Flutter 2.5 | 一文解读重点更新

作者 / Chris Sells, Flutter 开发者体验产品经理
欢迎使用 Flutter 2.5,这是一个经历了重大更新的版本。在 Flutter 的版本历史中,此版本涉及的统计数据高居第二: 解决了 4,600 个问题,合并了由 252 个贡献者创建、216 个审核员评估的 3,932 个 PR。在过去一年里,有 1,337 个贡献者创建了多达 21,072 个 PR,其中 15,172 个 PR 被合并。尽管我们之前的文章《无限可能 | Flutter 2 重点更新一览》对新功能进行了重点介绍,但提高您所需功能的质量仍然是我们的第一要务。
如您所见,此版本一如既往地进行了许多重要的性能改进和工具改进,以便您追踪自己的应用存在的性能问题。同时,此版本还提供了许多新功能,包括: 针对 Android 提供全屏支持;提供更多 Material You 支持;更新了文本编辑功能,以支持可切换的键盘快捷键;在 Widget Inspector 中查看 widget 详情;新增了对在 Visual Studio Code 项目中添加依赖项的支持;新增了对从 IntelliJ/Android Studio 内的测试运行中获取覆盖率信息的支持;添加了一款全新的应用模板,为您开发实际的 Flutter 应用提供更好的基础。此版本包含太多激动人心的新变化,下面我们就来详细了解一下。
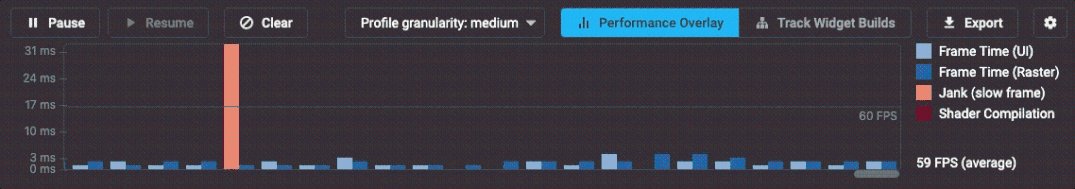
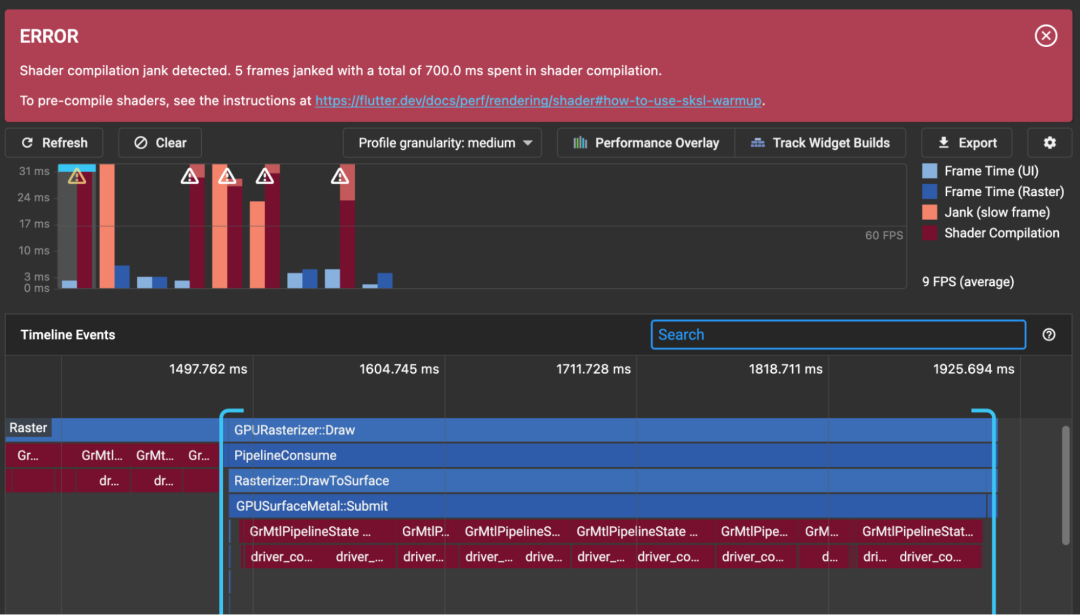
性能: iOS 着色器预热、异步任务、GC 和消息传递
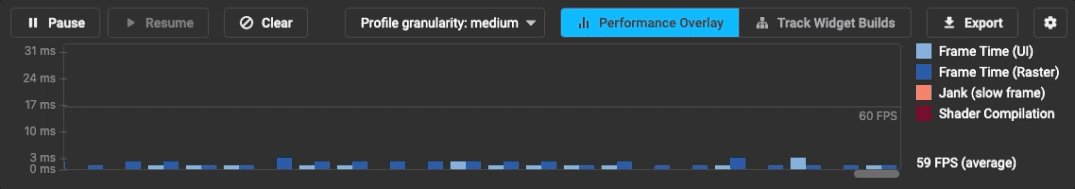
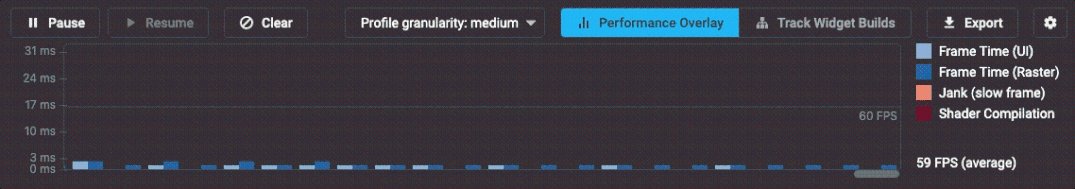
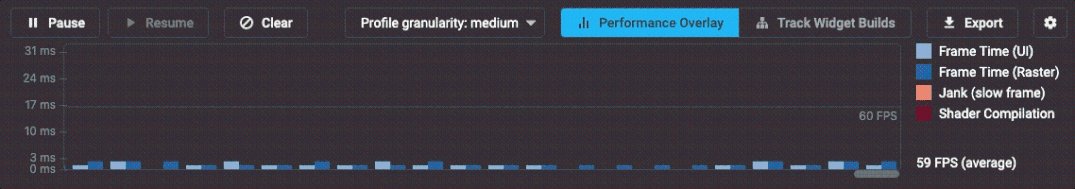
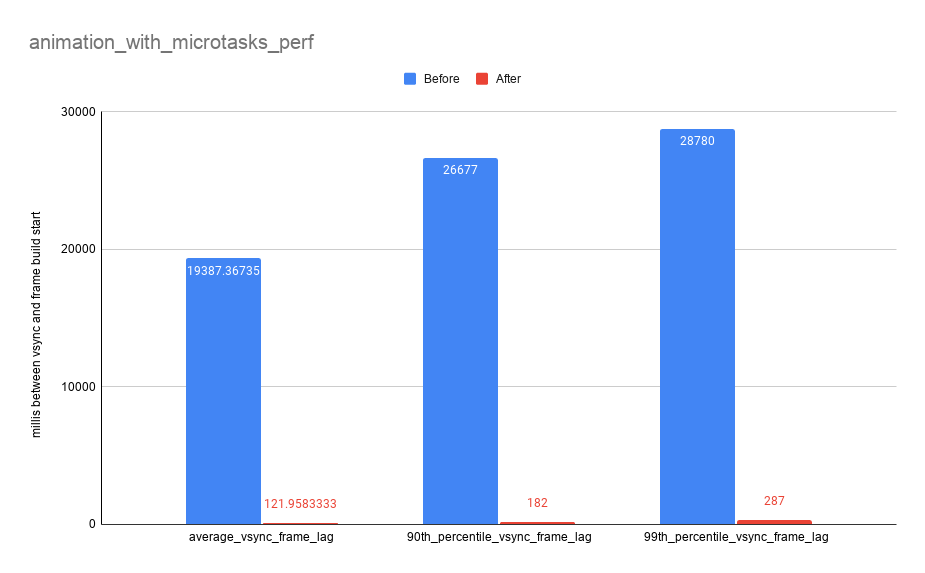
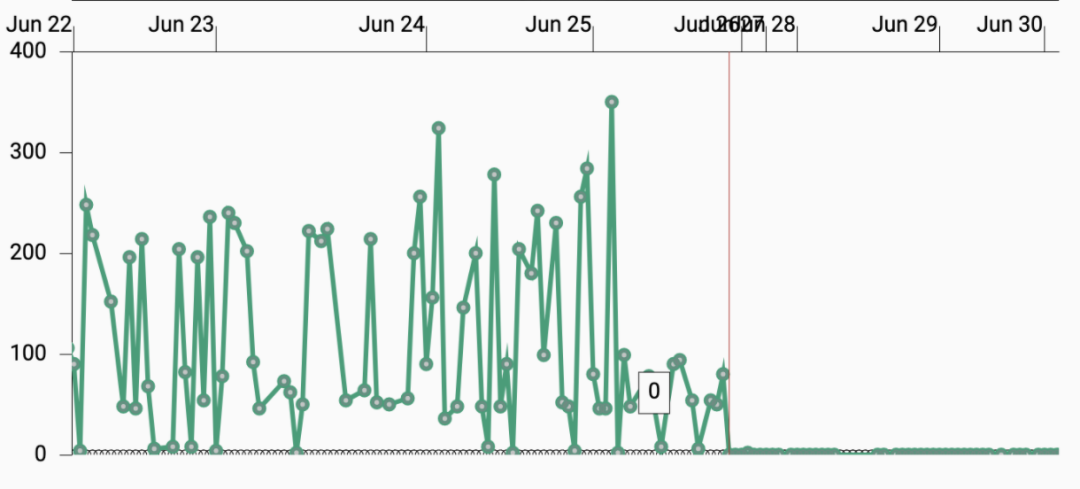
此版本实现了多项性能改进。首先是一个用于从离线训练运行中连接 Metal 着色器预编译的 PR (#25644),这 (如我们的基准测试所示) 能够将最坏情况下的帧光栅化时长缩短 2/3 秒,并将第 99 个百分位的帧时长缩短一半。我们在减少 iOS 卡顿方面取得了持续性的进展,此 PR 意味着我们在这条道路上又前进了一步。不过,着色器预热只是造成卡顿的原因之一。以前,处理来自网络、文件系统、插件或其他 isolate 的异步事件可能会导致动画中断。这是造成卡顿的另一原因。此版本对 UI isolate 事件循环的调度政策 (#25789) 进行了改进,现在,帧处理的优先级高于其他异步事件的处理,在我们的测试中,并未因此造成卡顿。

△ 因处理异步事件而导致的帧延迟结果前后对比
#25644
https://github.com/flutter/engine/pull/25644
#25789
https://github.com/flutter/engine/pull/25789

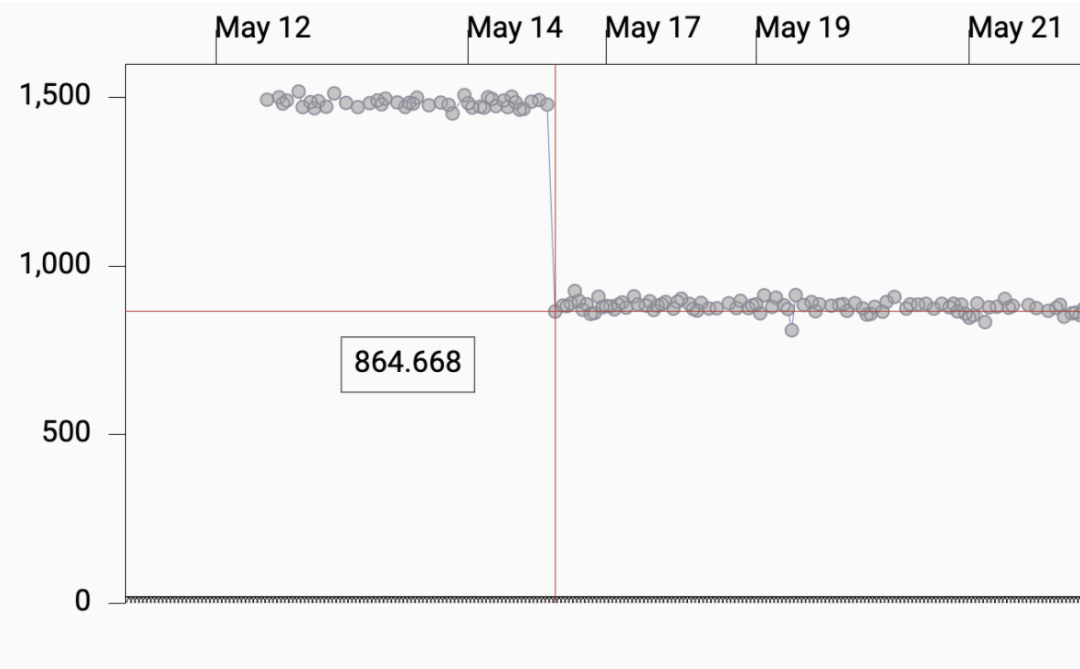
△ 在添加修复程序以积极地回收未使用的大型图片的内存前后的 GC 数量对比
-
#26219
https://github.com/flutter/engine/pull/26219 -
#82883 https://github.com/flutter/flutter/pull/82883 -
#84740 https://github.com/flutter/flutter/pull/84740

