让浏览器好用又好看,我们都在用这 6 个启动页
作为「网上冲浪」的第一站,浏览器启动页向来是许多人热衷于展现个性的地方。每个人对浏览器启动页的需求都不尽相同,有人偏爱实用、有人则更注重「颜值」。因此,我们邀请了 6 位少数派作者来分享一下他们自己在用什么浏览器启动页,它的使用体验又如何。
▍斯利普固:Infinity
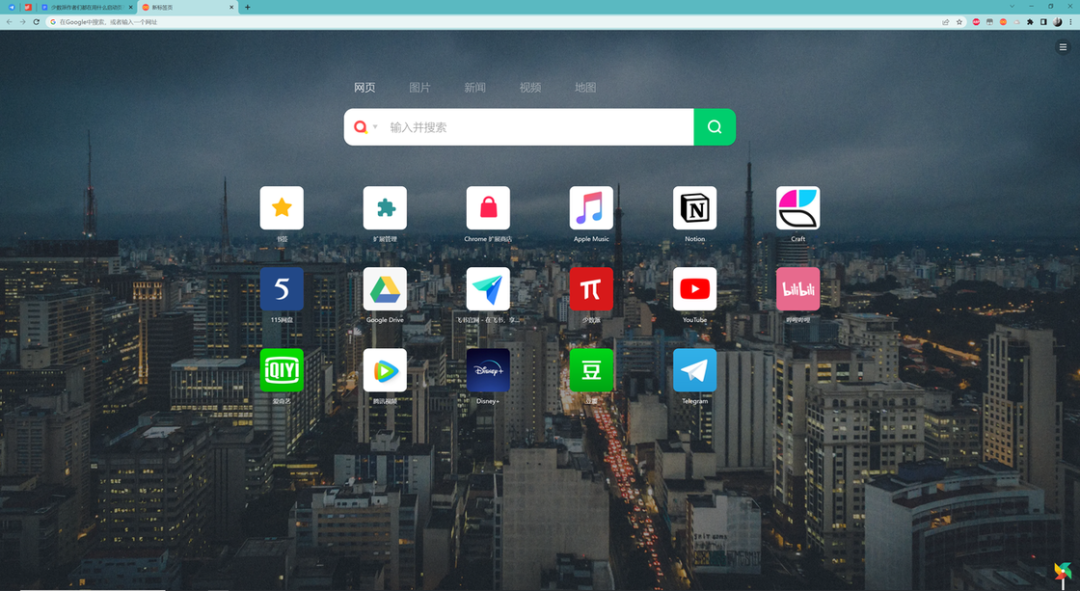
主界面:搜索栏 + 标签
Infinity 的主界面主要由搜索栏和网页标签组成。设置中的「极简模式」,还可只保留搜索栏。
这两部分内容是可以高度自定义的。搜索引擎可以根据自己的需求进行增删,而网页标签部分,也可以根据自己的需求对图标的数量及排列方式(m 行 n 列)、大小、圆角、名称等进行自定义。
搜索栏的两种用法
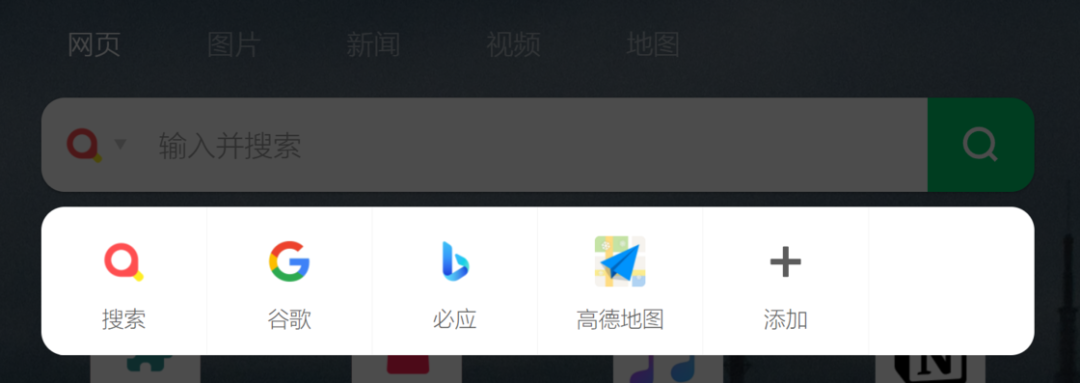
搜索栏中的内容可以使用 Infinity 提供的默认选项,也可以自定义添加。如上图中的「高德地图」,就是通过自定义的方式添加的。添加过程,有点类似很多启动器 app ,找到指定的搜索网页结果,将关键词替换成「s」输入进 Infinity,成为一个通用的搜索项,再添加一个 icon 就完成了。
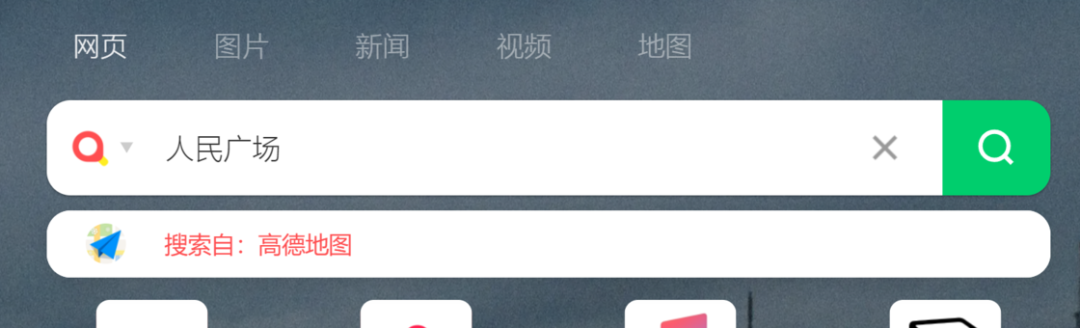
搜索时,可通过两种方式:
-
通过更改左侧按钮显示的搜索引擎,来决定按下搜索键后的结果,如图 1。 添加「附加搜索」,指定搜索引擎的结果按钮,会出现在类似搜索联想的第一位,如图 2。
使用感受
其实 Infinity 与 Safari、Chrome 这类浏览器自带的启动页差不太多,只是在最基础的两项功能上,增加了一些自定义的规则。但是它却可以做到,使用一个账号,跨多个浏览器进行同步。这就意味着,无论和我在使用 Safari、Chorme 还是 Edge,都可以用同一套启动页,而不会因为多浏览器/多账号从而出现各种各样的启动页需要我去管理。跨平台通用,能让我减少很多管理多平台内容的麻烦。当然,最初开始用 Infinity 还有一个原因就是,我自己的 Safari 和 Chrome 已经有了太多的历史标签和收藏,一方面懒得整理,另一方面又不舍得全部删掉从头来过,于是就启用另一套系统重新开始管理了。而新的「系统」内容很少,仅有这一屏展示的所有内容。
