原来可视化能做得这么酷炫!Uber开源地理空间工具包kepler.gl

Uber 利用数据可视化使得我们可以更好地了解城市变迁。Uber 的解决方案能够嵌入具有丰富位置数据的地图,在眨眼间呈现数百万个 GPS 点并从中获得相应的信息。
更多优质内容请关注微信公众号“AI 前线”(ID:ai-front)

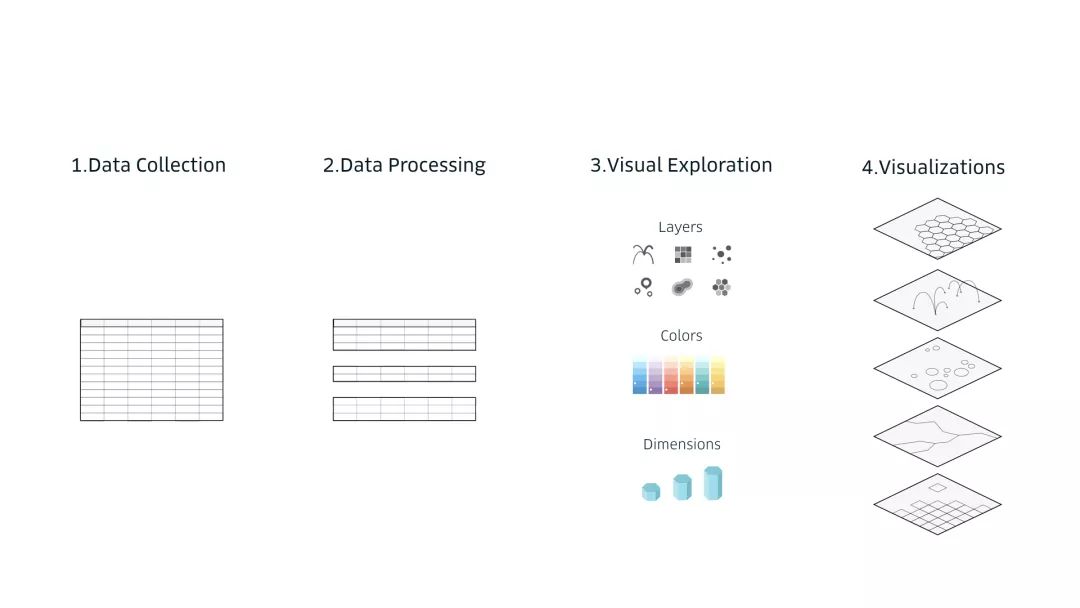
图 1:创建数据可视化的常见过程包括数据收集、数据处理、可视化探索以及分层。
无论是使用框架还是工具,创建交互式可视化都遵循一个类似的过程:数据收集、数据处理、通过基于 web 的工具如 QGIS、Carto 和 Mapbox Studio 进行可视化探索,然后利用 React、D3.js 和 Three.js 将可视化转换为 Javascript,以构建原型。这个过程不仅冗长乏味,也无法保证一定就能获得有用的可视化。在许多情况下,大家都只是有可视化的想法,但并没有时间和人力来实现可视化。
为了让拥有丰富经验和较高技能水平的用户更容易创建有用的数据可视化,我们很自豪地宣布启用开源地理分析工具 kepler.gl。建立在 deck.gl WebGL 数据可视化框架之上的 kepler.gl,通过快速获取见解以及验证来自地理空间数据的可视化想法,来扩展地图的创建过程。

