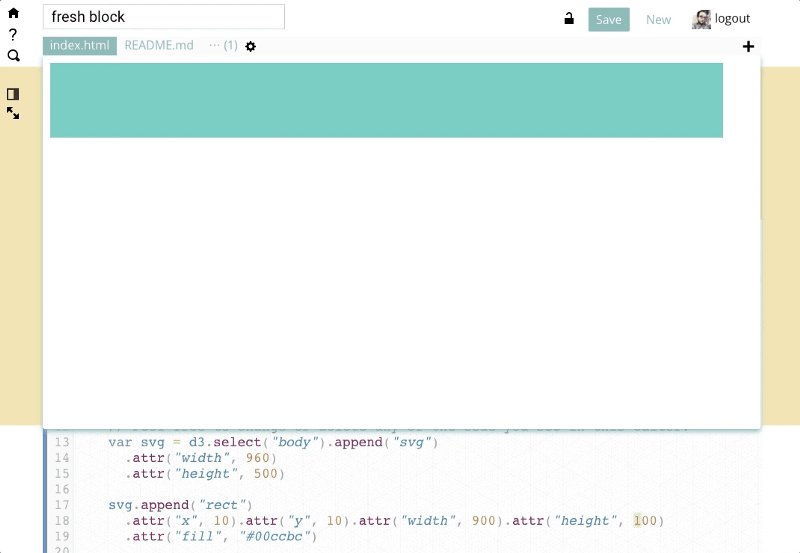
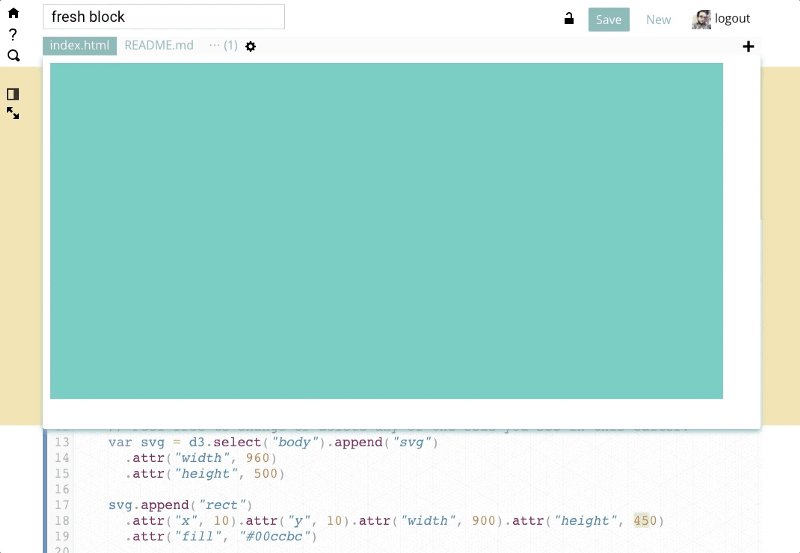
至于SVG,我推荐你从Scott Murray的SVG primer开始,这篇简短易读的教程介绍了SVG的初步知识。建议你亲自动手试验,手工创建SVG元素,看看它们是如何工作的。你可以使用BlockBuilder这样的工具快速上手,无需配置任何开发环境。另外,你可能需要参考MDN上的SVG文档。掌握了基础之后,推荐阅读Nadieh Bremer的SVG beyond mere shapes。
blockbuilder.org
你不用直接使用SVG制作可视化,使用d3操作<div>之类的HTML元素是相对常见的做法。为了取得良好效果,你需要熟悉CSS定位。你甚至可以一下子混合HTML、SVG、Canvas。