▍Kostya:抓鱼鸭
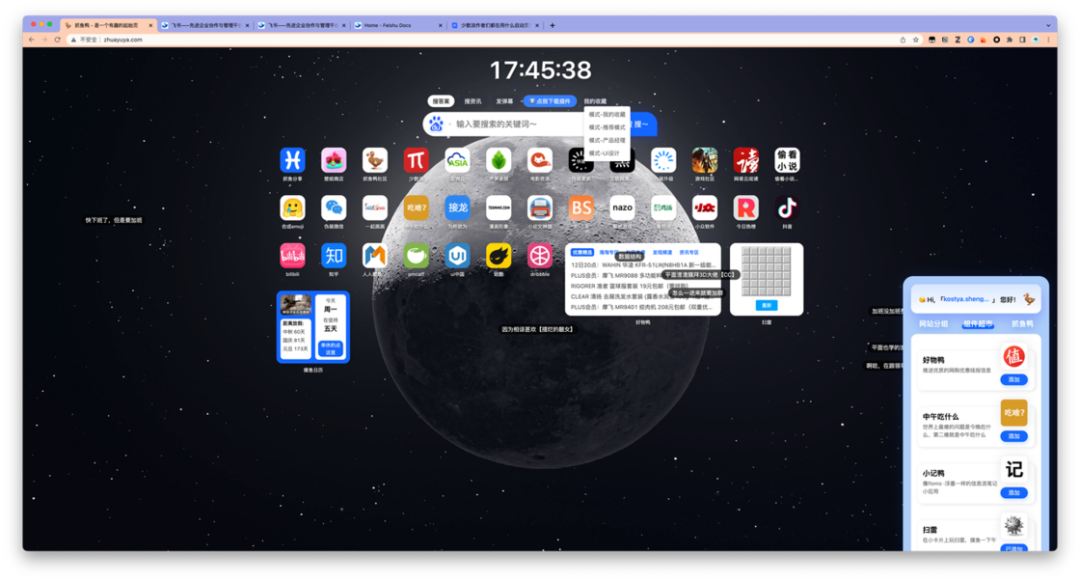
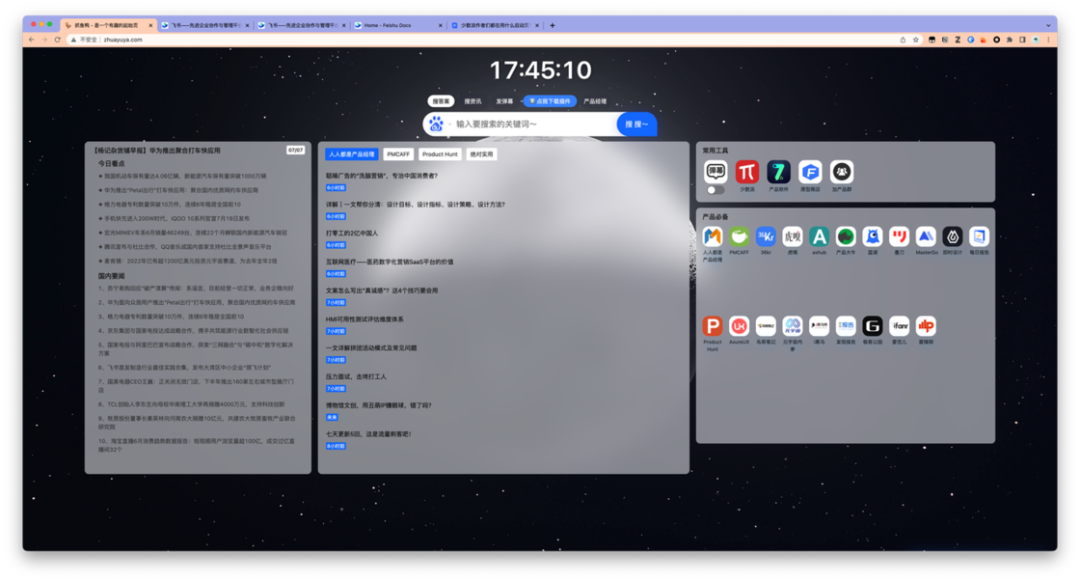
之前被编辑「按头」安利了 抓鱼鸭 之后,我也开始把它当作日常启动页来用了一段时间。有趣的是,随着最近的大版本更新,它也不止于「摸鱼」,反而加入了很多极具实用性的新功能。除了传统启动页的功能之外,抓鱼鸭现在也配备了更为「先进」的摸鱼方式,可以说是工作摸鱼两不误了。
小组件添加到启动页
抓鱼鸭的启动页,除了网站的图标外,现在还可以添加一些小组件了。它们就好像 iTab 或者 iOS 的小组件一样,可以直接进行操作,不用再单独打开网页。目前已经可以在启动页直接逛什么值得买、扫雷、「中午吃什么」、打开随机网站等等。
我个人比较喜欢扫雷(毕竟 Mac 上没有扫雷,而且 Windows 现在也不自带扫雷了),确实是摸鱼必备;但其实像随手记这样的小工具,还是十分实用的,就好像有了一个即时输入的便利贴一般,还能保存结果。
此外,还有一个假日倒计时的小组件,可以倒数从现在到公共假日(比如中秋、国庆等)或者周末的时间(甚至还有一个「单休」按钮,真的是太「贴心」了)。
默认标签页分类
针对不同岗位,开发者也开发了不同的功能。目前已经上线的有「产品经理」和「UI 设计」两类,可以分别显示不同的模块化设计,从而最大程度地方便这两类互联网企业常见岗位的同学「高效工作」。例如,针对「产品经理」,抓鱼鸭可以直接从科技网站获取最新的科技资讯,自动从几大产品经理交流论坛上拿下帖子,自动关闭弹幕以专心工作,还列举了产品经理岗位常用的网站可以一键访问。
不知道以后会不会针对更多岗位开发个性化的模块版本,或者会不会支持让用户自己定义呢?