△ iOS 消息延迟时间前后对比
-
调整消息通道
https://docs.google.com/document/d/1oNLxJr_ZqjENVhF94-PqxsGPx0qGXx-pRJxXL6LSagc/edit#heading=h.9gabvat7tlxf
-
#25988 https://github.com/flutter/engine/pull/25988
-
#26331
https://github.com/flutter/engine/pull/26331
如需详细了解此项改进,您可以参阅由 Aaron Clarke 撰写的博文《在 Flutter 中改进平台渠道性能》:
https://medium.com/flutter/improving-platform-channel-performance-in-flutter-e5b4e5df04af
-
#pull/85642 https://github.com/flutter/flutter/pull/85642
-
#74970 https://github.com/flutter/flutter/issues/74970#issuecomment-858170914
-
#79641 https://github.com/flutter/flutter/issues/79641
Dart 2.14: 格式化、语言功能、pub 和开箱即用型 lint
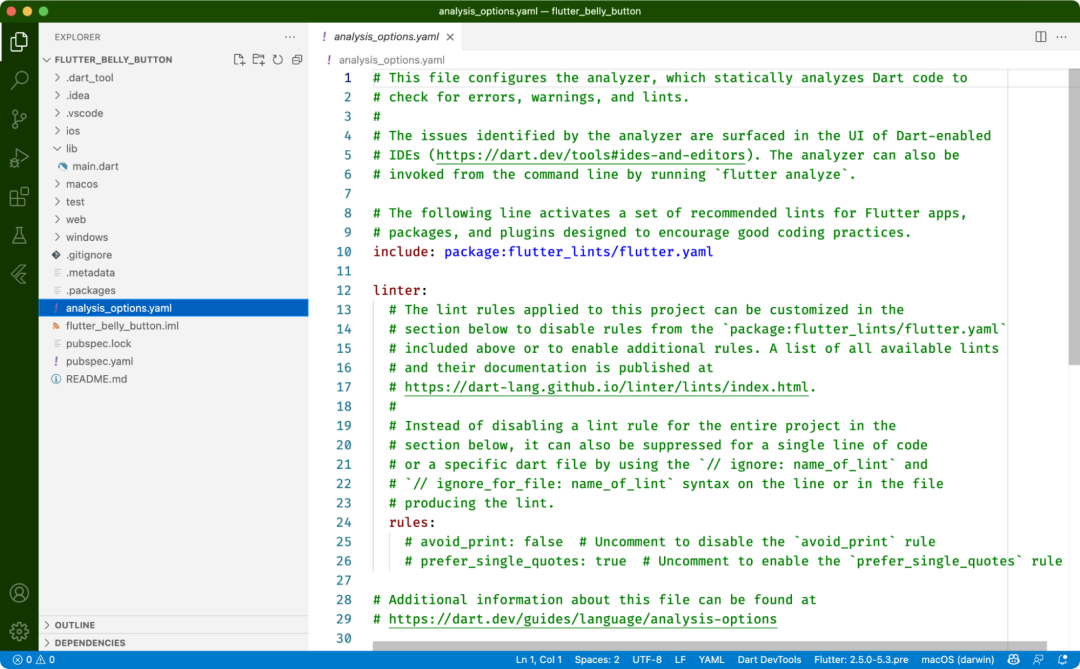
当然,如果没有 Dart 语言和运行时作为构建基础,Flutter 就不能称为 Flutter。Flutter 2.5 同时带来了 Dart 2.14。新版 Dart 含有可使级联更加清晰明了的全新格式设置功能;新增了用于忽略文件的 pub 支持;添加了新的语言功能 (包括传说中的三重移位运算符的回归)。此外,Dart 2.14 最大的亮点之一是,此版本创建了一组标准的 lint,可在新的 Dart 和 Flutter 项目之间共享且开箱即用。

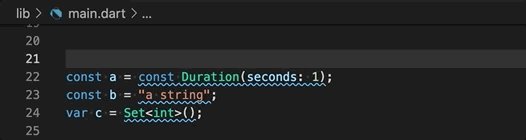
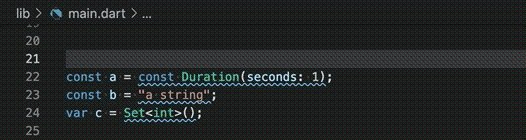
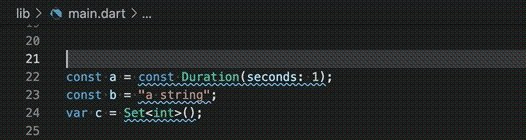
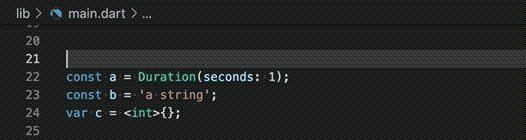
△ 'flutter create' 开箱即有一个 analysis_options.yaml 文件,预先使用了推荐的 Flutter lint
-
级联 https://dart.dev/guides/language/language-tour#cascade-notation
将相同的分析机制添加到现有应用内
https://flutter.cn/docs/release/breaking-changes/flutter-lints-package#migration-guide
框架: Android 全屏、Material You 和文本编辑快捷键
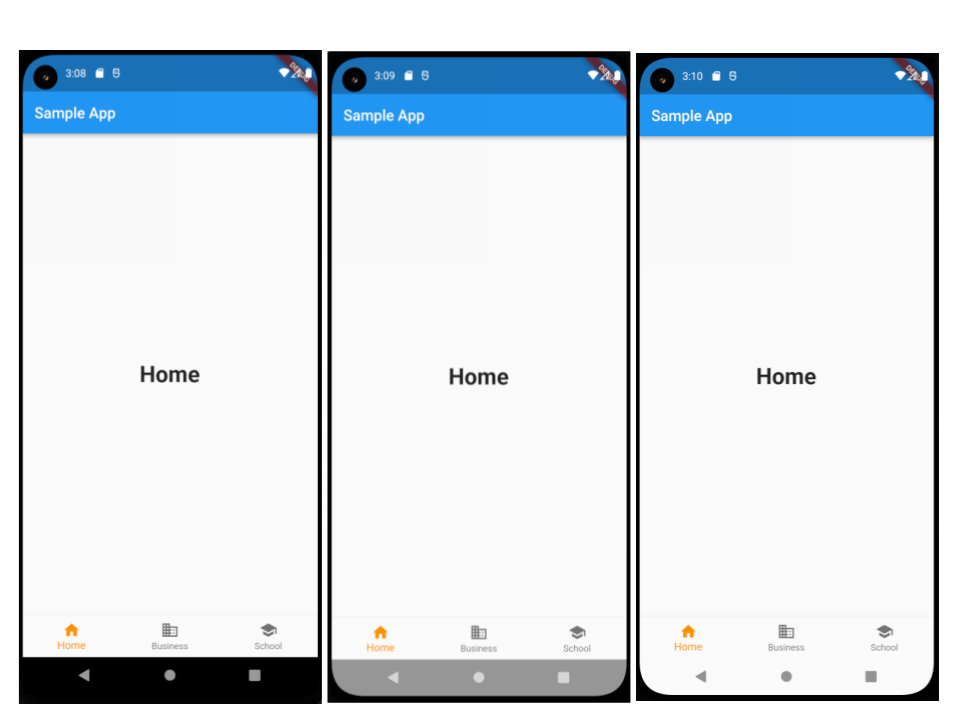
Flutter 2.5 版本包含许多对框架的修复和改进。我们从 Android 着手,修复了一系列与全屏模式相关的问题,获得了上百个点赞。各种全屏模式本身的名称使得这项更新成为我们最喜欢的新功能之一: 向后倾斜、沉浸模式、粘性沉浸模式和边到边。此项更新还添加了一种在其他模式下监听全屏变化情况的方式。例如,对于用户与应用互动后返回系统 UI 的情况,开发者现在可编写代码,以返回到全屏模式或执行其他操作。

△ 全新的 Android 边到边模式:
-
修复了一系列与全屏模式相关的问题 https://github.com/flutter/flutter/pull/81303
在此版本中,我们继续构建对全新的 Material You (也称为 "Material v3") 规范的支持,包括对悬浮操作按钮大小和主题的更新 (#86441);以及对全新的 MaterialState.scrolledUnder 状态的支持,您可以使用相应 PR 中的示例代码 (#79999) 查看这种状态的实际运用情形。

