想为全球用户设计产品?先从原型开始
网络带宽、社区人群以及地理位置,是在创建产品原型并进行实地测试前,UX 团队需要首先考量的三个重要因素。当然这个大家应该都不意外,但我们的设计师团队在全球化的设计工作中总结了一些意外的经验,现在和大家分享一下。
举一个有趣的例子。在一次印度的调研之旅中,我们的一位设计师亲身感受了这些变量是如何影响人们的测评反应的。有一次,他与当地的一个水果小商贩分享手机上一个产品原型并征求反馈,但比起评估设计,小贩显然对我们的设计师明亮且完好的手机屏幕更感兴趣,因为他过去几年用的都是一个屏幕碎裂的二手手机——这就是环境的影响。从这次经历中设计师明白了,在这种环境下,可能应该选择纸质原型,使得研究对象更集中在设计本身,而非设备。
产品团队通过构建原型来与用户直接沟通创意和设计。在产品开发的初级阶段,大部分设计师会选择利用速写本、空白纸张以及马克笔等来创建低保真度的纸质原型。随着团队对于产品概念自信的提升,设计师则会相应创建更高保真度的数字模型。这种流程在很多情况下都适用,但当你在开发一款全球化的产品时,情况可能会有些许不同。
在开始构建和测试原型之前,请谨慎考虑以下因素:
地点位置:你在哪里测试你的原型?
网络带宽:该地区的网络情况如何?
社区人群:该地区人群对于科技的接受程度如何?
如何选择正确的原型方法
1. 纸质原型
纸质原型是用户界面的手绘模型。与数字原型相比,它们更为概念化,不那么详细。这种方法在产品开发的初级研究阶段非常有效,因为它促进了快速迭代及反馈。当你使用纸质原型时,很容易在短时间内将反馈转化为新的迭代。粗略的概念化的设计也使得参与者有更多空间从他们的角度来解读原型。另外,纸质原型还可以帮助减少"虚伪的"正面反馈--未免太过失礼,人们往往会避免给完成度较高的作品给出负面评价。
测试数字原型的人通常倾向于通过操作 (如按下按钮) 而非文本与屏幕交互,而纸质原型由于人与纸的交互响应不那么即时,却刚好能使用户慢下来阅读文案。所以如果你想知道他们对于 UI 文案的想法,纸质原型是最为有效的方法。
在测试原型之前,不妨将你的纸张剪成手机一般的大小,这能让用户对你的产品的概念更具像化。为便于沟通并激发创意,你也可以让参与者直接在纸质原型上画出他的意见。不要小看了其他人的创造力~
△ 纸质原型测试是可激发研究对象的创意及互动的有效方式。
2. 卷轴原型
