前端大圣:Vue 3生态源码到底给我们带来了什么?| 极客时间
Vue3 作为国内最火的前端框架之一,已经成为所有前端人绕不开的基本技能。但怎么学习,看到不少人都有疑问:
尤雨溪本人则认证说,“直接学 Vue3就完事了”。
当然,若你 Vue 基础比较薄弱,也不用怕,可以直接走 Vite + Option 先熟悉模板的语法,把官网的入门教程走一遍,然后再去研究 Vue3 的新特性。
说实话,网上资料真是一抓一大把,但大都浮于表面重在理论,实战薄弱,跟不上趋势。如今的前端范畴已今非昔比,从做页面,到工程化、监控、跨端,薪资水涨船高的同时也要求前端人的知识体系更加系统、牢靠,而这却是很多人都痛处 —— 工作多年,依然知识零散,日常东看看、西看看,在焦虑下无效学习,终于顿悟,才发现你奋斗的终点,可能只是别人的起点。
身边人推荐我看专业教材,但对我来说又过于晦涩难懂,很难获得正向反馈并坚持学习。总结下来我最后借助 Vue3 的学习和应用,构建出了一套属于自己的前端知识体系。
这个观点来自于「大圣」(本名盛鑫晶),是我成长路上给我启发很大的人,作为前百度前端架构师大圣,有着 10 年前端开发经验,组件库 Element3 作者。之前在 B 站、知乎、技术博客等平台,我就看过他分享的不少技术感悟。非科班毕业的他,从 2k 到 40k,走了不少弯路,深知没有体系化的学习,对前端人进阶的瓶颈限制有多大。
网友了解大圣经历后的启发
后来他在极客时间出了个专栏《玩转 Vue3 全家桶》,专栏全集更新完毕,我自己学完,很受用,分享它的知识路径给你,涵盖“ Vue3 的全局认知、核心概念原理、企业级代码质量和工程实战”建议收藏。
