编注:少数派 x Bellory 特惠活动即将结束,如果你还不知道这个「好看又好用」的包包,可以 点击此处 了解更多。
一方面,真正的比赛可能早就结束了。按核心部件——浏览器引擎划分,随着 IE 在今年六月正式作古,就只剩以 Chrome 和 Edge 为代表的 Blink、以 Safari 为代表的 WebKit,和以 Firefox 为代表的 Gecko 在三分天下,而其中又数 Blink 独占鳌头。
另一方面,越来越多的应用使用 web 框架开发,人们花越来越久的时间泡在浏览器里,这仍然是一座争相占领的金矿。从 Vivaldi、Brave 到 Sidekick、SigmaOS;如果没有一两个新浏览器问世,在软件纪年中仿佛都不能算完整的年份。
在这样的局势中,一个新选手要出头,大概是要整点花活。
幻灯片阶段就获投资,目前融到 1800 万美元;仅邀请的内测模式,早期甚至还要签保密协议,至今排队仍需月余;明显经过策划和安排的媒体露出
;而那个知名的幻彩启动页面,每一帧背后仿佛都写着「不转不是人」。
或许是得益于创始人连续创业的背景、团队清一色名校大厂的简历,这家浏览器公司(是的,他们就叫「浏览器公司」)无论在资源还是宣传方面,都显得八面玲珑、训练有素。
但也正因如此,最初听说 Arc 时,我其实是有点抵触的——这戏有点太多了。结合软件行业近年的常见剧本,我无法确定是否又在见证一次从烧钱到涅槃的实况。
因此,当几周前收到一封排队结束的通知时(严格说是两封,大概怕我兴奋过度,提前一天预告了一次),我基本是抱着打酱油的心态点开了下载链接,委屈 Firefox 暂时让出默认浏览器的位置,开始了试用。
期间,我还联系上 Arc 团队,就自己关心的一些问题做了次半个多小时的非正式「采访」。(Arc 对这次沟通要求不具名,下文中涉及采访内容时均以「Arc 团队」代称。)
在官网上,Arc 宣称自己是「一种更好的互联网使用方式」。半个多月用下来,我的感受是:Arc 的新颖程度确有资格自称为「另一种」使用方式,尤其在标签管理方面,可谓近年最有想法的一个新浏览器。但同时,Arc 还称不上一种「更好」的方式,很多功能和设计都有虎头蛇尾的一面;更重要的是,它的价值主张也只是在印证、而非挑战 web 的诸多现有问题。
当然,这并不妨碍我们以观摩借鉴的心态去尝试,即使事后该用什么还是用什么,能偷师几招有助于驯服标签的窍门也是好的。
▍进则更上层楼,退则消散随风——Arc 的标签管理
垂直标签栏
打开 Arc 后,一眼就能注意到它那不走寻常路的布局:Arc 将整个标签栏都竖了过来,作为侧边栏放在窗口的左边。
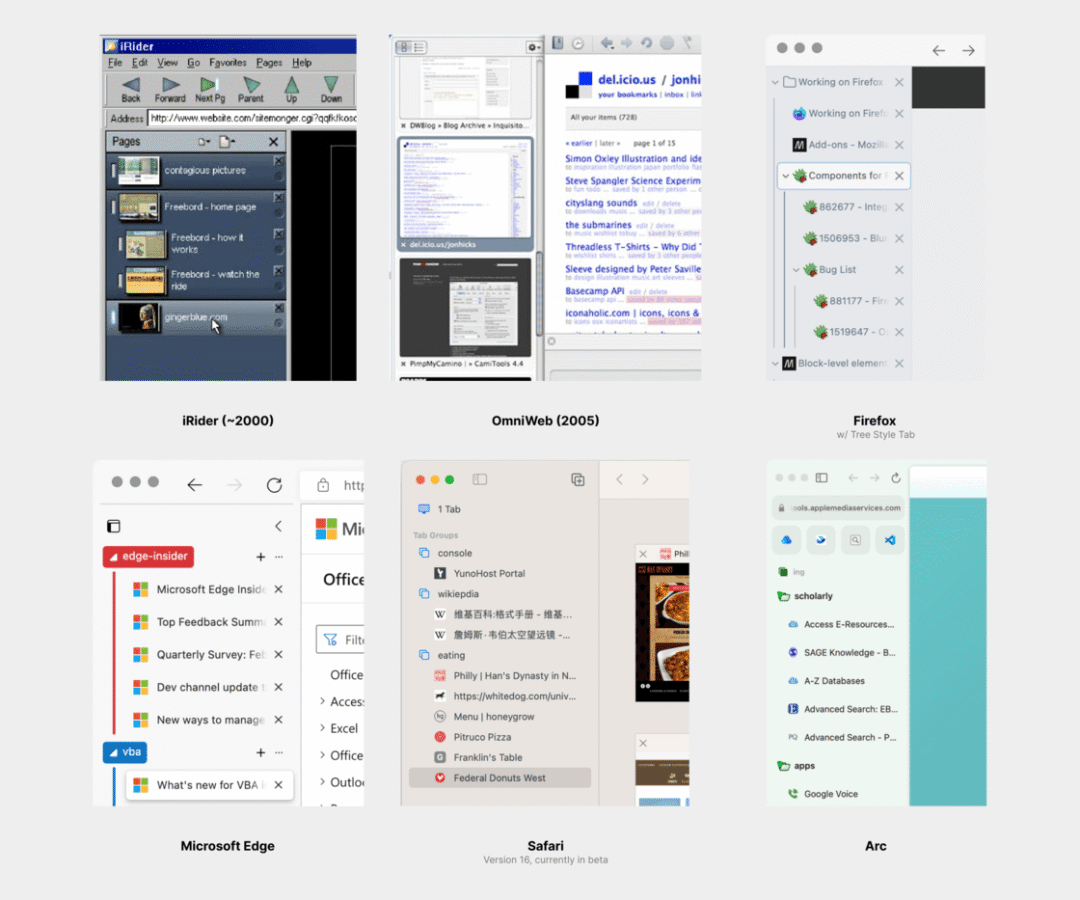
应当指出,垂直标签栏不是什么新事物——我能找到最早的先例,是 2000 年前后的 iRider 浏览器。近年来,Edge 和 Vivaldi 也提供了类似功能。但要说将垂直标签栏作为默认且唯一的选项,当代浏览器中确实罕见。