使用插件收藏其他网页
之前,摸鱼鸭收藏其他网页的方式是 JS 注入,但确实不是很直观。因此,开发者在这个更新的版本中加入了使用插件的方式进行网页收藏的更新,目前正在等待 Chrome 网上应用店审核。审核通过之后,想必就可以通过更加简单直观的方式收藏其他网页了。
尽管「启动页」似乎应该作为一个效率工具而存在,但这并不意味着我们不能忙里偷闲调剂自己的工作与生活。抓鱼鸭的流行,也恰恰说明了这一点。毕竟休息是为了更好地工作嘛。
不多说了,作者已经去快乐摸鱼了。
▍甜食:Humble New Tab Page (HNTP)
我的推荐是一个纯粹实用主义导向的启动页插件。状如其名,HNTP 的介面非常简单,就是把你的书签显示为若干纵向的列表而已,只有文字和网站的 favicon,简单到我都想不出来要怎么去描述它。不过 HNTP 在保持最大限度简洁的同时,也做到了极致的可定制性。
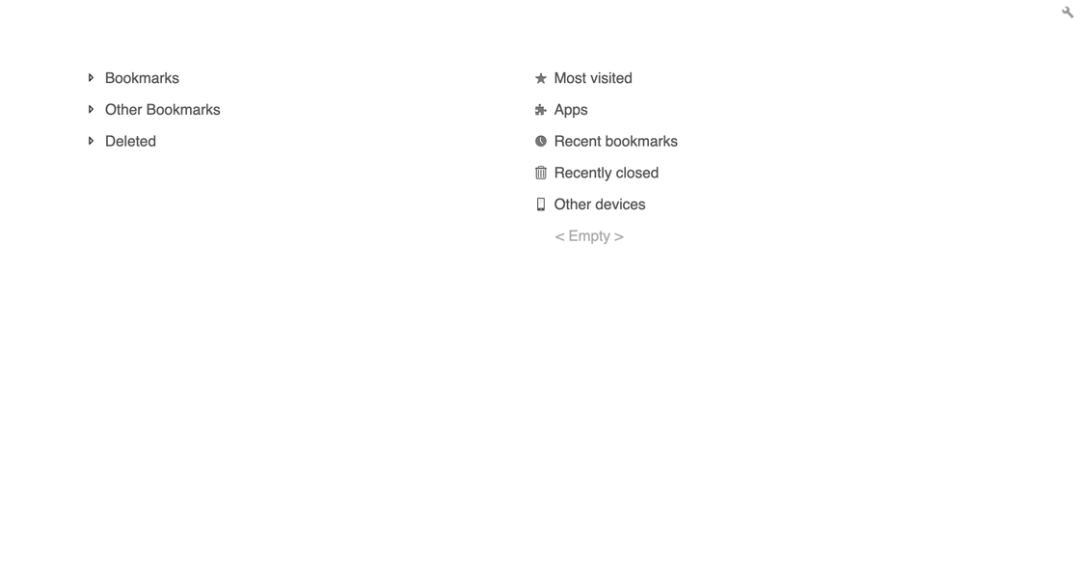
基本逻辑
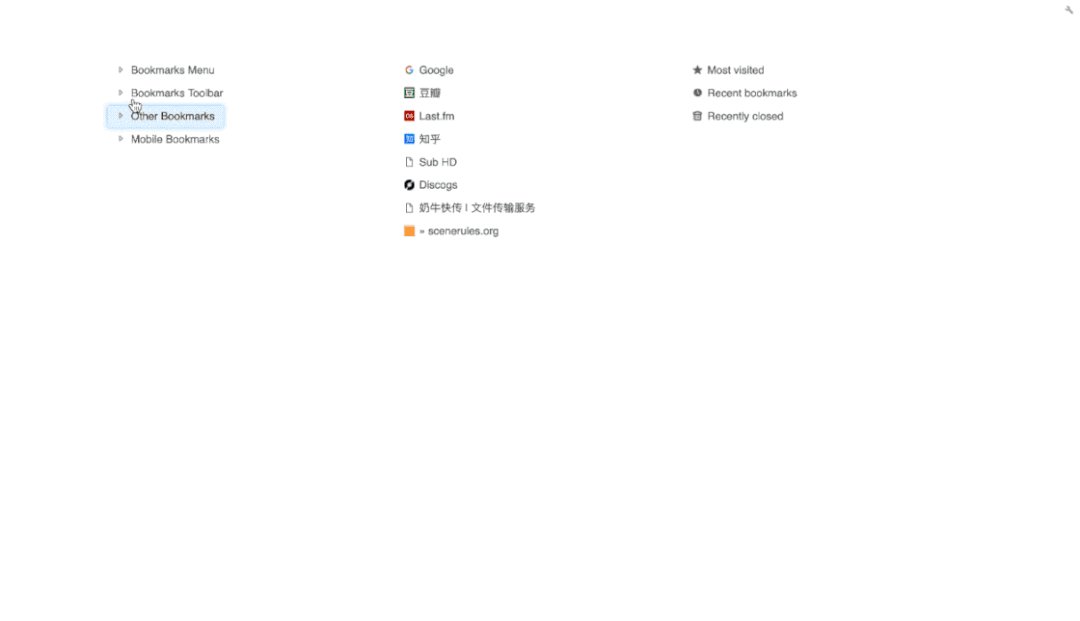
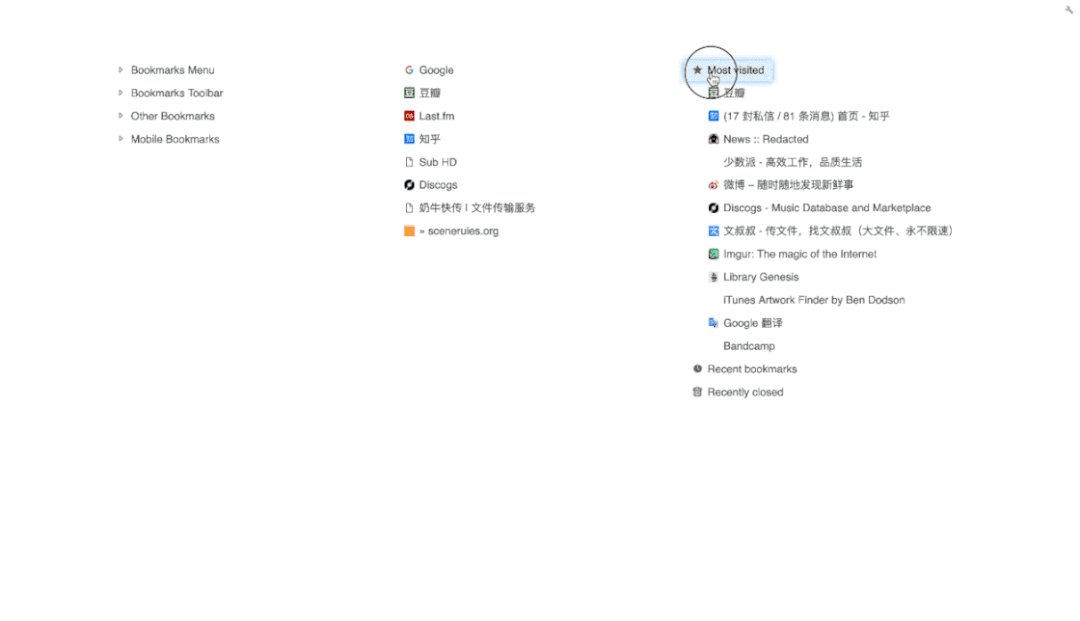
HNTP 的默认状态只有两列,左侧是你的书签根目录下的内容 (通常是一系列子文件夹),右侧是一些动态的分组,例如最常浏览、App (Chromium 系浏览器会有)、最近关闭的标签页等。点击任意一个文件或者动态组就可以将之展开。