所谓「全家桶」,就是涵盖 Vue+vuex+vue-router+ vuecli/vite + 组件库 内容,打出一整套组合拳。
大圣一直坚持着“把枯燥原理讲明白”的教学思路,毕竟真正学懂、会用,才是硬道理。专栏目前累计有 20,000+ 人学习,当时抱着学习新框架的目的来,以前工作中的前端知识也通过追更得到了总结。不仅学到除知识层面的收获外,大圣在课程中传递的方法论以及对生活一些感悟也让我深以为然。
专栏设计上也很合理,先讲解 Vue 3 的核心功能,包括项目搭建、Composition API、响应式、组件化和动画,夯实基础,再进击全家桶实战,我个人体验,最重要的每节课涉及到的代码,一定要动手敲一遍,我发现,即使看似再简单的代码,看一遍和写一遍,跑一遍,收获的东西还是不一样的。
能在入行中期遇到这个课,感觉自己很幸运,真心感谢大圣。最近,听说 专栏要涨价到 ¥199,趁现在年中特惠,到手直接 七折 ¥90,推荐给你。
年中特惠 立省 ¥110
7 折到手 即将涨价至 ¥199
除了大圣本人履历特别厉害之外,这门课还有几个不得不提的特色。
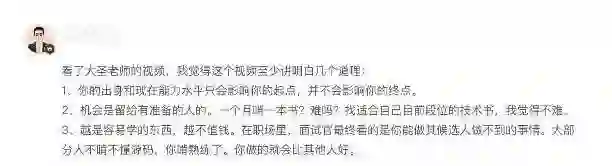
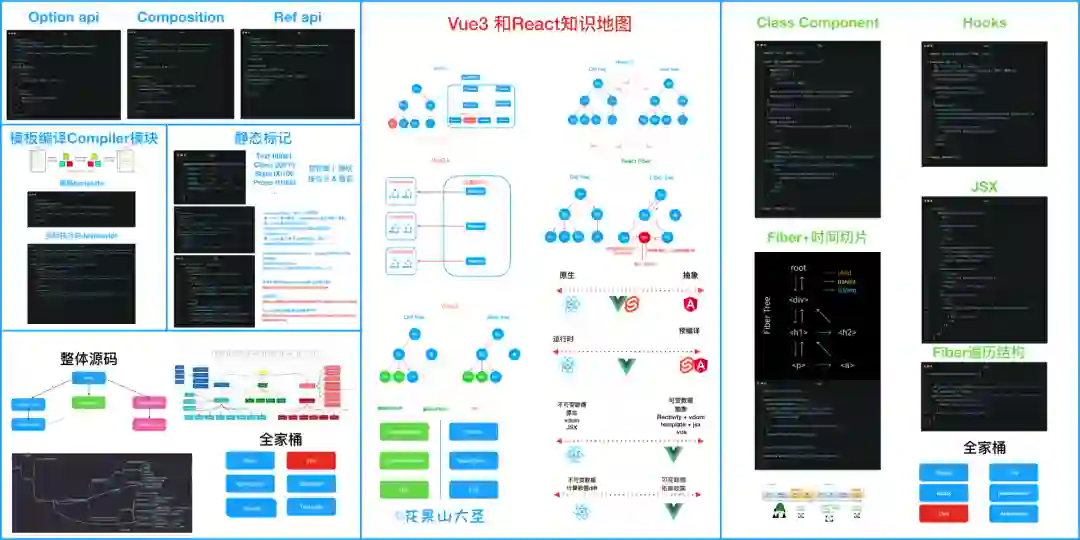
每篇文章内容独立存在,你可能很难把握这些方法论的整体架构,所以贴心的整理出知识技能树。当出现一些不知道的知识点时,往这棵知识树上挂,这样一来会使你的学习更为系统和全面。
大圣不仅带你理清 Vue 的发展历程,还会参考 React 和 Svelte 的设计和原理深入解析。当你有了清晰的设计思路,即可拥有“上帝”视角俯察“打下的江山”,轻松拆分 Vue 源码包。