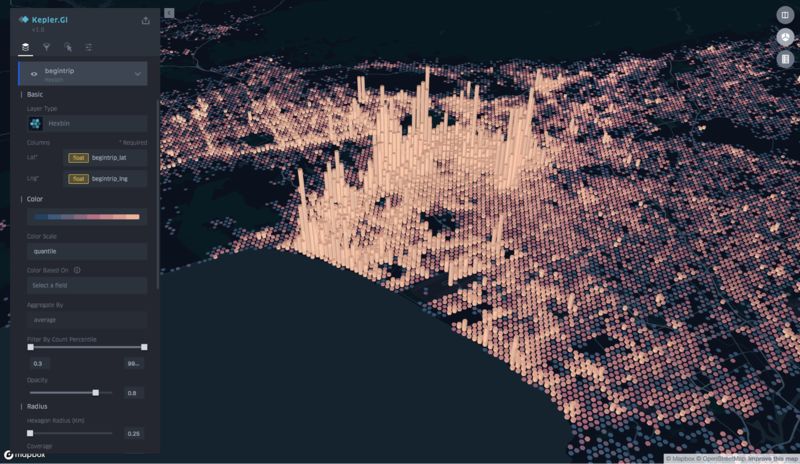
图 2:kepler.gl 是一个数据无关的、基于 web 的高性能应用程序,用于大规模的地理空间可视化。
kepler.gl 是一个数据无关的、基于 web 的高性能应用程序,用于对大规模地理位置数据集进行可视化探索。建立在 deck.gl 之上的 kepler.gl 可以呈现代表数千个旅途的数百万个点,并动态地执行空间聚合,如图 3 所示:

图 3:kepler.gl 可以呈现代表数千个旅途的数百万个点,并动态地执行空间聚合。
通过在一个单一的 web 界面中显示地理空间数据,kepler.gl 帮助用户快速验证想法,并从这些可视化中收集见解。使用 kepler.gl,用户可以将 CSV 或 GeoJSON 文件拖放到浏览器中,用不同的图层来可视化它,通过滤波和聚合它来进行探索,最后将最终的可视化导出为静态地图或动画视频。不跨多个浏览器,一次也不需要消耗数周的工作,整个试错过程发生在一个用户界面中,而且只需 10 分钟就完成了!

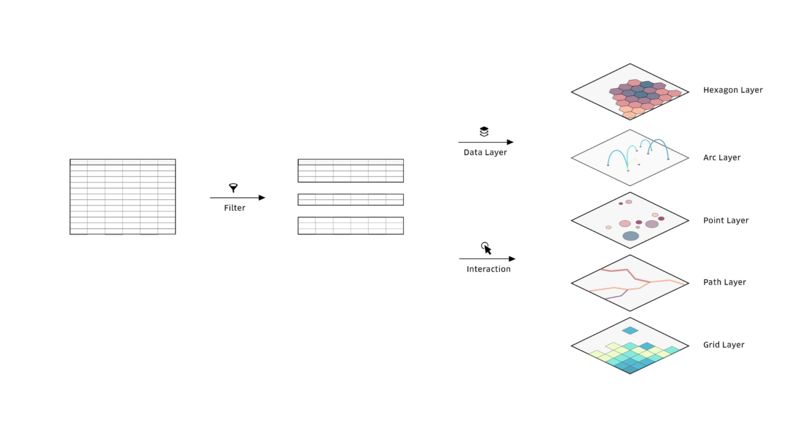
图 4:kepler.gl UX 流包含 5 层,包括六边形、圆弧和点等。
kepler.gl 使用层作为构建块来创建交互式地图,支持可定制的层创建和编码数据(例如:票价、ETA 和时间戳)到可视通道(例如:圆大小、弧颜色和圆圈颜色)和比例函数(例如:线性、分位数和量化)。

图 5:kepler.gl 的点、弧、热图层(见图的顶部)以及网格、hexbin 和提供了丰富地理空间数据分析的多边形层(见图的下方)。
在 kepler.gl 中,图层是用于编码位置数据的常见可视化类型,使用户能够进行地理空间分析和探索。对于图层的分类,kepler.gl 提供基本的点、弧、路径、多边形、网格和 2D 及 3D 中的 hexbin,如图 5 所示。例如,一个点层可以用来绘制事件和地点的位置;一个弧层可以用来可视化源地点 - 目标地点的相关性;一个 hexbin 或网格层可以用来聚集点的集合(显示其分布情况);一个多边形层可以用来可视化一个地区分布图(以显示该地理区域的聚合统计数据)。
所有层的几何计算都是支持 GPU 加速的,这不仅使们能够平滑地渲染数百万个点,也使得与传统的制图软件相比起来,kepler.gl 是一个更强大的网络工具。