为什么要把标签栏竖起来?作为一个长年在 Firefox 中这么做(使用
Tree Style Tab 扩展
)的人,我感到的主要好处有两点:首先,有利于在当今宽屏上充分利用充裕的横向空间,既能更完整地显示网页标题,又能把更多纵向像素留给网页内容。其次,与标签分组功能相结合,能形成一种树状的视觉效果,更有层次感、也更便于整理。
但垂直标签栏终归只是一个设计调整,Arc 真正的竞争力,体现在它深度修改了标签的组织和交互方式。
要理解这一点,首先有必要讨论标签管理现今存在的问题。
毋须讳言,没有人能管好浏览器标签。但这是为什么?因为说来惭愧,我们其实根本不知道标签是干什么的、为什么要打开标签、什么时候可以关掉。
不信?不妨做个简单的实验:请看向浏览器,能不能说出每个窗口、每个标签都是为什么打开的?你很可能会发现,真正有目的、有意识打开的并不多,倒有很多是意外或下意识打开的——记忆失灵重复操作,头脑空白误打误撞,拖延发作焦躁闲逛,等等。
再进一步问自己:那为什么还不关掉?答曰,来不及看又害怕错过重点,寻之不易舍不得放手,无法判断用处姑且保留。总之,非理性的原因居多。
这纯粹是因为我们懒惰、愚蠢、多动吗?别这么苛责自己。如今,浏览器里能做的事情太多了,标签栏成为了一锅轻重缓急不同、功能内容各异的大杂烩。标签既是快捷方式、也是未读清单、又是提醒事项、还是研究笔记;开得莫名其妙,关得不情不愿,整理毫无头绪,最终破罐破摔。这种群体性负面体验,用最近的热词「精神内耗」来形容倒是非常贴切。
Arc 试图从两个方向解决这个问题
。 第一,它承认、并且刻意强调了标签随意、零散和临时的特征,用各种暗示促使你抛弃冗余的标签;第二,它细化了标签的管理层级、简化了整理操作,鼓励你为标签找到最合适的归属。
启动 Arc 后,立马会被告知一条大逆不道的游戏规则:默认情况下,每个标签都会在闲置 12 小时后自动关闭。 这个功能虽然不罕见——移动版 Safari 自带,大把 Chrome 插件支持——但只有 Arc 把它变成了教义和铁律。你无权选择关不关,只能选择多久关(最长不超过一周)。
但粗暴地一关了事显然是不够的。要让你放心地接受「标签可以自动关闭」这回事,必须让找回标签变得更容易。
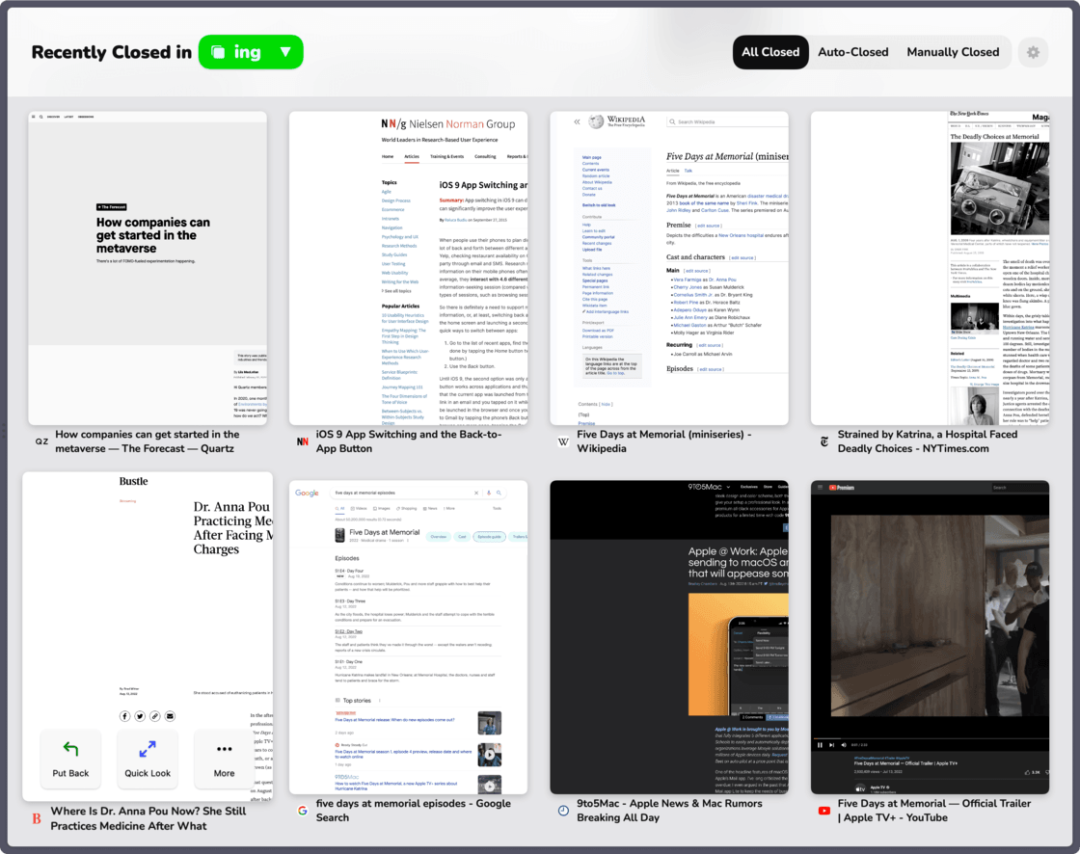
为此,Arc 首先玩起了心理战,彻底取消了「关闭」标签的表述,所有手动和自动关闭标签的操作都改称「归档」(archive)。与此相应,Arc 提供了一个称为「归档」的页面,用来代替传统浏览器中的历史记录。
如果你会用手机里的「最近删除」相册,你也就已经学会了 Arc 的归档。在这里,标签显示为大尺寸缩略图,按关闭时间倒序排列、按关闭方式和原始位置分组。鼠标悬浮后,可以选择放回原处、弹窗预览或永久删除。比起传统浏览器里素面朝天的历史记录,归档确实更符合当下人们的使用习惯。