-
#86441 https://github.com/flutter/flutter/pull/86441
-
#79999 https://github.com/flutter/flutter/pull/79999
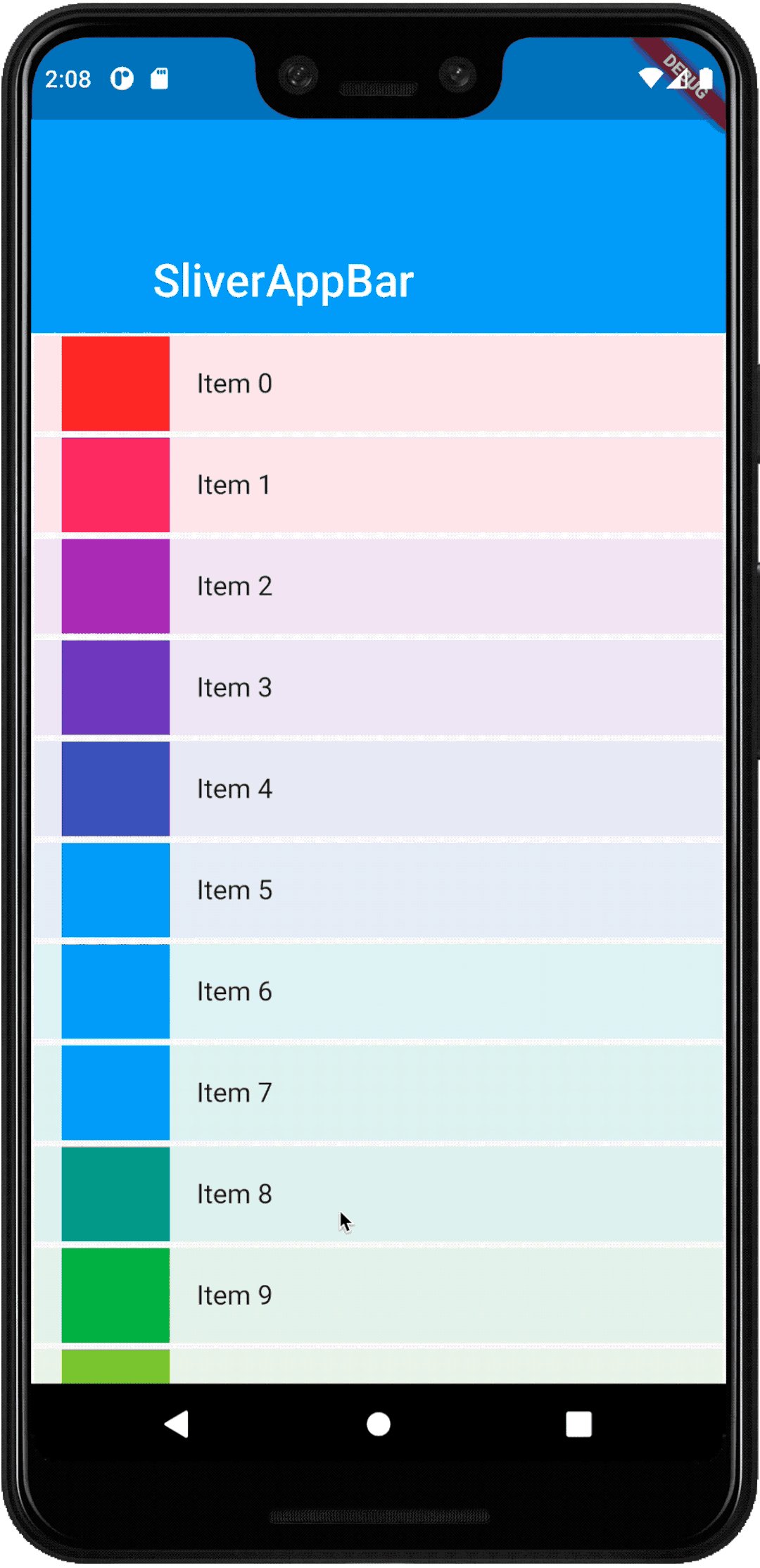
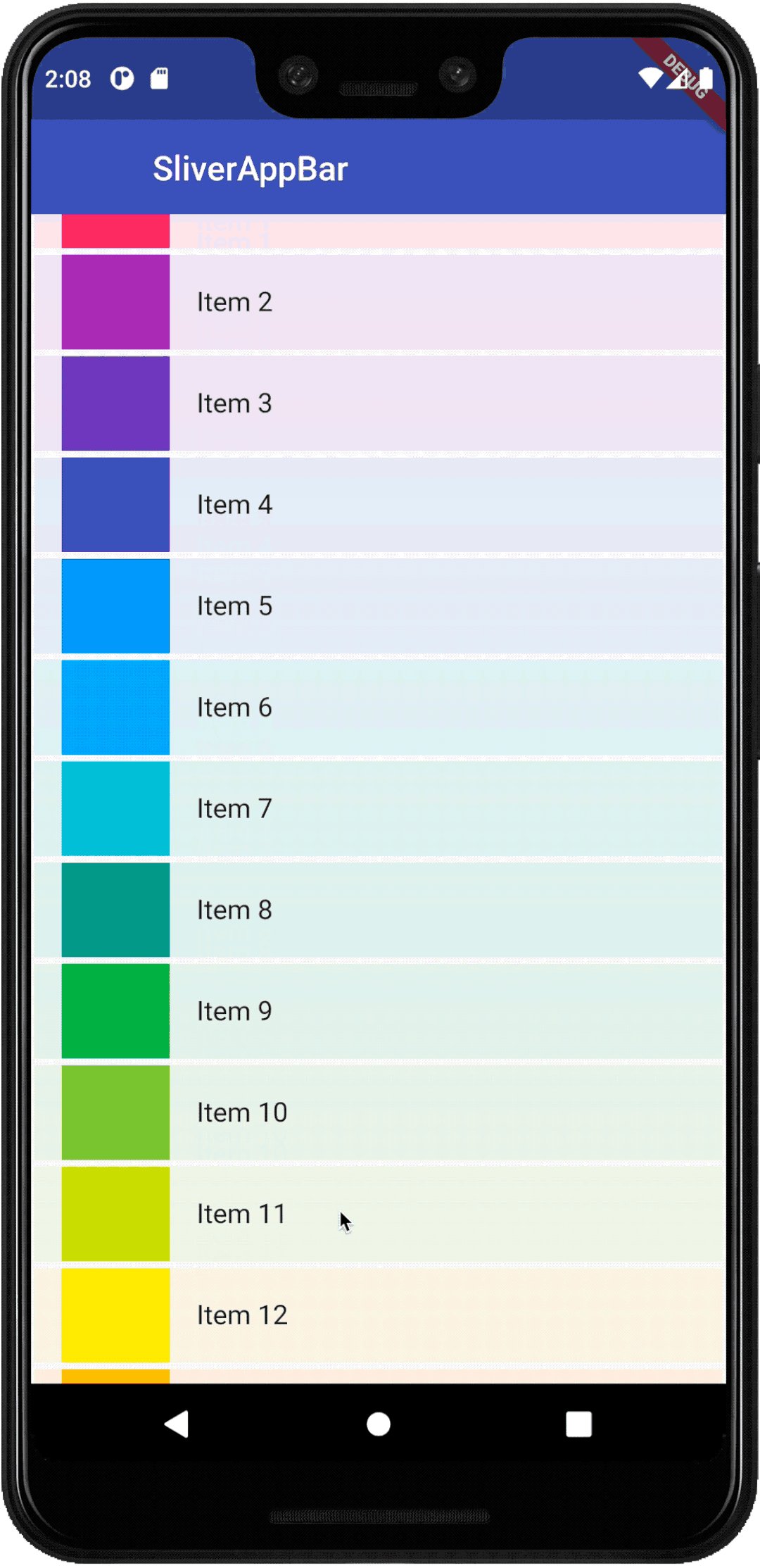
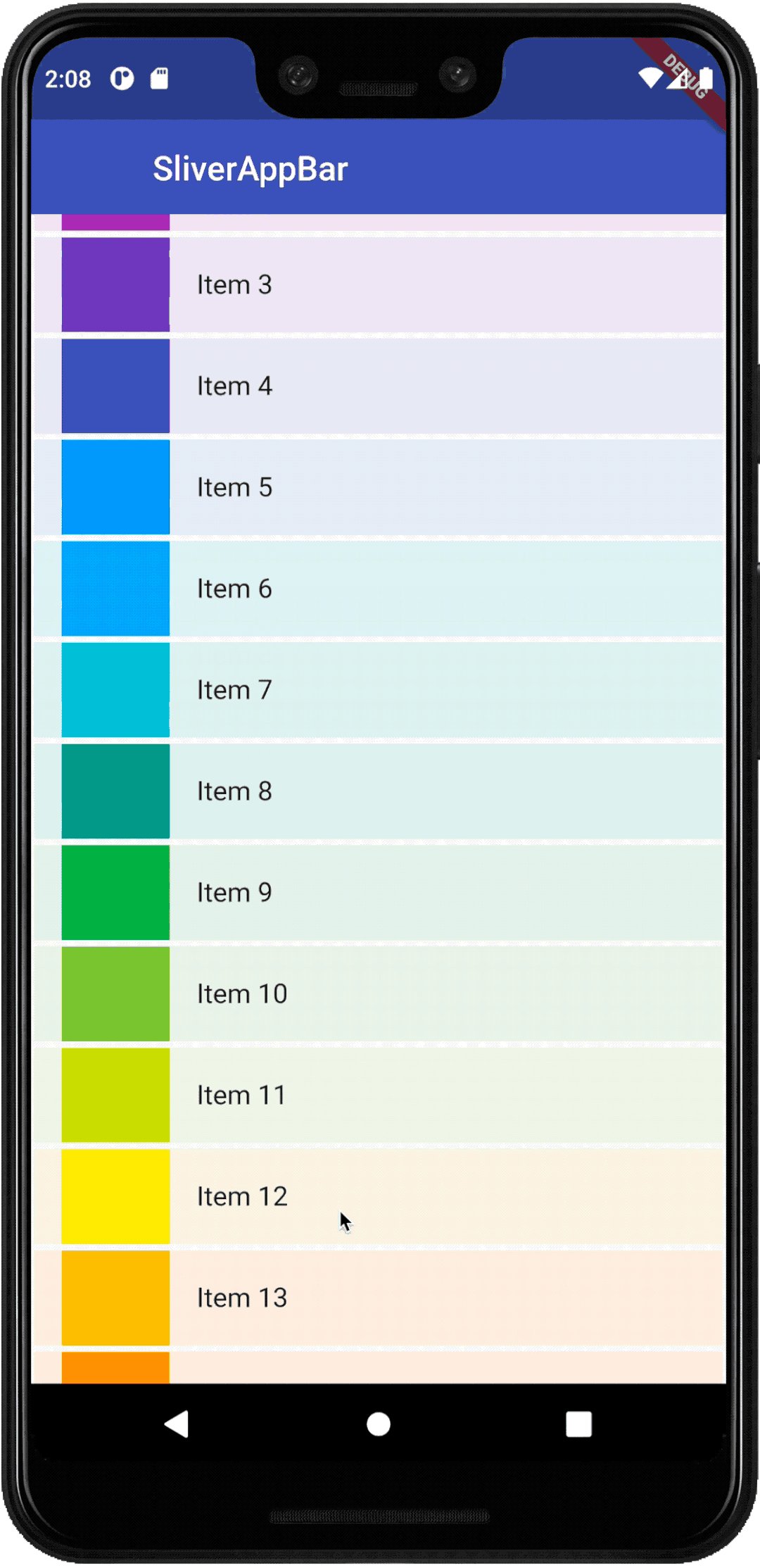
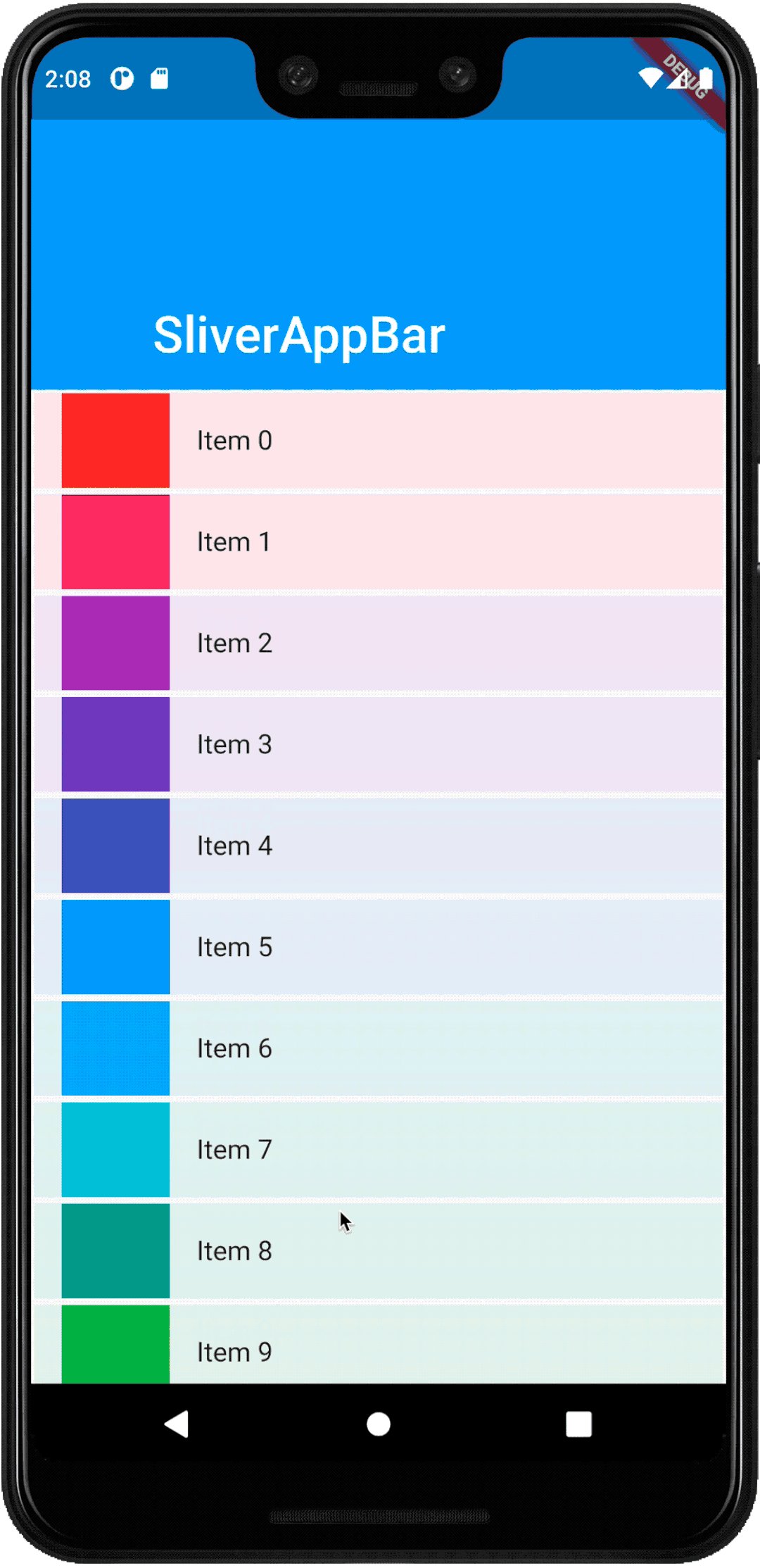
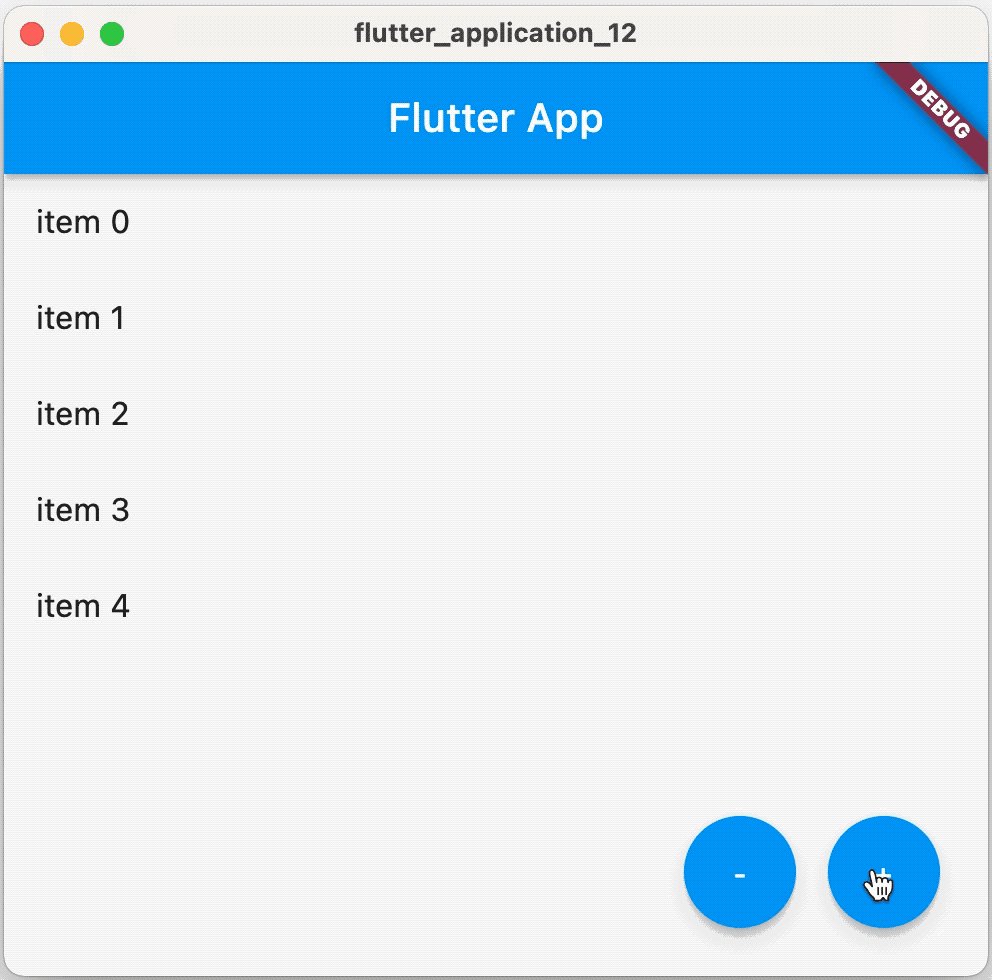
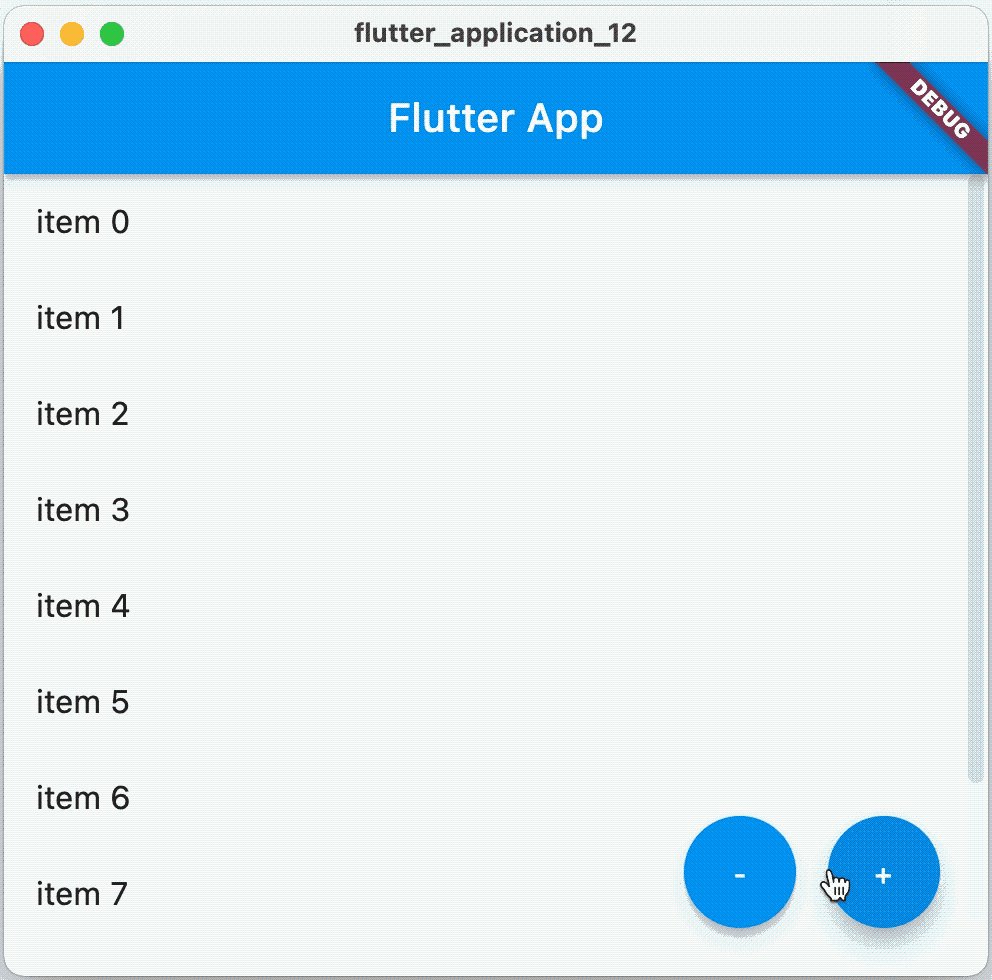
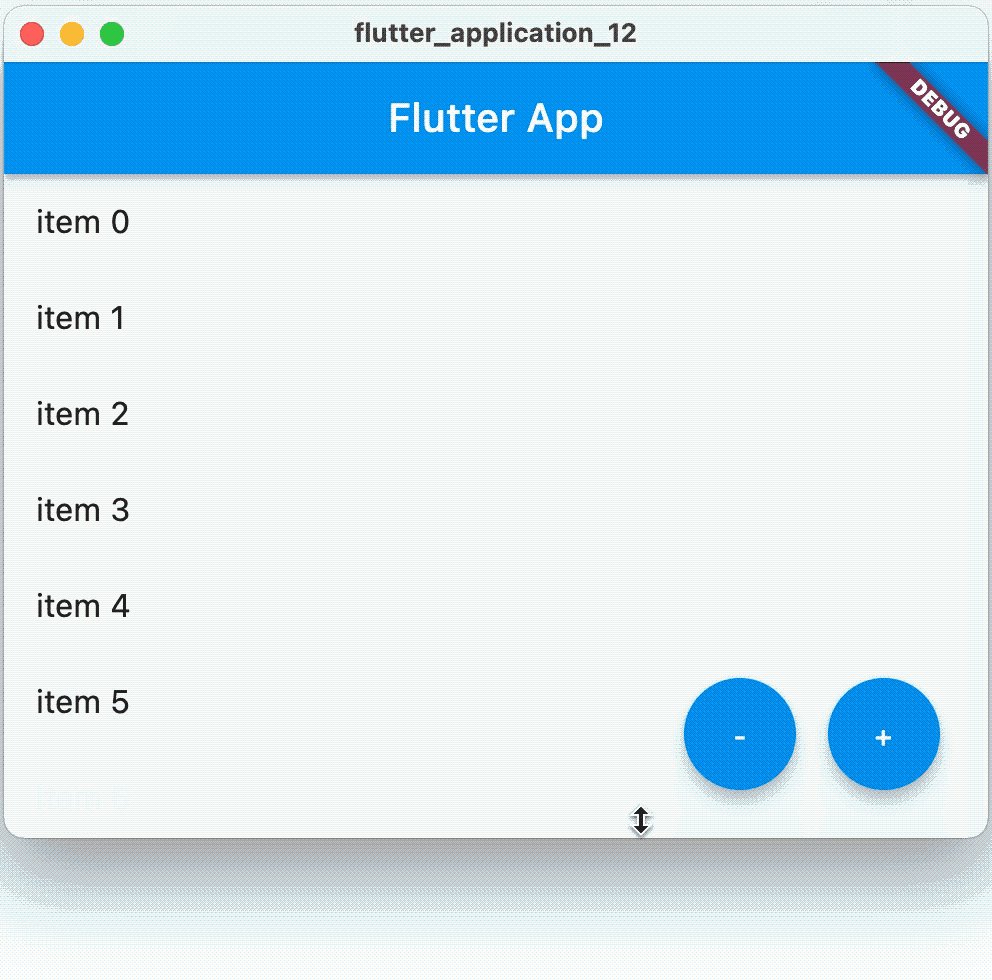
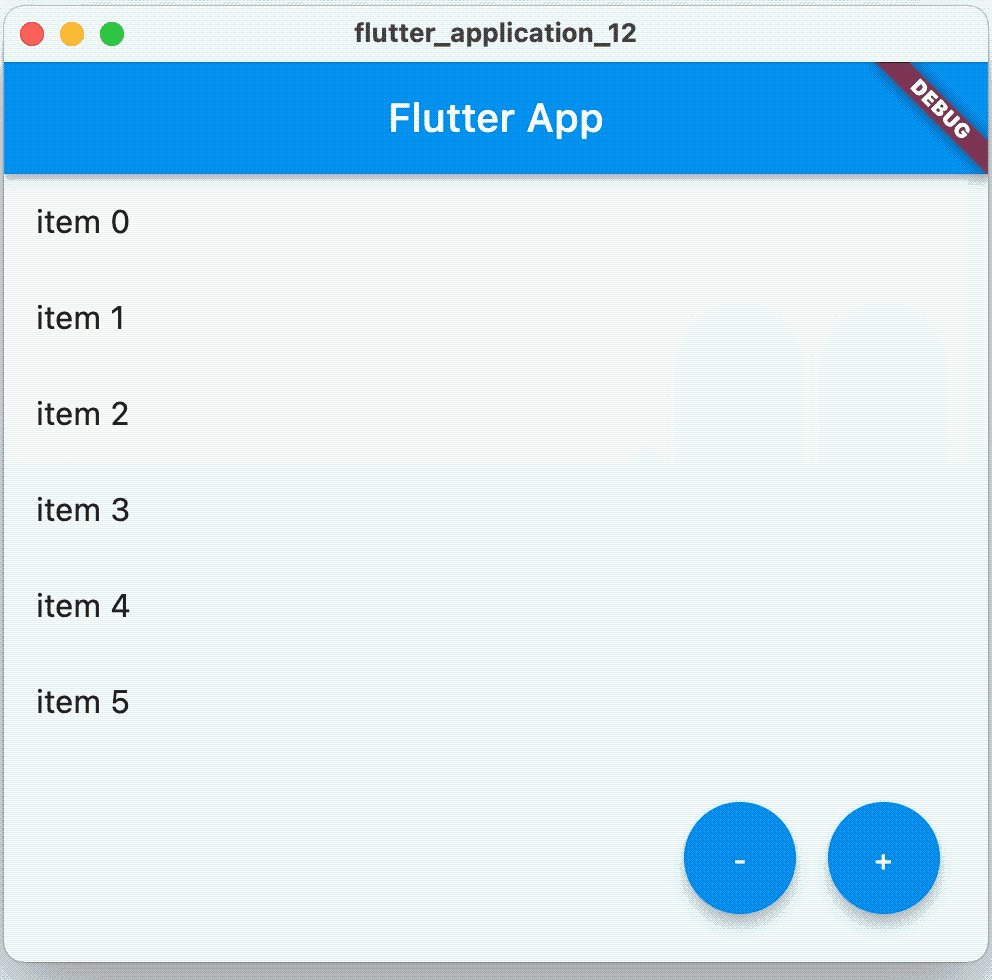
说到滚动,另一项改进是增加了滚动指标通知 (#85221、#85499),即使用户未滚动,也会提供有关可滚动区域的通知。例如,下图显示了会根据 ListView 的底层大小适宜地显示或消失的滚动条:

-
#85221 https://github.com/flutter/flutter/pull/85221
-
#85499 https://github.com/flutter/flutter/pull/85499
-
ScrollMetricNotification https://master-api.flutter.dev/flutter/widgets/ScrollMetricsNotification-class.html
-
xu-baolin https://github.com/xu-baolin
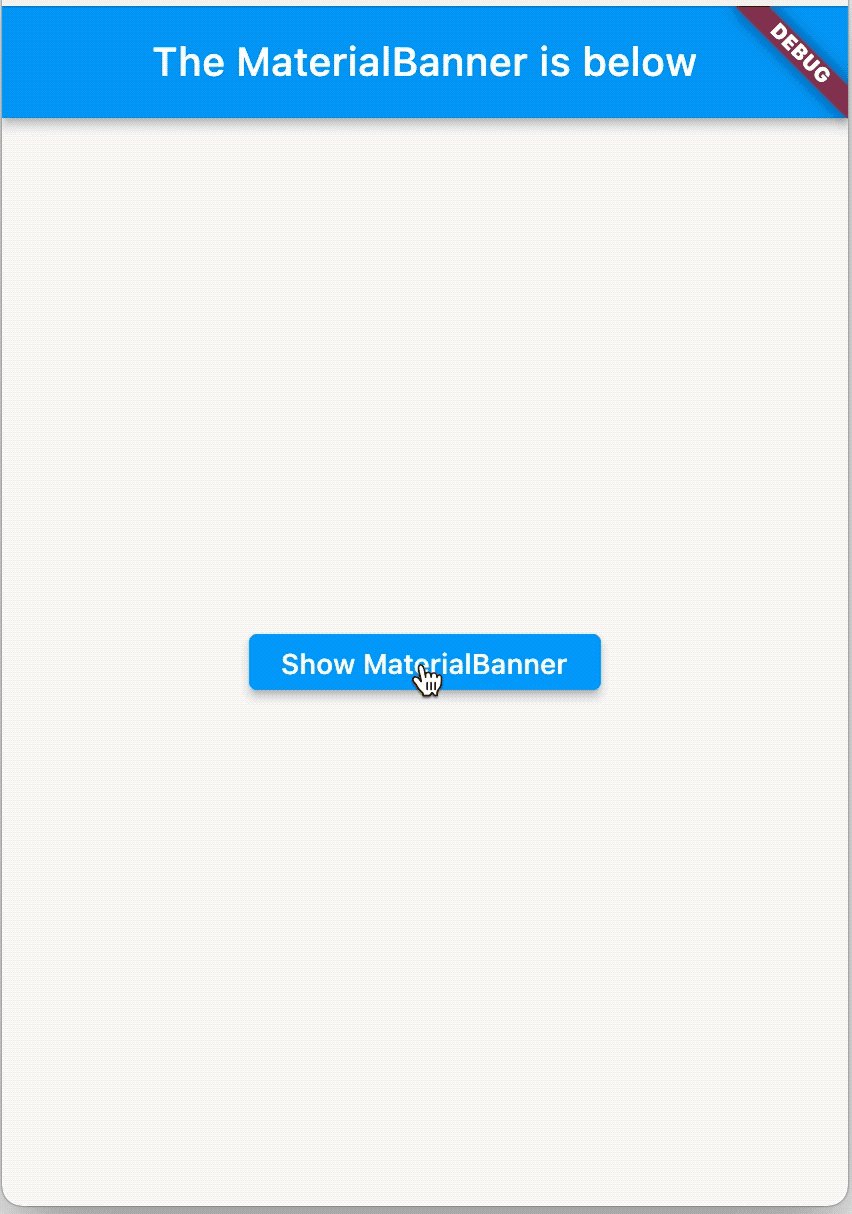
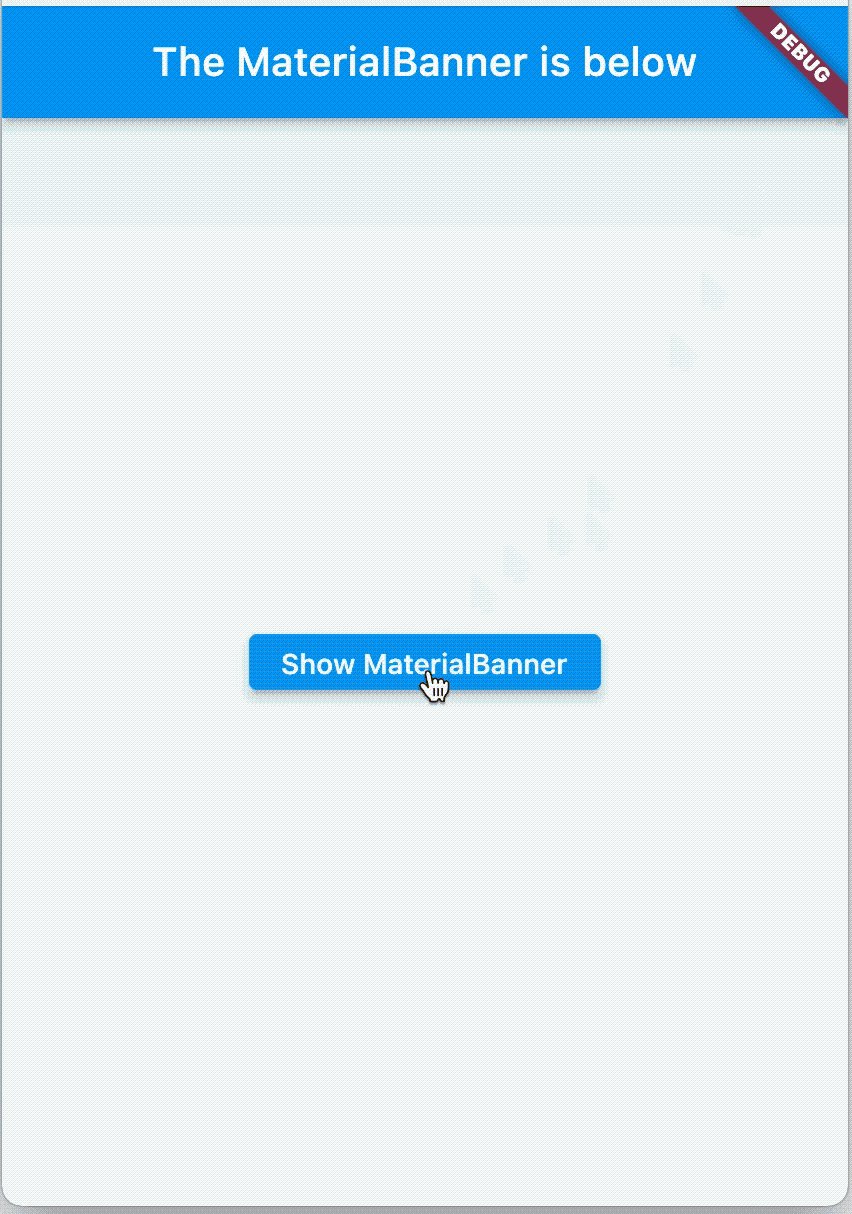
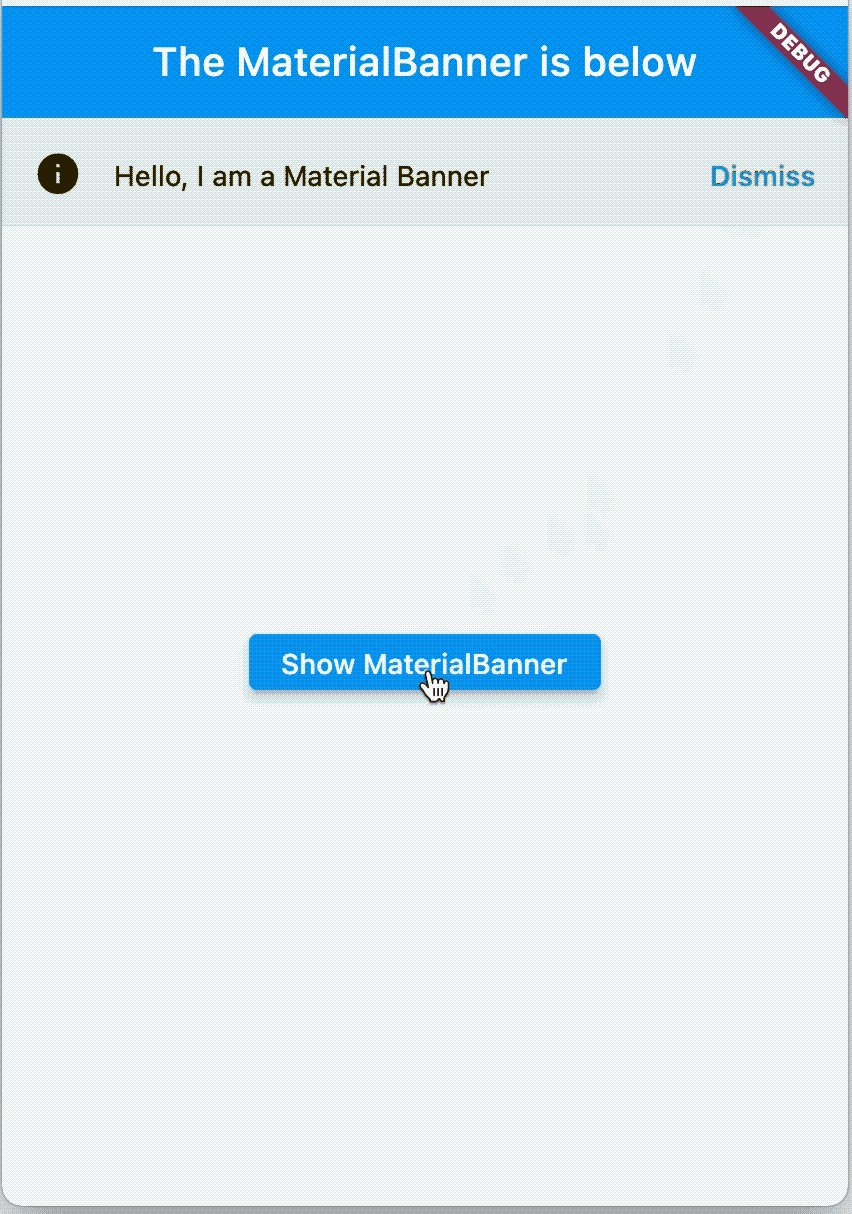
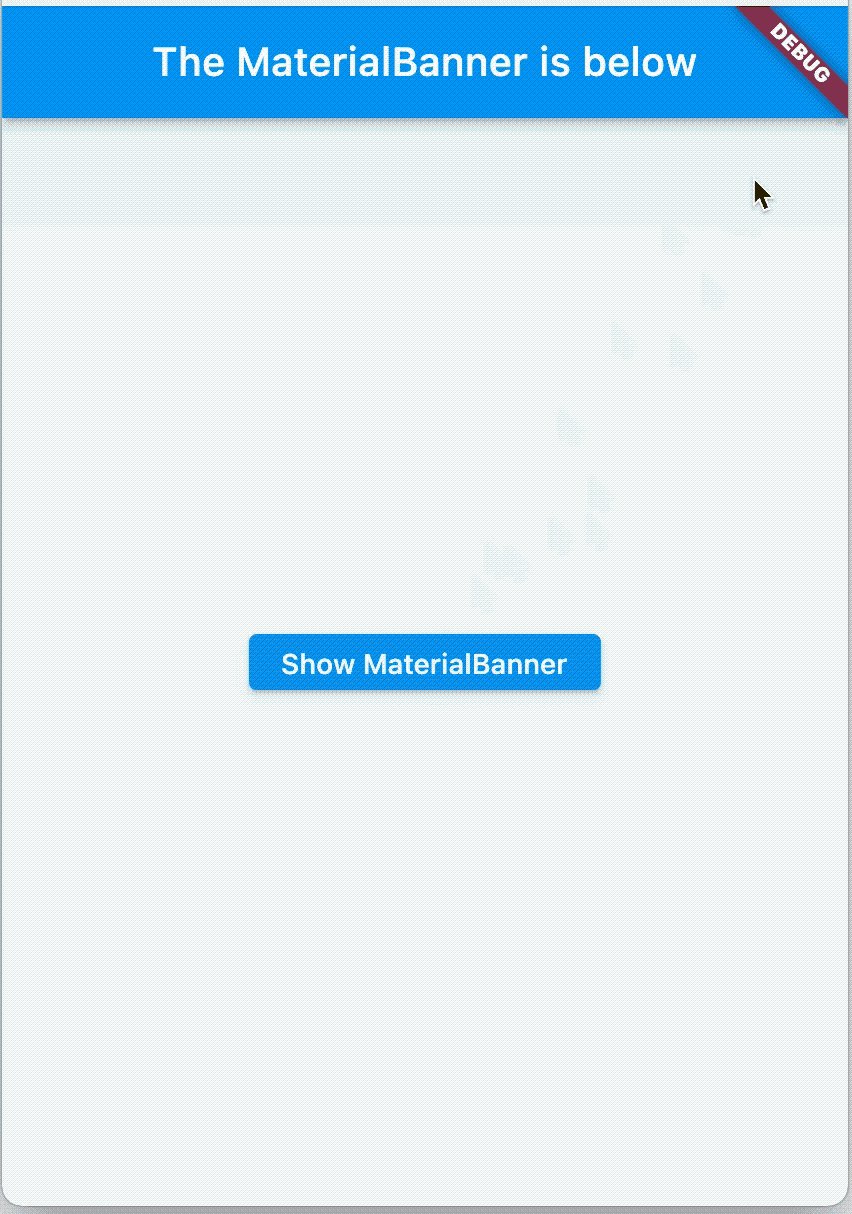
另一项来自社区的杰出贡献是针对 ScaffoldMessenger 添加了 Material 横幅支持。您可能还记得 Flutter 2.0 版本公告中的 ScaffoldMessenger,它能更可靠地在屏幕底部显示信息提示控件以向用户呈现通知。现在,在 Flutter 2.5 中,您可在 scaffold 的顶部添加一个横幅,该横幅将保持原位,直到用户将其关闭。
class HomePage extends StatelessWidget {const HomePage({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) => Scaffold(appBar: AppBar(title: const Text('The MaterialBanner is below'),),body: Center(child: ElevatedButton(child: const Text('Show MaterialBanner'),onPressed: () => ScaffoldMessenger.of(context).showMaterialBanner(MaterialBanner(content: const Text('Hello, I am a Material Banner'),leading: const Icon(Icons.info),backgroundColor: Colors.yellow,actions: [TextButton(child: const Text('Dismiss'),onPressed: () => ScaffoldMessenger.of(context).hideCurrentMaterialBanner(),),],),),),),);}
-
适用于横幅的 Material 指南 https://material.io/components/banners#usage
-
Calamity210 https://github.com/Calamity210
此版本基于 Flutter 2.0 及其全新的文本编辑功能 (例如文本选择点和能够在键盘事件经过处理后将其取消) 做了进一步构建,添加了使文本编辑键盘快捷键可被覆写的功能 (#85381)。如果您想使用 Ctrl-A 来执行一些自定义操作,而不是选择所有文本,则可借助该功能来实现。DefaultTextEditingShortcuts 类包含了 Flutter 在各个平台上支持的每个键盘快捷键的列表。如果您想覆写某个快捷键,请使用 Flutter 的现有 Shortcuts widget 将相应快捷键重新映射到现有的或自定义的 intent。您可将该 widget 放置到 widget 树中要应用覆写的任何位置。您可以参阅 API 参考文档中提供的一些示例。
-
#85381 https://github.com/flutter/flutter/pull/85381
-
DefaultTextEditingShortcuts https://github.com/flutter/flutter/blob/b524270af147847f64fa296cf6eed3633ffe683d/packages/flutter/lib/src/widgets/default_text_editing_shortcuts.dart#L163
-
Shortcuts
https://api.flutter.dev/flutter/widgets/Shortcuts-class.html
-
API 参考文档 https://api.flutter.dev/flutter/widgets/DefaultTextEditingShortcuts-class.html
插件: camera、image picker 和 plus 插件
另一个进行了诸多改进的插件是 camera 插件:
3795 [camera] android-rework 第 1 部分: 支持 Android 相机功能的基类
https://github.com/flutter/plugins/pull/3795 -
3796 [camera] android-rework 第 2 部分: Android 自动对焦功能 https://github.com/flutter/plugins/pull/3796 3797 [camera] android-rework 第 3 部分: Android 曝光相关功能
https://github.com/flutter/plugins/pull/3797
3798 [camera] android-rework 第 4 部分: Android 闪光灯和变焦功能
https://github.com/flutter/plugins/pull/3798
3799 [camera] android-rework 第 5 部分: Android FPS 范围、分辨率和传感器方向功能
https://github.com/flutter/plugins/pull/3799
4039 [camera] android-rework 第 6 部分: Android 曝光和焦点功能
https://github.com/flutter/plugins/pull/4039
4052 [camera] android-rework 第 7 部分: Android 降噪功能
https://github.com/flutter/plugins/pull/4052
4054 [camera] android-rework 第 8 部分: 最终实现的支持模块
https://github.com/flutter/plugins/pull/4054
4010 [camera] 在 iOS 上不触发平放时的设备方向
https://github.com/flutter/plugins/pull/4010
4158 [camera] 修复了 iOS 上设置焦点和曝光点的坐标旋转问题
https://github.com/flutter/plugins/pull/4158
4197 [camera] 修复了屏幕方向更改后有时无法重建相机预览的问题
https://github.com/flutter/plugins/pull/4197
3992 [camera] 防止在设置不支持的 FocusMode 时发生崩溃
https://github.com/flutter/plugins/pull/3992
4151 [camera] 引入了 camera_web package
https://github.com/flutter/plugins/pull/4151
https://pub.flutter-io.cn/packages/image_picker
3898 [image_picker] 图像采集器修复相机设备
https://github.com/flutter/plugins/pull/3898 3956 [image_picker] 将相机所拍摄内容的存储位置更改为 Android 的内部缓存目录,以符合新的 Google Play 存储空间要求
https://github.com/flutter/plugins/pull/3956 4001 [image_picker] 移除了冗余的相机权限请求
https://github.com/flutter/plugins/pull/4001 4019 [image_picker] 修复了相机作为源时的旋转问题
https://github.com/flutter/plugins/pull/4019
这些工作改进了 Android 系统的 camera 和 image_picker 插件的功能和稳健性。此外,您还会发现 camera 插件的一个早期版本提供了 Web 支持 (#4151)。此预览版提供了对查看相机预览、拍摄照片、使用闪光灯和变焦控制的基本支持。由于该插件目前尚未获得认可,因此您需要明确地添加它,才能在您的 Web 应用内使用。
-
camera 插件 https://pub.flutter-io.cn/packages/camera_web
-
#4151 https://github.com/flutter/plugins/pull/4151 -
尚未获得认可
https://flutter.cn/docs/development/packages-and-plugins/developing-packages#endorsed-federated-plugin
-
明确地添加它 https://pub.flutter-io.cn/packages/camera_web/install
-
acoutts
https://github.com/acoutts
-
Baseflow https://www.baseflow.com/open-source/flutter -
pub.dev 上自有 package
https://pub.flutter-io.cn/publishers/baseflow.com/packages
-
Very Good Ventures https://verygood.ventures/
另一项颇具价值的社区贡献来自 Flutter 社区组织,该组织因 "plus" 插件而闻名。在此 Flutter 版本中,Flutter 团队提供的每个插件现在都有一个对应的建议插件,就像 battery 对应于这个建议插件一样:
-
"plus" 插件 https://plus.fluttercommunity.dev/
-
battery https://pub.flutter-io.cn/packages/battery
另外,由于 Flutter 团队不再对这些插件进行积极维护,因此它们不再标记为 Flutter Favorite 插件。我们建议您改用以下插件的 plus 版本 (如果您还未这样做的话) :
| 已弃用的 Flutter 团队插件 | 推荐的 Flutter 社区插件 |
| android_alarm_manager | android_alarm_manager_plus |
| android_intent | android_intent_plus |
| battery | battery_plus |
| connectivity | connectivity_plus |
| device_info | device_info_plus |
| package_info | package_info_plus |
| sensors | sensors_plus |
| share | share_plus |
| wifi_info_flutter | network_info_plus |
Flutter DevTools: 性能、Widget Inspector 和外观优化
-
#26205 https://github.com/flutter/engine/pull/26205 -
#26233 https://github.com/flutter/engine/pull/26233 -
#26237 https://github.com/flutter/engine/pull/26237 -
#26970 https://github.com/flutter/engine/pull/26970 -
#27074 https://github.com/flutter/engine/pull/27074 -
#26617 https://github.com/flutter/engine/pull/26617