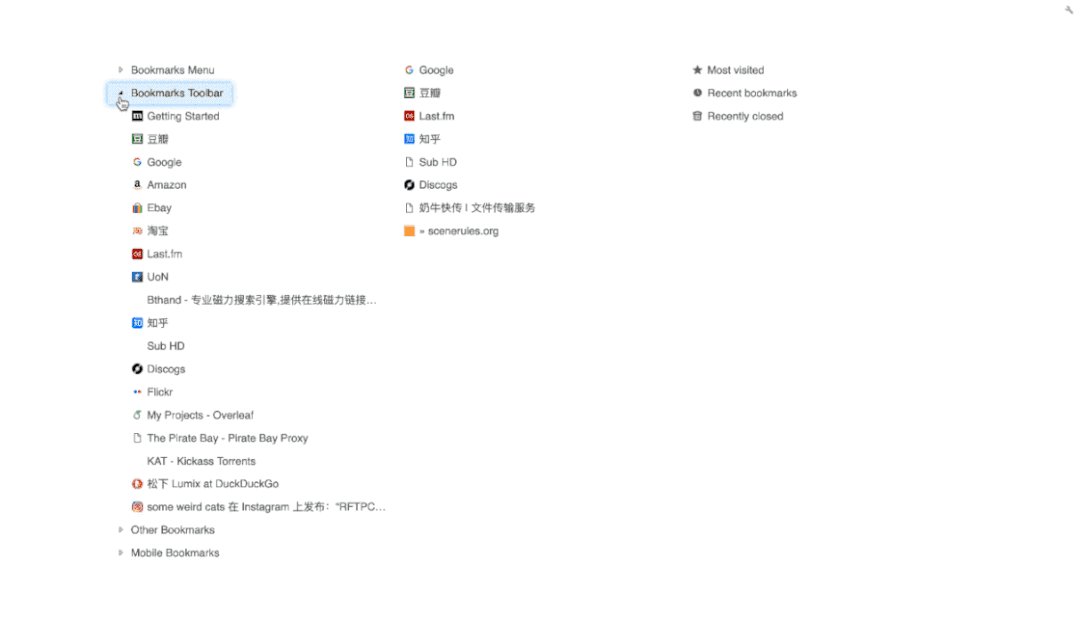
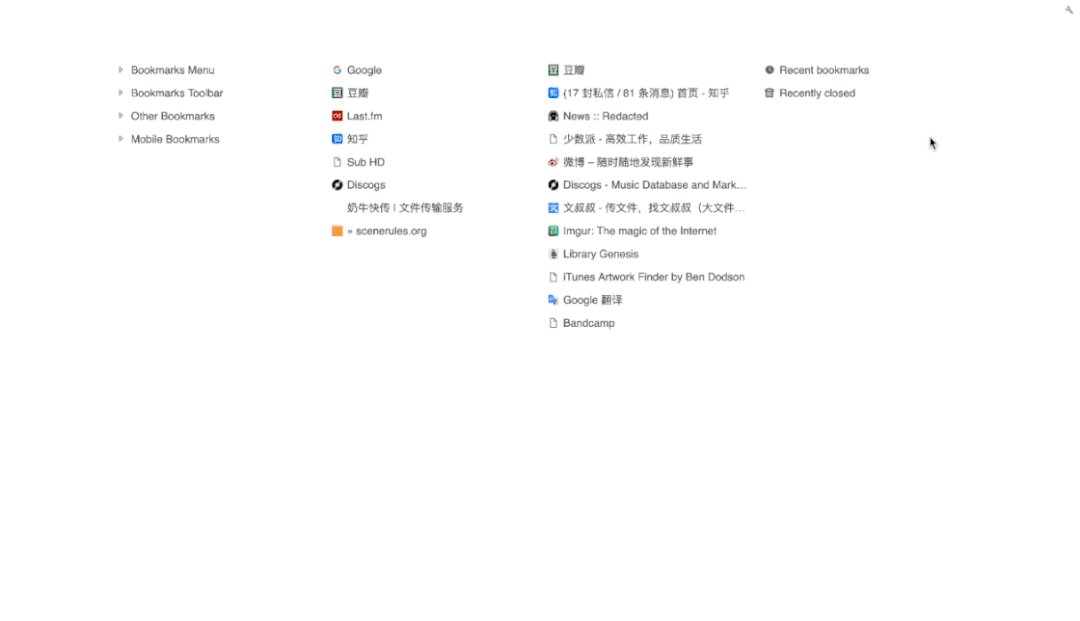
光是这样当然很难符合大多数人的需求,HNTP 的基本用法是,你可以把任意一个文件夹或动态组拖拽出来,作为单独的一列。
这样一来使用场景就顿时灵活了不少,我自己会把经常反复访问的网站放在中间一列,「最近关闭的标签页」放在右侧一直展开状态。当然,你也可以根据自己的需要通过文件夹来实现不同的布局。
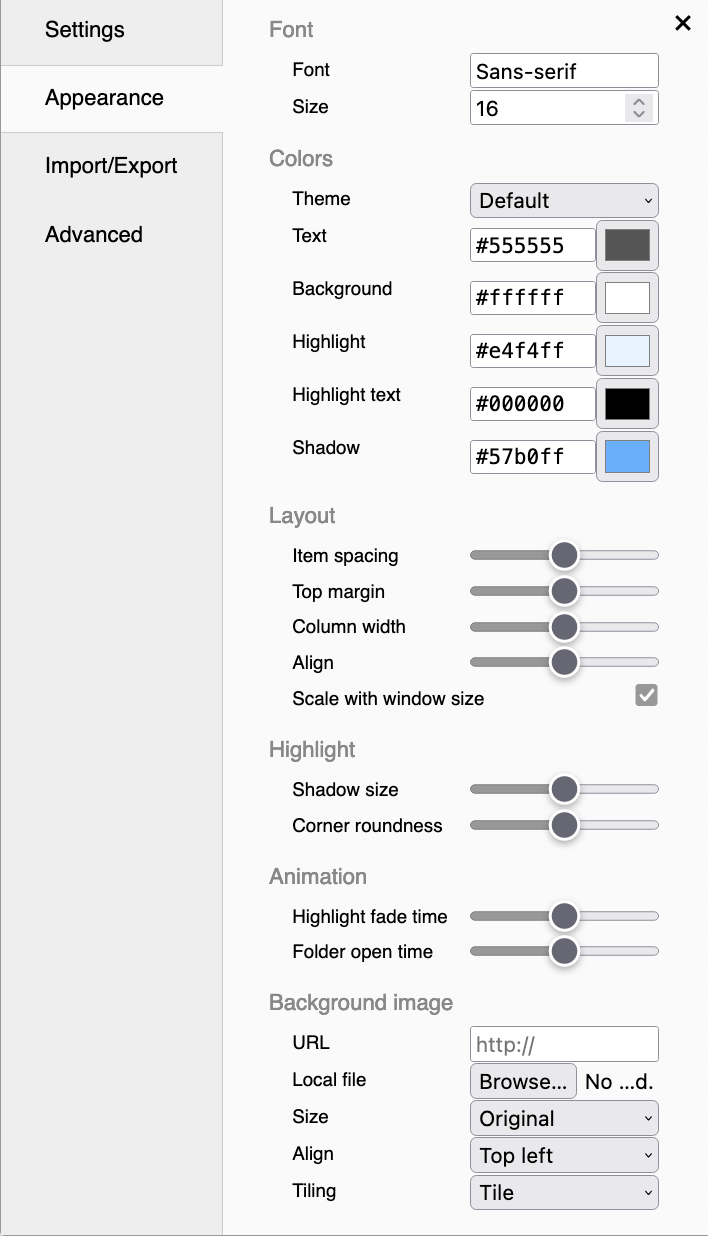
自定义
HNTP 另外一个厉害之处在于,它的外观是完全可定制的。在「Appearance」选单里,你可以任意修改启动页的字体和颜色,以及添加背景图片等。如果这还不过瘾,在「Advanced」选单里你可以直接修改页面的 CSS,只要是通过 CSS 可以实现的效果,你想把这个页面改成什么样都可以。
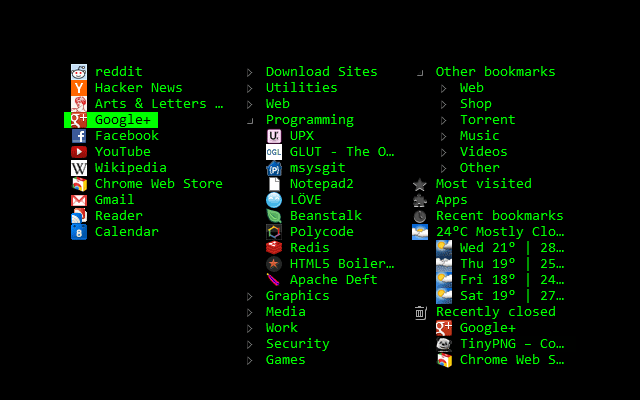
官方 Github 页面中被大改特改的启动页示例
迁移与兼容性
除此之外,我是一个既用 Window 也用 Mac,既会用 Firefox 也会用 Chrome 系浏览器的人,而 HNTP 也很好地满足了我跨平台跨浏览器的使用。