哪怕以后 Vue 过时了,Vue 3 源码沉淀下来的编译原理、算法、设计模式等体系化知识,也会内化成我们的内力,支撑我们职业生涯走得更长远。
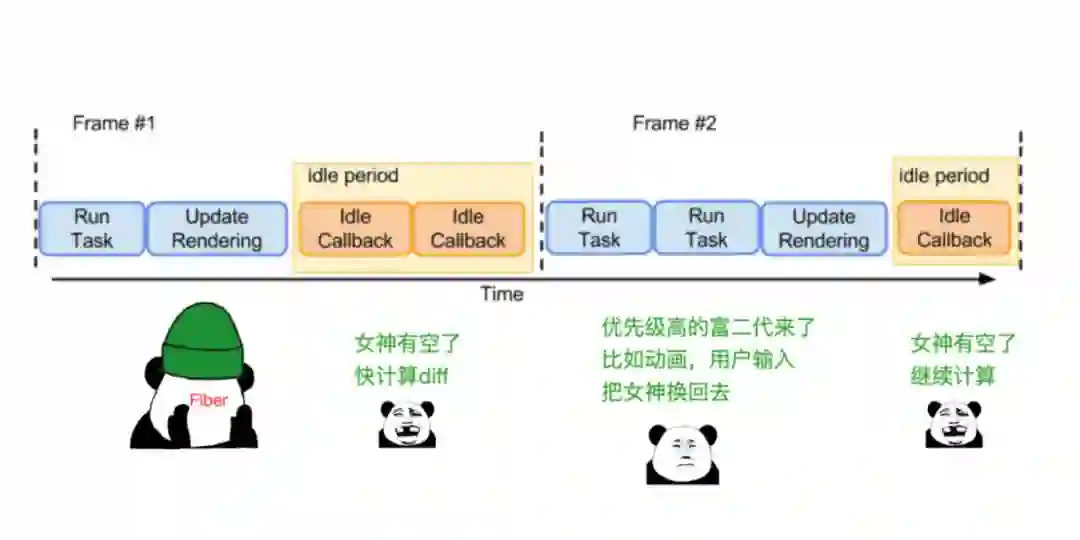
过于理论实质晦涩和难懂,直接啃是一件很难坚持的事情。有趣的讲解方式即可事半功倍,这里仅是冰山一角,专栏中还有大量图示和知识导图。
👆方便你对计算 diff 的理解
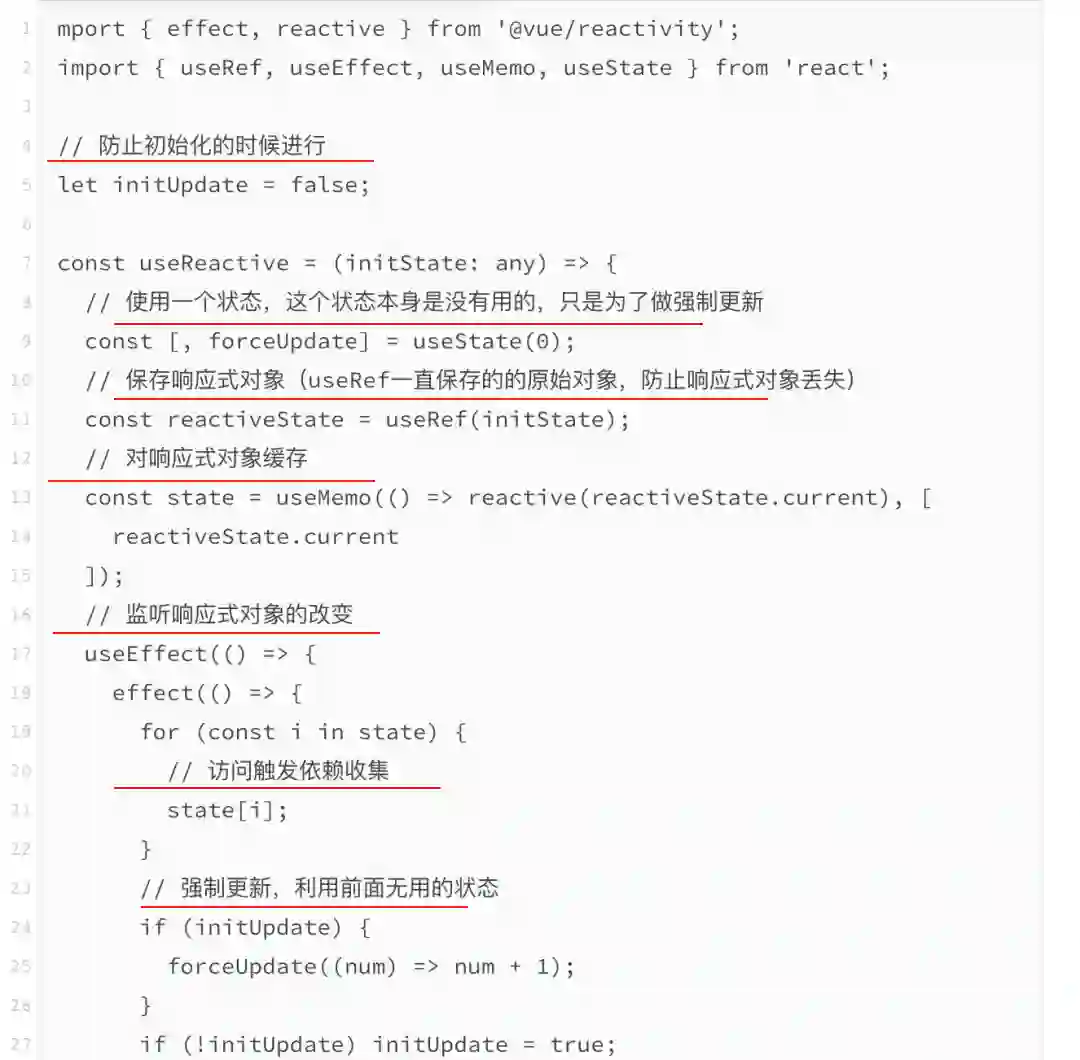
再比如,课程中的代码示例,这个详细程度的代码注释,是比较少见的。
除了手把手带你手写 mini 版 Vue 3 实战项目外,大圣还贴心地备好了实验代码以及每节课的思考题。带你攻克复杂项目开发的常见难点,比如复杂 Vue 项目的规范和基础库封装、权限系统、集成第三方框架,性能优化等等。
你们关心的面试高频考点:响应式优化、Vue 3 编译源码优化、虚拟 dom-DOM 是什么等等,这些精华知识点都是掰开揉碎了讲解。意图在整个学习过程中不断带我们补充“武器”和“弹药”,从而更好地落地设计实践。
看看目录,就知道这课有多硬核了:
老规矩,极客时间粉丝有专属福利:
专栏即将涨价至 ¥199
现 7 折到手 立省 ¥110
全面拥抱 Vue3 也算是一次离开舒适圈的挑战,带来的不只是新框架的体验,同时也可能是更好的潜力与更好的待遇。
几十块钱,就能掌握前百度前端架构师大圣独家 Vue3 秘籍,这个专栏你一定要好好看,反复看。
今日订阅,还可加入「大圣的 Vue3 交流群」
点击「阅读原文」,掌握“ Vue3 开发”硬核技能
7 折到手,即将涨价至 ¥199