搞明白应该使用那个渲染系统可能就让你有点不堪重负了,更别说弄清楚如何使用任何一个渲染系统了。这里重申下,开始学习d3.js之前需要了解HTML、CSS、SVG(和一点Canvas)的基础,这很重要。
d3.js入门
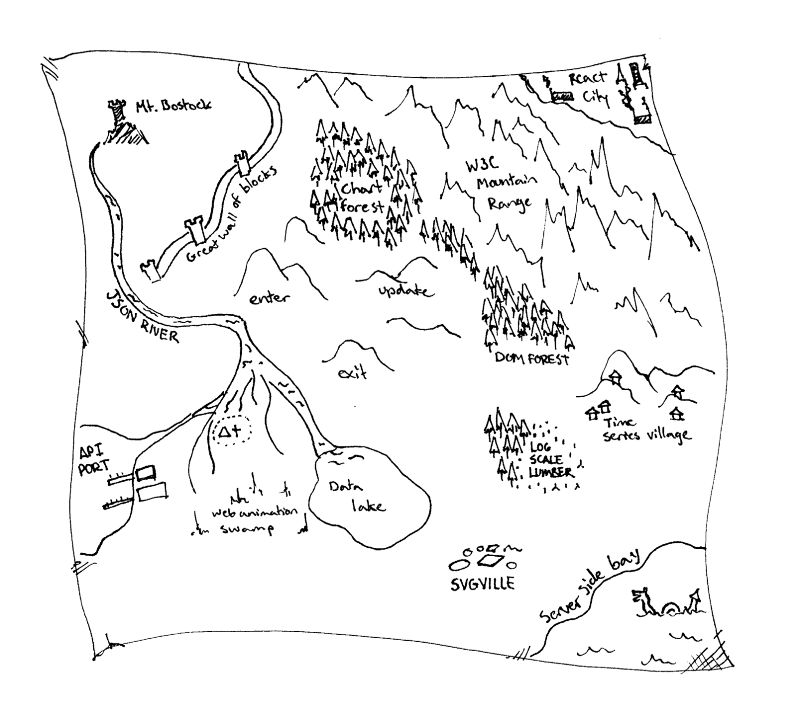
图片来源:d3js.org
如何基于基本原则创建可视化?使用大量工具函数逐一创建。你大概已经知道d3的API十分繁多,所以这里我们列出在入门阶段特别有帮助的一些工具。
d3-scale
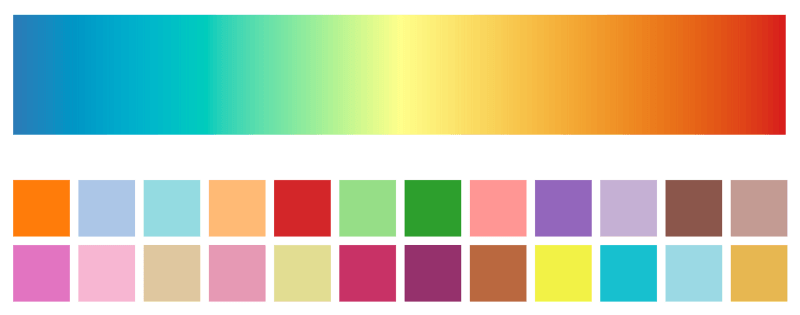
scale的常见用途之一是颜色
d3工具箱中最基础的工具之一是scale。可以从Mike Bostock写的Introducing d3-scale这篇概览入手,了解什么是scale,如何使用scale。不管创建的是什么样的可视化,你多半会使用至少一种scale。