再来看 Arc 是怎样增加标签层级、简化分层操作的
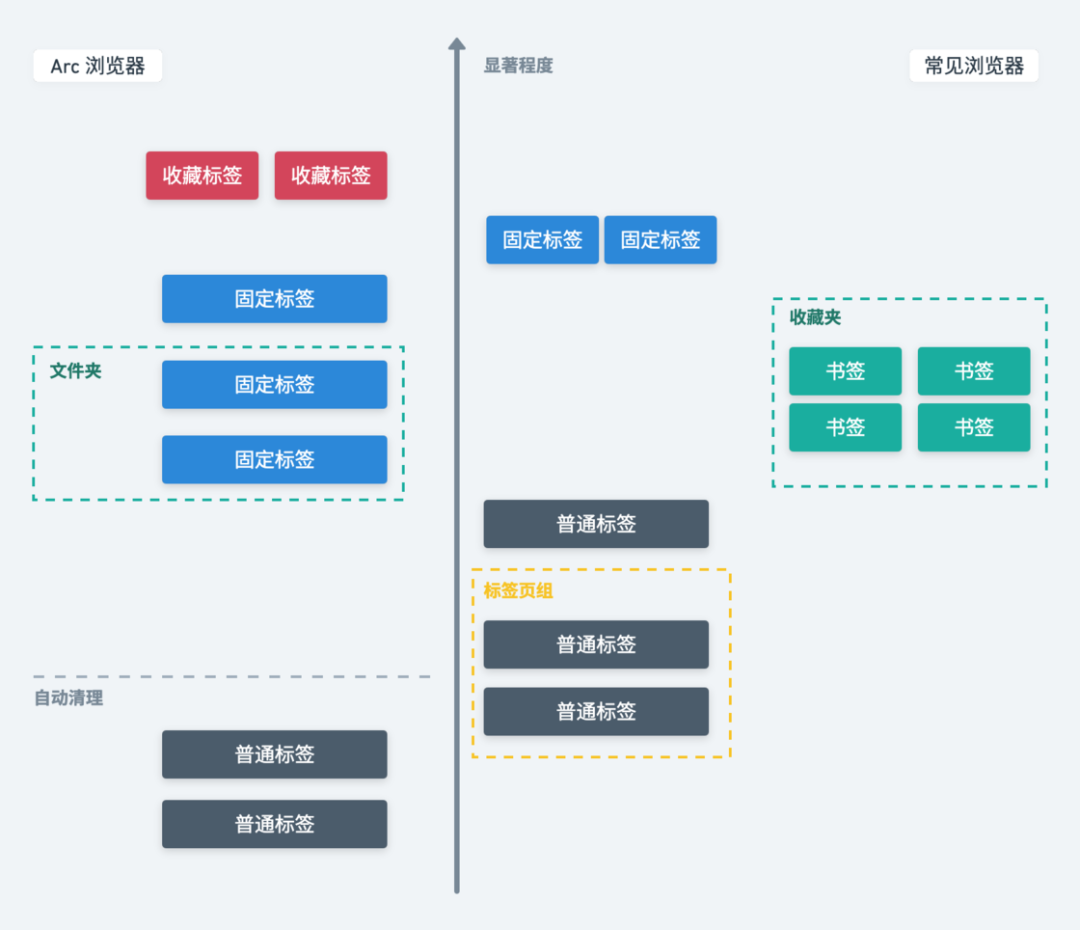
。 概括地说,在 Arc 的世界里,标签并不是生而平等的,而是分为三个「阶级」。
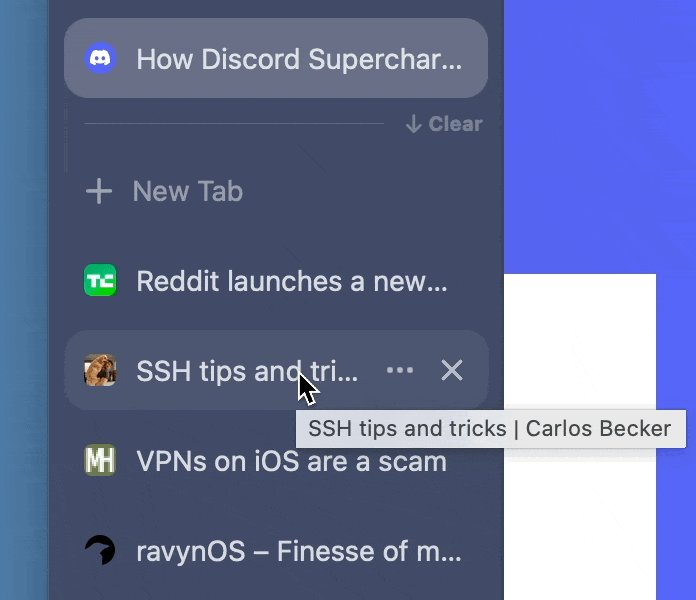
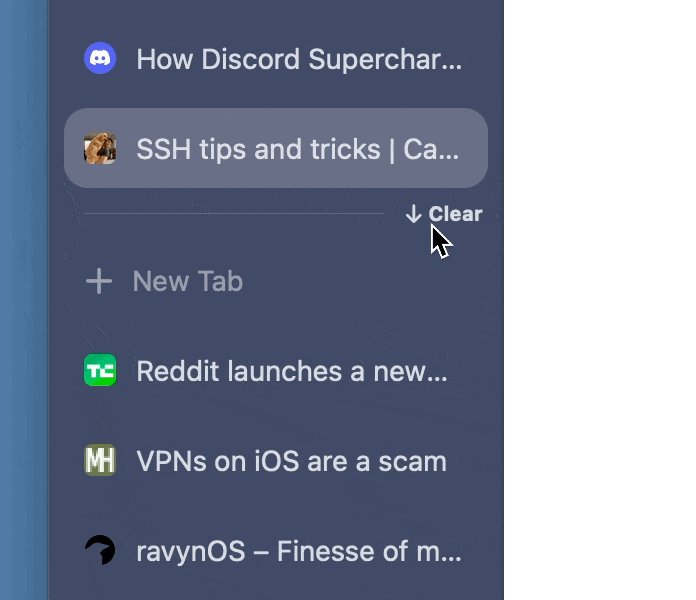
第一级是普通标签
——Arc 称之为「探索」(Explore)标签,称其所在的侧边栏分区为「今日」(Today)。你听听,这就是想教育你,大多标签看看就行,无妨睡一觉就忘。
除了等 Arc 自动清剿,如果你自己用着用着觉得标签太多了,只要鼠标移向普通标签上方的横线,点击出现的「Clear」(或者按 Shift-Command-K),就能一键冲水。(错伤了怎么办?去归档里捞回来就是了——至少 Arc 觉得是这样。)
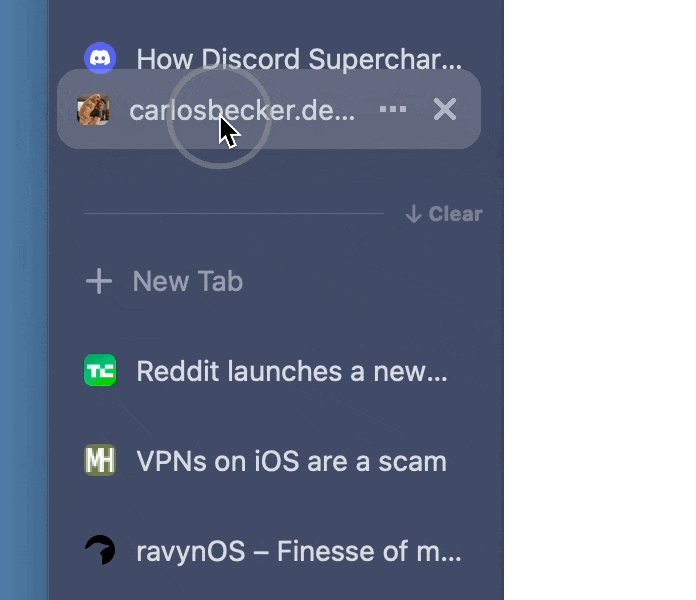
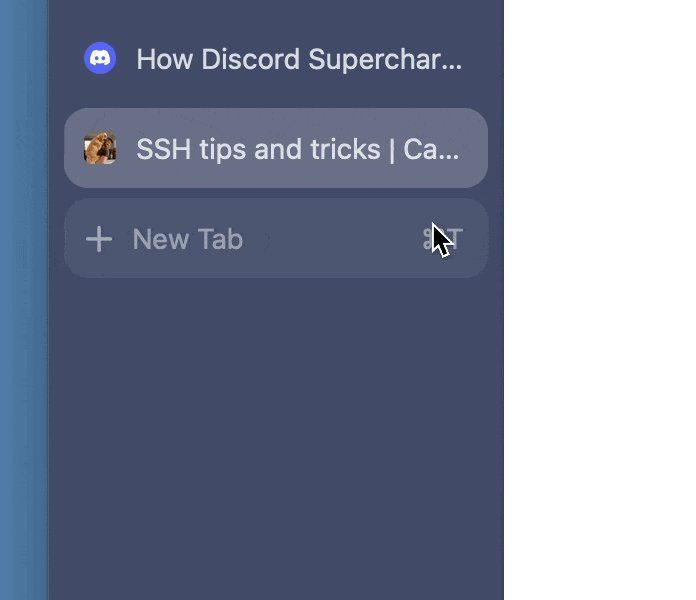
而如果有标签希望保存更久,就需要将其变为「固定」(pinned)标签
。你可能在其他浏览器中也见过固定标签——缩成一团、钉在排头,但 Arc 的固定标签则没那么多讲究,仅仅是稍微比普通标签的重要性「升级」了一点。
怎么升级?往上拖呗。侧栏中的那条横线,实际上就承担了标签分类的功能,拖动普通标签跃过这道「龙门」,它就摆脱了杂鱼身份,具有了固定标签的身份特权:
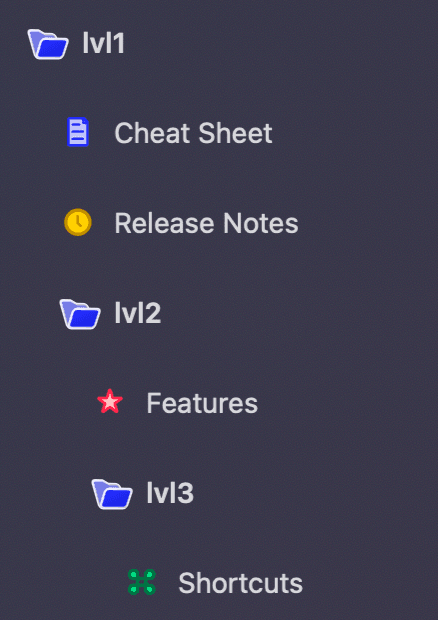
固定标签区域还是「文件夹」的所在
。文件夹大致对应于 Chrome 系浏览器中的「标签组」,但标签组只支持一个层级,而文件夹可以多层嵌套。此外,文件夹只能位于固定标签区域,任何归入文件夹的标签也会自动成为固定标签。
这乍看挺做作,细想则有一定道理:如果试图将一个标签引入层级结构,本身就说明你对它的内容和目的有所了解,并不只是为了随意浏览才打开,因此就应归类为更重要的固定标签。
此外,Arc 还取消了单独的书签功能,鼓励你把整个固定标签区当作书签来用
。Arc 团队告诉我,他们认为大多数人如今不会存太多书签,即使用到,目的也是存放有限的几个网页应用,因此干脆直接沿用标签的形态。(我向 Arc 团队指出,这无法实现「
小书签
」(Bookmarklet)的功能,答复是,他们内部确实反复提出过这个问题,会考虑如何兼容。)
而如果将固定标签再次往上提拔,它就变成了「收藏」(favorite)标签。这才更像是其他浏览器中固定标签的对应物,适合用来存放需要不断访问的页面,例如 Notion、Gmail 这些工具属性较强的网页版应用。收藏标签是跨工作区的,在任何时候都置顶显示,地位类似于浏览器内的一个小 Dock。
