Flutter 之美 | 开发者说·DTalk

本文原作者: 搜狐焦点-鲍立志,原文发布于: 搜狐技术产品。
本文旨在尽量避开具体的代码细节,从思想上去介绍 Flutter 的各种技术实现,让已经在从事 Flutter 开发的同学有更多的收获,同时对 Flutter 感兴趣的观望者也能更好的了解这门技术。
一、Flutter 能给我们带来什么?
跨越多个平台的能力
Android、ios:
Windows、mac、linux:
Web:
Fuchsia:
开发的时间成本大大降低
热重载:
代码一键定位:
先来看看 Android 开发者的一个痛点,在不熟悉代码的情况下,如果需要改个 ui 的话,可能需要以下几个步骤:
-
首先要定位是哪个 activity,通过命令或者 layout inspector 工具。 -
知道是哪个 activity 之后,打开对应的 xml 布局配置文件,如果 design 里不能明显看出来,就要通过 id 的命名去找。 -
如果这个组件就是在 activity 里,那就可以直接找到 id 对应的组件了。如果这个组件不在 activity 里,比如在 RecyclerView 里,那就需要找到它对应的 viewholder,继续在布局里找。 -
如果是代码生成的组件,那么就抱歉了,只能寄希望于代码量不是很大了...
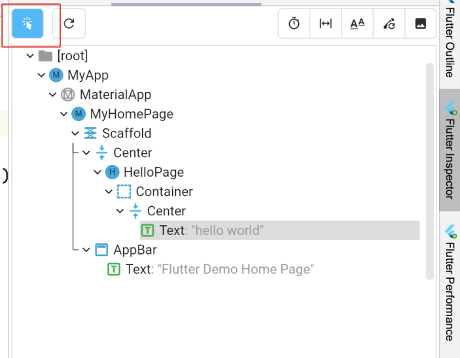
再来看看 Flutter 的一键定位功能:
1. 点击开启视图定位模式
高效的 dart 语言:
我个人认为 dart 语言可能是移动端开发最好的语言了,下面就说说它好在哪:
-
拥有 java 一样的强类型特性,是一款类型安全的语言,并且支持 dynamic 类型,需要的话,可以像 js 一样灵活; -
支持函数式编程,代码更为简洁; -
mixin 方式实现多继承,比内部类更为优雅; -
Flutter 2.0 开始支持空安全,不需要再到处判空了。
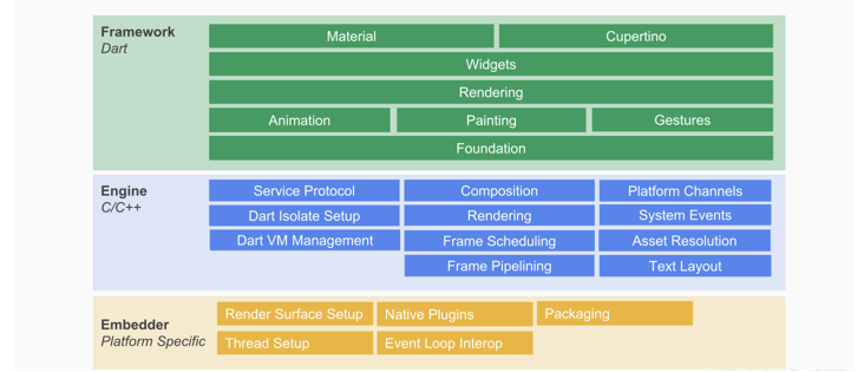
二、Flutter 框架全景

Dart 框架层 (Framework)
C++ 引擎层 (Engine)
平台相关的嵌入层 (Embeder)
三、Flutter 的界面渲染过程
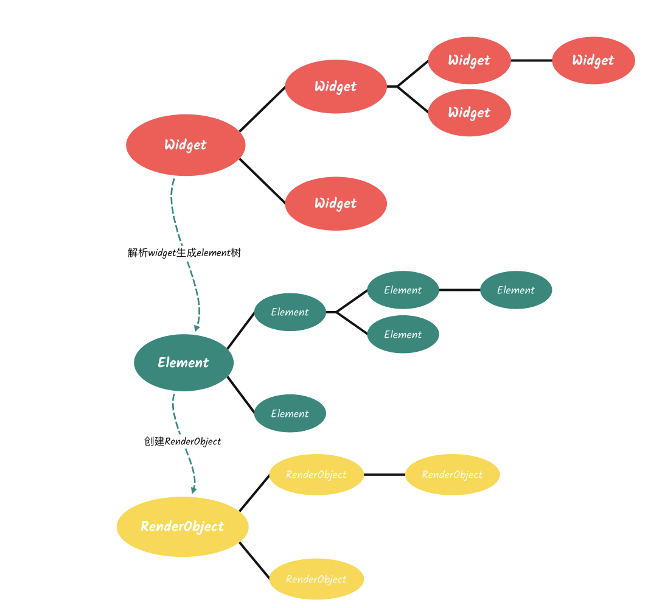
视图树的构建流程
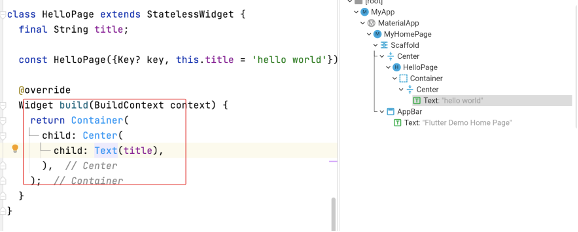