d3-shape
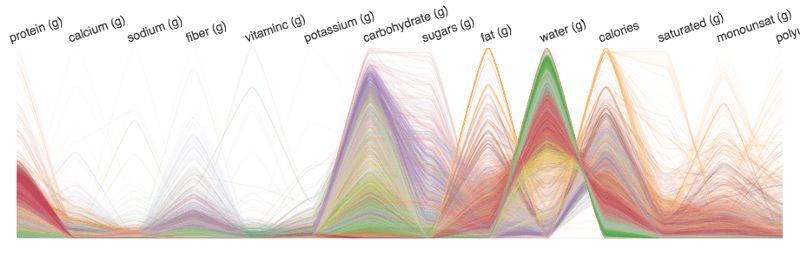
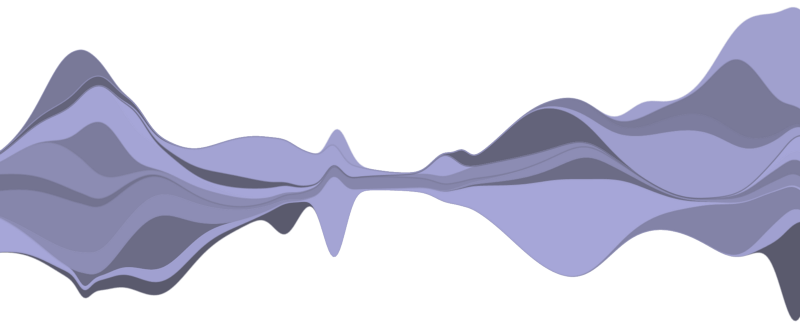
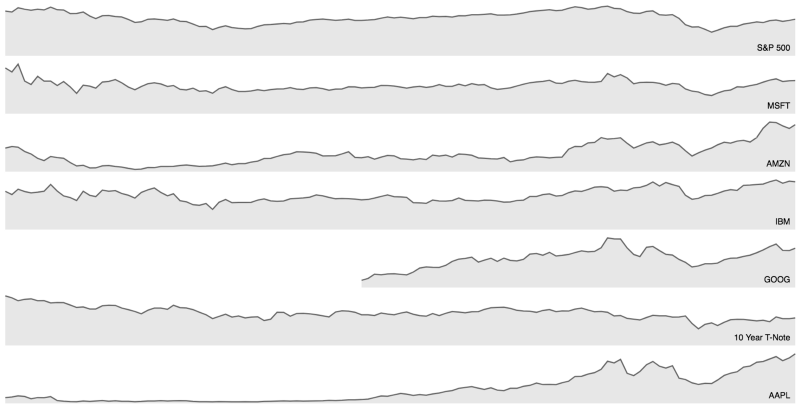
streamgraph
手写SVG路径相当麻烦(参见Chris Coyier的The SVG path Syntax: An Illustrated Guide),而d3-shape包含了一些函数,在某些使用场景下,这些函数使创建、操作SVG路径更容易。阅读Mike Bostock的Introducing d3-shape这篇概览,可以了解d3-shape提供了什么,如何开始使用d3-shape。只需增加一行代码,d3-shape就可以渲染线条、区域、任意路径为Canvas。
