Phodit:打造智能的 Markdown 编辑器
最近,我在写一个新的 markdown “项目”,过程中发现没有合适的 markdown 客户端。于是,我希望为自己定制一款全新的编辑器,原因有许多吧,大抵是没有一个编辑器能满足我的需求。
竞品分析
我的需求简单的来说,就是可以打开一个 markdown 工程,在这个编辑器里可以做 markdown 相关的事,比如转换成 docx、将 markdown 作为 slide 等等。
MacDown 的问题是不能作为工程能管理,也就是说无法同时处理多个文件。
Sublime + Markdown 插件,这是我过去来写电子书的工具。尽管加上了插件,但是它在提供不了 markdown 实时预览功能。
在线工具相比就更加麻烦了。
首先,我想要的不再只是一个简单的编辑器,它应该完成 Markdown 相关的功能。
Markdown First
于是,第一部分的 Task 就是作为一个编辑器而存在。而为了降低系统的复杂度,我尝试在项目中使用微前端架构——并且是为了使用而使用。
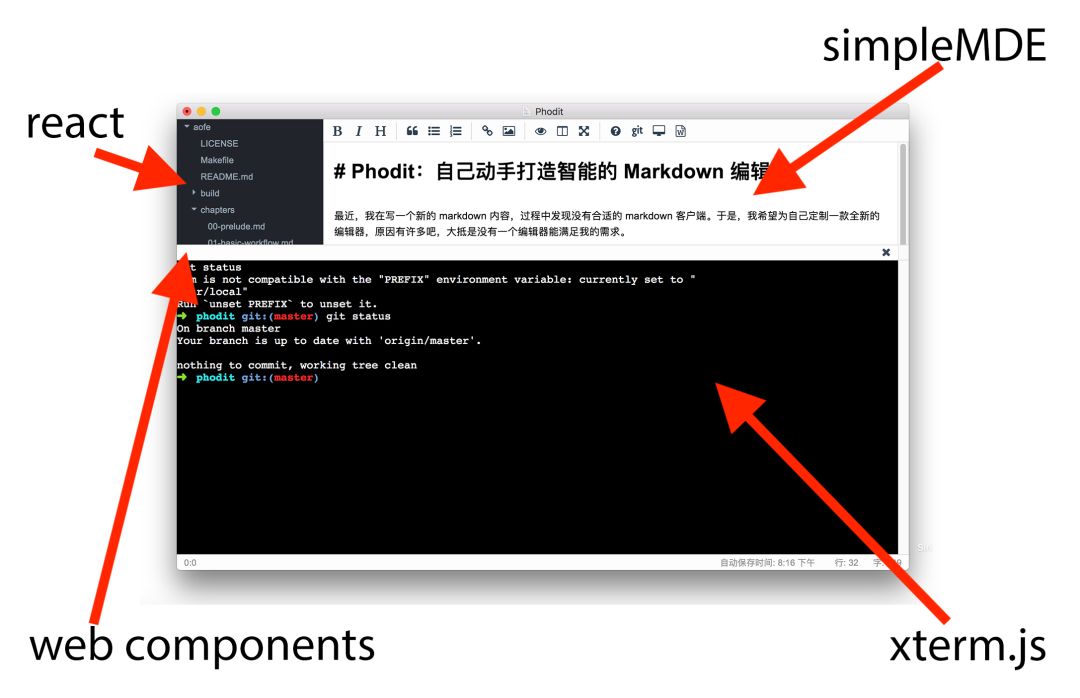
如下便是示例:
对应的技术栈如下:
Stencil.js + Web Components 完成了 Terminal 的关闭功能
SimpleMDE + CodeMirror 改造了编辑器
React.js 完成了左侧导航
基于 xterm.js + node-pty 的 Terminal
marked 用于 Markdown Parser
Lunr 作为 Search Engine
Echoesworks 作为 Slides 引擎
Node Jieba 用来作中文分词
目前,总的来说功能还比较简单。基本上整个应用的架构模式是,发布/订阅模式。
