教你实现超流行的骨架屏预加载动态效果
本文由 IMWeb 社区 imweb.io 授权转载自腾讯内部 KM 论坛,原作者:faycheng。点击阅读原文查看 IMWeb 社区更多精彩文章。
一. 背景
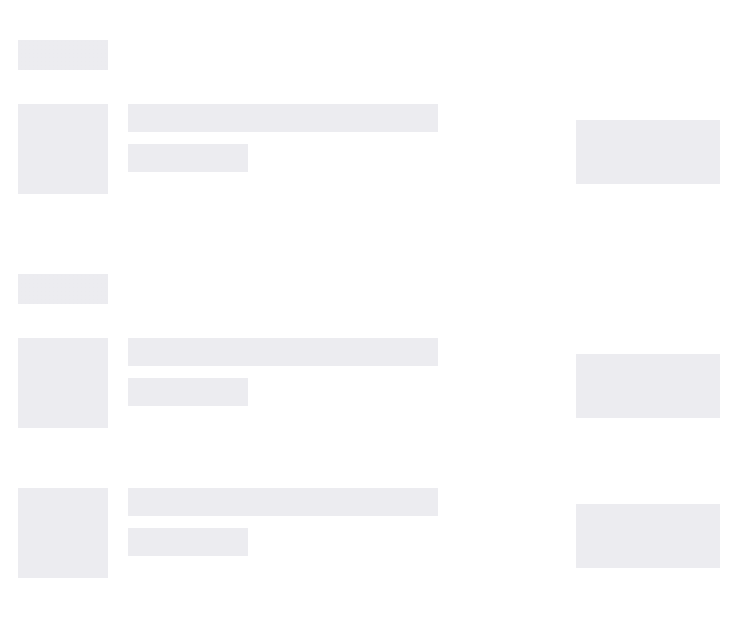
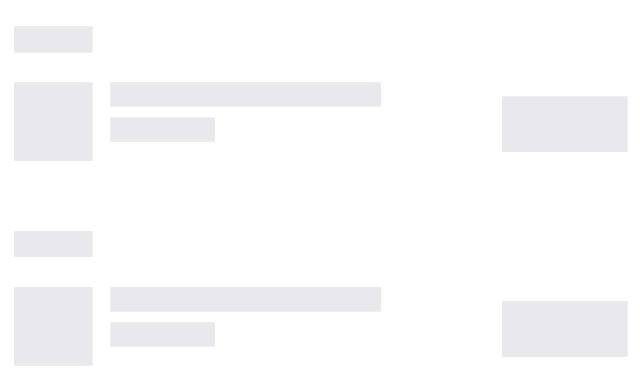
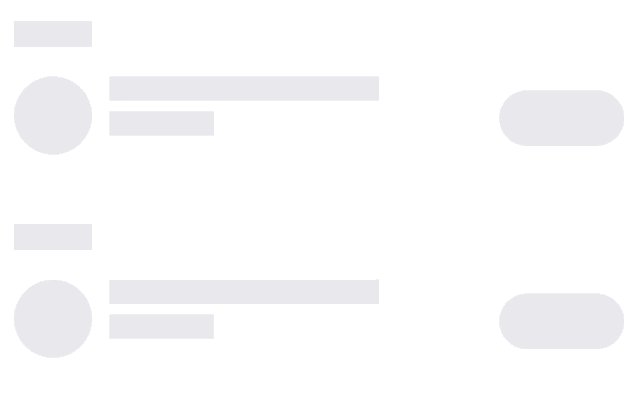
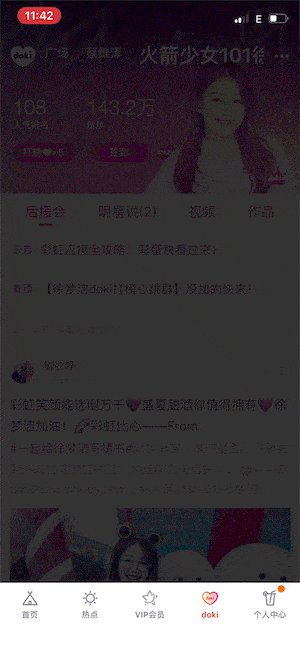
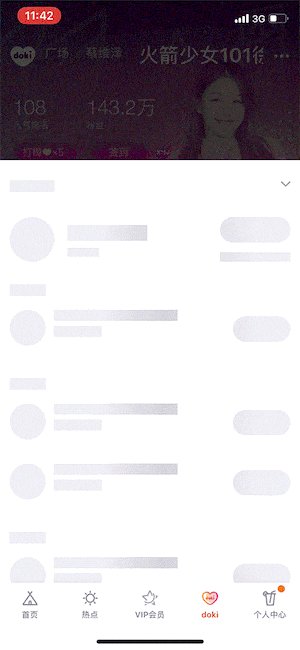
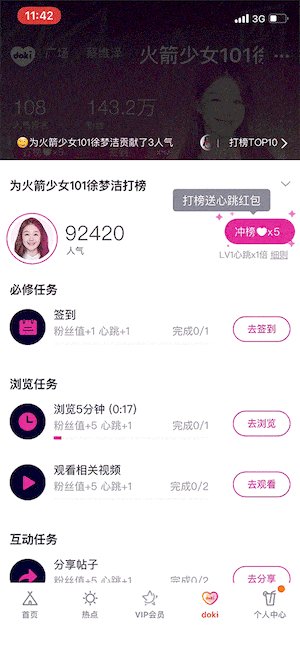
现在很多web和客户端都已经放弃了以前的那种菊花的加载方式,转而使用Skeleton Screen Loading,比如Facebook、国内的淘宝等都使用了骨架屏来提升它们的加载体验。本文主要讨论这种骨架屏在H5上的实现,以以下业务场景为例:
二. 基本骨架图的实现
实现静态的骨架图,使用跟原有重构稿的结构一致,给每个dom添加背景色去掉内容,文本字段定宽即可实现:
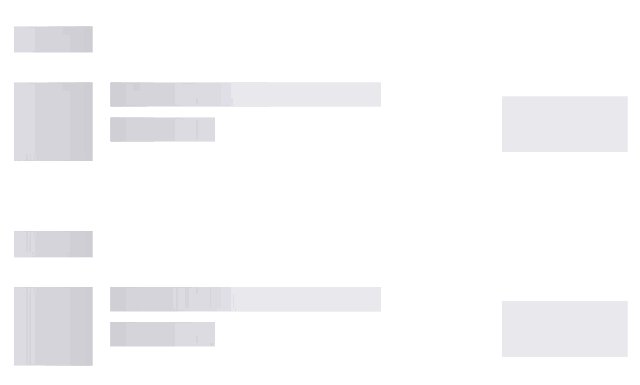
三. 带有动态效果的骨架图实现
可以看到上面的元素在横向上是分开的,如果分别增加loading效果会不连贯,那么我们需要把一横排看作一个元素再去添加渐变效果。
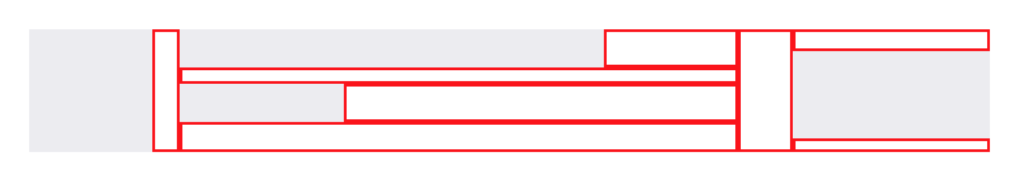
