面试造火箭:各大前端框架争相游说SpaceX,要为马斯克做大屏
新智元报道
新智元报道
编辑:鹏飞、白峰
【新智元导读】马斯克的龙飞船直接采用了超大触控屏,操作界面也是非常炫酷的赛博朋克风。但让很多人没想到的是,网传龙飞船的操作界面是用JS写的,瞬间引发了网友热议。如果你看的有点手痒也想试着做一个SpaceX相关的应用,文中还有一个GitHub仓库能够帮到你!
朋友,你有没有好奇过,SpaceX送上天的龙飞船,炫酷的控制界面,是用什么语言开发的?
航空航天爱好者一定对宇宙飞船的操控台非常熟悉。宇宙飞船驾驶舱的操作界面经历了几十年的发展,已经从完全的物理按键和仪表的蒸汽朋克风格,发展到了加入屏幕的原子朋克风格。

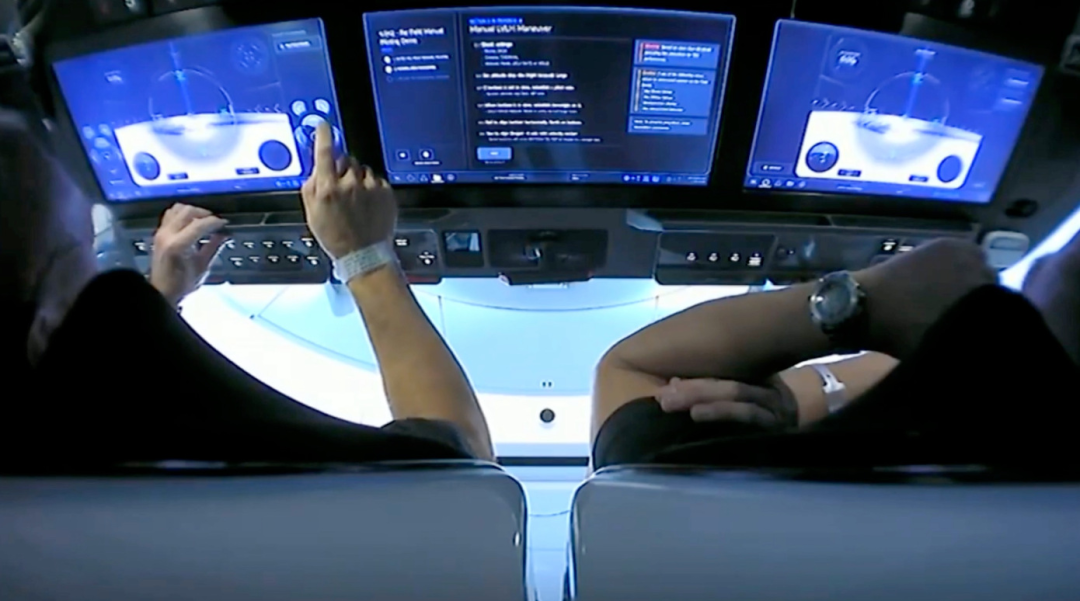
但龙飞船的操控界面做的更彻底,步子迈的更大,直接用上了超大触控屏!
从目前公开的画面中可以看到,龙飞船的控制界面看起来非常接近我们想象中的宇宙飞船的界面:没有密密麻麻看着就让人头大的仪表盘和按钮,几个屏幕紧凑的排列在一起,很多信息一目了然,特别的赛博朋克。
看到这个图的一瞬间,我脑补出一堆人戴着耳机,桌面上放着咖啡、可乐、零食,在昏暗的、霓虹光闪烁的房间里,每个人都对着好几个显示屏,噼里啪啦的敲机械键盘,写出一行行汇编、C/C++代码。
除了最后一句,前面的多少都有点离谱对不对?但SpaceX他们的做法,比这更离谱!你能猜到他们用什么做的龙2的飞行界面吗?Chromium和JavaScript。
没错,当我刚刚知道这个事实的时候,内心的想法和你是一样的:妙啊!

