R语言制作网页
作者简介
作者:闵家勇 西南财经大学硕士 R语言爱好者
shiny是R语言非常好用和好玩的一个包,它不需要我们去了解网页语言以及如何制作网页等就可以实现用R语言构建交互式Web应用程序。它可以使我们以更加方便和交互性的方式去展现结果、数据和模型等,甚至还可以插入图片、动画、视频以及声音等,可以说是非常炫酷了!
下面简单的基本原理以及快速实现,你也可以拥有一个自己做成的网页啦~
如果你没有安装shiny包,通过以下途径先安装一个,
> install.packages("shiny")
> library(shiny)
在具体操作之前,我们可以首先单独创建一个文件夹,比如叫做shiny
然后就可以通过Shiny Web App选择Multiple File(ui.R/serverR)来进行第一步。
接下来就是关键啦!
Shiny App由两部分构成,一部分是ui,即user interface,另一部分是server function。
其中ui用于控制页面的布局,server则是一种函数,用于构建或者重建在ui中展示的对象。现在不懂也没关系,下面我们会一步步地进行讲解。
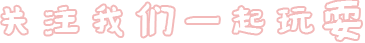
首先,对于ui的使用主要适用于网页的布局,基本的网页布局如下图:
shinyUI(fluidPage(
titlePanel("title panel"),
sidebarLayout(
sidebarPanel( "sidebar panel"),
mainPanel("main panel")
)
))
Shiny ui.R 要用fluidPage函数来展示一个自动调整组件尺寸大小来适应浏览器,所有组件放在fluidPage函数中,得到整整个app的布局。
而titlePanel 和 sidebarLayout 是 fluidPage中最常用的元素,通过最简单的ui实现,我们可以得到上图的布局。
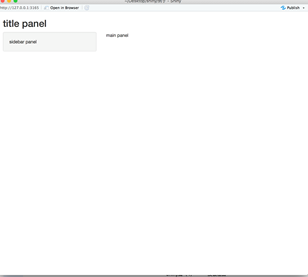
布局完之后,我们就可以在不同的部分加入自己想要的东西了。如以下基本的内容。
ui <- fluidPage(
h1("Header 1"),
h2("Header 2"),
h3("Header 3"),
h4("Header 4"),
h5("Header 5"),
h6("Header 6"),
hr(),
br(),
p(strong("bold")),
p(em("italic")),
p(code("code")),
p("Click",span(style="color:blue","Here")),
a(herf="www,rstudio.com","RStudio Home ")
这是shiny里面的tags,我们可以使用names(tags)来看到有什么组件我们可以加入,得到自己所想要的效果,就像上图一样。
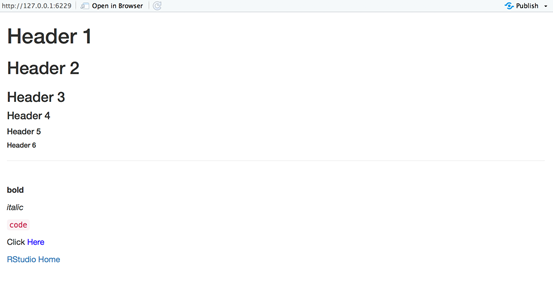
除了上述基本的组件以外,shiny中还有一些很有用的控件可供我们使用,一下是一些经常会使用的控件。
#ui.R
shinyUI(fluidPage(
titlePanel("基本的控件"),
fluidRow(
column(3,
h3("actionButtons"),
actionButton("action",label = "Action"),
br(),
br(),
submitButton("Submit")),
column(3,
h3("checkboxInput"),
checkboxInput("checkbox",label = "Choice A", value = TRUE)),
column(3,
checkboxGroupInput("checkGroup",
label =h3("CheckboxGroup"),
choices =list("Choice 1" = 1,
"Choice 2" = 2, "Choice 3" = 3),
selected = 1)),
column(3,
dateInput("date",
label = h3("Dateinput"),
value ="2014-01-01"))
),
fluidRow(
column(3,
dateRangeInput("dates",label = h3("Date range"))),
column(3,
fileInput("file", label =h3("File input"))),
column(3,
actionLink("action",
label=h3("ActionLink"),
icon("calendar"))),
column(3,
numericInput("numericInput",
label =h3("numericInput"),
value = 1))
),
fluidRow(
column(3,
radioButtons("radio",label = h3("radioButtons"),
choices =list("Choice 1" = 1, "Choice 2" = 2,
"Choice 3" = 3),selected = 1)),
column(3,
selectInput("select",label = h3("selectInput"),
choices =list("Choice 1" = 1, "Choice 2" = 2,
"Choice 3" = 3), selected = 1)),
column(3,
sliderInput("slider1",label = h3("sliderInput"),
min = 0, max = 100,value = 50),
sliderInput("slider2","",
min = 0, max = 100, value= c(25, 75))
),
column(3,
textInput("text", label =h3("textInput"),
value = "Entertext"))
)
))
其中fluidRow()函数是使所加入的内容排列成同一行,一般配合column()使用。
通过这些控件,我们可以实现许多非常有趣炫酷的内容,真正的实现交互式的体验。当然要实现交互式的体验,我们需要去定义server function,使其随着我们对控件的掌握实现不同的输出结果和效果,具体的内容以及操作我将会在下一篇文章中展示。这些最基本的大家有兴趣可以自己实现哦。甚至可以做一个自己喜欢的网页,如下就是我帮同学实现的一个非常简单的例子,具体网址为https://cr-1314.shinyapps.io/zhizhizhengyou/。
顺便提一下,我们要做网站的话,最好首先在www.rstudio.com/products/shiny-server/
中注册一个属于自己的Shiny Server,然后就可以自己定义网站名字什么的,而且需要插入图片则需要在前面创建的shiny文件夹里新建文件夹,名字为www,然后将图片放进去,调用的时候则是用img(“图片名字.格式”)。好啦,今天就介绍这么多了,大家有兴趣可以自己动手实现一个简单的网页哦!
(附:以上征婚广告位真实内容!!!)
公众号后台回复关键字即可学习
回复 R R语言快速入门及数据挖掘
回复 Kaggle案例 Kaggle十大案例精讲(连载中)
回复 文本挖掘 手把手教你做文本挖掘
回复 可视化 R语言可视化在商务场景中的应用
回复 大数据 大数据系列免费视频教程
回复 量化投资 张丹教你如何用R语言量化投资
回复 用户画像 京东大数据,揭秘用户画像
回复 数据挖掘 常用数据挖掘算法原理解释与应用
回复 机器学习 人工智能系列之机器学习与实践
回复 爬虫 R语言爬虫实战案例分享