除了层级设计外,Arc 还微调了很多常见操作的响应方式,潜移默化地引导你保持标签栏的干净清爽
。
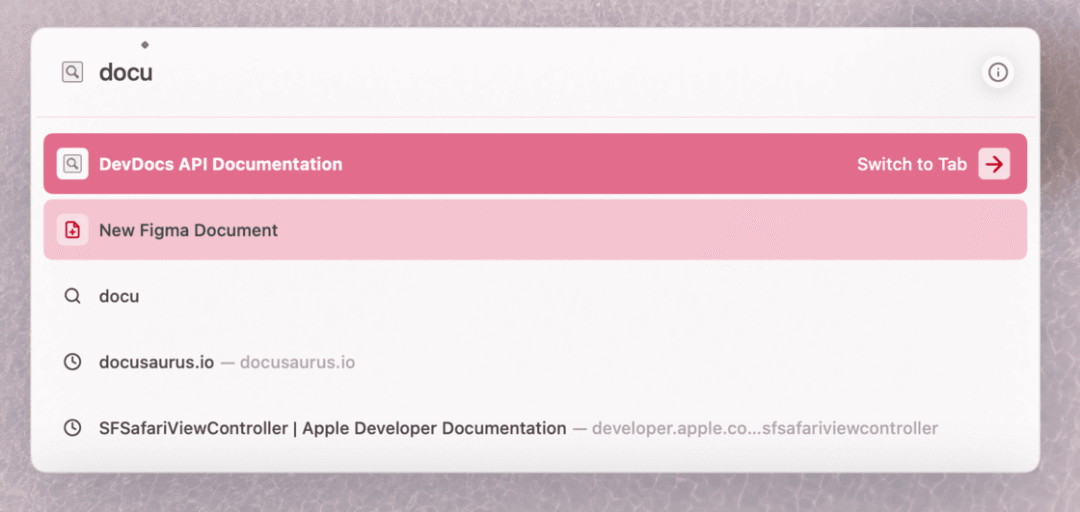
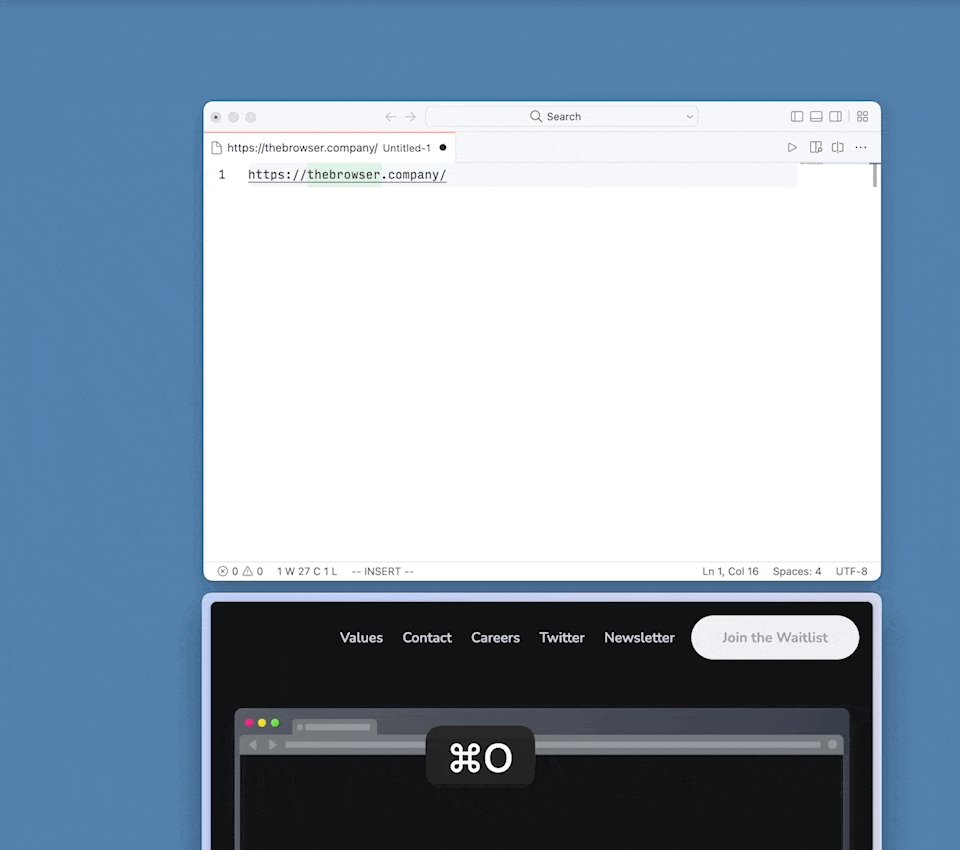
例如,新建标签(Command + T)的操作并不会直接创建一个标签,而是弹出一个类似 Spotlight 的命令浮窗(command palette),要你输入地址、搜索关键词或者要执行的命令,然后它才会帮你打开标签。
这种强迫三思后行的设计,很好地避免了无头绪时下意识打开标签的行为。很多时候,你输到一半就会发现之前打开过一样的标签了,Arc 此时也会贴心地提供切换过去的选项。
此外,新标签是在标签列表的最前出现的,而不像其他浏览器那样出现在最末。这一定程度上强调了新标签的重要性,避免打开即忘,也与按时间逆序定期清理的规则相契合。
标签并不是唯一容易引发凌乱的功能。随着浏览时间的增长,堆积的窗口也是让人头疼问题:窗口会互相遮挡、散布在不同桌面上,查找和管理起来甚至比标签还要困难。
更为雪上加霜的是,很多人会同时运行多个浏览器,做不同类型的事情。这种看似「非理性」的使用方式,是对于日渐杂糅的浏览情景一种朴素的响应,但却也是以抬高事后管理的复杂度为代价的。
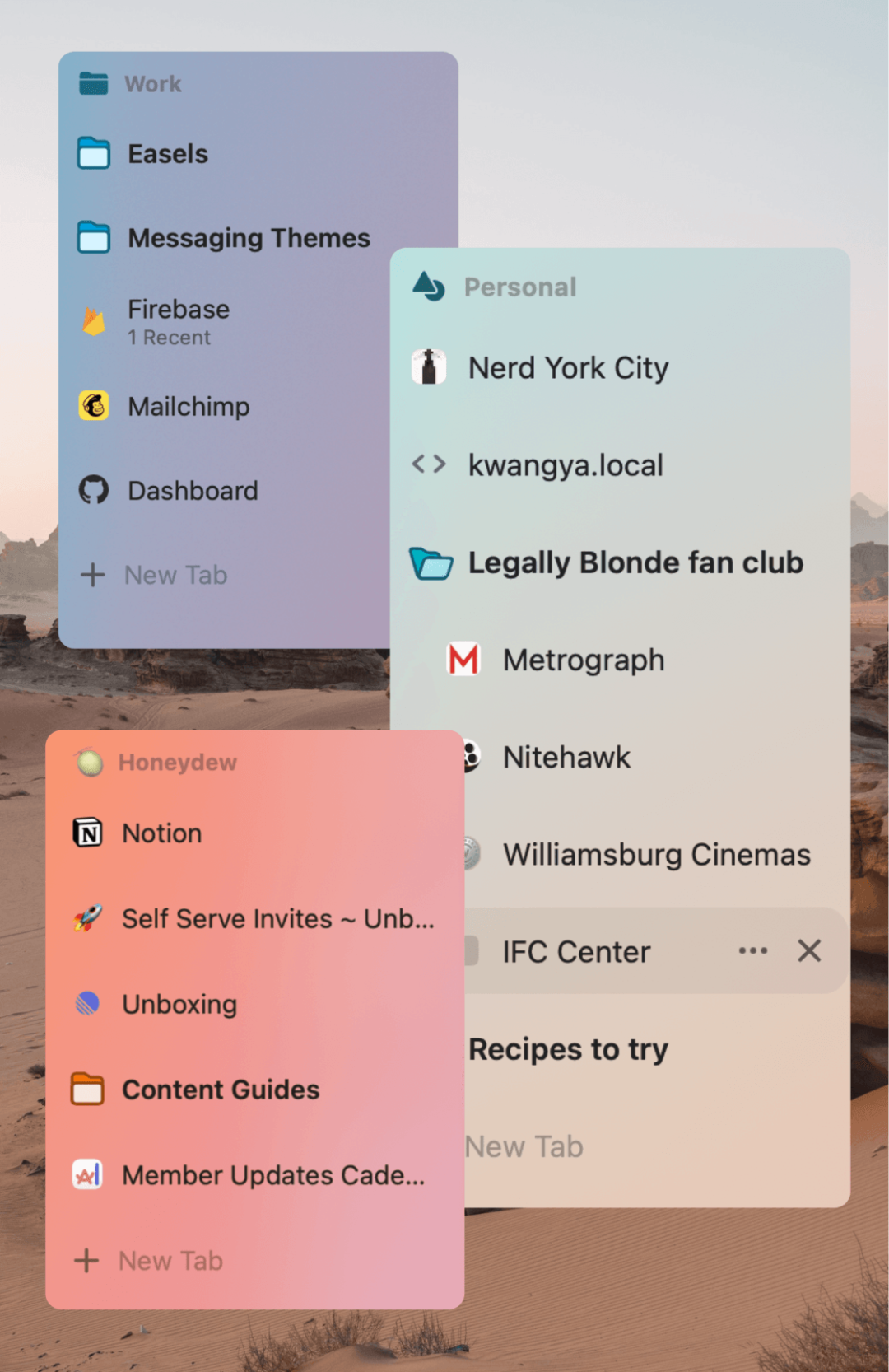
Arc 试图通过「工作区」的概念来解决这些问题
。Arc 的侧边栏是像手机主屏那样分页的,每一「页」就是一个工作区,盛放一组不同的标签。
工作区的目的是分开不同的浏览场景和任务领域。例如,生活和工作、不同工作项目、临时杂事等。每个工作区都有独立的名称、图标和配色。本质上,人们用不同浏览器处理不同任务的冲动,是想在情景之间构造视觉上、进而是心理上的区隔。Arc 工作区的设计可以很好地迎合这种诉求。
在大多数浏览器中,窗口是标签的上位概念,也是标签的容器:一个标签必须属于、并且只能属于一个窗口;关闭窗口也就意味着关闭其下的所有标签。这种紧密的绑定关系,让很多人下意识地回避关闭窗口,担心会将之前积攒的标签付诸东流。
在 Arc 中,标签的容器变成了工作区,而窗口则被解放出来,成了一种类似观测镜的东西:两个窗口可以显示不同工作区中的标签、同一工作区的不同标签,甚至同一工作区的同一标签;关闭窗口则不会导致任何标签被关闭。这就打消了导致不愿关闭窗口的主要顾虑。(如果你是 Vim 用户,看到这里或许会有点熟悉感——是的,很像是
window
的功能。)
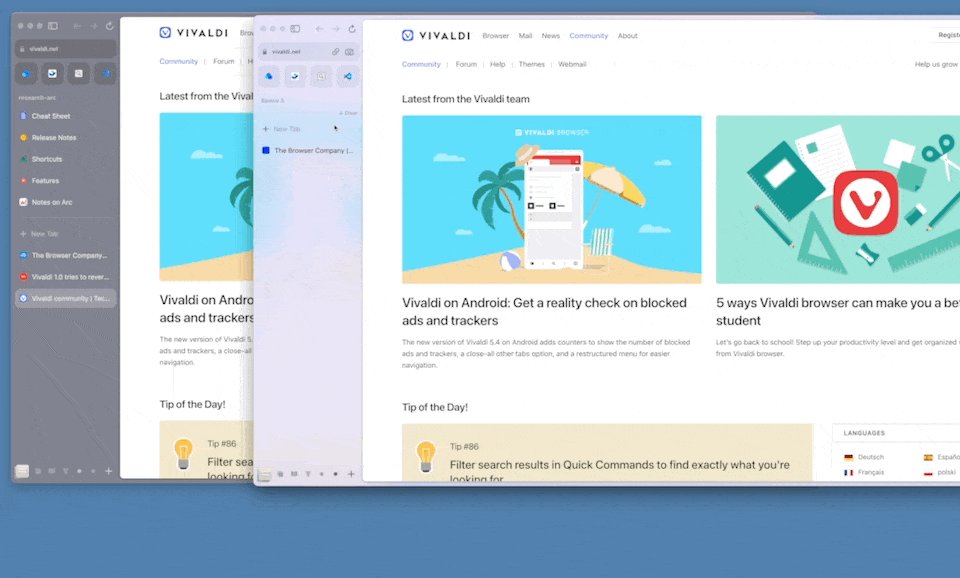
此外,「新建窗口」(Command + N)的操作也被改成了复制一个显示当前工作区的窗口(连按两次或三次则是打开一个传统意义上的空白窗口或无痕浏览窗口)。