图 6:kepler.gl 使用 3D hexbin 层来聚合点。
除了传统 2D 的 x 和 y 制图平面,kepler.gl 引入了 3D 来编码数据,以支持呈现等距透视视图中的点高度和网格 / 六边形 / 多边形高度。高度的启用,使得用户可以更快地检测聚合地图中的异常情况,如图 6 所示。

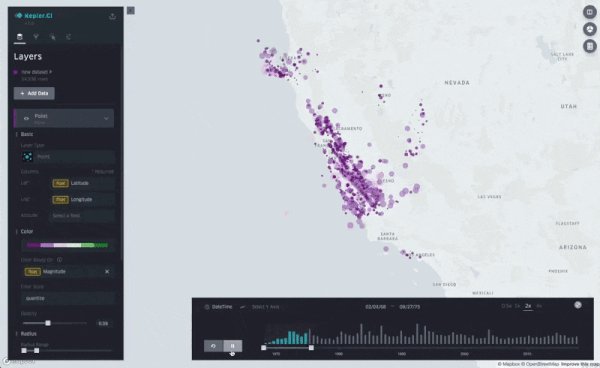
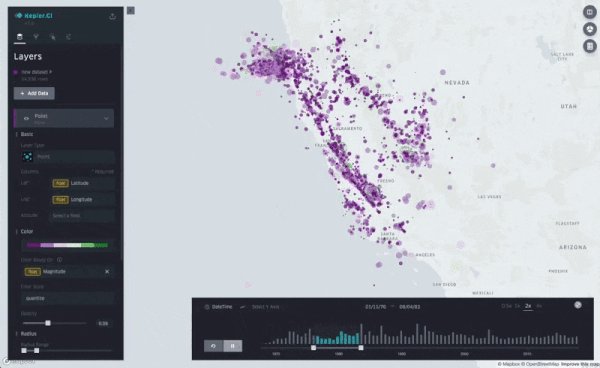
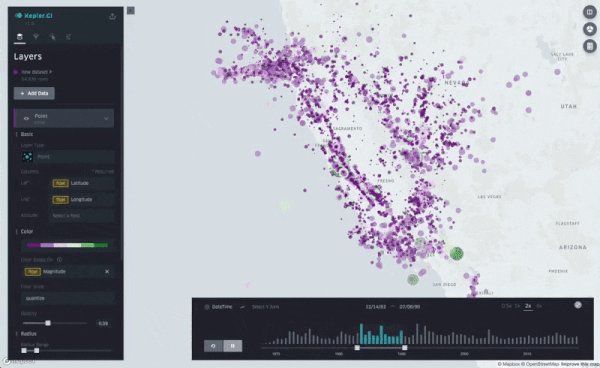
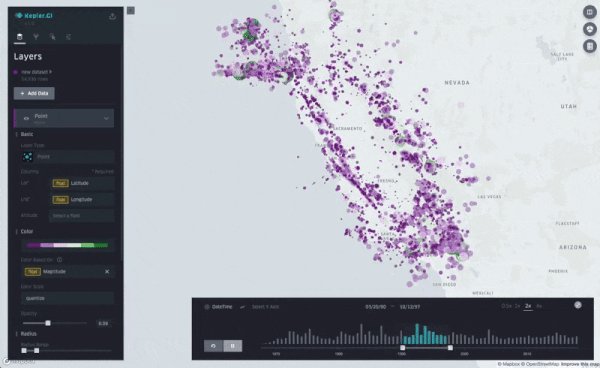
图 7:kepler.gl 可以通过回放时间序列来可视化时空数据。
kepler.gl 允许用户将滤波器应用于数据集中的任何指标。滤波器的典型用途包括增加时间回放来可视化时空数据,不包括使用直方图的离群值,以及将数据精炼成更小的集合来比较。上面的图 7 显示了滤波器如何在地图上显示数据的时间回放。

