用四张图诠释产品经理的核心工作
作者:Kevin
来源:Kevin改变世界的点滴(ID:Kevingbsjddd)
编辑:Juvae
产品原型之前到底应该做什么?
最近工作中,频繁的“扛大梁”,不停的接一个二个的需求。需求不断、原型不断,那么对于我在产品工作中,拿到需求马上“画图”,估计是不太可能的。因为你的思维是总是在拿到需求之后大脑的反应我认为会如下
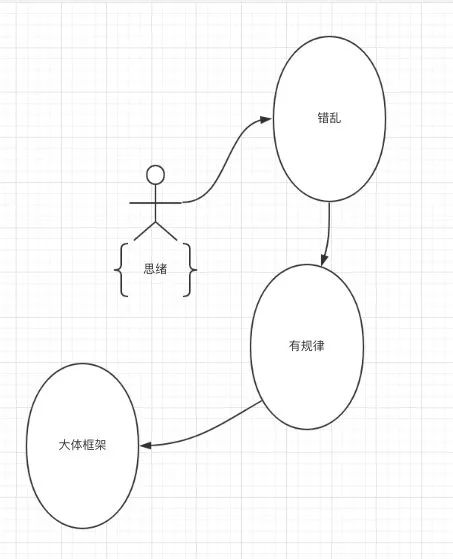
产品经理的脑子
最近就在做预约系统,临时接了无数的需求关于预约系统的诊所管理、用户管理、系统设置、若干需求1、2、3 ,从线下到线上的业务都有不同的需求来汇总。
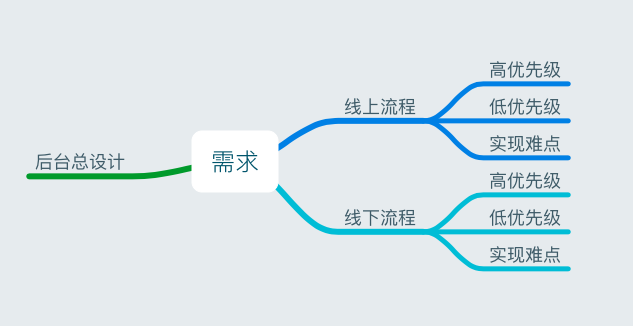
作为后台产品负责人,我将以上的需求梳理为以下
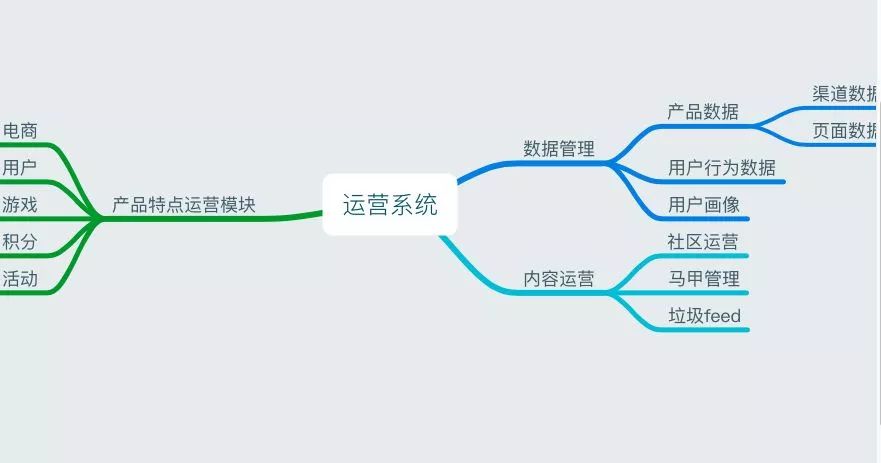
之前有分享过后台设计的方法论梳藤摸瓜,后台产品经理工作case,这里首先注意的是预约系统只是一个模块,我们需要考虑整套系统的架构。比如类似运营系统,我们需要将运营系统考虑分成为:
那么回归整体作为一个产品经理,到底是那三张图诠释了我们的一切?