这再次反映了 Arc 对于用户动机的思考:人们新建窗口往往只是为了复制已经打开的页面,以便并排显示。既然如此,不如一开始就把这作为默认行为。
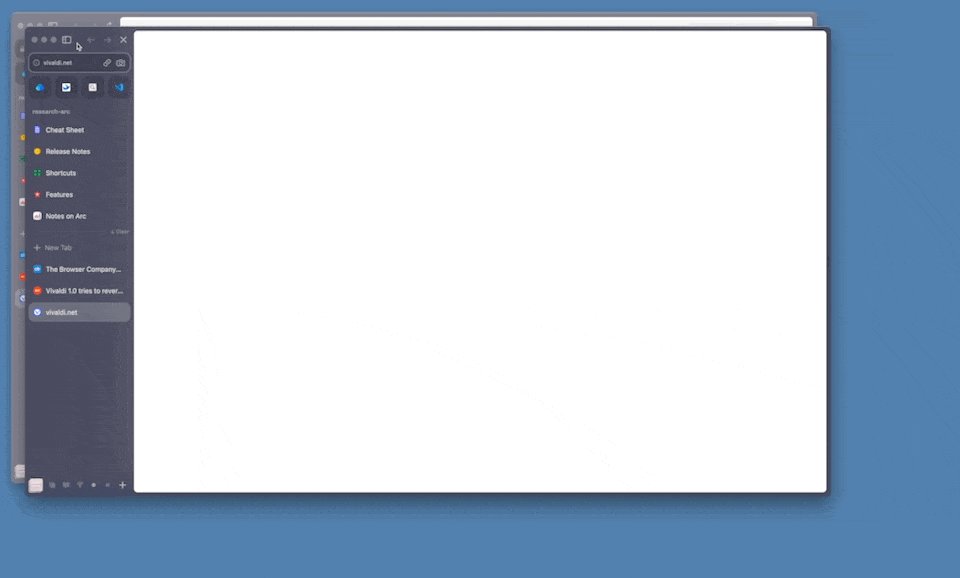
当然,很多时候,多余的窗口并不是我们主动打开的,而是在其他软件里点击链接后产生的。对此,Arc 通过一种称为 Little Arc 的功能来应对。
Little Arc 有点像微信桌面版内置的简版浏览器,只不过是系统全局的:在 Arc 之外点击任何链接,都会被原地弹出的 Little Arc 窗口所拦截。如果只是临时查看,可以不留痕迹地关闭;如果需要保留,则必须选择一个工作区来收纳。这样,无论如何都不会导致多余窗口的产生。
小结
小结一下:相比于传统浏览器的标签(可能有标签组)—浏览器窗口的两三个层级,Arc 提供了探索标签—固定标签—文件夹—收藏标签—工作区五个层级。这种多层级带来的灵活度,特殊的工作区、窗口设计,加上交互设计上的一些巧思,构成了 Arc 对标签问题的全套解决方案。
应当肯定,Arc 对于标签问题的思考是颇有深度的
,保留了标签为人所熟悉的基本外观,在此基础上,通过调整布局、分级而治、修改交互等方法,为用户主动关注和整理标签提供条件;创新而不刻意,有效而无负担。只要你曾经对浏览器标签管理现状有过一些抱怨和反思,在探索 Arc 的过程中一定会有几个直呼内行、若合一契的瞬间。
首先,标签的整理功能很弱
。一些常见的关闭重复标签、根据标题或域名排序、根据域名或关键词自动分组等功能,在 Arc 里都看不到。或许这对于日常浏览有些小题大做,但如果你有过在浏览器中进行严肃、曲折的检索的经历,应该能理解这些功能对于整理标签——同时也是整理思路——的重要性。
此外,被寄予厚望的「归档」功能目前还不完善,找回标签的效率很低
。缩略图堆叠的设计只是看起来好看,用起来则低效和卡顿,很多时候还是要退回到 Chromium 原生的历史记录功能。尤为尴尬的是,这个原版历史记录最近反而鸟枪换炮,增加了根据关键词智能归组的「
历程
」(journey)追踪功能,在部分资料检索的场景里相当好用;Arc 大力宣传的「归档」反而更像个花瓶了。
还应该指出,「标签过载」的问题并不只是一个技术和设计问题
,也是商业模式问题和使用习惯问题;Arc 作为浏览器最多只能解决问题的一部分。如果基于算法的时间流继续恣意横流,用户继续不加反思、受情绪左右地饕食资讯,那么 Arc 能帮到的忙也是有限的。
▍
嘈嘈切切,熙熙攘攘——Arc 的设计和功能决策
前面花了很多笔墨来写 Arc 的标签管理,但我知道对很多人来说,外观设计才是 Arc 吸引他们的首要因素。而正是在这里,我得泼点冷水——对我来说,Arc 的设计和功能是优先级很低的一个方面,甚至是减分项。
在媒体访谈中,Arc 团队动用各种意象来
解释
