.NET Core UI 框架Avalonia
(点击上方蓝字,可快速关注我们)
来源:LineZero
cnblogs.com/linezero/p/8467338.html
.NET Core UI框架Avalonia,Avalonia是一个基于WPF XAML的跨平台UI框架,并支持多种操作系统:Windows(.NET Framework,.NET Core),Linux(GTK),MacOS,Android和iOS。
Avalonia目前处于测试阶段。
GitHub:https://github.com/AvaloniaUI/Avalonia
开发准备
VS 2017安装扩展 https://marketplace.visualstudio.com/items?itemName=AvaloniaTeam.AvaloniaforVisualStudio
然后就可以开发项目
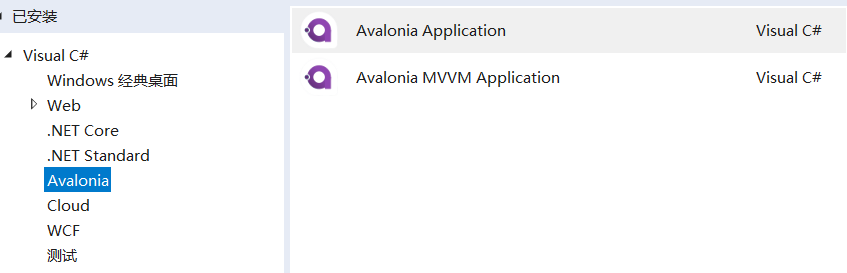
选择 Avalonia Application ,就可以创建一个项目,默认有两个会创建两个框架.NET Framework 4.6.1和.NET Core 2.0。
在项目中可以创建Window 和UserControl。
示例UI项目
新建一个基础项目myapp,将MainWindow.xaml 添加几个按钮,就是WPF XAML 的语法,直接可以实现对应布局。
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="myapp">
<Grid Width="800" Height="600">
<StackPanel Margin="20">
<Button Content="Button1" Name="btn1"/>
<Button Content="Button2"/>
<Button Content="Button3"/>
<TextBox Text="LineZero" Name="myText"></TextBox>
</StackPanel>
</Grid>
</Window>
后台对应代码
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
#if DEBUG
this.AttachDevTools();
#endif
}
private void InitializeComponent()
{
AvaloniaXamlLoader.Load(this);
this.FindControl<Button>("btn1").Click += Btn1_Click;
}
private void Btn1_Click(object sender, Avalonia.Interactivity.RoutedEventArgs e)
{
var txt = this.FindControl<TextBox>("myText");
txt.FontFamily = "微软雅黑";
txt.Text = "LineZero 按钮1";
}
}
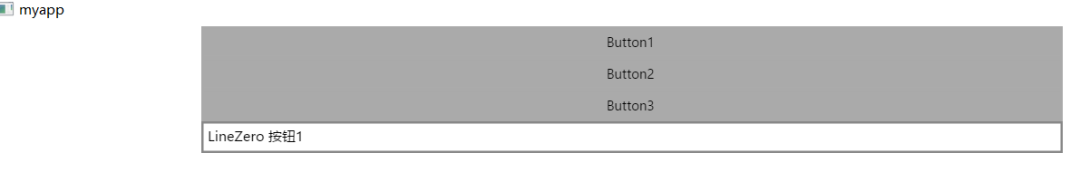
运行程序
默认情况下中文显示有点问题,设置字体既可。
不同系统的支持安装: https://github.com/AvaloniaUI/Avalonia/wiki/Platform-support
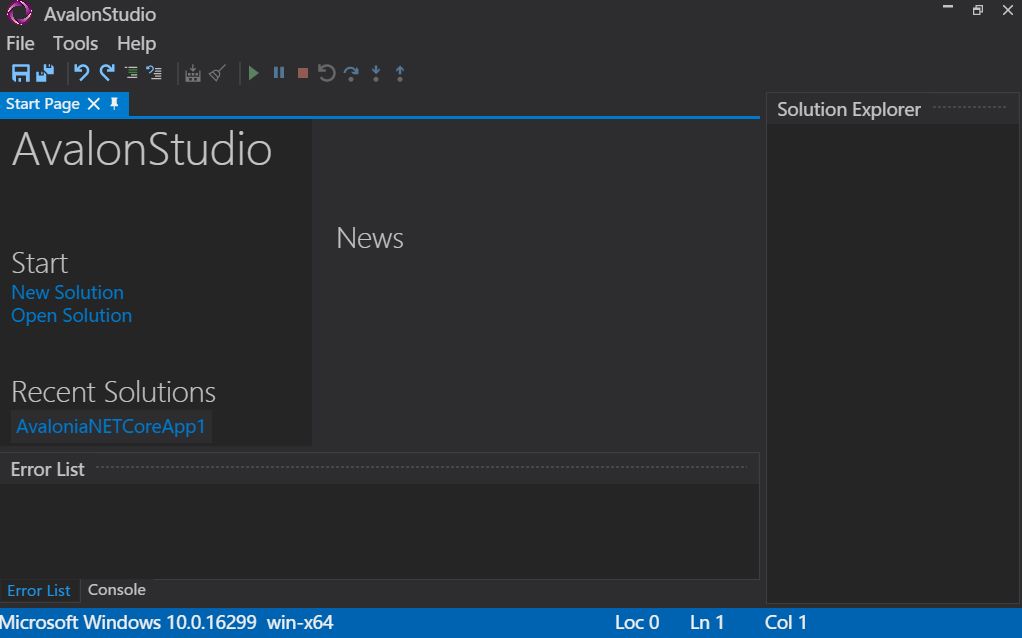
AvalonStudio
目前Avalonia 比较成熟的一个方案。
GitHub: https://github.com/VitalElement/AvalonStudio
目前官方介绍是有对应功能,实际操作有些缺少。
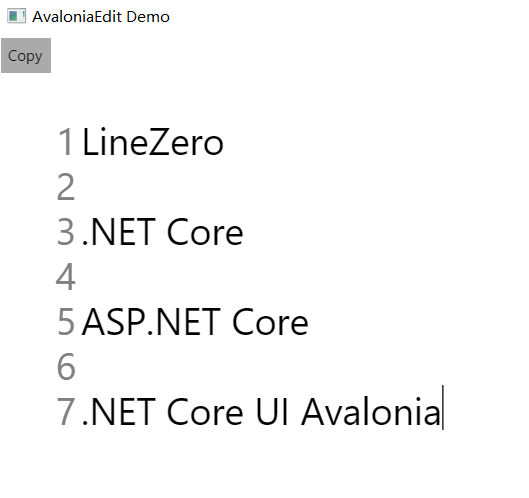
AvaloniaEdit.Demo 也是还算不错的示例。
GitHub: https://github.com/AvaloniaUI/AvaloniaEdit
可以查看官方文档:http://avaloniaui.net/guides/ .NET Core 未来更加好。
看完本文有收获?请转发分享给更多人
关注「DotNet」,提升.Net技能
淘口令:复制以下红色内容,再打开手淘即可购买
范品社,使用¥极客T恤¥抢先预览(长按复制整段文案,打开手机淘宝即可进入活动内容)