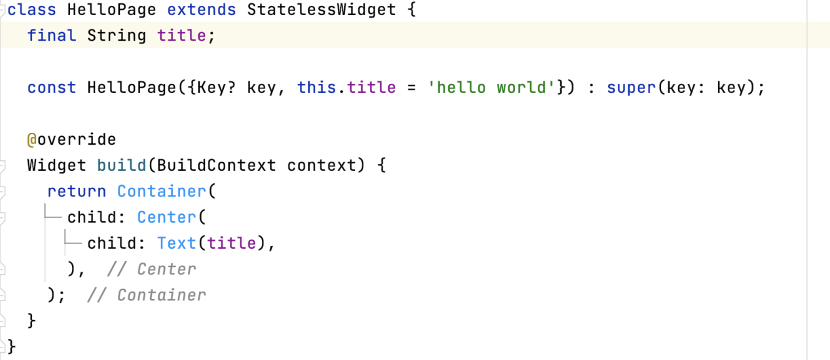
声明式创建 widget 树:
2. 生成 element 树
3. 根据 element 生成的 RenderObject 树进行渲染。
布局与绘制
1. 布局
2. 绘制
最典型的应用就是CustomScrollView,在滑动过程中,会不断的重绘子组件,如果我们的子组件中有较为复杂的绘制逻辑,就
3. 合成和渲染
四、Dart 虚拟机原理
单线程模型
为什么要用单线程模型呢?
-
前端开发大部分异步任务都是为了等待,比如网络请求的等待,数据库、文件数据读取的等待,IO 密集型的任务是不消耗 cpu 的,为此使用多线程反而浪费资源,单线程模型更为合理; -
单线程模型里不需要多线程共享内存,就不必担心同步死锁这些问题,开发效率得到提升; -
无锁的内存分配是可以实现内存的线性分配的,不用查找可用内存空间,内存分配的效率得到提升。
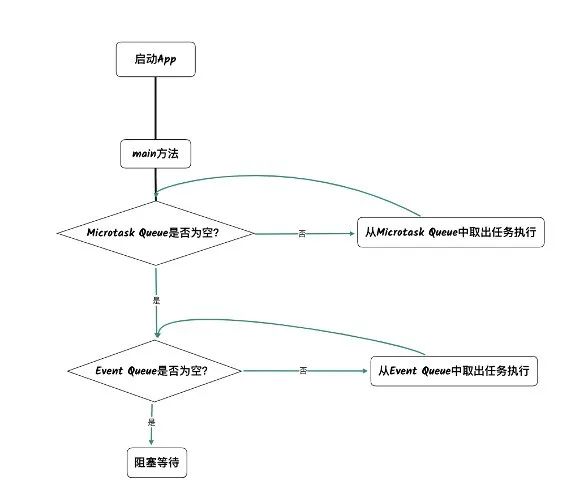
异步任务理解
如何使用异步任务
void main() {
Future(() {
print("future1");
});
Future future2 = Future(() {});
Future(() {
print("future3-1");
}).then((value) {
print("future3-2");
scheduleMicrotask(() {
print("future3-microtask");
});
}).then((value) {
print("future3-3");
});
Future(() {
print("future4-1");
}).then((value) {
Future(() {
print("future4-2");
});
}).then((value) {
print("future4-3");
});
future2.then((value) {
print("future2-1");
});
scheduleMicrotask(() {
print("microtask 1");
});
print("main");
}
输出结果为:
main
microtask 1
future1
future2-1
future3-1
future3-2
future3-3
future3-microtask
future4-1
future4-3
future4-2
-
Event Loop 优先执行 main 方法同步任务,再执行微任务,最后执行 Event Queue 的异步任务。所以 main 先执行; -