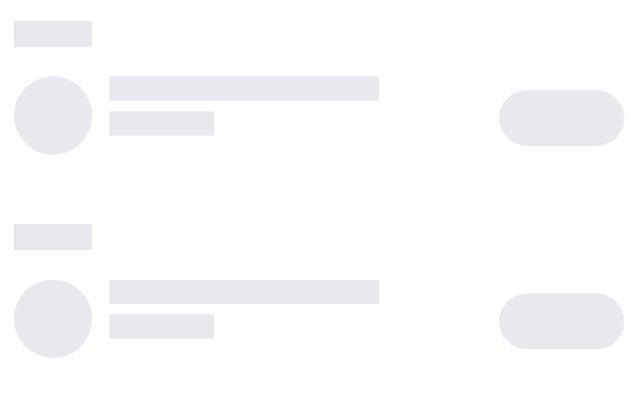
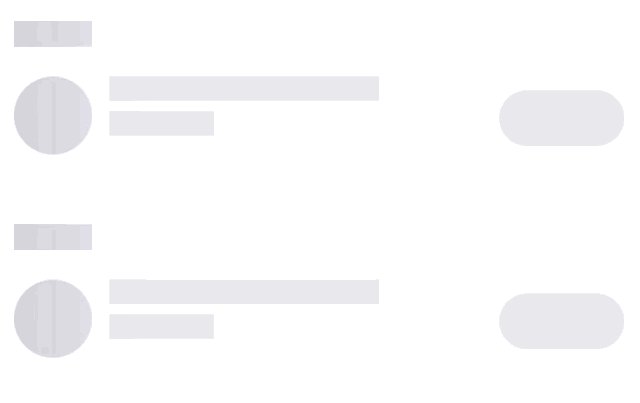
我们可以给每一行的横向结构使用灰色填充,再针对内容区用白色色块填充空隙,如以下示意图:
参考代码片段:
div class="placeholder_item">
<div class="avatar_mask"></div>
<div class="avatar_right_mask"></div>
<div class="content">
<div class="text_mask"></div>
<div class="text_bottom_mask"></div>
<div class="subtext_mask"></div>
<div class="subtext_bottom_mask"></div>
</div>
<div class="action_mask"></div>
<div class="action">
<div class="button_top_mask"></div>
<div class="button_mask"></div>
<div class="button_bottom_mask"></div>
</div>
</div>
每个mask都是一个白色色块。
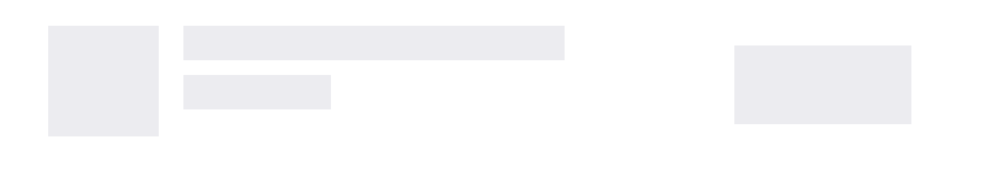
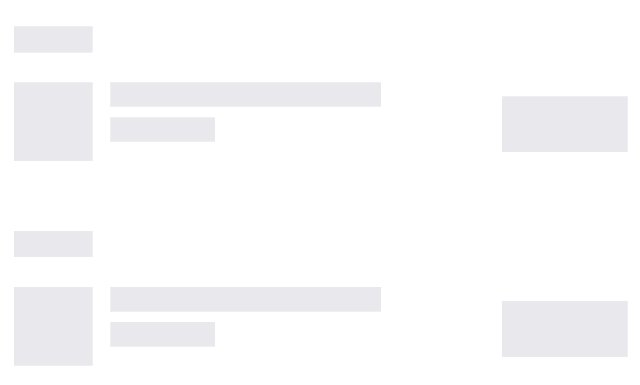
可以实现这样的结构:
然后再整体添加背景渐变的动效,具体实现步骤:
1. 设计师需要提供静态结构图和动态效果素材。动态效果素材包括动画和原始文件中渐变的参数。如下图的数值参数为#ececf0 8%, #d3d3d9 18%, #ececf0 33%。
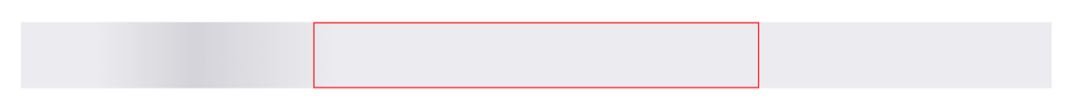
2. 设置为background渐变色,background-size设置大于实际宽度的大小,如下图,红线圈住的部分为实际结构大小,整体为背景。
参考代码为:
width: 100%;
background: linear-gradient(to right, #ececf0 8%, #d3d3d9 18%, #ececf0 33%);
background-size: 800px 45px;
3. 通过帧动画改变渐变背景的位置即改变background-position的数值,就可以实现类似波纹的加载动画效果,如示意图:
参考代码为:
@keyframes shine {
0% {
background-position: -468px 0
}
100% {
background-position: 468px 0
}
}
这个颜色块即可动起来:
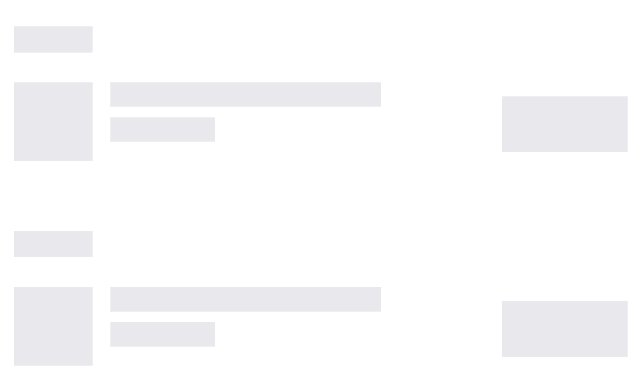
将此效果加到上面的结构中实现以下效果:
四. 增加图片遮罩
但是我们的头像和按钮都是带有圆角的,为了更好的示意原本的结构,需要给对应的模块加上圆角。上面那种填空白的方式自然是实现不了,那么我们可以使用css3的图片遮罩属性mask-image实现。
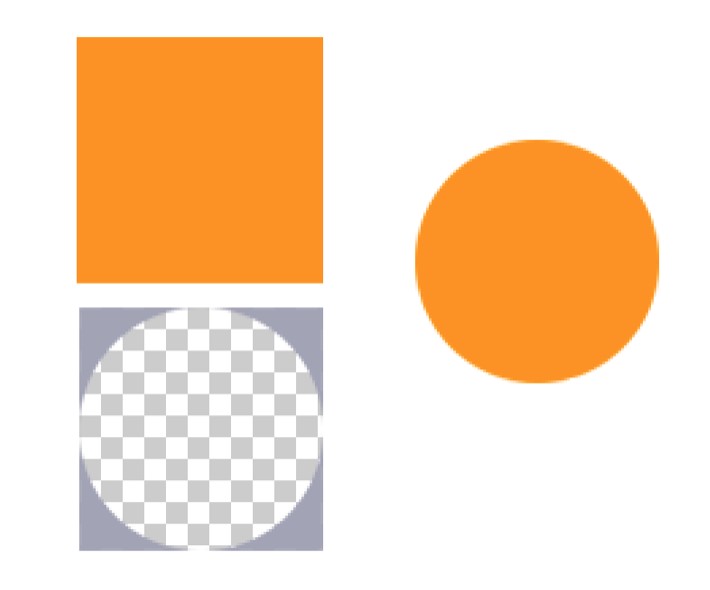
