WebGL 动画工业化探索与实践
今天有幸给大家分享一些米哈游前端在 WebGL 动画工业化上的探索和实践,内容的主角是名为 Fast Scene 的自研编辑器。它是一套易用且高效的用于开发前端富交互动画项目的解决方案。含 3D 场景、动画、Shader 蓝图、粒子的编辑器,市场,丰富的 API 与运行时组件,这三大模块可以帮助前端开发者们高效地制作出复杂动画表现形式的前端营销活动和小游戏,并降低 WebGL 入门的学习成本。
案例演示
Fast Scene 与市面上主流游戏引擎的主要区别在于:
Fast Scene 专为制作精品化游戏化营销页面打造,支持高自由度的渲染特效和丰富的动画形式;
Fast Scene 使用 ThreeJS 作为底层渲染引擎,并针对移动端设备进行诸多优化、兼容性强;
Fast Scene 动画项目可与 Vue、React 等前端框架完美结合,契合目前主流的前端开发工作流。
本文会介绍基于 Fast Scene 的动画工作流程,以及目前版本编辑器的一些特性。希望能给大家带来一些思考和启发。
米哈游的常规活动项目在前端领域内可以拆解成纯动画、动画逻辑、业务逻辑三部分。动画部分和业务逻辑并行开发,保证在短时间内完成上线。
页面纯动画制作包含场景及 UI 的建模、3D 动画、元素细节、立绘 Spine 动画、Shader 特效和自定义材质;动画逻辑包含 3D 场景的整合、渲染管线的开发、特效与动画的控制、游戏逻辑;业务逻辑包含项目的架构、动画、后端接口各模块的整合。
在动画制作阶段,动画师可以使用 Fast Scene 导入、预览整合后的 3D 场景与细节动画;开发者可以通过编辑器协同完成场景特效和自定义材质的制作。
在动画逻辑开发阶段,Fast Scene 提供的脚手架可以帮助开发者快速创建动画项目,通过可视化场景编辑器,完成场景的逻辑配置,比如自适应方案、物体的点击交互、自定义的渲染管线,还可以通过时间轴工具完成动画的剪辑分组、关键帧事件的配置等,最后可以使用一系列的性能插件与工具,完成场景的测试和优化。
最终由 Fast Scene 导出场景和动画对应的逻辑模型和逻辑动画数据。场景引用的资源会自动生成对应的文件引用配置,由运行时提供的资源加载组件控制并支持分段加载。
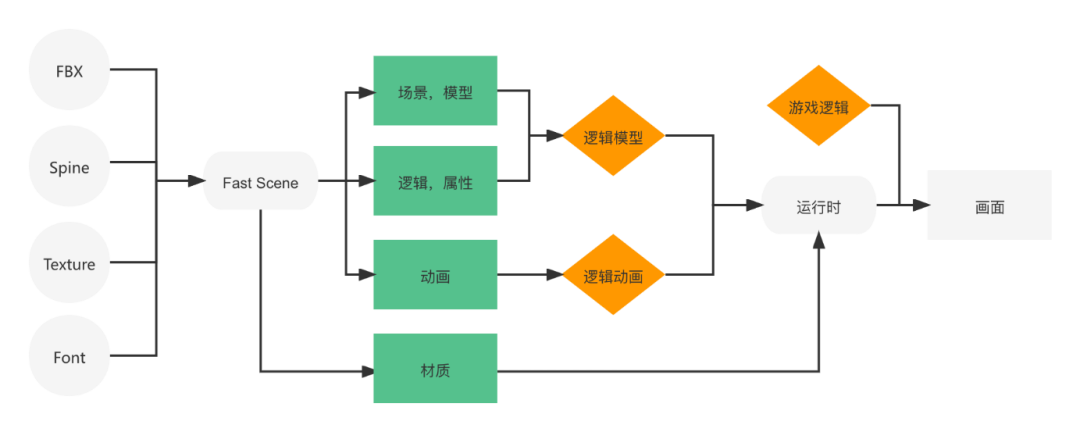
编辑器工作流程图:
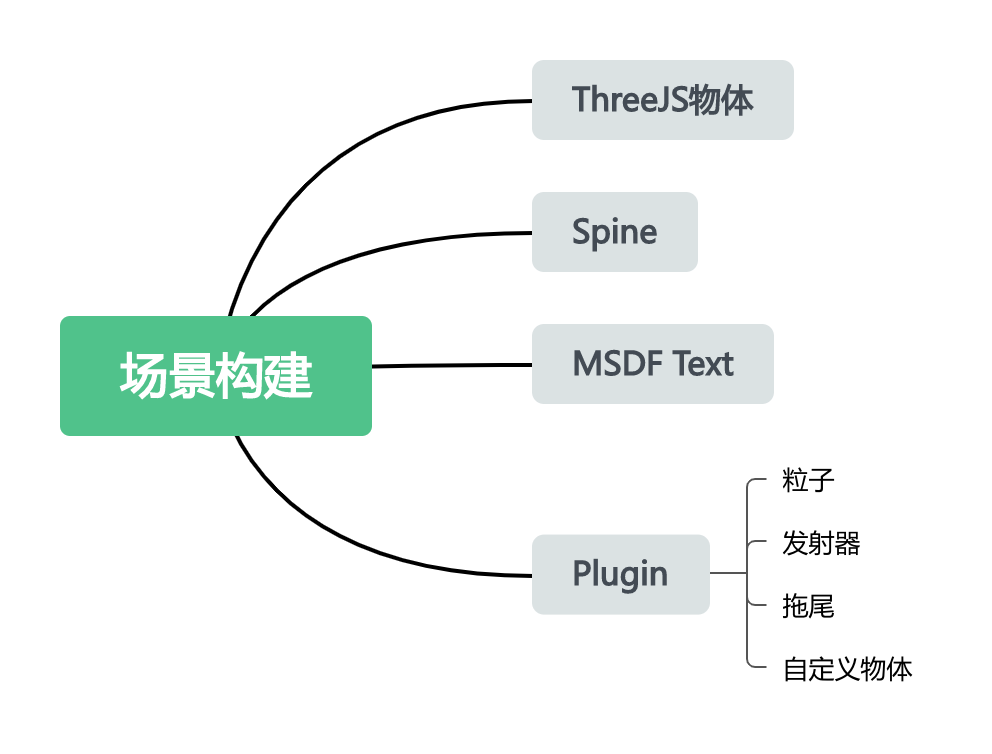
Fast Scene 提供的运行时主要包含资源加载、场景构建、动画播放三部分。场景构建模块提供以下几种类型:
在文本渲染方面,Fast Scene 除了支持 Canvas2D 绘制之外,其自带的文本类型还包含 MSDF 文本渲染。MSDF 文本可以实现高性能的文字特效动画。
Plugin 构造器拓展了编辑器构造物体的能力。使用插件可以自定义创建程序化 3D 物体,比如程序化拖尾。
示例 1: FBX 与 Spine 的转换
示例 2: FBX 动画与 Spine 动画的结合
包含动画的模型在导入进编辑器之后,我们可以对其动画做一些逻辑上的编辑,包括裁剪、单轨删除、复制黏贴、动画编组。经过逻辑编辑后的动画剪辑,在项目中可以非常方便地播放和控制。
示例 3: 动画的裁剪与分组
除了导入动画资源,编辑器也具备动画编辑功能。我们参考了 Blender 和 After Effect,打造了 Fast Scene 自己的时间轴工具。任何数值类的过渡动画都可以方便地在编辑器上完成配置,比如坐标、缩放、旋转、可见性。另外,材质的 uniform 参数也可以像坐标一样设置关键帧动画,这个功能可以让开发者快速配合动画师制作出酷炫的 Shader 动画。
示例 4: Shader 的关键帧动画
整合了所有类型动画的时间轴工具,使我们可以方便快速地去编辑和预览每个动画剪辑最终呈现在页面上的效果。如果用常规编写代码控制,在项目中调试这些动画的播放逻辑可能是一件很费时的工作,Fast Scene 可视化的时间轴工具,可以让这个动画的整合变的非常的轻松,大大提升了项目中动画的开发效率。
此外,Fast Scene 动画运行时具有以下几个特性:
不同类型动画的同步播放:所有类型的动画都可以基于一个时间进行同步。
动画播放的无缝衔接:除了模型和 Spine 动画的平滑过渡,还支持 Spine 程序解算类动画的无缝衔接。
丰富的动画播放参数以及关键帧事件:支持截取播放、倒序播放、播放速度、混合时长设置;可以方便地监听动画的各种状态;可以配置关键帧事件。
自动化 Spine 骨骼动画的编辑与解算:支持 Sine、Wiggle 以及物理模式动画的解算。
基于 Stencil 的遮罩动画:使用 Mesh 作为遮罩,支持正向遮罩与反向遮罩,使用简单灵活。
Fast Scene 的材质蓝图系统学习并借鉴 Unreal 引擎。在编辑器中可以使用图形化节点连接的方式编辑顶点和片元着色器,并在编辑器中实时预览最终的效果。节点编辑器不仅集成了常规 WebGL 函数,还包含了丰富的快捷运算模块,以及抽象化的功能效果函数模块和成品效果模版。节点编辑器还支持自定义函数以及函数模块的嵌套。动画师也可以通过 Fast Scene 实现材质特效。
示例 5: 下雨效果编辑
Fast Scene 中,粒子是一种可配置的通用插件类型。创建粒子时,编辑器会自动在项目里生成粒子模版材质和用于创建粒子对象的 JS 脚本。