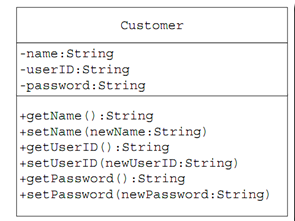
对于有技术功底的产品同学,可能会有涉及做类图
类图表结构
填充后的类表结构
以上是从纯数据库结构去设计整个表结构,那么对于大部分产品经理来说是不需要做到的,我们需要的是交互视图
交互视图描述了各个角色、各个系统之间的关系,这里面会有一个类元的说法,类元是最基本的单元。在这种图的基本上有两种形式
时序图与协作图
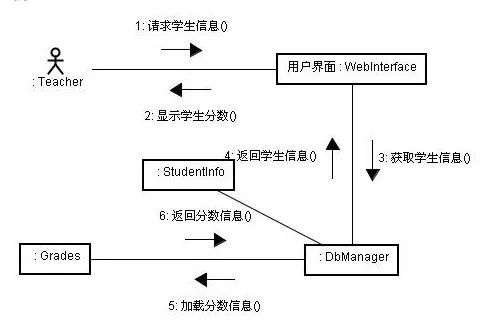
协作图
协作图常用来表示对象与对象的关系而不是强调流程的顺序,这里以下面的case为例
以上的图可以看出对象之间的消息传递来表达对象与对象的场景,这个不同于用例图的是,协作图是展现出的对象之间的用例只是一部分,上图中,老师与用户界面的用例,只需要展示出该场景的一个关系,但是不注重顺序。
协作图的组成由对象、状态、链来组成,其中对象可能在不同的场景中由不同的对象名称,这三种组成可以分为发送者、接收者、活动,协作图种利用箭头表示消息,消息中带有参数、返回值、名字,并且每个都消息都有箭头、序号、名字,表示当前消息之间相关顺序。
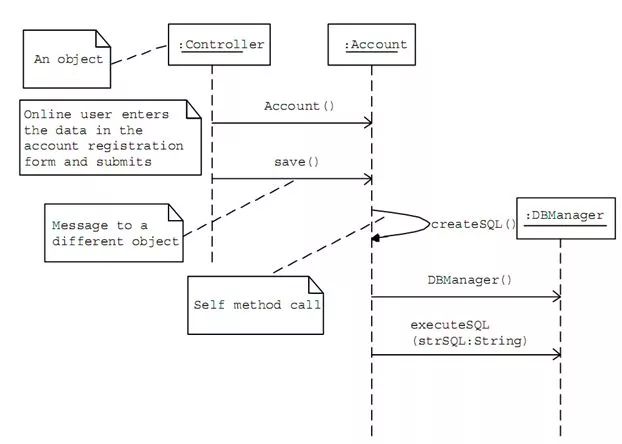
序列图
序列图可能是我们在工作中最常用的以时间顺序来表示对象之间消息的时间顺序,UML序列图中也有对象的说法,每个对象下有生命线表示该对象整个交互的生命周期,生命线之间用箭头表示消息的传递,这个和协作图一样。序列图因为是以时间顺序为做根基,常常用来表示某一个场景中顺序的历史过程。
之前我也分享过关于时序图怎么做,就是以序列图为基础来设计模板|时序图梳理产品逻辑
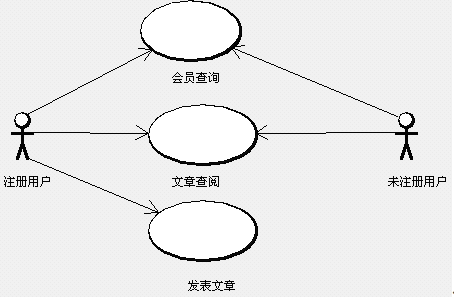
用例图
用例图可以叫做从系统外部来看能够看到使用的功能图,用户能够用过与系统的互动,产生的相关用例,用例是系统中的一个功能单元,可以被描述为参与者与 系统之间的的一个交互。用例图的作用时为了表示用户与用例的关系,a用户到底可以做多少用例。
用例图要注意千万不要与其他图混淆,做成四不像。保持用例图的简单
是用例图的诀窍。
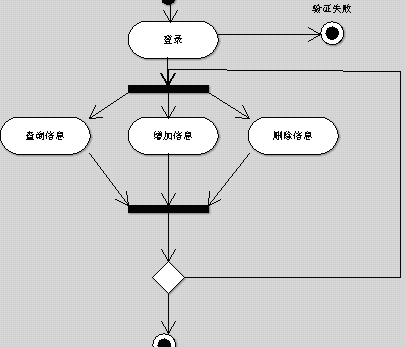
活动图
活动图也可以叫做状态机的一种变种,活动图可以看作一组顺序或并发的活动,活动图除了对于产品经理,在其他行业可以使用。活动图曾经有一种说法:“可以表示人类世界的建模”
这里提到状态机,其状态机的组成是:实心原点、圆角矩形、棱形、粗线,
原点表示开始,活动中的每一个状态或过程表用圆角矩形,棱形表示判断,粗线表示并线的流程。
状态机从对象的初始状态起,开始响应事件并执行某些动作,这些事件引起状态的转换;对象在新状态下又开始响应事件和执行动作,如此连续进行直到终结状态
那么活动图与状态机又有什么区别?
1.活动图着重表现从一个活动到另一个活动的控制流,是内部处理驱动的流程。一般是一个结束后,自动转入下一个活动。
2.状态图着重描述从一个状态到另一个状态的流程,主要有外部事件的参与。
3.活动图是一种特殊的状态图,如果在一个状态图中的大多数状态是表示操作的活动,而转移是由状态中动作的完成来触发,即全部或绝大多数的事件是内部产生的动作完成的,这就是活动图。
四张图,诠释了产品工作的一切
上面四张图,是我在后台产品设计中会使用的图标,这四张图让我从需求的得到、业务的梳理起到了很好的协助作用。
在负责运营后台设计中,我可以通过利用用例图表示管理员、普通管理员在运营系统中的不同用例。
利用活动图可以表示当前运营系统会出现的不同状态,例如优惠券管理中优惠券的配置、发送、使用、未使用状态。
利用序列图我可以表示运营管理系统与上下游业务对接的情况,例如下单后传输到物流管理交付中心,开始进行配送物品。
如果你希望能够更快、更有效率的将后台设计做好,这四张图可以诠释你工作中的所有方面。最后请切记,产品经理的工作不是为了图而产生结果,而是因为结果更准确、更效率,才有这样的图。
投稿邮箱:mm@zaodula.com
本文由Kevin改变世界的点滴(ID:Kevingbsjddd)原创发布,授权互联网早读课转载。内容仅代表作者独立观点,不代表早读课立场。如需转载,请联系原作者。
☞早读推荐:
「礼物说」是国内领先的礼物电商。今年春节,礼物说联合全球500个优质品牌,选出了100+种最适合春节的商务礼品。
礼物说小程序还推出「免地址送礼物」的功能,只需挑选心仪的礼物购买,微信发给好友,对方填写完地址即可坐等礼物上门啦~年末送礼对象这么多,免去一一问地址、寄快递的流程,有送礼烦恼的商务人士不妨试试吧~