HNTP 的源码在 Github 上开源,你可以在上面找到 Chrome 和 Firefox 对应的插件商店链接。而且,它的设置导入导出没有使用花里胡哨的云同步等方式,而是采用了粗暴、直接但方便的纯文本格式。在设置中的「Import/Export」选单里,你可以看到上下两个文本框,上面的导出框中是文本格式的当前的配置信息,只要将它复制出来,再粘贴到你需要导入的浏览器中的下方空白文本框里,就可以实现配置的同步了。
对我来说,在浏览器启动页显示美图或文摘之类,实在并非我的需求 (如果真要看美图何必在这看呢),HNTP 用最简洁的版式,让我能够最高效地找到我想要访问的网站,这难道不正是浏览器启动页最基础的功能么?再加上方便的配置同步以及涵盖了除 Safari 之外几乎所有主流浏览器的支持,我相信在可见的将来,它也会像在过去的几年中一样,继续扮演我浏览器中的可靠的助手。
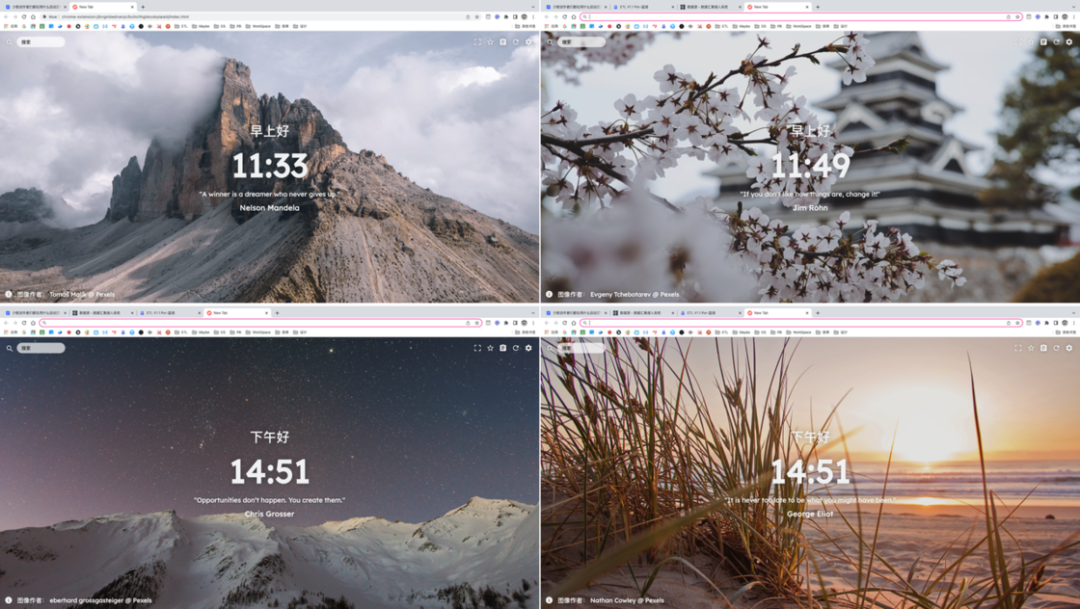
▍Voyager_1:Mue
私心觉得,一张美好的背景图,可以让新开 Tab 的心情都变得顺畅。
Mue 是我最近在使用的一款浏览器 Tab 插件,甫一打开就以无与养眼的背景图给我的眼睛来了一次小小的洗礼——原来浏览器插件里的背景图也可以如此好看。
在此之前我用过主打每日诗词的几枝和小川,虽然诗句和背景搭配的视觉效果也很不错,但因为新开页面就是为了快速切换到指定的网页,在失去刚下插件时的新鲜感后停留了解诗句的次数基本为 0,即使只需要点击一下鼠标。因此,Mue 这样单纯的时间和壁纸搭配的颜值插件就回到了我的浏览器使用日常。