比如:触发了左侧的 treeview 点击事件之后,treeview 组件通过 customEvent 告诉 renderer 有点击事件,再由 renderer 告诉 electron 应用执行什么操作。因此 renderer 作为整个应用的中介者存在。
然而,这也导致了整个系统需要重构。事件机制过于复杂,需要进一步优化。但是总的来说,这也是我想遇到的情况——找到一个有意思的问题,然后解决它。
新功能
Slide
将 Markdown 作为分享的 Slide 功能,已经实现了一部分。尽管仍然还有些问题,但是正在进行改进。不过,我猜测应该是我设计有些问题。
总之,在写的过程中,我似乎想到一个方案了。
右键搜索
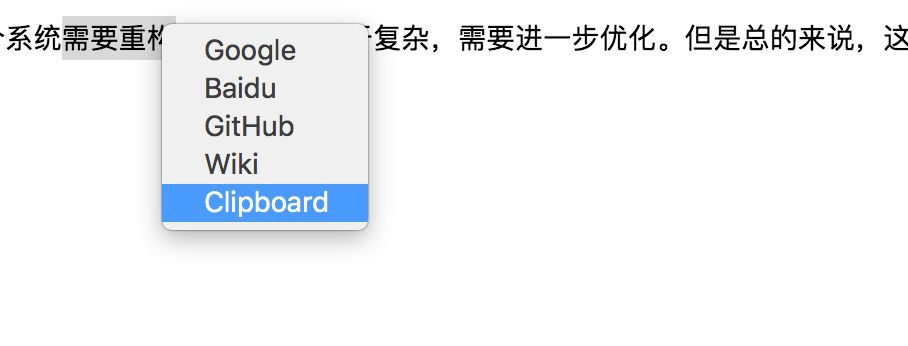
搜索作为写文章的一个常用功能,便把它集成到了编辑器里了。只需要右键文本:
选中你需要的搜索引擎,即可进行下一步搜索。
走向智能化
对于整个应用来说,我最希望解决的是自动化一些文本操作,比如生成一些语句,但是就目前而言难度比较大。
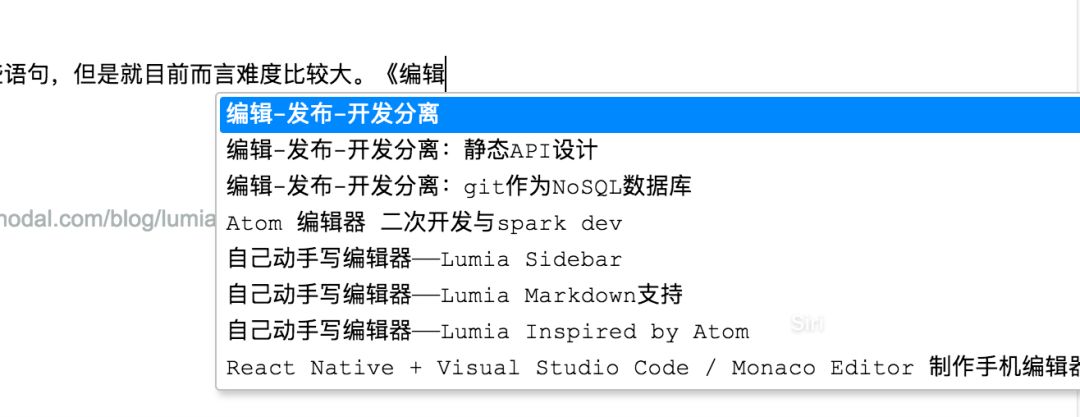
目前,我实现的第一个功能是找到我相关的文章,然后自动完成——一个相当简单的功能,只是它是离线构建的。只需要输入个 “《 ” 名号就可以了:
这部分是作为熟悉 CodeMirror 和架构设计的初步。
下一步,则是使用 Web Worker 进行更复杂的计算功能。不过,目前遇到一些 TypeScript 的编译问题,需要进一步解决。
End
不说了,这是项目的 GitHub 地址:https://github.com/phodal/phodit
网站:https://www.phodit.com/