其华丽设计的合理性:欢迎动画是为了让人觉得在「抽开礼物包装的丝带」;大量使用色彩是为了让浏览器不仅像个工具,而且像家一样舒适随意;阴影和透明是为了像剧院的幕布和灯光那样营造空间感。
但我认为,无论是出于团队的设计本意、还是为了引人注目刻意为之,Arc 目前没有找准华丽与实用之间的平衡,存在过度设计的倾向。对于浏览器、操作系统这类具有平台属性的软件而言,愉悦感本身并不足以为视觉装饰提供正当性;它必须服务于、或至少不妨碍功能。
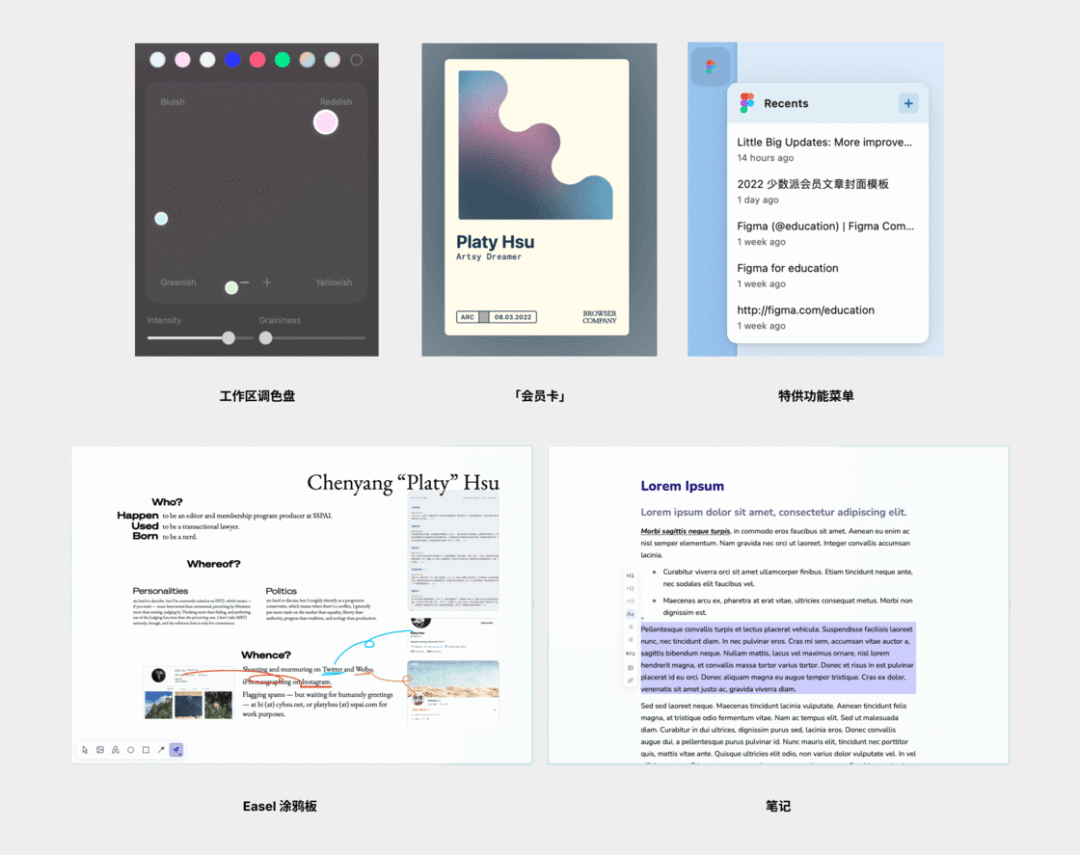
例如,我能理解为什么会需要给不同工作区设置不同的背景色,但真的有必要为此专门做一个调色盘、允许至多三种颜色的渐变吗?我也能理解想给用户一点个性元素的目标,但真的有必要蹭仿 NFT 风格做一个卡片生成器,并且单独占据设置界面的第一页吗?
至于那个充满「仪式感」的首次启动向导,在导入功能尚且充满 bug、
帮助文档
还用 Notion 页面来糊弄的现状衬托下,反倒像是在棚屋门口铺红地毯了。
此外,与标签层级和交互设计的新颖形成鲜明对比,Arc 的外观设计尽管看上去华丽,但理念层面是较为空洞的,不加选择地拼凑了圆角、阴影、高斯模糊、高饱和渐变色、新拟物(neumorphism)等等「流行」的设计元素,反而显得有些随波逐流。
更不要忘记,这些装饰都不是大风吹来的。每一层漂亮的皮囊,都为 600 多兆的安装体积、动辄近 10GB 的内存占用贡献了脂肪,也进一步损害了 Blink 系浏览器本就不佳的可访问性。(Arc 团队在交谈中向我表示有计划改进,只是需要一些时间。)
在功能取舍方面,Arc 也存在类似问题。Arc 团队表示他们是「固执己见」(opinionated)的,不会像友商 Vivaldi 那样把所有的选项都堆给用户。(如果你没用过 Vivaldi,它目前版本的设置页面长度超过两万五千像素,在 13 英寸的屏幕上大约需要翻三十屏才能看完。)
但如果听了这话以为 Arc 没有堆功能,那你就错了。相反,Arc 在浏览器功能之外,加塞了——请系好安全带——一个笔记工具、一个带分享功能的涂鸦板(Easel)、一个截图工具、一个迷你播放器、一个侧边栏里的文件管理器……
此外,Arc 还在各种宣传中大书特书了他们对特定服务的优化:在 Notion、Figma 等文档类服务的标签上悬停鼠标,可以显示近期文档;Gmail、Google 日历等办公类服务可以显示未读邮件、会议预约等。
孤立地看,这些功能都是实用的。但当把它们列举到一起,就会发现很难看出取舍的标准。如果已经有无数的插件、外部应用可以做同样的事,为什么要内置这一批功能而不是另一批功能,优化这一批网站而不是另一批网站?只能解释为取决于 Arc 团队自身的视野和兴趣,而这几乎必然是代表性不足的,也是无法规模化的。
什么功能适合做成内置?在我看来,是那些与浏览直接相关的、只有作为第一方的浏览器才能做得更好的功能。
