当我们在谈论HTTP队头阻塞时,我们在谈论什么?
当我们在谈论HTTP队头阻塞时,我们在谈论什么?
近来访问网站,明显感觉支持HTTP/2的网站越来越多了,对行业来说是个好趋势。HTTP/2的RFC虽然写的很厚,但是总结起来就做了以下几件事:
1. 通过TCP多路复用降低延迟;
2. 单个TCP连接上允许乱序request-response,解决队头堵塞问题;
3. 实现层面上,大部分浏览器要求HTTP/2必须开启TLS,一定程度上解决数据安全问题。
其中,队头阻塞问题真的被解决了吗?
HTTP/1.1为什么会队头阻塞?
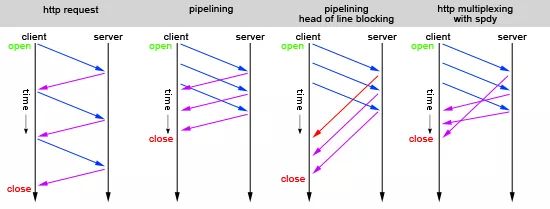
HTTP/1.1通过pipelining管道技术实现一次性发送多个请求,以期提高吞吐和性能,如上图中的序列2。然而,这种技术在接收响应时,要求必须按照发送请求的顺序返回。如果,第一个请求被堵塞了,则后面的请求即使处理完毕了,也需要等待,如上图中的序列3。
那么,HTTP/2是怎么解决这个问题的呢?那就是数据分帧:多个请求复用一个TCP连接,然后每个request-response都被拆分为若干个frame发送,这样即使一个请求被阻塞了,也不会影响其他请求,如上图序列4所示。问题完美解决了?准确说,只解决了一部分。
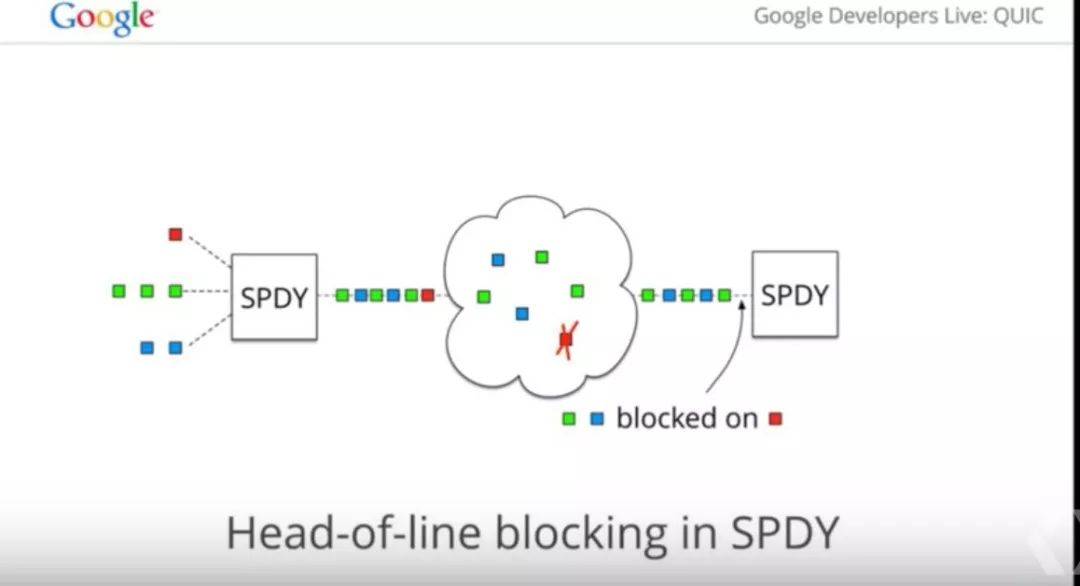
如果队头阻塞的粒度是http request这个级别,那么HTTP/2 over TCP的确解决了HTTP/1.1中的问题。但是,HTTP/2目前实现层面上都是基于TCP(没错,HTTP从来没有说过必须通过TCP实现,你可以用它其他传输协议实现哟),因此HTTP/2并没有解决数据传输层的对头(包)阻塞问题。
如上图所示,当第一个数据包发生丢包的时候,TCP协议会发生阻塞会进行数据重传。虽然TCP有快速重传等机制来缓解这个问题,但是只能是缓解。无法完全避免。
如何解决传输层的队头阻塞问题?
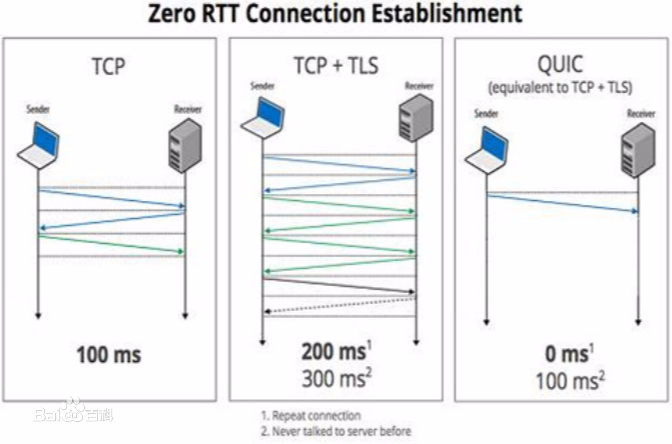
应用层无法解决传输层的问题。因此要完全解决队头阻塞问题,需要重新设计和实现传输层。目前而言,真正落地在应用的只看到Google的QUIC (https://www.chromium.org/quic). 它的原理简单讲,就是使用UDP实现了一个可靠的多路复用传输层。我们知道UDP是面向数据报文的,数据包之间没有阻塞约束,QUIC就是充分利用这个特性解决传输层的队头阻塞问题的。当然,QUIC的协议实现有非常多的细节,而这方面Google确实做得非常好,如果你想进一步了解,可以关注他们的开源实现(https://chromium.googlesource.com/chromium/src/+/master/net/quic/)。
小结
1. HTTP/2 over TCP(我们接触最多的HTTP/2)解决了http request级别的队头阻塞问题
2. HTTP/2 over QUIC解决了传输层的队头阻塞问题,是我们理解的真正解决了该问题。
出处:https://liudanking.com/arch/what-is-head-of-line-blocking-http2-quic/
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢。

架构文摘
ID:ArchDigest
互联网应用架构丨架构技术丨大型网站丨大数据丨机器学习
更多精彩文章,请点击下方:阅读原文