这个消息最早是从HN上传出来的。一位叫elteto的匿名网友声称:
首先,飞船系统基于ARM而非x86,运行在定制板上;其次,只有实际的图形显示应用使用了Chromium/JS。系统的其他部分都是C++。显示代码有100%的测试覆盖率,低至图形输出的验证(比如说你有一个进度条,你把它设置成X%,测试就会验证它的实际绘制是否正确)。
链接:
https://news.ycombinator.com/item?id=23369065

这个消息对整个业界来说,有什么重大意义呢?知乎网友doodlewind给出了非常「到位」的评价:
-
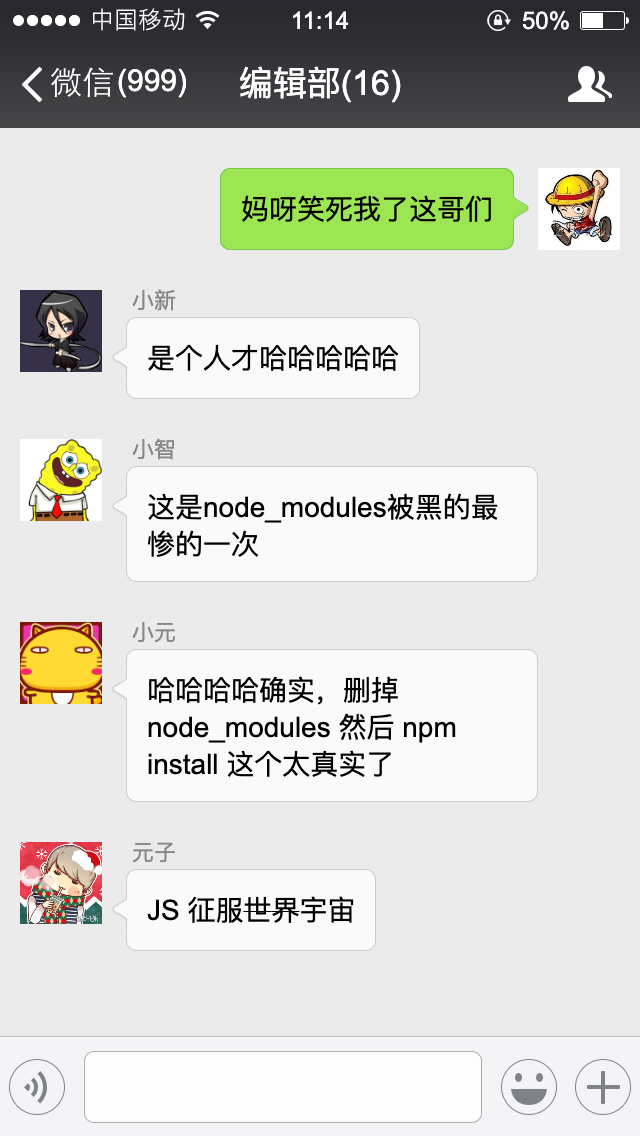
仅在一夜之间,Electron 风评即由「笨重臃肿的 Chrome 马甲套壳」变成了「稳定安全的航天级 GUI 基础架构」。 -
在飞船 UI 系统宕机时,宇航员手册中记载了最后的应急方案,那就是删掉 node_modules 然后 npm install。 -
「面试造火箭」一语成谶,「宇宙飞船 UI 架构设计」现已加入 BAT 前端面试题库。 -
前端培训班题材纷纷由「高仿美团饿了么首页」转向「高仿宇宙飞船控制台」,全套教学视频 + 源码仅需 998。 -
各大前端框架争相游说各国载人航天团队,史称前端太空竞赛。 -
社区开始争论 React Hooks 和 Vue Composition API 哪个更适合登月。SpaceMVC 项目取代 TodoMVC,成为了下一个前端框架的 battle 标准。 -
工程师一旦发现飞船超重,第一个排查问题的位置就是 node_modules。 -
某国湿婆神号飞船任务失败,原因竟是该国程序员屏幕上的咖喱混淆了 == 和 ===,导致类型比较出错。
链接:
https://www.zhihu.com/question/396878847/answer/1261374042
没错,当我们的编辑同事看完上述评价以后,内心的想法和你是一样的:xswl

他还提到这里还有一个有趣之处,那就是这位 UI/UX 设计师此前并非来自「航空航天体制内」,而是做 App 与 Web 的设计出身的。他的代表作品包括索尼的全球设计规范和图片编辑器,还有 iOS 的社交应用等。
doodlewind觉得,这体现了 SpaceX 在组建精英团队时的多元文化(例如做上面介绍的飞控软件的团队,其背景就来自于游戏、消费者软件、Web 开发、金融、电信、航空、学术界等)。所以做交互的同学们还是要有点志气,万一哪天我国的宇宙飞船也要招人做设计稿了呢?
以后,前端开发、UI/UX设计师,可以骄傲的说:我要成为宇宙飞船飞行系统开发者的男/女人!
终于,最好的语言PHP、人人都在学的Python没有完成的宏愿,可能要被JS完成了:JS一统江湖!