-
#3236 https://github.com/flutter/devtools/pull/3236
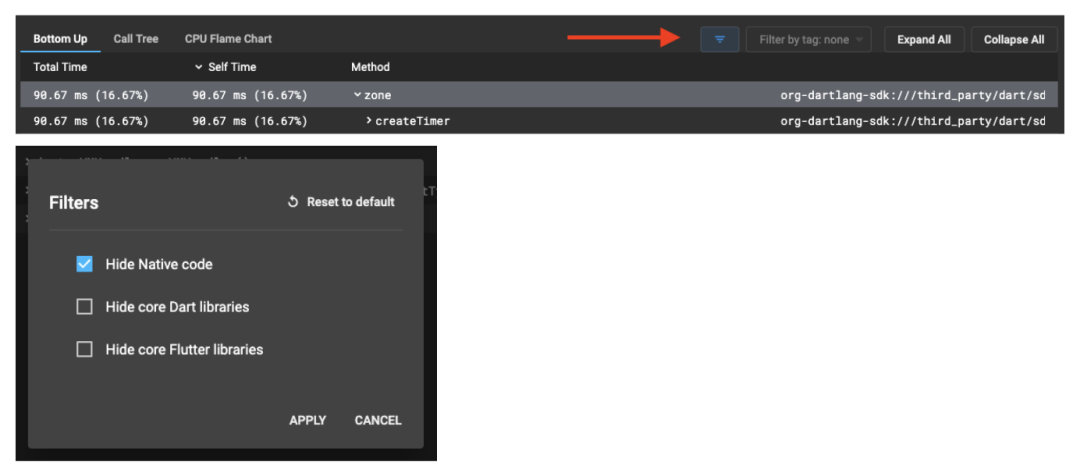
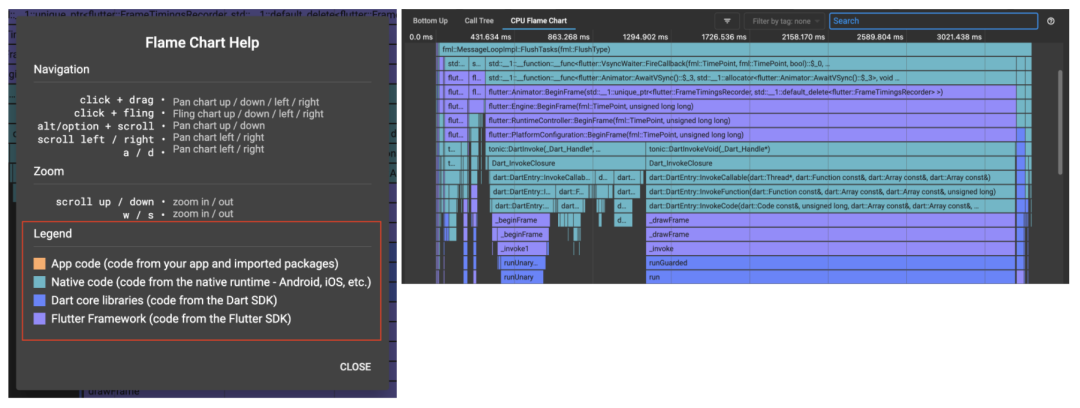
对于您未滤除的任何类别,系统现在会对其进行颜色编码 (#3310、#3324),以便您轻松了解 CPU 帧图表中各个部分与系统中各个部分的对应关系。