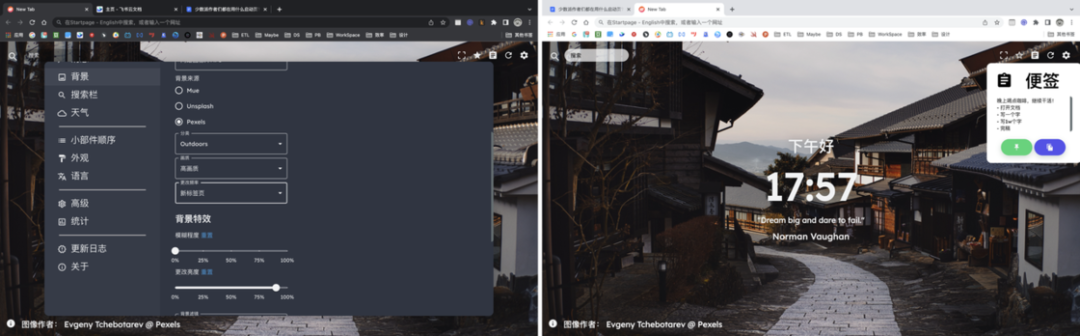
Mue 默认打开时的壁纸你不一定喜欢,这是默认图源的设置问题。如果喜欢我提供的几种风格的背景,可以在右上角设置中找到背景的来源并切换为 Pexels 试试,Unsplush 也不失为一个好选择。
除此以外,Mue 支持自定义背景、快速链接、问候、日期时间、名言警句、搜索、天气、便签等附加功能。
整理好的浏览器收藏夹已经足够好用,当有目标的打开网页时我基本都从这里进到新页面。打开浏览器新 Tab 就像我解锁手机划拉两下再关闭的惯性动作,只是为了填补大脑的空白,偶尔放空时多开几次 Tab 收获一张好看的壁纸,就足够让我心满意足了。烦闷的工作中,一起让 Mue 击碎生活里的不开心吧。
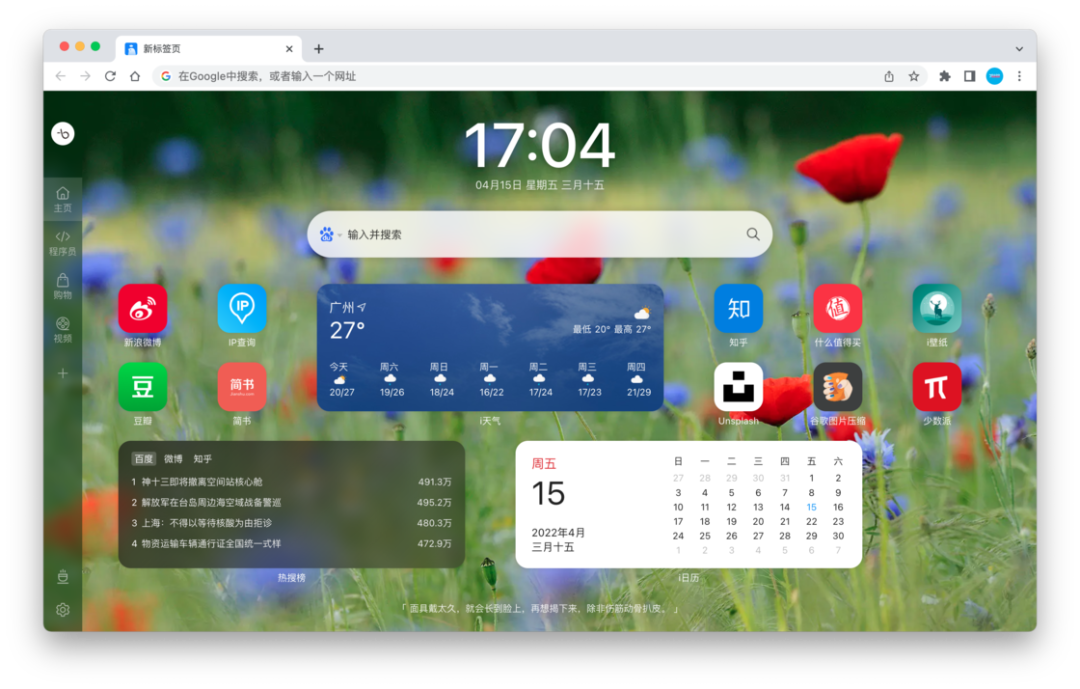
▍yozoo:iTab
iTab 的主界面由时间、搜索栏、侧边栏等元素组成,这些内容都支持自定义。在主界面点击时间,还能切换到「极简模式」只保留时间日期、搜索和一言。当然,你也可以根据自己的喜好对界面内容进行隐藏,甚至可以做到只剩一张壁纸。
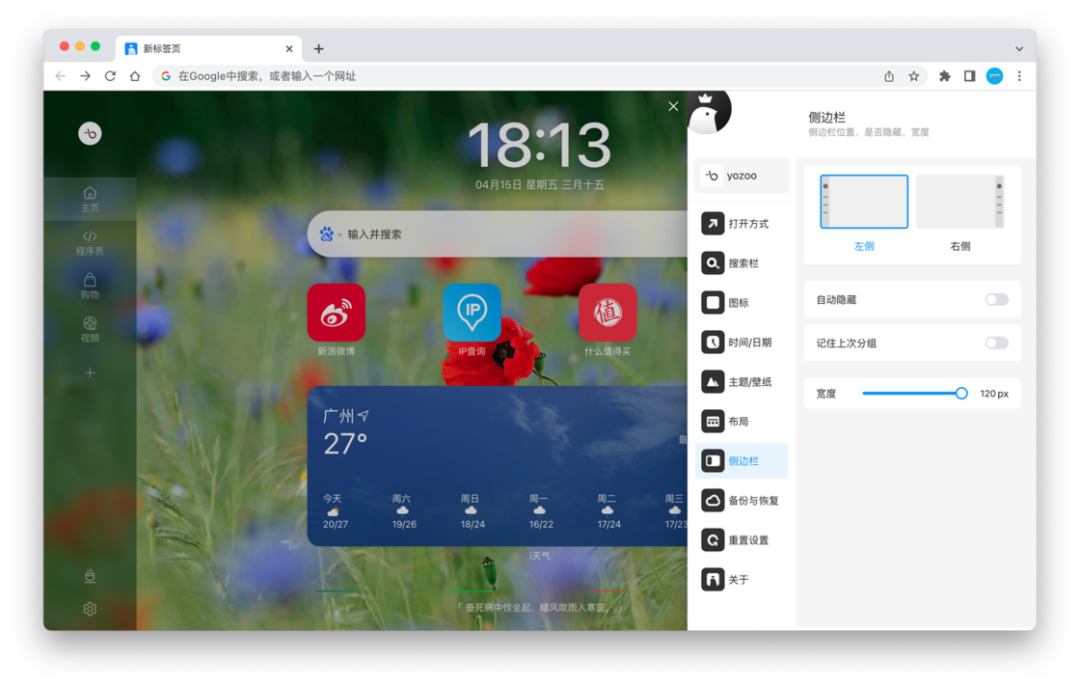