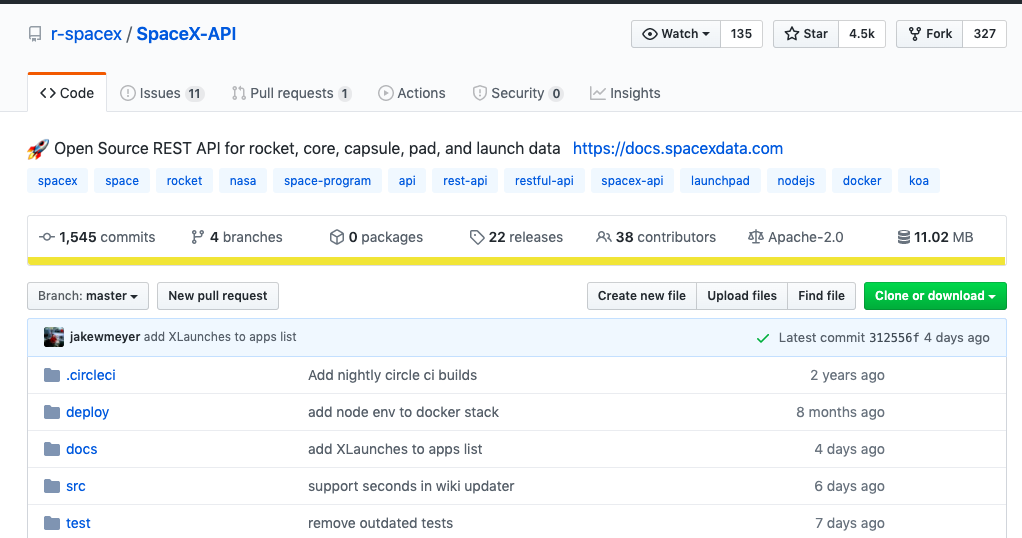
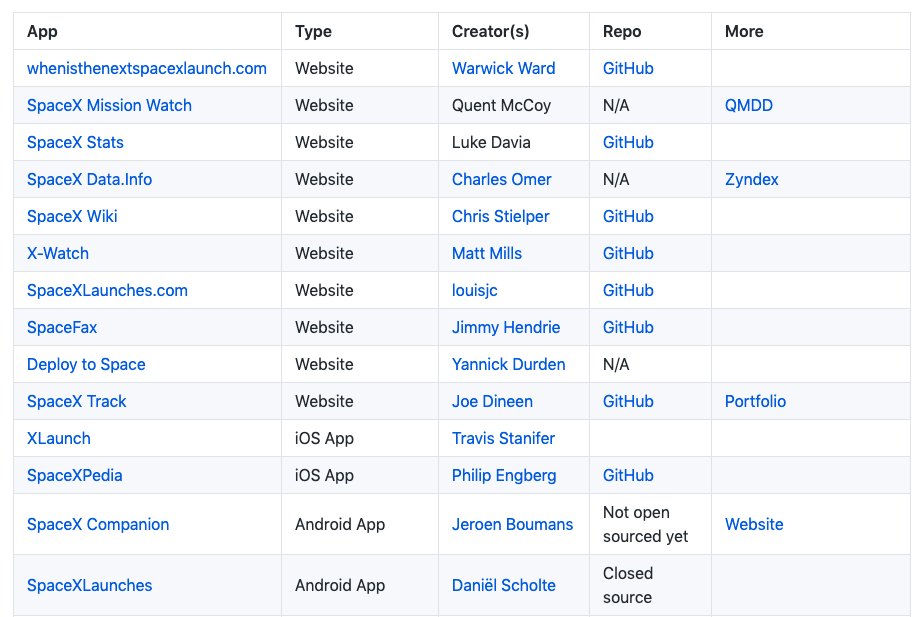
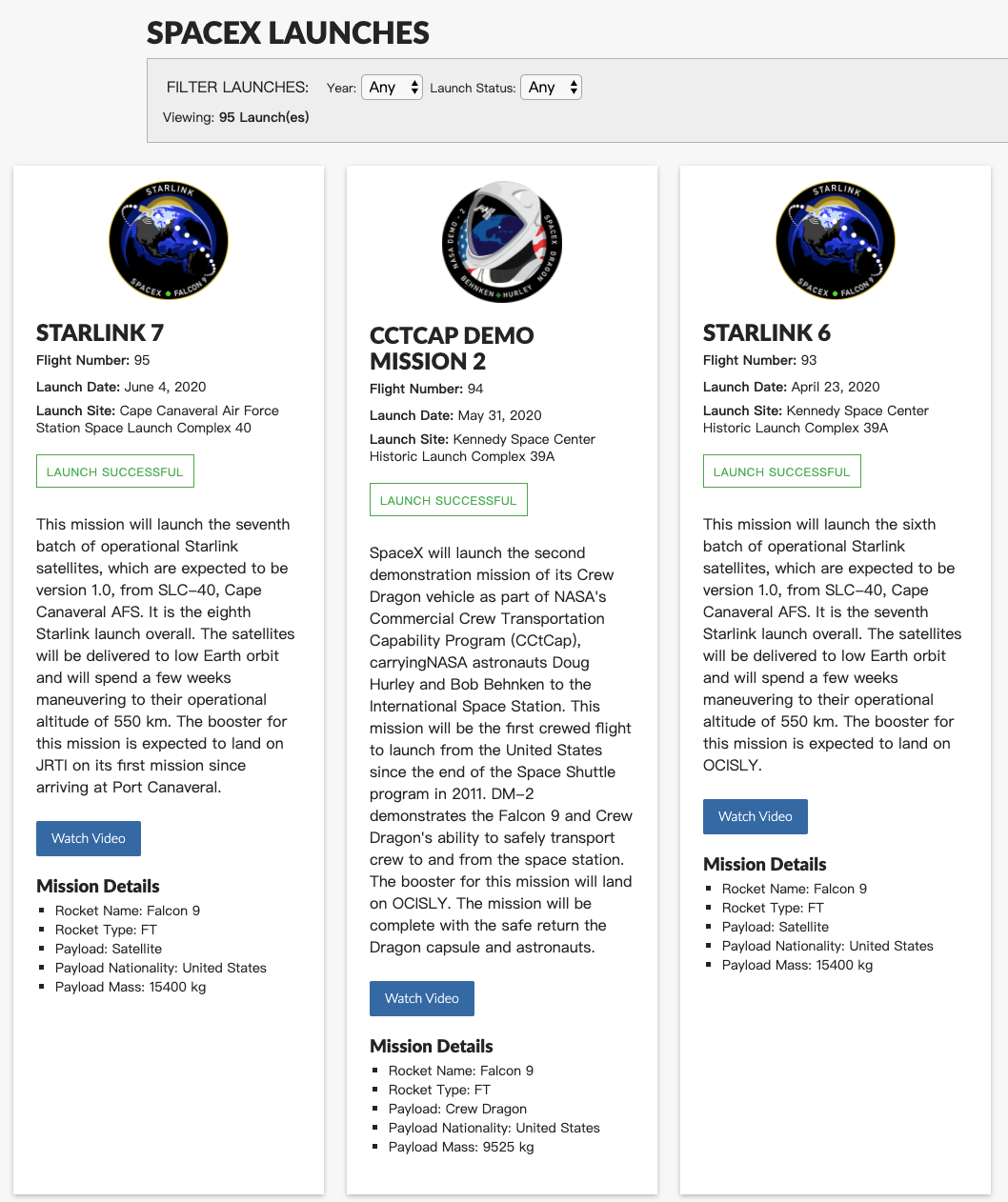
