播放页秒开、不挡脸弹幕:B站视频优化技术揭秘
B 站于 2018 年进行了一次基于"video first"的年度性优化,针对用户体验的关键指标进行性能优化改造。包括交互设计改版、基于 MPEG-DASH 协议的视频体验优化、播放页秒开、弹幕体验优化等方面。希望为面对改善用户体验和性能的与会者提供参考。
下面是 GMTC 全球大前端技术大会对哔哩哔哩资深前端工程师谭兆歆老师的采访,对于视频体验优化方向感兴趣的同学可以了解一下:
谭兆歆: 我在 B 站任职五年,从 2016 年开始负责 Web 播放器相关的工作。包括初版 HTML5 播放器的开发和灰度上线,以及相关的业务规划和技术调研。另外我还负责弹幕相关的技术实现,比如大家比较感兴趣的蒙版弹幕。
谭兆歆: 我们主要针对三个用户体验的关键指标进行优化改造:用户进入页面到视频准备好播放的时间、视频播放卡顿率、视频播放错误率。比如为了降低视频播放错误率,我们和视频云的同学一起准备了多点备线和格式 fallback 策略,DASH 格式视频出现网络错误时,我们会尝试不同地区的备线,然后再尝试不同格式比如切换 flv 格式的视频,尽量保证用户体验总是正常的状态。
谭兆歆: 我们对原有播放流程进行了非常大幅度的改动,将视频播放提到了优先级最高的位置,比如从第一个请求开始逐个分析,看看哪些请求是对播放页播放来说必需优先的,将大量非必须模块都进行了优化或延后处理。另外我们还使用了各种预加载和预取的方式,具体可以期待一下我的分享~
谭兆歆:B 站去年调研并且上线了一项重要技术:基于 MPEG‑DASH 的视频播放。这种播放标准能够让视频分片更加灵活,对于网络波动的情况兼容性更高。比如你处于自动的清晰度,网络好的时候会保持你所能观看的最高清晰度,网络有波动的时候会降低清晰度保证流畅播放,由于 DASH 标准不同清晰度的分片是对齐的,所以切换是完全无缝的,不会产生卡顿的体验。
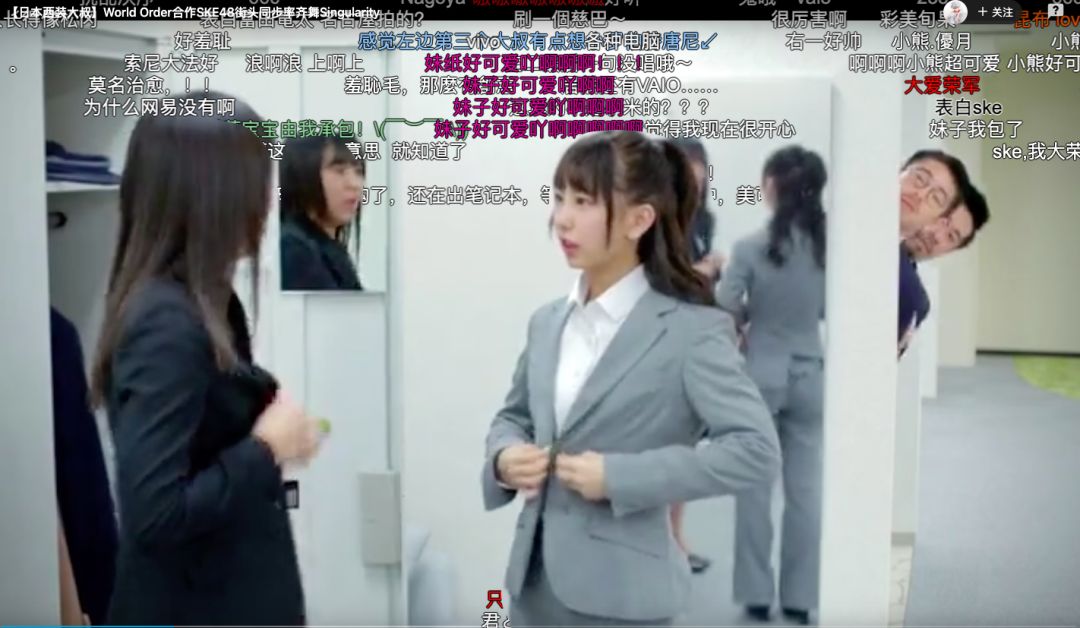
谭兆歆: 这还是比较感谢 B 站这样一个特殊的环境和我们出色的脑洞超大的小伙伴吧。之前我们一直是使用弹幕透明度和密度控制等设置来弹幕遮挡问题的,然后我们注意到了 CSS3 的 mask‑image 属性是能够用蒙版的方式实现弹幕防遮挡的。产品的行动力很高,立刻聚集了人工智能和前后端的小伙伴,在去年六一的时候把这样一件“玩具”带 给了 B 站的小伙伴。
智能防遮挡弹幕
谭兆歆: 弹幕蒙版是通过机器学习,将视频中的人物、动物等特征标识出来,然后输出为点 map 或路径的形式供端上处理。比如在 Web 端是输出为数个多边形路径,多边形部分则是人像或动物这种不被遮挡的区域,使用 CSS3 的 mask‑image 属性在弹幕层绘制 Base64 格式的 svg 图形来达到防遮挡的效果。数据的下发在点直播有所不同, 点播是异步请求的数据文件,直播则需要和流同步下发。
谭兆歆:B 站的工作环境是比较有特点的,可能打开电梯映入眼帘的就是摆出高难度姿势的 JOJO 主角团们。一些同事的桌上也堆满了手办和模型,这样会让他们感觉更舒适, 工作效率更高。
另外我们有很多项目的命名也透露着 ACG 和 B 站文化的气息,例如 金坷垃、大力、Fate 英灵等等。熟悉 ACG 和 B 站文化的同学一上手就会对这些项目产生好感。
除了上述议题之外,在 GMTC 全球大前端技术大会 上还有关于前端框架、工程化、性能优化、跨平台、小程序、Flutter、移动 AI、前端团队管理等内容的 60+ 干货技术案例分享。
目前大会倒计时最后 17 天,欢迎联系票务小姐姐:18514549229(同微信),点击“阅读原文”了解更多精彩,赶快来现场与来自 Google、Twitter、BAT、字节跳动等大厂的技术负责人面对面交流吧。