d3-selection
d3最难学习的部分之一是它的selection系统,也称为一般更新模式。在内化这一部分之前,我有几个月的时间被它折磨得用头撞桌子,但是别让这一点吓跑了你!实际上,你无需精通selection,就可以做出大量酷炫的东西。当你准备好深入这一主题的时候,你可以从d3-selection的README开始,别忘了点击上面的列出的链接,比如Mike Bostock的Thinking with Joins。
d3-collection
操作数据是可视化的一个极为重要的部分。取决于数据有多好,以及你对数据理解多少,这可能经常是最困难的部分。掌握更多处理数据的工具(重整形状、切片、聚合)很有帮助。在这方面我建议熟悉下d3-collection,特别是它的nest函数。
d3-hierarchy
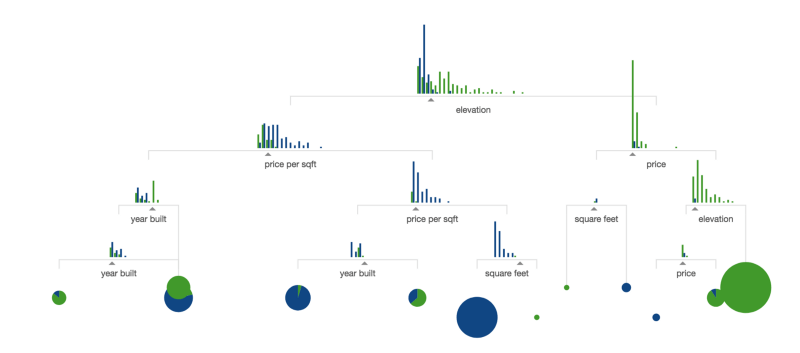
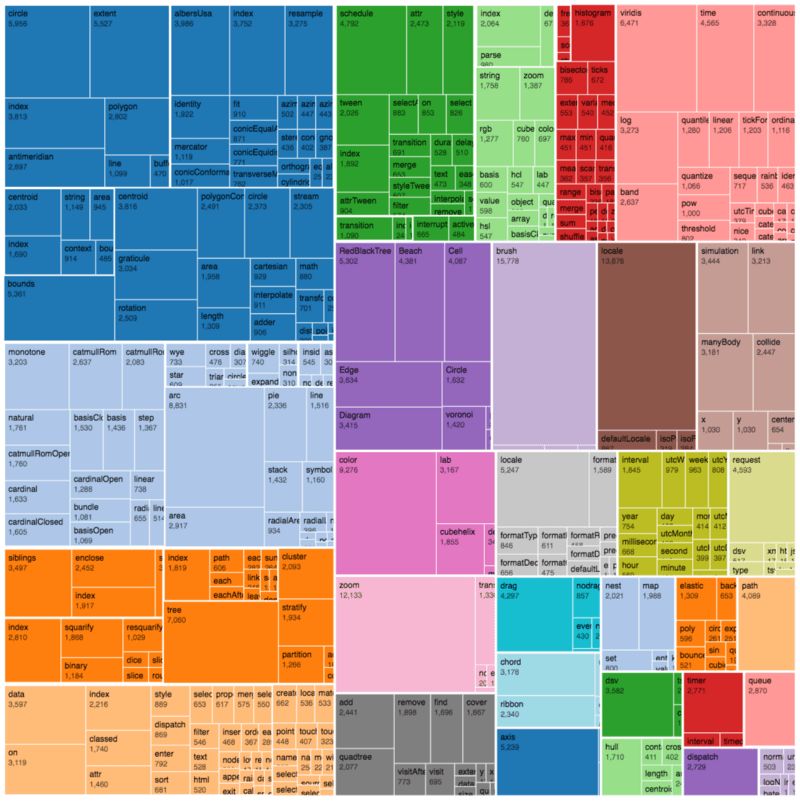
树形图
继续处理数据这一主题,许多可视化的关键部分在于基于数据的结构布局视觉表示。你可以在d3-hierarchy中找到一些常用的函数,可用于制作树图(tree)、树形图(treemap)、圆圈包(circle pack)。
d3-zoom
也许你想给可视化加上缩放这一常用的交互行为。Mike Bostock给出了一系列基于d3-zoom在可视化中增加缩放的各种方法:http://blockbuilder.org/search?text=zoom&user=mbostock&d3version=v4
别忘了查看下d3-zoom的表兄弟d3-drag,它提供了拖放等交互行为。