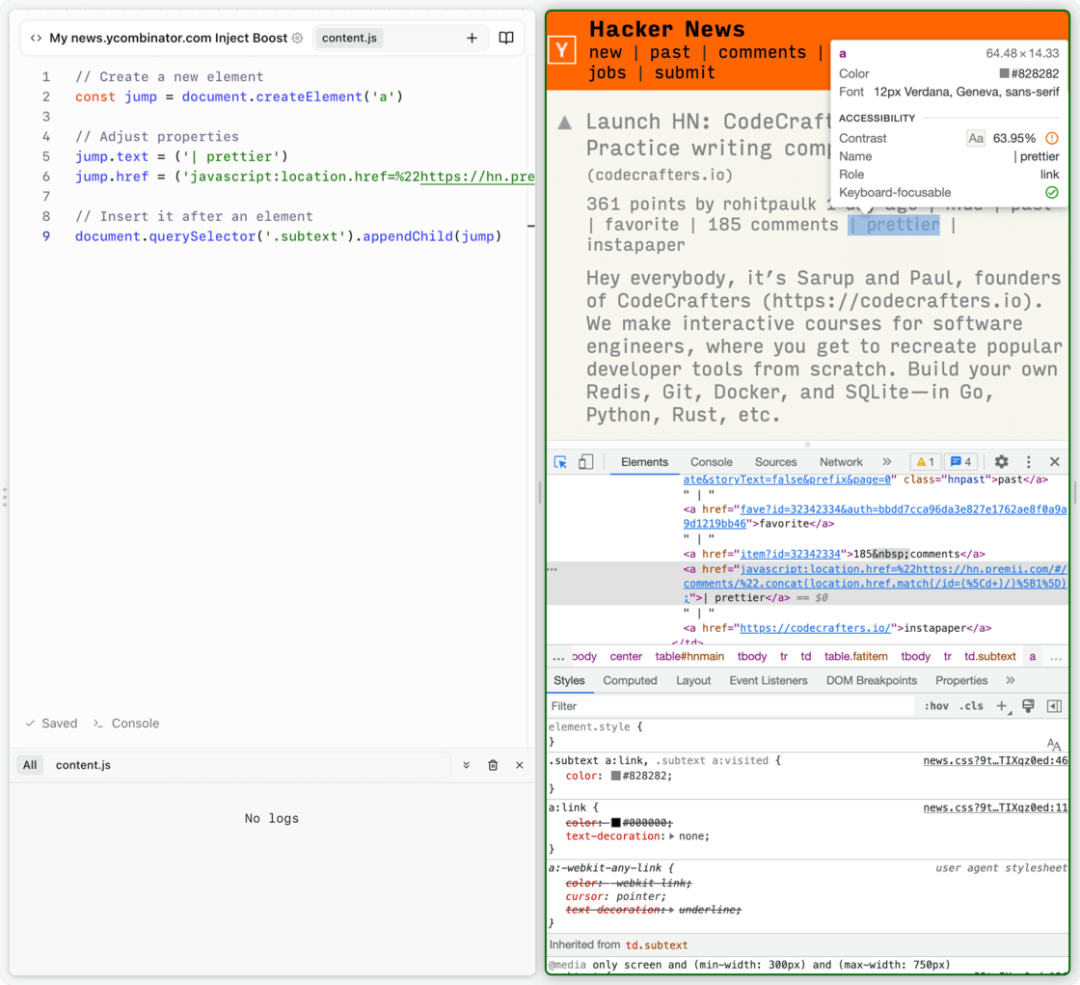
比如,Arc 有一项叫做网页增强(Boost)的独家功能就是我格外赞赏、双手支持的。简单来说,如果你觉得网站的任何部分看着不顺眼,可以立刻分屏打开一个编辑窗口,注入自定义的 CSS 和 JavaScript 代码,调整出想要的外观和功能。
嫌 The Verge 细体字太刺眼?改它。嫌 Arial 字体太丑?全部开除。嫌什么固定步骤太麻烦?直接写一个按钮怼到网页上。
Boost 的原理并不复杂。每一个 boost 就是一个未打包的 Chrome 插件文件夹,如果你有一定动手能力,完全可以在常规的 Chrome 浏览器里手擀出来一样效果;Arc 只不过做了一个集中存放、自动加载的辅助工作。
但这样的辅助工作又是绝对有意义的。如今,「
万维网可编程
」(programmable web)的概念已经几乎被遗忘了,用户越发习惯于在网站提供者划定的边界内活动。这是令人遗憾的;合理的「反叛」应该得到帮助和提倡,而 Boost 正反映了这种亟需的黑客精神。
可惜的是,这种真正实用的功能,在 Arc 中的比例还是少了一些。
在技术人群扎堆的英文社区 Hacker News 里,提及任何一个新的浏览器,都免不了引来这样的「灵魂拷问」;Arc
也没例外
。
这个问题的潜台词是,如果已经有了用着顺手、开源、免费、掌握标准话语权的选择,一个需要重新学习、代码无法审计、每月索要费用、技术寄人篱下的新玩具,能带来什么额外价值?无非是换一套预装皮肤和插件的排列组合。
Arc 能不能回答这个问题
?在去年一篇论述浏览器发展方向的
文章
中,我曾经介绍过一位前 Mozilla 工程师对浏览器发展进路的分类:既包括比较困难的开发引擎、做出深入性能改进,也包括门槛相对较低的强化安全隐私、改善浏览体验。
其中,前两条路人迹罕至、希望渺茫,但后两条路也不必然就毫无价值、低人一等。例如,仅四五年历史的 Brave 和 Vivaldi 就分别从隐私和功能角度切入,建立了认知度。再参照 Linux,每年新的发行版层出不穷,人人都用同一个内核,但大浪淘沙过后终归
有一批能留下
。
按这个标准来评判,Arc 的未来虽然无法预测,但凭其目前体现出的区分度,至少已经有资格成为一次被人记住的尝试。
可是,仅仅为自己的存在正名是不够的
。毕竟,Arc 是一个具有浓重商业化色彩的产品。无论开发团队、投资机构还是内测用户,都对它有高于一般社区作品的期待。如果只是停留在一个概念产品的阶段,找不到合适的发展路径和商业模式,必然也不能长久。
从这个角度看,Arc 目前的记录可谓并不让人乐观:自 2019 年在 Protocol 第一次正式亮相以来,三年过去还在内测阶段;盈利模式也不明朗,只在 Bloomberg 的采访中隐晦提及打算对商业用户收取 12 美元的月费。
对于进度问题,在 Arc 团队看来,他们并没有推迟正式上线的日程,反倒是提前了开展测试的时间节点