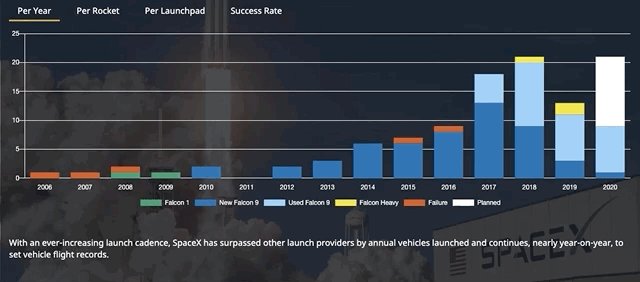
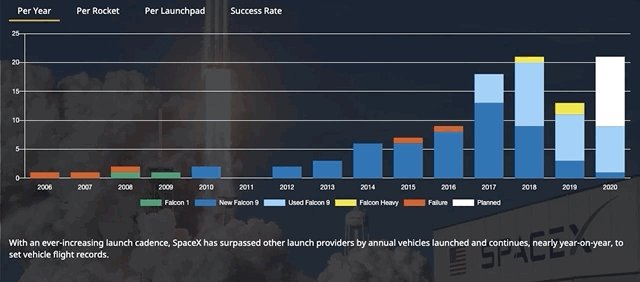
感兴趣的读者朋友们,也来做一个自己的SpaceX主页吧!