主界面的侧边栏主要用途是对图标 / 小组件进行分类,拖动图标至侧边栏对应的分类即可。如果你嫌左侧有个黑边不好看,也可以在设置中隐藏、位置和宽度。
图标和小组件支持小、中、大三种大小,右键点击即可进行调整。小组件的样式与 iOS 很相似,点击小组件即可查看详情和更多定制选项。在页面空白处点击右键,即可进行添加图标、更换壁纸等操作。
使用感受
首次打开 iTab 的界面看上去与手机界面相差无几,有搜索、图标、小组件这些常见元素。我日常会把 iTab 当作自己的收藏夹来使用,偶尔还可以看看天气、热搜等消息。在 iTab 登录账号即可在多设备之间进行备份同步,从官网来看,iTab 目前已经支持 Chrome、Edge、Firefox 等主流浏览器,在多设备之间的协同体验还是不错的。
▍Lin0u0: Anyway.Tab
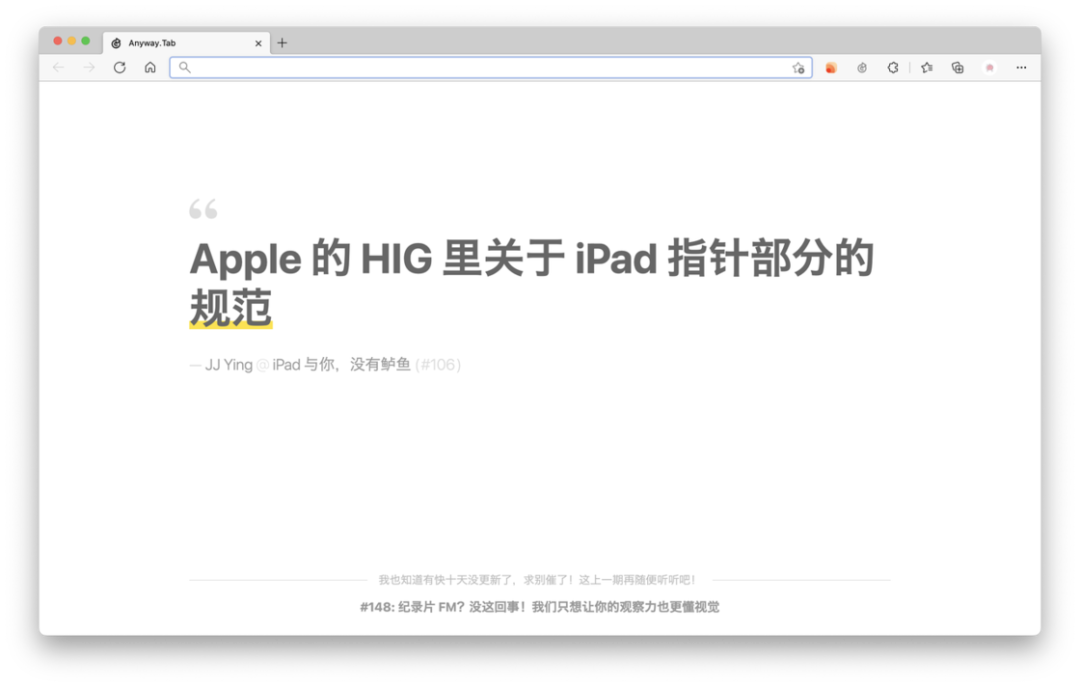
作为一个「Anyway.FM」的忠实听众,我意外地在 Anyway.Design 的 Github 主页发现了这款启动页。Edge 并不是我的主力浏览器,所以「低效」似乎也无伤大雅。
Anyway.Tab 有且只有两个功能:「金(玩)句(笑)」和「节目更新」。「金(玩)句(笑)」部分会随机回顾往期节目中提到的内容与参考链接,主播或嘉宾的有趣的观点,或者是猝不及防的冷笑话。其中参考链接的部分会用下划线标注,点击即可跳转。「节目更新」部分则提示了最近一期节目的更新时间与标题。如果感兴趣也可以直接点击标题,跳转到 Anyway 官网收听。