当前版本的粒子动画轨迹,是基于可配置曲线函数实现的,相比物理速度模式,在低版本浏览器上有更好的兼容性以及更好的性能。
Fast Scene 自带粒子效果可以实现雪花、爆炸、火焰、萤火虫、喷泉等大部分的动画需求。通过修改生成的材质 Shader 脚本,可以高自由度的定制粒子,完成惊艳的演出。
默认创建的粒子是使用 THREE.InstanceBufferGeometry 的 Mesh,相比 Point 类型可以实现更多动画效果。同时,默认创建的粒子支持基础形态网格的配置;并支持运动轨迹跟随,可实现速度线型粒子效果。
示例 6: 粒子效果
编辑器中的市场是我们存放模板和常用动画素材的地方,目前包含 2 种类型市场,通用市场和蓝图材质市场。市场功能可以方便使用者查找和复用效果素材,以极低门槛或 0 代码量去使用一些已开发完毕的插件,来完成视觉特效。从市场应用的素材、脚本、动画数据会无缝地添加到当前项目中。在通用市场里可以下载并应用一个场景级别的素材包,包含套装的视觉元素或贴图、材质 Shader、插件脚本、动画数据。蓝图材质市场主要服务于视觉特效算法的抽象分享和复用,有点类似于蓝图版的 shadertoy。市场将效果、算法、功能进行抽象化、模块化,通过积累,可以逐步体现出工业化动画制作的效率优势。
目前 Fast Scene 编辑器还在起步阶段,还需时日去沉淀。未来的方向是降低动画项目制作门槛,提升开发者和动画师的协同效率,帮助使用者聚焦创意本身。在编辑器、工具链的打磨过程中,探索适用于 WebGL 动画的工业化与自动化流水线,支撑次世代渲染下更具挑战的动画表现效果。
我们米哈游平台前端团队是一群热爱游戏的技术宅,我们为米哈游的游戏项目(如原神、崩坏 3 等)的研发及运营提供一站式的平台服务体系,在追求极致中获得成长、认可和对等的回报,期待你的加入,在这里,你可以参与支付、社区、IM、WEB 小游戏、LowCode 平台、BI、运营中台以及游戏研发协同工具等多种类型的项目。
欢迎关注公众号“米哈游招聘”查询招聘信息。
点击底部阅读原文访问 InfoQ 官网,获取更多精彩内容!
腾讯回应裁员;小米辞退绩效考核分数低员工终审败诉;GitHub 频繁宕机原因:MySQL 负载过重 | Q资讯
微软、英伟达等多家企业源代码被偷,“带头大哥”居然是未成年人?
活动推荐
长期征集|寻找中国卓越技术团队
优秀的产品背后,必定有优秀的团队做支撑。《中国卓越技术团队访谈录》是 InfoQ 打造的重磅内容产品。现在将长期开放报名通道,如果你希望 InfoQ 关注并采访你所在的技术团队,就请抓住机会吧!
点个在看少个 bug 👇