△ 对帧图表进行颜色编码以便区分 app、原生、Dart 以及 Flutter 的编码活动
-
#3310 https://github.com/flutter/devtools/pull/3310 -
#3324 https://github.com/flutter/devtools/pull/3324
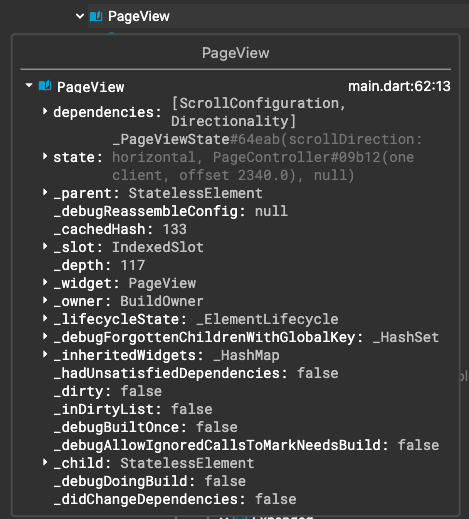
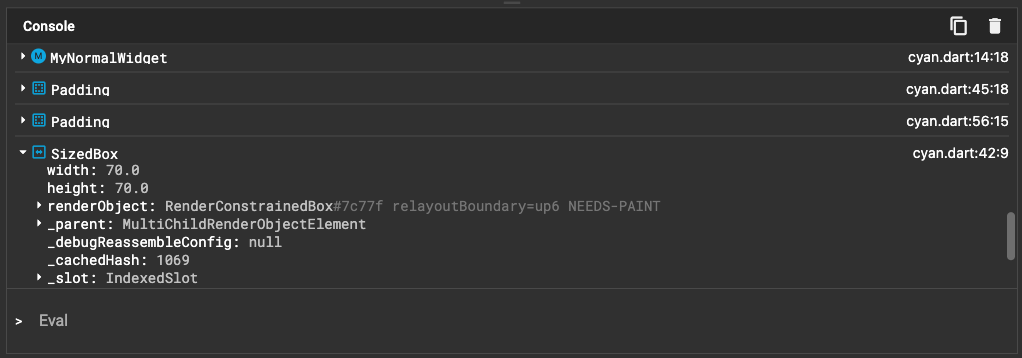
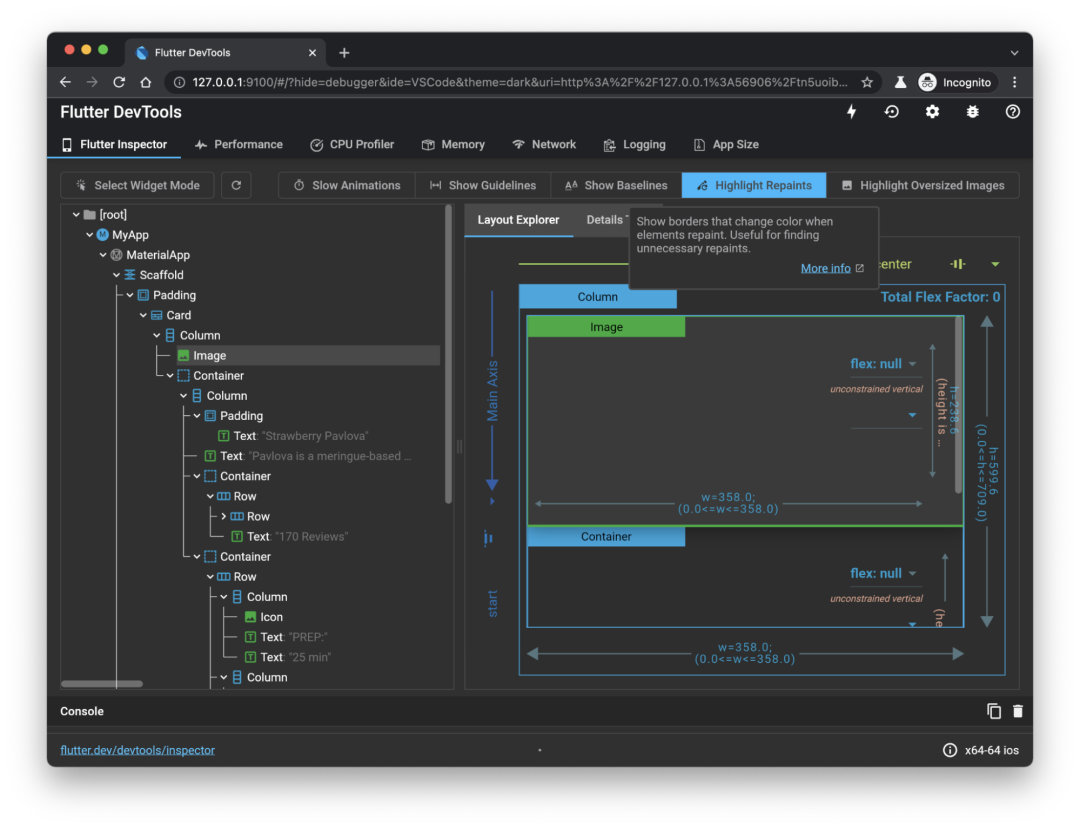
性能并不是您需要调试的唯一方面。此版本的 DevTools 提供了一项 Widget Inspector 更新,当您将鼠标指针悬停在 widget 上,可以评估对象、查看属性、widget 状态等。

Codemate
http://go/flutter-codemate
在上面的屏幕截图中,您可看到以下变化:
更好地传达调试切换按钮的作用 - 这些按钮具有新图标、任务导向型标签,以及旨在说明它们的功能和何时使用的丰富提示。每条提示都会进一步链接到相应功能的详细文档。
更方便您查找和定位感兴趣的 widget - Flutter 框架中的常用 widget 现在会在 inspector 左侧的 widget 树状视图中显示图标。我们基于 widget 所属的类别进一步对其进行了颜色编码。例如,以蓝色显示布局 widget,以绿色显示内容 widget。此外,每个文本 widget 现在都会显示其内容的预览画面。
布局浏览器和 widget 树的配色方案一致 - 现在,您可以更轻松地从布局浏览器和 widget 树中识别相同的 widget。例如,上图中的 "Column" widget 在布局浏览器中采用的是蓝色背景,在 widget 树状视图中采用的是蓝色图标。
Flutter 开发者工具 2.3.2 版本说明
https://groups.google.com/g/flutter-announce/c/LSNbc2rKIjQ/m/7Y7cWgO2CQAJ
Flutter 开发者工具 2.4.0 版本说明
https://groups.google.com/g/flutter-announce/c/qenYe5LuHb8/m/tkWcBCVaAQAJ
Flutter DevTools 2.6.0 Release Notes
https://groups.google.com/g/flutter-announce/c/yBEZOWdV9nc/m/KCX3m2BpCAAJ
与我们分享
https://github.com/flutter/devtools/issues
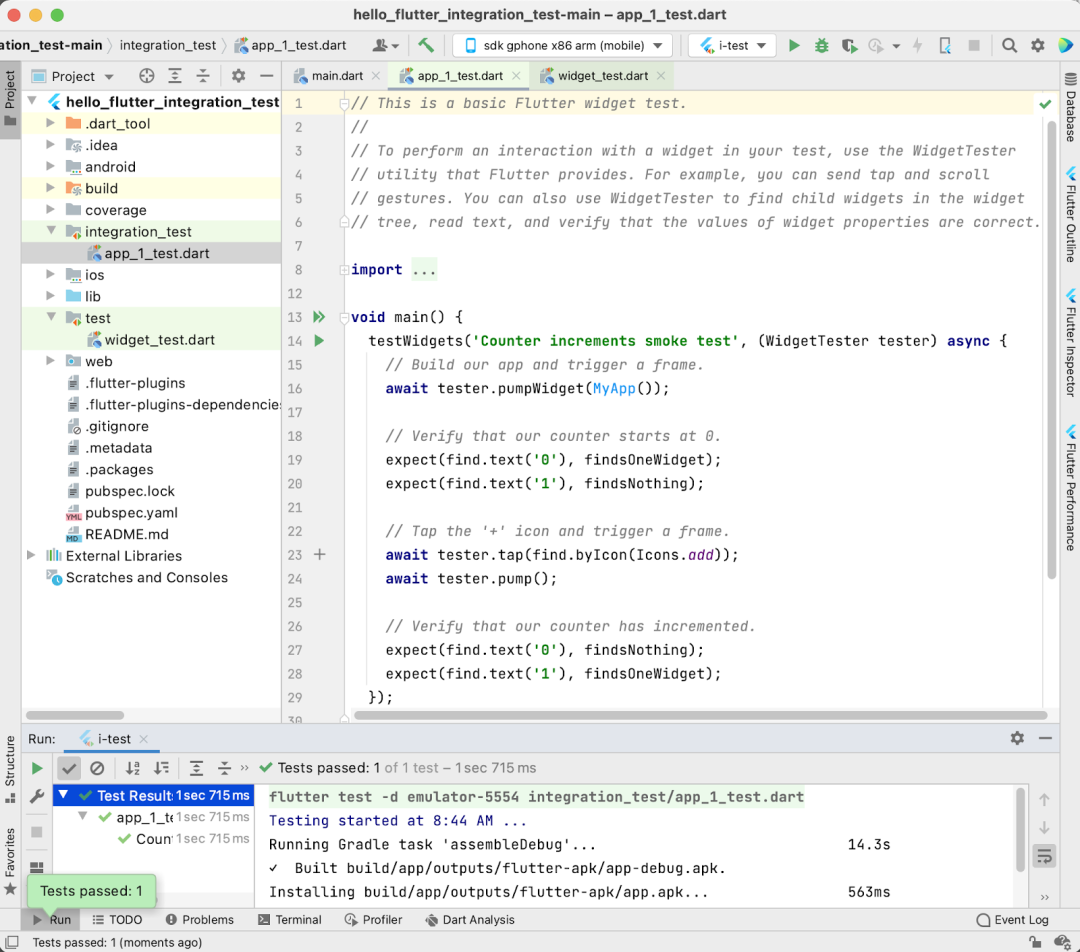
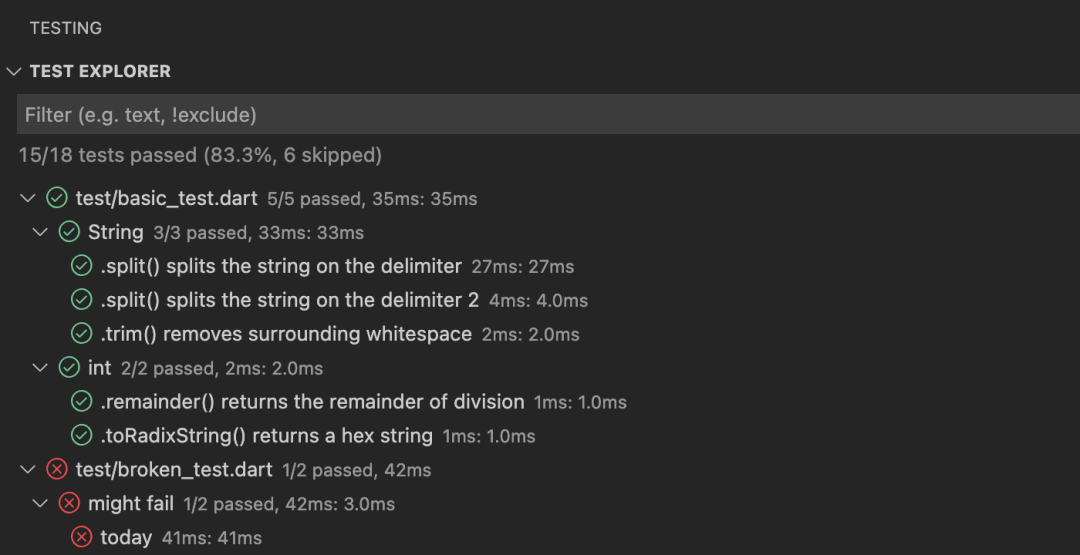
IntelliJ/Android Studio: 集成测试、测试覆盖率和图标预览
△ 在 IntelliJ/Android Studio 插件中集成测试您的 Flutter 应用
-
#5459 https://github.com/flutter/flutter-intellij/pull/5459
-
flutter.dev 上的说明 https://flutter.cn/docs/testing/integration-tests