卷轴原型是一系列纸张的合集 (注意,并不是真的需要打印成卷轴的样子),参与者与设计师可以共同浏览并通过概念性界面来了解产品流程。这种原型方法比较适用于产品开发的初级阶段,因为你可以根据对多个设计概念的反馈来决定终版设计,否则制作多个高保真度原型的成本将十分昂贵。
在创建你的卷轴原型之前,你需要制定明确的目标。你想从测试中获得什么?例如,你可能想看看研究对象是否可以找到一个特设的按钮,或者按钮功能是否明显。一旦你明确了你的目的,你需要从用户角度思考你的产品步骤。然后据此制作一个你与参与者可以一起浏览的产品流程。
创建卷轴原型,你需要把产品的操作流程打印出来,每个步骤作为一页并标序,按序拼接在一起,卷起来,就做好了一个简单的长卷轴样式的原型。
在测试时,可以先向参与者说明一下使用场景,然后让他们自己来翻阅卷轴并控制节奏。你可以让他们描述一下对于每个页面的理解,如果他们感到困惑或突然卡顿,询问他们并找出问题所在。
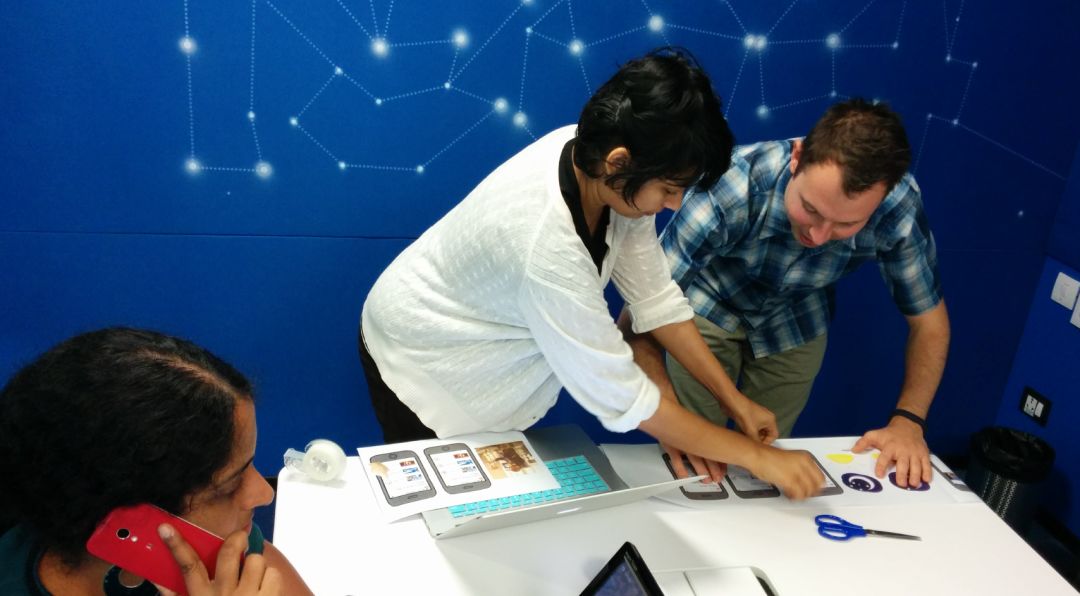
△ Google 设计师们在制作一个卷轴原型以供实地测试。
3. 数字原型
当开发全球化产品时,一些设计师更倾向于选择数字原型方法,毕竟纸质原型太过抽象。当测试可发现性及导航机制时,数字原型十分有效。譬如,当一个产品团队想要理解用户如何在应用界面之间切换,数字模型可以提供答案。与纸质原型相比,数字原型是基于用户已经十分熟悉他们设备的前提下来展现应用程序,而对于网络新用户来说,也更便于理解。相比于纸质原型上含糊的表现,数字原型的色彩与对比都更为真实。与此同时,用户还可以更为自由地探索原型并通过敲击屏幕来了解如何使用该应用。
大多数数字原型工具大多依靠云端来实现全部的功能,所以在网络信号不稳定的地方测试的话,即使有些工具提供离线功能,但你仍需要做额外的准备。比如在你实地测试数字原型之前,将原型下载到本地并且在飞行模型下测试。
Google 的设计师们通常使用 Principal、Flinto 及 Framer 等工具,这些工具制作的原型保真度都不一样 (从简单点击导航到可以一定程度上加入脚本) ,你可以根据研究目标来选择合适的工具。而未免数字模型在测试现场出差错,制作一个纸质原型作为备选是有必要的。
再次强调一句,请尽可能进入到用户的生活场景来做测试。因为很多用户可能碰到的问题,是你在会议室里根本想不到的。
△ 在实地测试数字原型时,制作纸质原型作为备选,以防万一。
4. 滑动原型