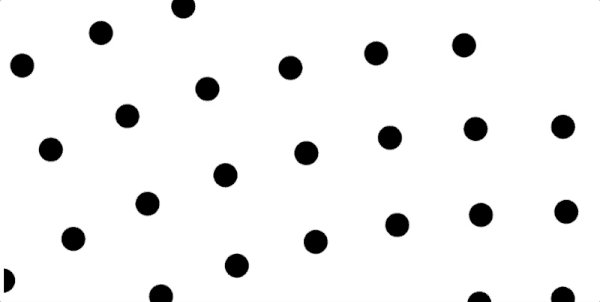
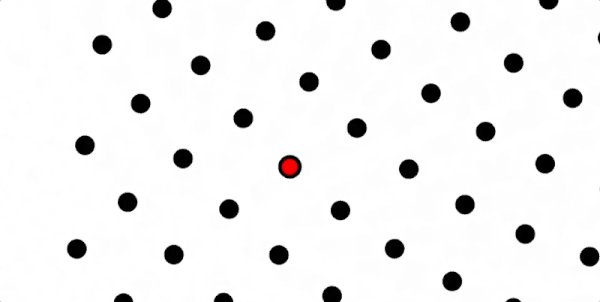
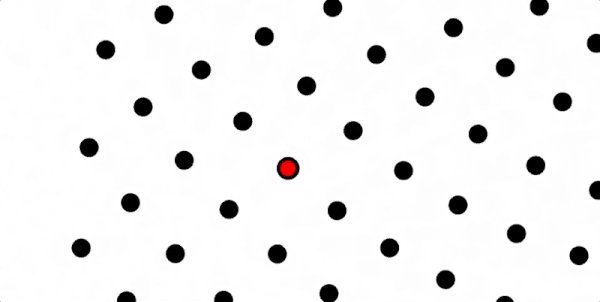
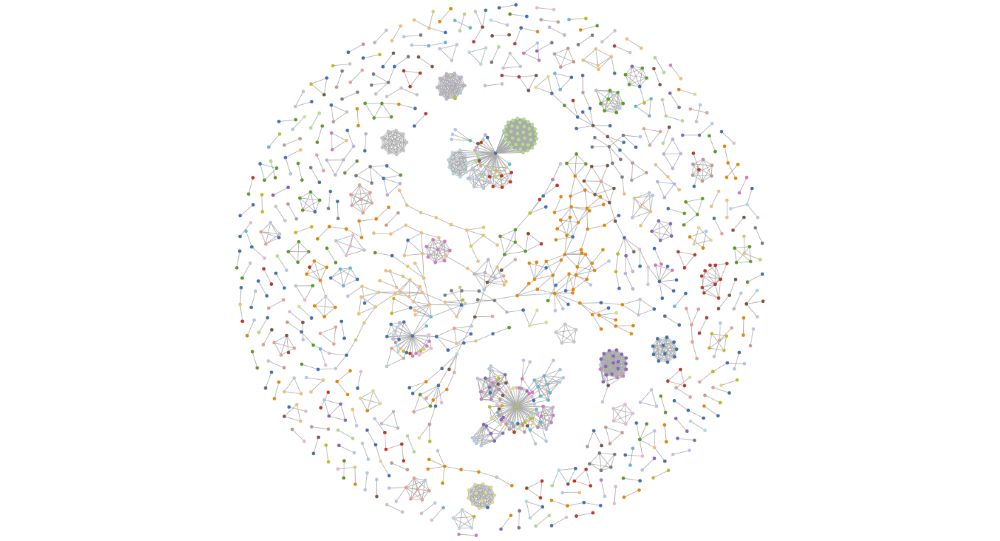
d3-force
d3很有启发性的能力之一是力布局。力布局易学难工,可别被它推向黑暗面!(译者注:这里作者用了一个双关。力布局原文为force layout,星战中的原力用的也是force一词,原力具有黑暗面。)参考GitHub的d3/d3-force文档了解详情。
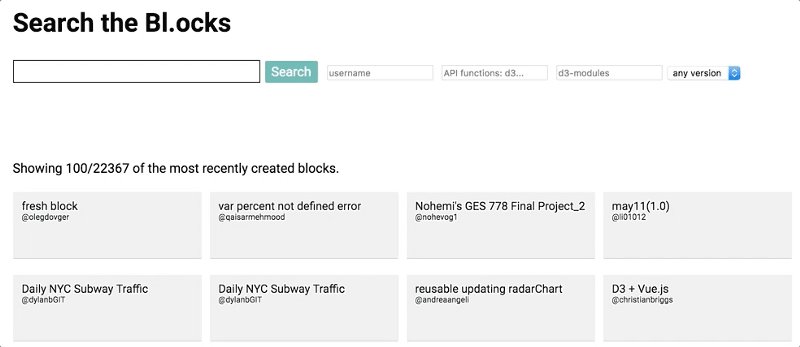
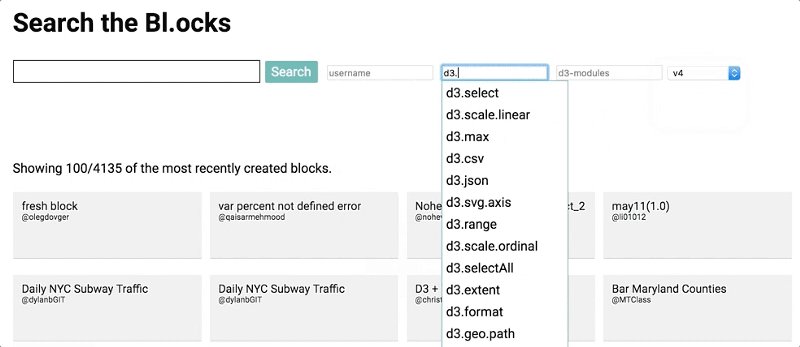