:在产品形态和功能路线还没有明确预期的阶段,就开始招募测试者。之所以排队慢,不是饥渴营销,而是「不想发布一辆有车头没车身的汽车」(据说八月入局的我还是第一批有幸正常使用 1Password 插件的人)。Arc 团队还预告说,接下来通过报名的进度会更快一点,如今新注册的人,大约可以在几周内获得邀请。
至于收费模式问题,答复则是继续「无可奉告」
。Arc 团队承认尚未找到产品与市场的契合点(product–market fit),但称他们和 Notion、Snap 等公司多有联系,经常向这些公司了解办公场景下的浏览需求;也会据此提供更多适合 B 端场景的功能,例如已在日程上的多身份(profile)切换。
而对于个人用户,Arc 则暂时没有明确方案,但「目前资金充裕,并不急于收费」。不过,暂时不收费不代表未来不收费;他们明确表示「浏览器是一个值得循环付费的产品」,有信心能说服你掏钱;并举出了 Dropbox、Slack、Google Meet 的例子,表示「可以从很多角度进行免费和付费的切分」。
试图优化网页应用体验、做 B 端生意的浏览器以前也有,但不可避免都会面临同一个问题:你无法在浏览器中做出比 app 版更好的体验。
这个问题部分是技术上的:快捷键、拖拽等涉及操作系统整合的功能需要专门优化;但更多也是商业上的:把自己的业务依附于他人业务之上,也就意味着受制于人、朝不保夕。不信,你去问问那些苹果配件厂的心路历程?
(Arc 团队在沟通中承认目前只以与 app 版功能可比 [comparable] 为目标,日后有条件再寻求差异化。)
回顾历史,21 世纪以来,好像就还没有哪个浏览器成功走通付费模式。OmniGroup 的软件大多凭过硬质量有底气
卖出高价
,唯独在浏览器领域
折戟沉沙
。荣登 2017 年 Product Hunt 年度产品的 Station 一度也是意气风发,但不温不火几年后,终于还是在去年
结束商业化运作
,把代码开源给社区。
教育用户浏览器很重要、第三方可以做得比三巨头好是一回事,但如果因此相信能说服他们克服根深蒂固的「浏览器 = 免费」的观念,愿意付费甚至循环付费,就未免过于自信了。
在戏剧、电影等叙事艺术中,「弧光」(arc)是指情节展开、主角际遇的轨迹。不难感觉到,Arc 也试图讲述一段重塑 web 体验的宏大叙事,并且确实讲出了一些新意,但在一些取舍上,让炫目盖过了深刻,把一时风向当成了成功配方;试图将自己塑造为一个挑战沉疴的勇士,但并没有剑指当今 web 的任何结构性问题,而是将价值主张建立在现状——开发环境和用户体验被面向少数浏览器的次优网页技术垄断——的延续和强化上。
https://sspai.com/post/75216?utm_source=wechat&utm_medium=social
责编:居然让我们免费看到这篇文章的 P147YH5U 老师