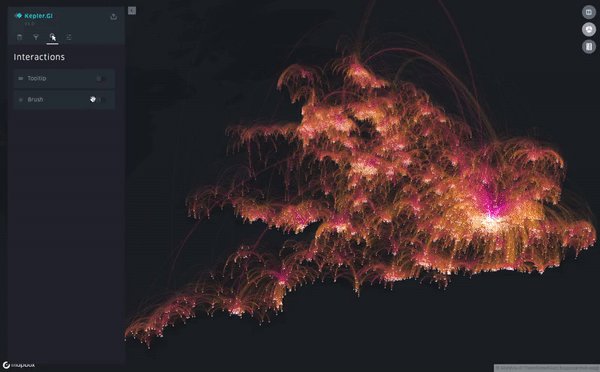
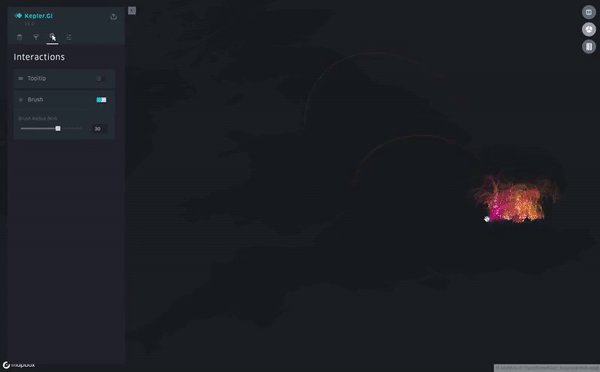
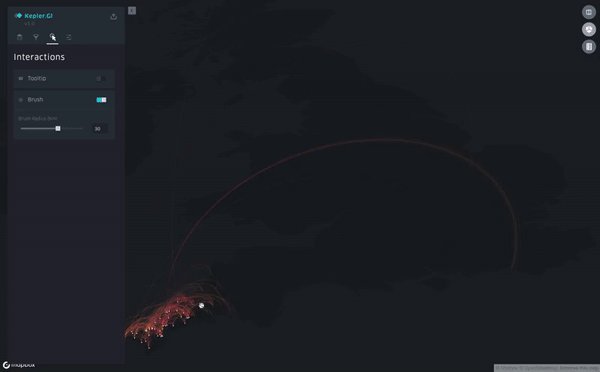
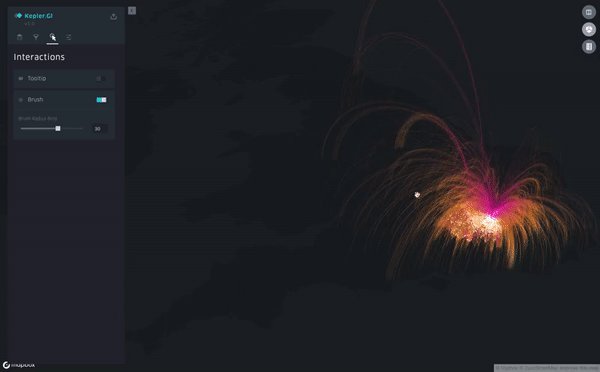
图 8:kepler.gl 允许用户通过刷选来探索源地点 - 目标地点的相关性。
除了常见的基于指标的过滤,kepler.gl 提供了一个独特的地理过滤功能:刷选,如图 8 所示。通过刷选,用户可以高亮显示地图中当前鼠标位置特定半径范围内的弧和点。这个功能特别适用于可视化源地点 - 目标地点相关性,以便更好地理解不同区域之间的相互连接。