同理微任务 microtask 1 执行; -
其次,Event Queue FIFO,future1 被执行; -
future2 内部为空,所以 then 里的内容被加到微任务队列中去,微任务优先级最高,所以 future2-1 被执行; -
其次,future3-1 被执行。由于存在 2 个 then,先执行第一个 then 中的 future3-2,然后遇到微任务,所以 future3-microtask 被添加到微任务队列中去,等待下一次 Event Loop 到来时触发。接着执行第二个 then 中的 future3-3。随着下一次 Event Loop 到来,future3-microtask 被执行; -
其次,future4-1 被执行。随后的第一个 then 中的任务又是被 Future 包装成一个异步任务,被添加到 Event Queue 中,第二个 then 中的内容也被添加到 Event Queue 中; -
接着,执行 future4-3。本次事件循环结束; -
等下一轮事件循环到来,打印队列中的 future4-2。
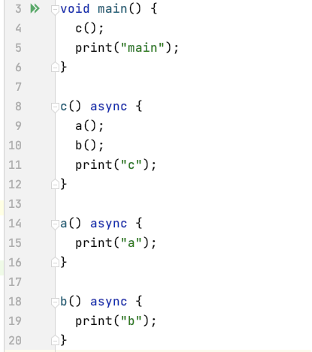
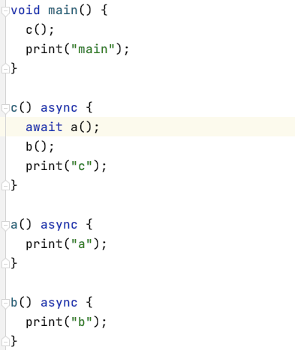
async 和 await
Future 的其他用法:
-
Future.catcheError() 用于处理异常; -
Future.whenComplete() 无论是否发生异常都会进行回调; -
Future.wait() 接收一个 Future 数组,等待所有异步任务完成; -
Completer 它持有一个 future,可以通过 Completer.complete() 来自己控制 future 完成,相当于一个一次性使用的 listener 注册。
多线程
start() async {
ReceivePort receivePort = ReceivePort(); // 创建管道
Isolate isolate = await Isolate.spawn(coding, receivePort.sendPort); // 创建 Isolate,并传递发送管道作为参数
// 监听消息
receivePort.listen((message) {
});
}
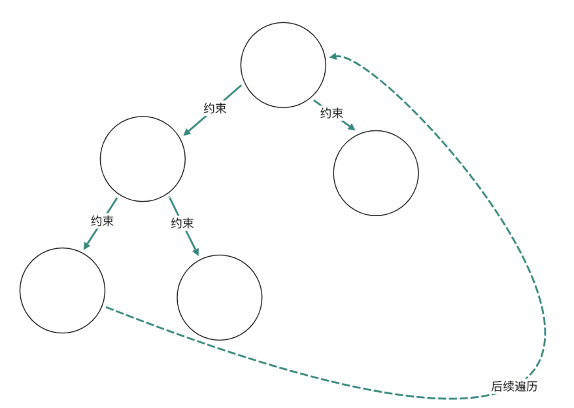