#5504
https://github.com/flutter/flutter-intellij/pull/5504
#5595
https://github.com/flutter/flutter-intellij/pull/5595
#5677
https://github.com/flutter/flutter-intellij/pull/5677
#5704
https://github.com/flutter/flutter-intellij/pull/5704
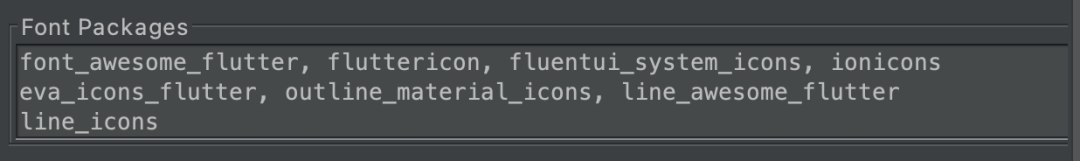
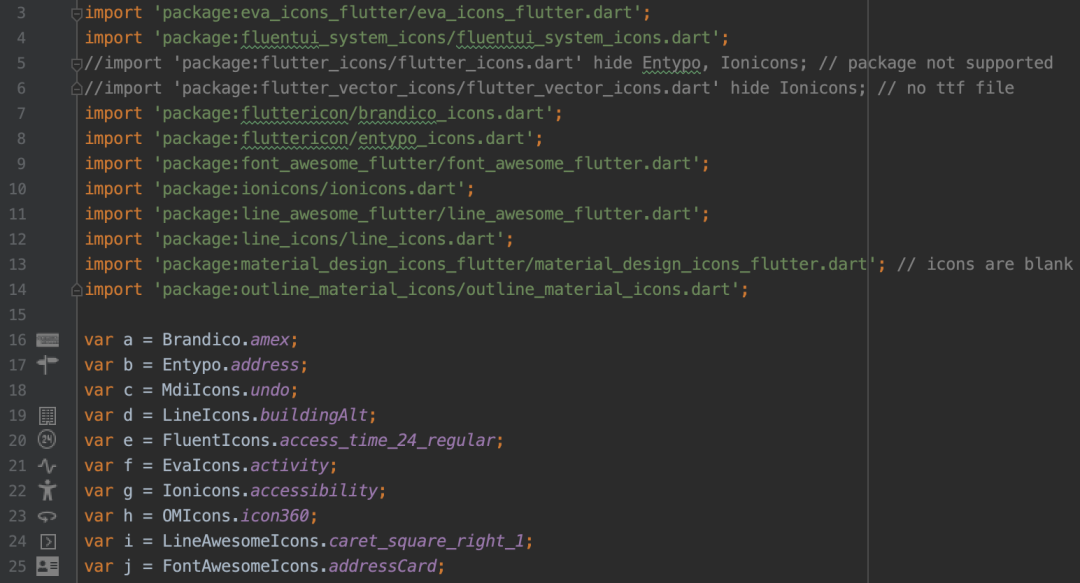
若要启用图标预览功能,您需告知插件您正在使用哪些 package。在插件设置/偏好页面中有一个新的文本字段:
https://github.com/flutter/flutter-intellij/issues
更多有关 Flutter 的 IntelliJ/Android Studio 插件的更新,您可以参阅以下版本说明:
-
Flutter IntelliJ Plugin M57 版本 https://groups.google.com/g/flutter-announce/c/nZPj0uIW3h4/m/2Xnx8KQtAwAJ
-
Flutter IntelliJ Plugin M58 版本 https://groups.google.com/g/flutter-announce/c/WJUH0m6cu-U/m/_n0RltLFAAAJ -
Flutter IntelliJ Plugin M59 版本 https://groups.google.com/g/flutter-announce/c/CNzqxtybpBA/m/nSu7QabMAQAJ -
Flutter IntelliJ Plugin M60 版本 https://groups.google.com/g/flutter-announce/c/qc40yulxvAg/m/B_1HuGmoBQAJ
Visual Studio Code: 依赖项、"Fix All" 命令和测试运行程序

△ 在 Visual Studio Code 中添加一个 Dart 依赖项
-
#3306 https://github.com/Dart-Code/Dart-Code/issues/3306 -
#3474 https://github.com/Dart-Code/Dart-Code/issues/3474
由 Jeroen Meijer 构建的 Pubspec Assist 插件
https://marketplace.visualstudio.com/items?itemName=jeroen-meijer.pubspec-assist
您可能还对适用于 Dart 文件的 "Fix All" 命令 (#3445、#3469) 感兴趣,该命令可一步修复当前打开的文件中所有与 dart fix 相同的问题。

△ 使用 Flutter 修复规则来修复您代码中所有的已知问题
-
#3445 https://github.com/Dart-Code/Dart-Code/issues/3445 -
#3469 https://github.com/Dart-Code/Dart-Code/issues/3469
这些只是新的 Visual Studio Code 功能和修复内容的冰山一角。如需了解所有详情,您可以参阅版本说明:
v3.26 VS Code 测试运行程序集成、Flutter Create 设置…
https://dartcode.org/releases/v3-26/ v3.25 依赖项管理方面的其他改进、在文件中/保存时运行的 "Fix All" 命令...
https://dartcode.org/releases/v3-25/ v3.24 依赖关系树改进、更简单的启动配置、编辑器改进
https://dartcode.org/releases/v3-24/ v3.23 "配置文件" 模式改进、经过改进的依赖关系树、LSP 改进
https://dartcode.org/releases/v3-23/
工具: 异常、新应用模板和 Pigeon 1.0
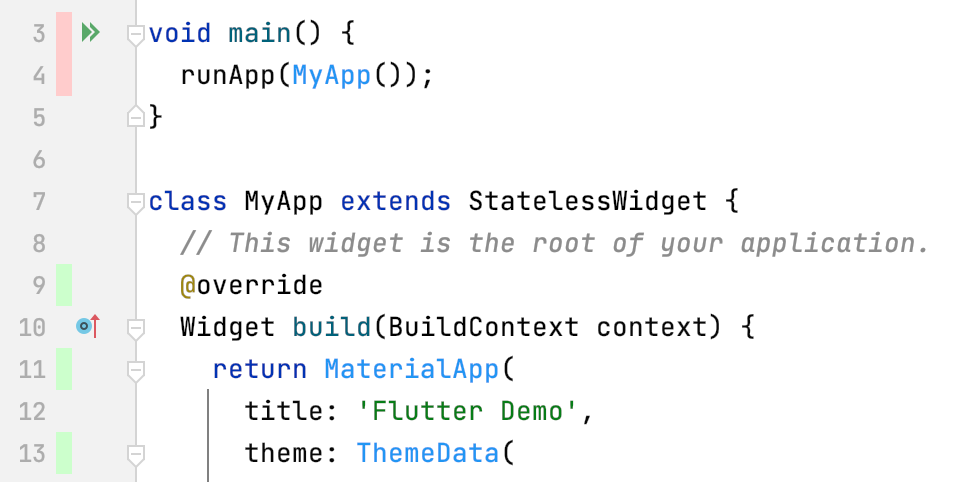
在旧版 Flutter 中,您可能会因预计的异常未被处理而感到烦恼,对于这些异常,您希望可以触发调试程序并找到根本原因,结果却发现 Flutter 框架会捕获它们并未能触发调试程序中的 "未处理的异常" 处理程序。现在,在此版本中,调试程序可以正确地中断未处理的异常,这类异常以前会被框架捕获 (#17007)。这有效地改善了调试体验,因为调试程序现在可以直接指向代码中抛出异常的行,而不是指向框架深处的随机行。一项相关的新功能让您能够决定 FutureBuilder 是应重新抛出错误还是应吞没错误 (#84308)。这应该能让您发现大量其他异常,帮助您跟踪 Flutter 应用内的问题。
-
#17007 https://github.com/flutter/flutter/issues/17007 -
#84308 https://github.com/flutter/flutter/pull/84308
自 Flutter 面世以来,就有了 Counter 应用模板,它具有很多优势: 展示了 Dart 语言的许多特性,演示了几个重要的 Flutter 概念,而且它足够小,可以放入单个文件中,即使有许多解释性备注也无妨。不过,它并未对 Flutter 应用的实际使用场景提供一个特别好的起点。此版本中提供了一个新的模板 (#83530),您可通过以下命令获取该模板:

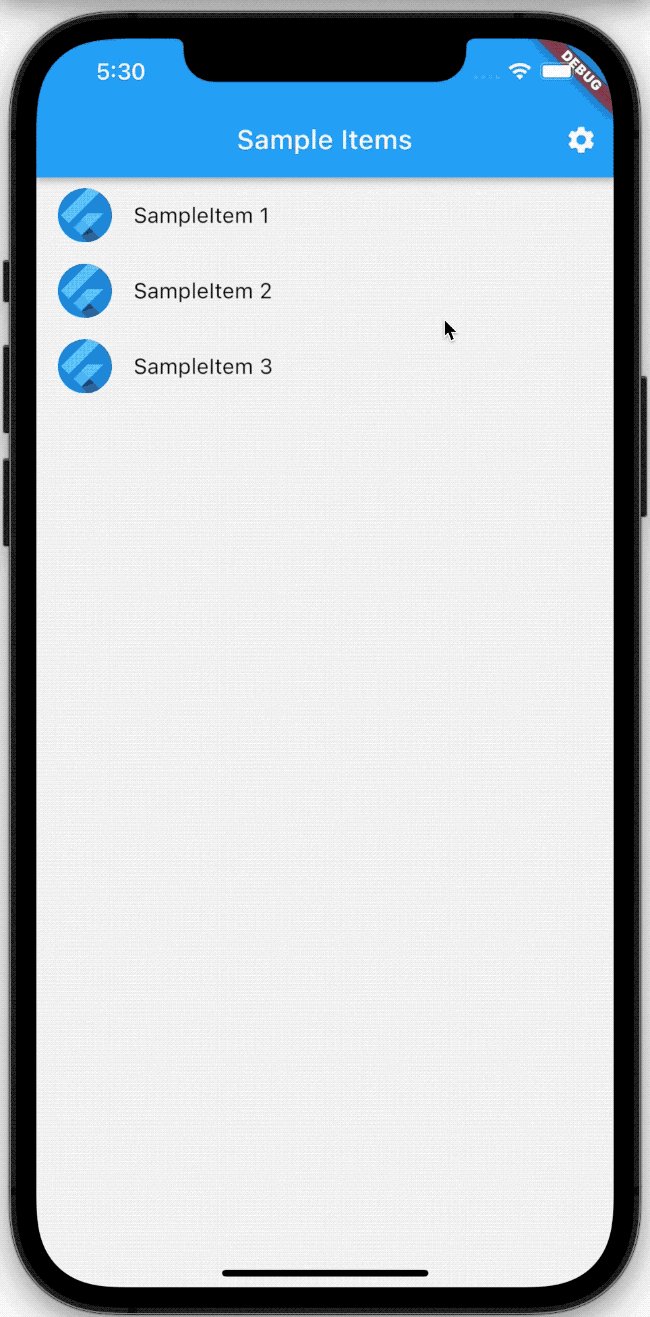
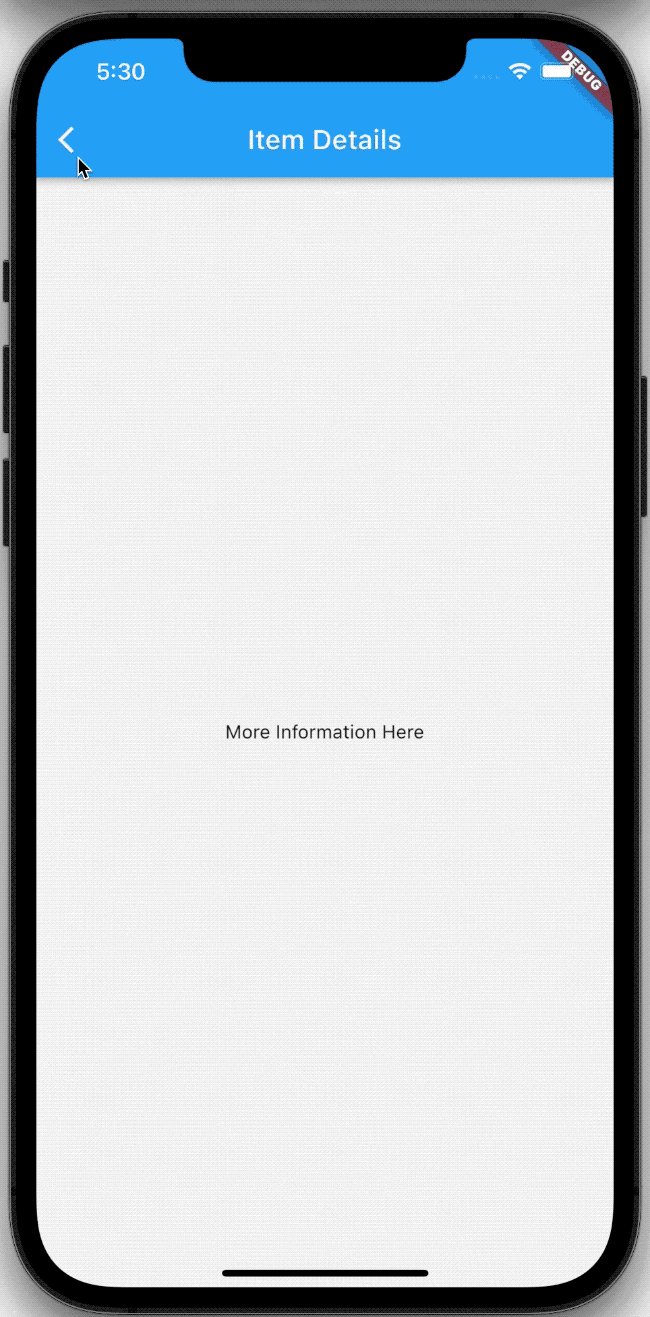
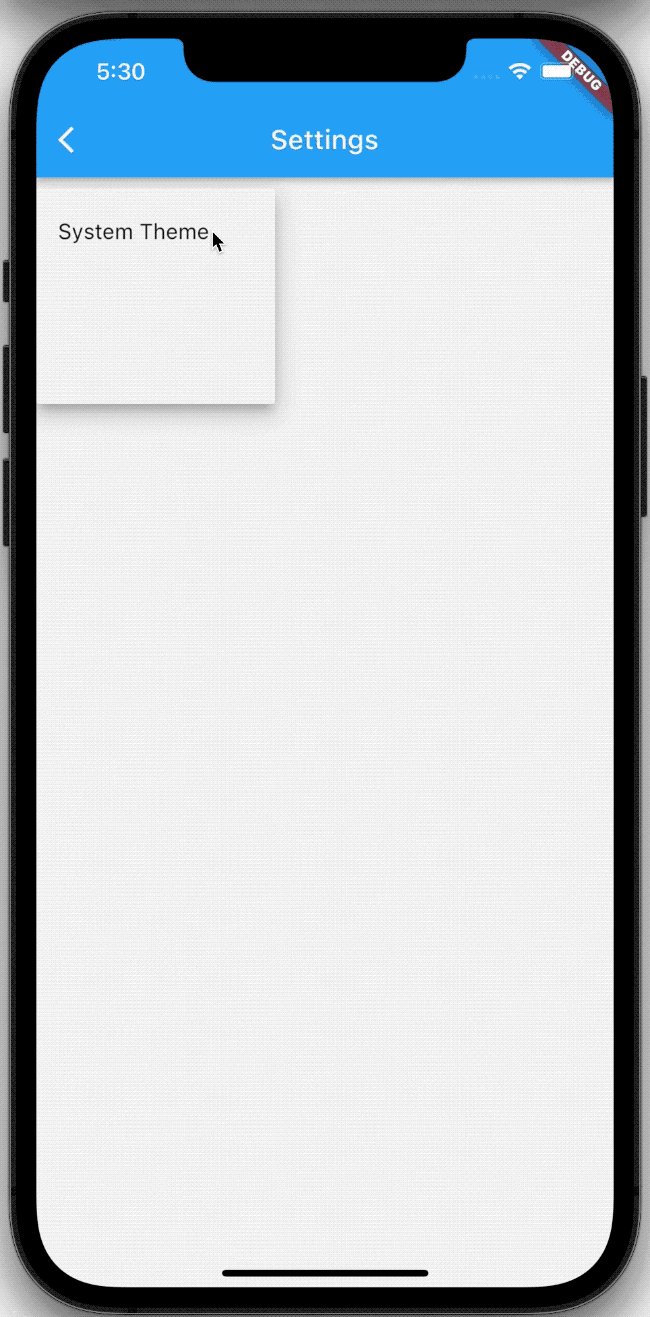
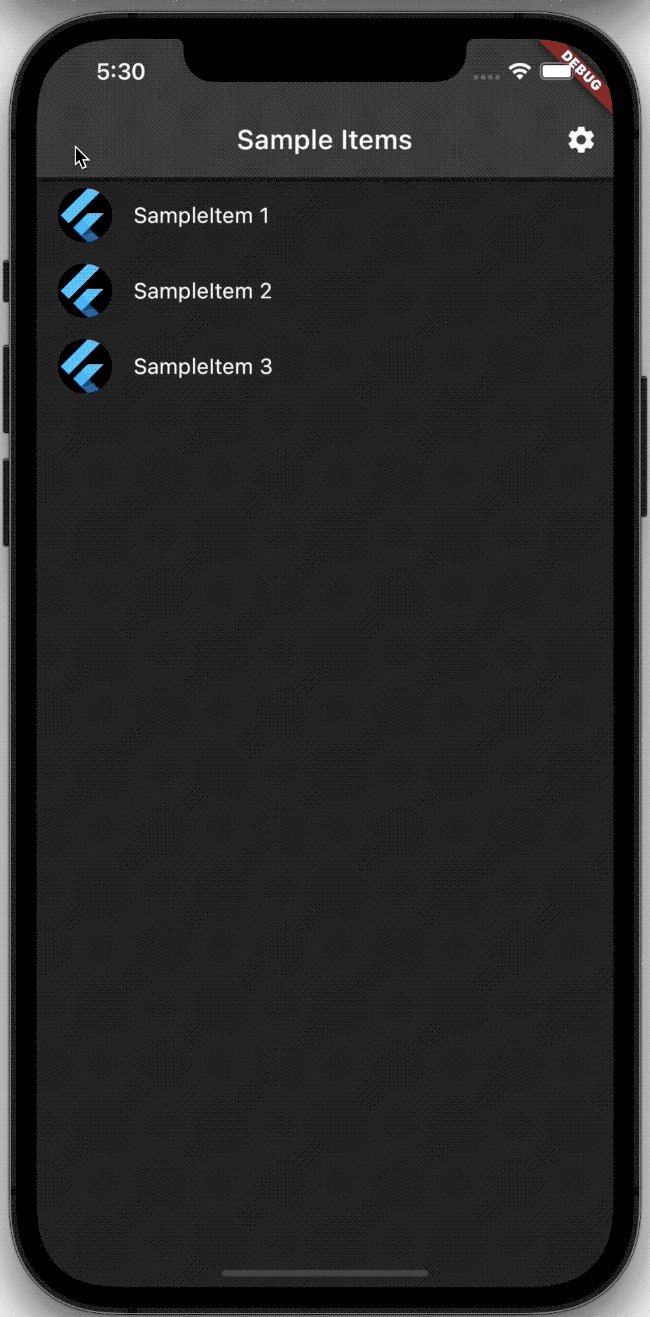
△ 这个新 Flutter 框架模板的实际运用情形
#83530
https://github.com/flutter/flutter/pull/83530
新的 Skeleton 模板会生成一个遵循社区最佳实践的双页列表视图 Flutter 应用 (带有详情视图)。该模板的开发经过了大量内部和外部审核,旨在为构建优质的正式版应用提供更好的基础,并且支持以下功能:
使用 ChangeNotifier 来协调多个 widget
默认使用 arb 文件生成本地化内容
包含示例图片,并为图片资源建立 1 倍、2 倍和 3 倍文件夹
使用 "功能优先型" 文件夹组织方式
支持共享偏好设置
支持浅色和深色主题
支持在多个页面之间导航
随着时间的推移,Flutter 最佳实践会不断发展变化,希望这个新模板也会随之不断改进。
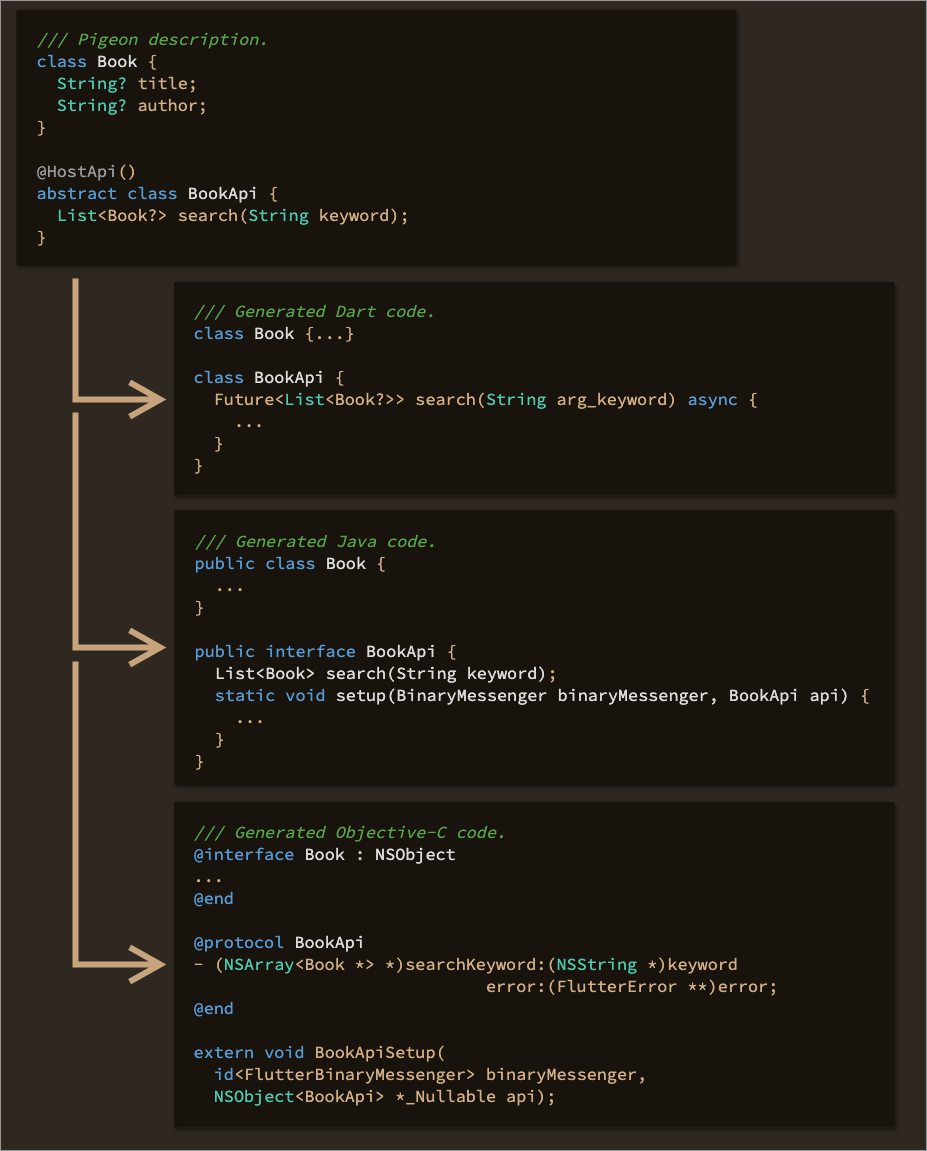
如果您开发的是插件而不是应用,则可能会对 Pigeon 1.0 版本感兴趣。Pigeon 是一个代码生成工具,用于生成 Flutter 及其主机平台之间类型安全的互操作性代码。借助该工具,您可以定义插件 API 的说明,并为 Dart、Java 和 Objective-C 生成框架代码 (分别可用于 Kotlin 和 Swift)。

Flutter 团队提供的部分插件已经使用了 Pigeon。此版本提供了更实用的错误消息,添加了对泛型、作为参数和返回类型的原始数据类型以及多个参数的支持,预计未来会得到更广泛的应用。如果您希望在自己的插件项目或混合编程 (Add-to-App) 项目中利用 Pigeon,您可以访问 https://pub.flutter-io.cn/packages/pigeon 了解更多信息。
重大更新和弃用
以下是 Flutter 2.5 版本中的重大变更:
默认拖动滚动式设备
https://flutter.cn/docs/release/breaking-changes/default-scroll-behavior-drag v2.2 版后删除了废弃的 API
https://flutter.cn/docs/release/breaking-changes/2-2-deprecations
引入了 package:flutter_lints
https://flutter.cn/docs/release/breaking-changes/flutter-lints-package
弃用了 ThemeData 的 accent 属性
https://flutter.cn/docs/release/breaking-changes/theme-data-accent-properties
手势识别器 (GestureRecognizer) 清理
https://flutter.cn/docs/release/breaking-changes/gesture-recognizer-add-allowed-pointer
将 AnimationSheetBuilder.display 替换为 collate
https://flutter.cn/docs/release/breaking-changes/animation-sheet-builder-display
使用 HTML 槽在网络中渲染平台视图
https://flutter.cn/docs/release/breaking-changes/platform-views-using-html-slots-web
将 LogicalKeySet 迁移到 SingleActivator
https://github.com/flutter/flutter/pull/80756
如需查看自 1.17 版本以来的重大变更的完整列表,您可以参阅 flutter.dev:
随着我们不断更新 Flutter Fix (在您的 IDE 中提供,也可以通过 "dart fix" 命令使用),我们总共设置了 157 条规则自动迁移受这些或者既往重大变更和任何弃用影响的代码。与以往一样,非常感谢广大社区成员为帮助我们识别这些重大变更而贡献的测试。如需了解更多详情,您可以查看我们的重大变更政策。
-
测试 https://github.com/flutter/tests/blob/master/README.md -
重大变更政策 https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes
此外,随着 Flutter 2.5 版本的发布,如 2020 年 9 月所宣布的那样,我们将停止支持 iOS 8。放弃对市场份额不足 1% 的 iOS 8 的支持可让 Flutter 团队专注于使用范围更广的新平台。弃用意味着这些平台或许仍能正常运行,但我们不会在这些平台上测试 Flutter 或插件的新版本。您可以在 Flutter 中文网站上查看当前支持的 Flutter 平台列表。
-
2020 年 9 月所宣布的那样 http://flutter.dev/go/rfc-ios8-deprecation -
Flutter 中文网站 https://flutter.cn/docs/development/tools/sdk/release-notes/supported-platforms
总结
最后,一如既往地感谢世界各地的 Flutter 社区组织和成员们让这一切成为可能。在此次更新中贡献和审核了数千个 PR 的数百位开发者所做的努力已结出硕果。我们正齐心协力地为世界各地的开发者改善应用开发流程,以便您能够更快地发布更多应用,将它们从 Flutter 中内置的单个代码库部署到 Android、iOS、Web、Windows、Mac 和 Linux。
Google Flutter 团队全体成员将会发布更多重磅更新,敬请期待。欢迎您持续关注官方微信公众账号,随时获取最新资讯。这一年还远未结束,让我们拭目以待!

推荐阅读
 点击屏末 | 阅读原文 | 即刻访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 即刻访问 Flutter 开发者社区中文资源