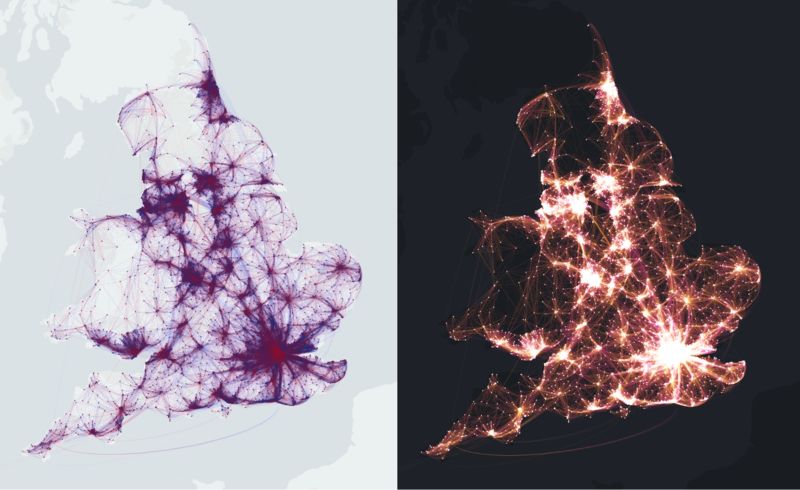
图 9:用户可以使用减色混合(左)和加色混合(右)来渲染图层。
kepler.gl 不仅允许用户快速浏览数据,它也授权用户创建漂亮的地图。该软件提供了一组低对比度的基本地图(适用于基于地图的可视化),以及各种颜色的调色板,包括来自 ColorBrewer 的颜色。类似于照片编辑工具,kepler.gl 使用不同的颜色混合技术(例如:普通的、加色以及减色的混合)来给地图添加动画效果,如图 9 所示。
kepler.gl 还允许用户通过有选择地隐藏和显示特征(包括标签、道路和地形)来定制基本地图,或者将其移动到现有的数据层之上。这一系列的技术和特效使得用 kepler.gl 创建地图非常有趣,充满惊喜。
kepler.gl 是在 deck.gl 基础之上构建的,是一个由 WebGL 赋能的数据可视化库,也是 react-map-gl,是用于 Mapbox-gl 的一个 React 包装器,这两者都包含在开源 Vis.gl 套件中(是 Uber 的数据可视化团队内部开发的)。
kepler.gl 是一个使用 Redux 来管理其状态和数据流的 React 组件。它可以很容易地嵌入到其他的 React-Redux 应用程序中,并且可以像任何其他 Redux 状态一样被定制。
开发人员可以用 kepler.gl 简单地构建应用程序,仅通过在 UI 中安装 kepler.gl React 组件和在它的根减速器中安装 kepler.gl 减速器。它的前向调度系统允许一个单独的应用程序中安装多个 kepler.gl 组件,并支持调度外部的 kepler.gl 组件来自定义操作。kepler.gl 是在一个组件依赖注入系统之上构建的,它允许开发者在初始化时用自定义的 UI 组件交换默认的 UI 组件。
在 Uber, kepler.gl 被用作几个导航应用的地图组件,开发者可以根据他们的需要来构建其他组件。我们也希望其他人可以发现 kepler.gl 的通用性和有用性!
地理分析需要特定领域的知识,也包含许多抽象的术语。有时,对于数据可视化初学者和非技术人员来说,要想处理地理分析相关的数据问题是很困难的。为了帮助用户起步,kepler.gl 提供了由我们的团队创建的一组示例地图。