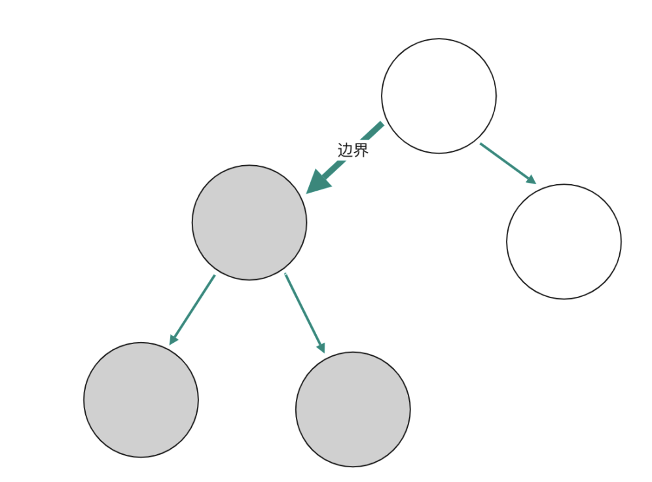
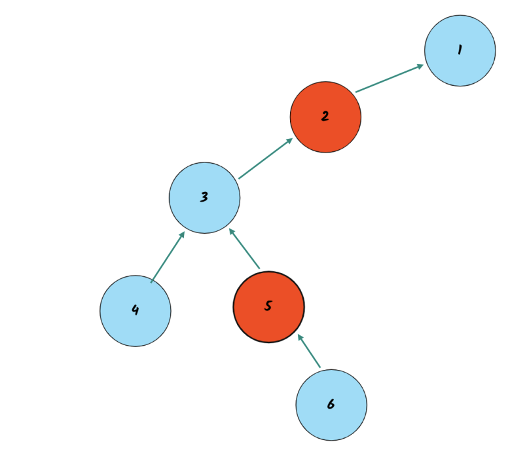
内存分配和垃圾回收
内存分配
垃圾回收
五、理解 Runner
什么是 Runner?
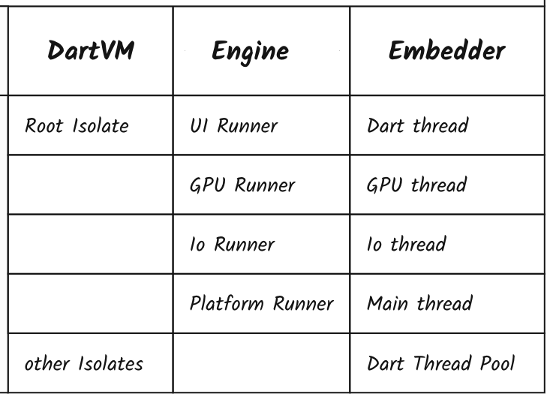
通过全景图中可以看到,dart VM 中的 isolate 其实也是被 Embedder 所分配和管理的,所以 Root Isolate 也只是 Flutter 运行时的其中一个线程,还有其他的一些线程由 engine 进行管理,称为 Runner。
UI runner:
负责处理 root isolate 中的代码执行、界面布局、绘制、生成 layer tree 等 GPU runner:
负责将 layer tree 信息转为 GPU 指令,配置绘制所需资源 IO runner:
配合 GPU runner,主要负责读取图片、解码,上传到 GPU 等耗时操作 Platform runner:
负责处理 Engine 与外部的所有交互,同时处理平台相关的所有事件,即平台主线程。平台主线程与 Flutter 的 ui 线程相互独立,平台线程卡顿不会影响 Flutter ui 界面。
渲染过程中各个 Runner 之间的逻辑
-
Root Isolate 需要创建或重新渲染一个 frame 时,通知 engine; -
engine 通过 Platform Runner 监听来自 GPU Runner 的 vsync 信号; -
Platform Runner 收到 vsync 信号通知 engine,engine 通知 Root Isolate 进行 Widget Tree 的 build 以及布局、绘制、合成 Layer Tree; -
Root Isolate 将 Layer Tree 交给 engine,engine 发送给 GPU Runner,GPU Runner 配置好资源,将 Layer Tree 生成 GPU 指令交给 GPU 进行最后的渲染。
六.总结
引用
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向

登录查看更多
相关内容
Google 发布的面向结构化 web 应用的开语言。
http://www.dartlang.org
Arxiv
0+阅读 · 2022年4月19日
Arxiv
0+阅读 · 2022年4月13日
Arxiv
15+阅读 · 2020年2月28日