mask-image的原理如下图,左上为原始图形,左下为图片遮罩,右边为最终呈现的效果:
所以要实现不规则图形填充可以使用以下图形为遮罩
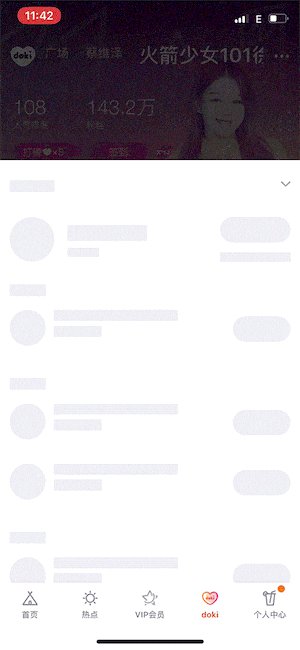
添加遮罩后的骨架样式动画效果如下图:
五. 总结
此方法的重点就是用白色填充空隙,特殊形状的结构周围的空隙使用css3的图片遮罩属性mask-image实现(也可以示意svg遮罩代替)使骨架的每一行成为一个整体;然后添加背景颜色渐变,加上background-size的位移实现loading的动画效果。
在我近期负责的doki打榜项目中,由于拉取任务的时间不一,会有很长时间的白屏,加入了这项效果之后,体验得到了大步提升。
参考文章:
https://zhuanlan.zhihu.com/p/26014116
https://cloud.tencent.com/developer/article/1006169
关注我们
IMWeb 团队隶属腾讯公司,是国内最专业的前端团队之一。
我们专注前端领域多年,负责过 QQ 资料、QQ 注册、QQ 群等亿级业务。目前聚焦于在线教育领域,精心打磨 腾讯课堂 及 企鹅辅导 两大产品。
社区官网:
http://imweb.io/
加入我们:
https://hr.tencent.com/position_detail.php?id=26701
扫码关注 IMWeb前端社区 公众号,获取最新前端好文
微博、掘金、Github、知乎可搜索 IMWeb 或 IMWeb团队 关注我们。
👇点击阅读原文获取更多参考资料