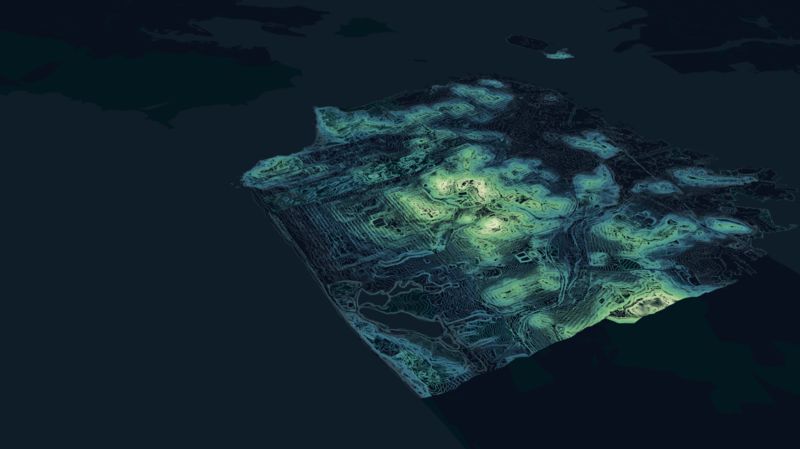
图 10:kepler.gl 描绘了旧金山和宝岛 / 耶尔巴岛的海拔等高线。
我们的旧金山等高线图是用 sfdata.org 的等高线数据创建的。它利用一个多边形层来绘制等高线,并根据海拔来绘制它们的颜色,如图 10 所示。这个例子代表了在地理信息系统(GIS)研究中普遍使用的典型制图的地图创建。

图 11:纽约市的人口普查图描绘了 2010 年城市人口的数量。
如图 11 所示的纽约市人口图是 2010 年的人口普查数据。它蓝色到橙色的分色标度对应关联着从最小到最大的人口规模。这张地图还增加了基于人口的多边形高度,使得发现异常值变得更加容易。