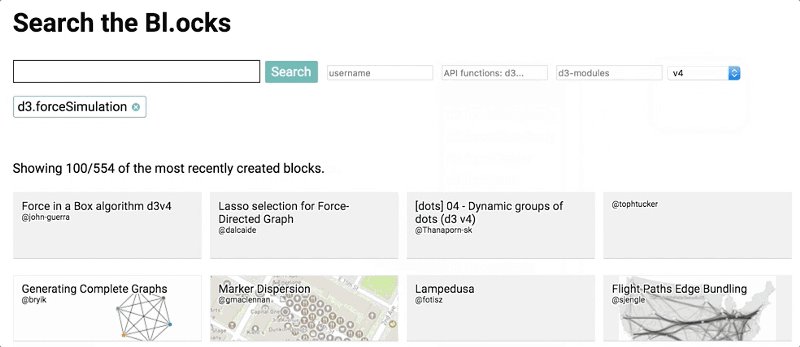
搜索!
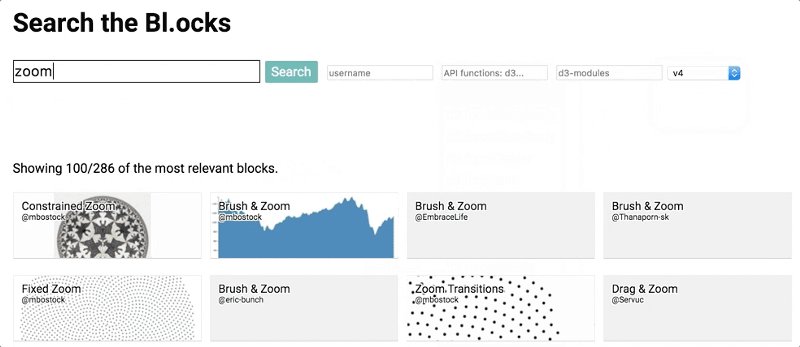
最后提供一个小窍门,通过BlockBuilder的搜索功能你可以查找任何API函数的用法。你还可以限制搜索的d3版本。
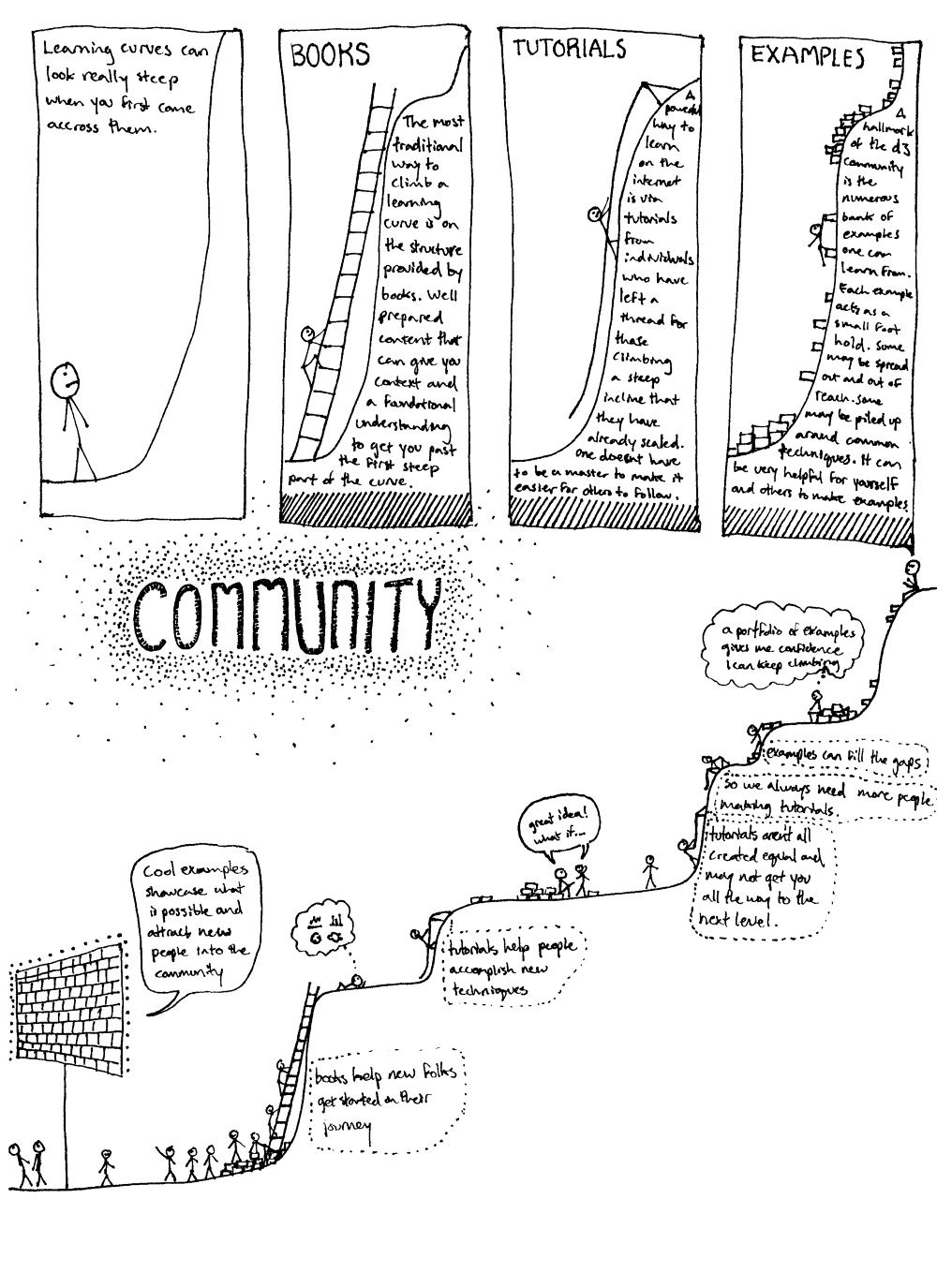
社区
d3.js的slack频道是一个很活跃的线上社区。如果你想参加线下聚会,那么旧金山湾区的用户组是最大的d3.js用户组之一,不过,你大概能找到几个离你较近的用户组。另外,每年秋季,都在旧金山召开年度d3.unconf
原文地址:https://medium.com/%40enjalot/the-hitchhikers-guide-to-d3-js-a8552174733a

星标论智,每天获取最新资讯