滑动原型适用于低连接性网络环境中,后端未完全开发或者应用仍在框架阶段。将一系列图片或者截图下载到手机上,用户滑动查看图片,如同在应用上操作那般。当网络环境不可靠时,将图片提前下载到本地文件夹或者 SD 卡中。且最好使用当地最常见的手机设备版本来进行测试。
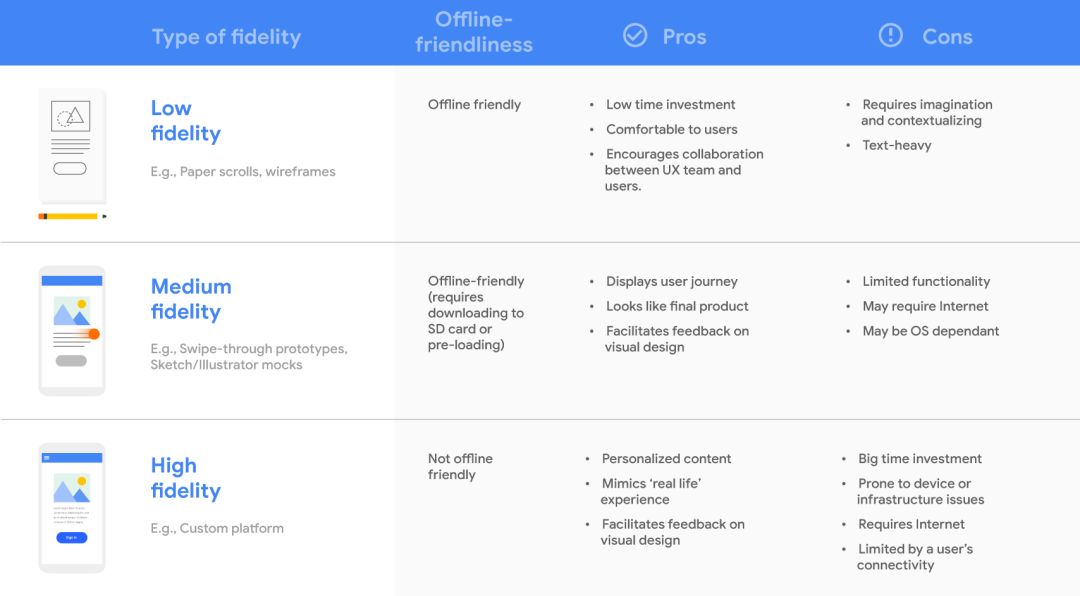
△ 从低保真的纸质卷轴原型到到定制平台,该图表可以帮助你选取最适合你研究目标的原型方法。
5. 动态及高保真原型
滑动原型这类低保真原型方法可以让你不需要考虑带宽及信号,但是却容易让参与者产生困惑,因为他们无法体验产品的全部功能。而通过动效可以提供交互式的用户体验,让参与者更好的理解你的设计。
在一项研究中,设计师们测试了一个画着一叠扑克牌的静态数字界面,预设的操作是滑动显示下一张卡片。但是大部分部分用户都无从下手。而当团队设计了一个有详尽动效来展示全部功能的高保真度原型后,用户立刻反应过来了。在这个例子中,并非界面设计不合理,而是是 “静态” 的效果让用户产生了困惑。通过整合动效和响应式设计,参与者便能与应用互动了。虽然高保真原型需要花费更长的时间来构建,但是也更加令人印象深刻并且可以收获更多详尽的反馈。但是因为需要花费更多的时间及成本,所以高保真原型很难进行二次迭代。
但无论如何,动效等静态画面之外的 “额外信息” 能带给用户 “额外的提示” 这一点是毋庸置疑的。所以如果用户对你的界面设计感到困惑,可以想想是不是缺少了这样的 "额外信息"。
小结
原型测试可以有效收集用户意见,是整个产品开发流程中必不可少的一步。有效的原型方法包括纸质原型 (卷轴) 、低保真度的数字原型 (滑动) 及整合了动效和感官细节的动态数字原型。如何选择一个正确的原型,取决于你的研究目标、面向的用户群体、所处的设计阶段以及产品时间计划。
我们一开始所提到的三个要素——地理位置、网络带宽以及社区群体——也可以帮助你决定哪种原型方法更适合于你的情况。虽然并没有什么硬性规定,但是将这些因素纳入考虑可以帮助你判断哪种方法可以收集到更为有效、详尽的反馈意见。
最后,感谢为本文作出贡献的 Google 设计师和研究人员:Garen Checkley,Phil Madeley,Aysha Siddique 和 Peter Finlan。如果你想了解更多全球化产品设计相关的资讯,可以点击 “阅读原文” 查看更多。也欢迎各位积极留言与我们分享对于原型选择以及产品全球化的相关感想。
推荐阅读:
Android Oreo 常见问题 3.0 | Android 开发者 FAQ Vol.11