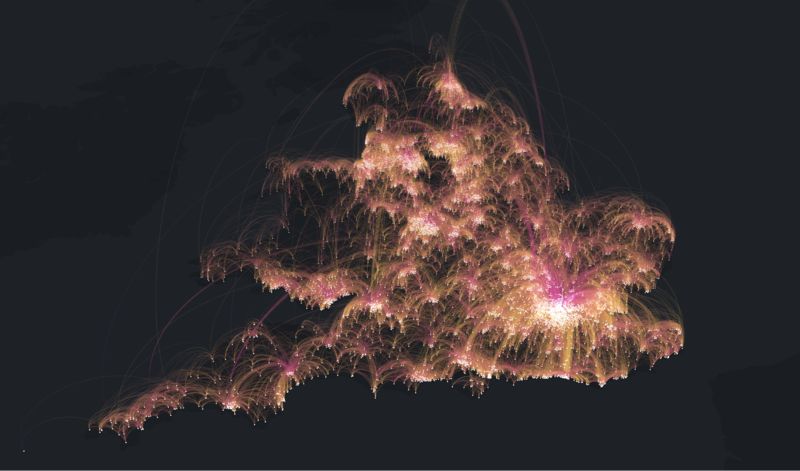
图 12:英格兰和威尔士居民的源地点 - 目的地点地图使用 3D 弧线来可视化通勤模式。
另一个源地点 - 目的地点地图是使用英格兰和威尔士居民的通勤数据创建的,如图 12 所示。这张地图使用双色弧来连接市民住宅(黄色)和工作场所(品红色)的位置。它的鸟瞰图显示了一些令人惊讶的长途通勤,比如从伦敦到伦敦以北 300-400 公里的城镇。
两年前,kepler.gl 作为一种内部产品被创造出来,现在它已经从一个单一的页面应用演变为一个强大的地理分析和可视化框架。它创造了一个一体化的地理空间数据探索和可视化环境,并被广泛应用于 Uber 内部,为工程师、分析师和数据科学家提供了先进的地理空间分析技术。
通过开源 kepler.gl,不同经验和技术水平的用户现在可以使用免费软件,帮助他们构建和定制有影响力的数据驱动的地图。更重要的是,软件反馈使我们能够培养一个支持 kepler.gl 未来发展的开发者社区。
在接下来的几个月里,我们设想了 kepler.gl 的两大改进:
更强大的探索功能:为了产生更深入的见解,我们计划构建框架来支持在可视化仪表板上添加额外的定制图表和小部件。这一附加功能将促进类似于 tableau 的探索,将地图和图表之间的交互联系起来。
扩展其地理分析能力:通过添加地理空间数据操作,如连接、缓冲、交叉和统一;还有像多边形的点聚合一样的支持层操作;以及通过绘制地图来过滤功能,使得 kepler.gl 能够支持更大的数据集。在今年早些时候的测试版中,世界各地的公司都采用了 kepler.gl 来做他们自己的研究。
数据科学家、建筑师、可视化专家以及来自 Mapbox、Limebike、Airbnb、Sidewalk Labs、HERE technologies、Atkins Global、Cityswifter、UBILabs 和 300000kms 等公司的工程师们在 kepler.gl 的简单性、功能和速度中发现了巨大的价值。
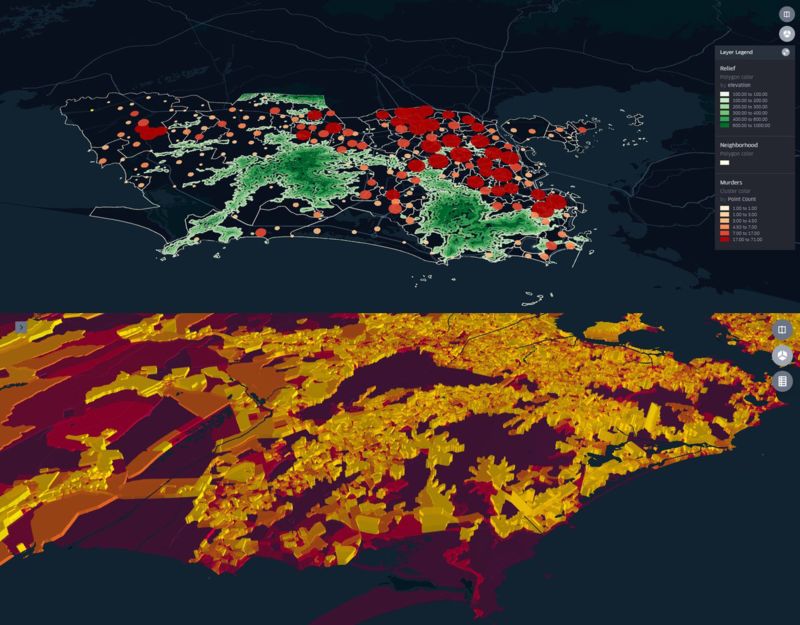
我们也看到学者们在使用这个软件,比如来自里约热内卢 Estácio de Sá学校的建筑系学生 Diego Crescêncio。Diego 在他的研究中处理了 kepler.gl 的公开犯罪数据。为更好地了解城市设计研究的建筑环境,他一直在使用关于城市范围内犯罪率的 2D、3D 可视化数据,以了解城市设计如何改善贫民窟的安全。根据 Diego 的说法,巴西的城市居民很少使用地理分析软件。自从采用 kepler.gl,Diego 和他的教授以及 UNIGIS 网络上的其他合作者已经能够对这个项目进行有力而快速的数据分析。

图 13:Diego 和他的团队使用 kepler.gl 为巴西的城市设计研究来可视化开放数据。
我们希望你喜欢使用 kepler.gl,我们期待着创建漂亮的、数据驱动的地图!请通过我们的 GitHub 知识库或在 Twitter 上使用 #keplergl 话题标签来加入 kepler.gl 社区。
如果你有兴趣帮助我们创建下一代的 Uber 数据可视化套件,可以考虑加入我们,成为我们的一份子!
祝制图愉快!
GitHub开源项目传送门:
https://github.com/uber/kepler.gl
查看英文原文:
https://eng.uber.com/keplergl/
如果你喜欢这篇文章,或希望看到更多类似优质报道,记得给我留言和点赞哦!