用 Anyway.Tab 替换 edge://newtab 的日子里,JJ 和 Leon 的玩笑给我带来了不少的欢乐。但也恰如 JJ 在拓展简介写道「我们希望能用自己对于设计的热情、观点和经验给大家带来哪怕多一点点的启发。」,这些以往写在 Shownote 中却被我忽略的金句和参考链接,让我一次又一次忘记打开 Edge 是为了干活,也给我带来了预料之外的知识和思考。
虽然这个启动页的更新时间停留在了 2020 年 5 月,但它依然可以正常运行。如果你对设计有一点点兴趣,不妨来听听 Anyway.FM,试试 Anyway.Tab 吧!
🥚彩蛋
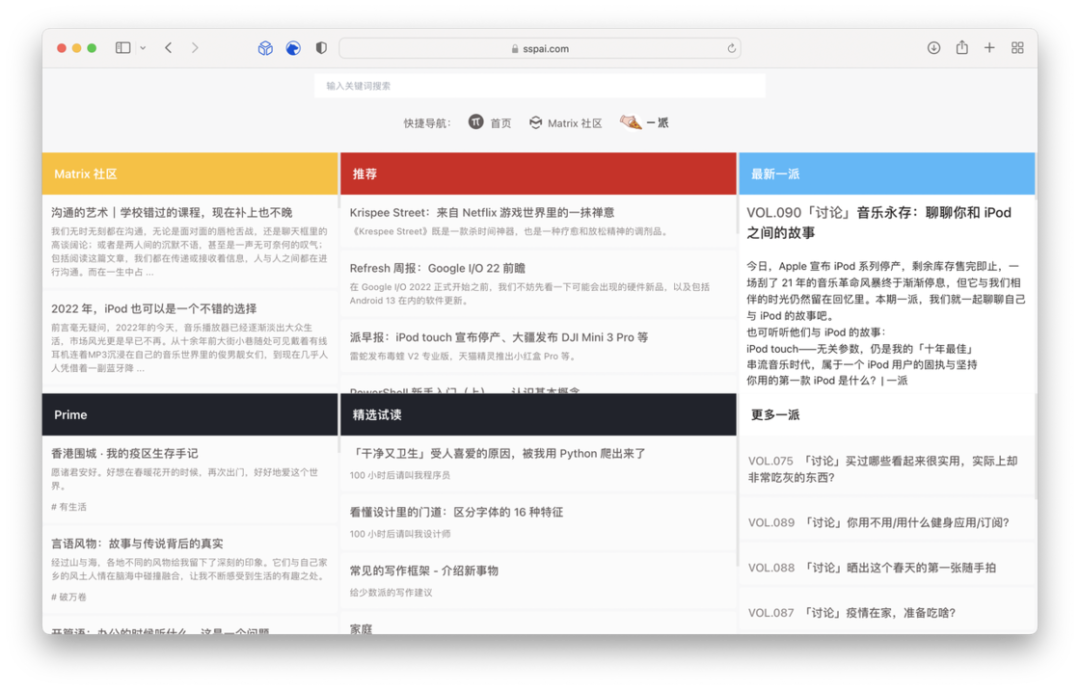
派浓度极高的启动页🌝
你正在用什么浏览器启动页?欢迎在评论区跟我们一同分享专属于你的浏览器启动页「布置哲学」吧!
原文链接:
https://sspai.com/post/74276?utm_source=wechat&utm_medium=social
责编:Tp
本文由多位作者联合撰写
主作者
 Matrix机器人
Matrix机器人
 斯利普固
斯利普固
 Lin0u0
Lin0u0
 Voyager_1
Voyager_1
 yozoo
yozoo
 甜食
甜食
 Kostya
Kostya