跨设备设计基础 | 如何确定任意屏幕的分辨率指标

作者 / Liam Spradlin, Design Advocate, Google
设备不断推陈出新,带来新的规格、屏幕尺寸和像素密度,这也意味着需要匹配这些设备调整产品设计。如果在 Google 上没搜索到设备的规格数据,这就意味着您需要使用简单的数学知识,亲自动手计算出该设备的各个分辨率指标。本文会带您一起完成这一过程。
自己动手 🛠
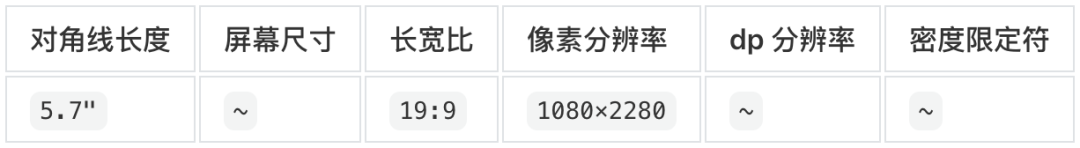
您最终需要的信息有六项: 屏幕对角线长度、屏幕长度和宽度、长宽比、像素分辨率、dp (密度无关像素,即 Android 逻辑像素) 和每个设备所属的密度分区 (density bucket)。其中一些数据可以在设备的产品页面上找到,或者在其他收集特定设备信息的网站上查询。
-
密度无关像素 https://developer.android.google.cn/training/multiscreen/screendensities
屏幕对角线、长宽比和像素分辨率都可以在 Pixel 4 的产品页面找到。对于规格页面信息不够详细或不易访问的设备,GSMArena Phone Finder 这样的网站是非常实用的资源。
-
Pixel 4 产品页面 https://store.google.com/product/pixel_4_specs -
GSMArena Phone Finder https://www.gsmarena.com/search.php3?
确定屏幕尺寸 📐
宽度 = 对角线长度 / √(AR²+1) 高度 = AR × 宽度
-
Hanna Pamula 的 Omni Calculator https://www.omnicalculator.com/other/screen-size
所以对于我们的示例,已知屏幕对角线是 5.7 (英寸),长宽比是 19:9 (在公式中写成 19/9)。
宽度 = 5.7” / √((19/9)²+1) 宽度 = 2.44”
高度 = (19/9) × 2.44” 高度 = 5.15”
确定 dp 分辨率 📏
密度无关像素是 Android 的逻辑像素,以 dp 为单位。设计师和开发者可以借此确保创建的内容在不同屏幕上以相同的物理尺寸显示,无论这些屏幕的像素密度是多少。因此,了解设备的 dp 分辨率对设计工作非常有帮助。您可以轻松设置针对特定设备规格的画布尺寸和素材资源,并在各个屏幕上可靠地重现设计。
对于 dp 公式 (您可以在 Android 像素密度的开发者文档中找到),我们需要知道屏幕像素分辨率、先前计算出来的尺寸以及屏幕 ppi。屏幕 dpi (也写为 ppi) 应该可以从上文提到的设备产品页等来源中获得 (比如 Pixel 4 是 444 dpi)。
px = dp × (dpi/160)
-
开发者文档: 支持不同的像素密度 https://developer.android.google.cn/training/multiscreen/screendensities
在我们的示例中,已知屏幕的像素分辨率为 1080×2280px,物理尺寸为 2.44×5.15”,因此我们可以将这些值代入公式,首先计算 dp 宽度:
1080 = dp×(444/160) 1080 = dp×2.775 dp = 1080/2.775 dp = 389
2280 = dp×2.775 dp = 2280/2.775 dp = 822
确定密度分区 🔍
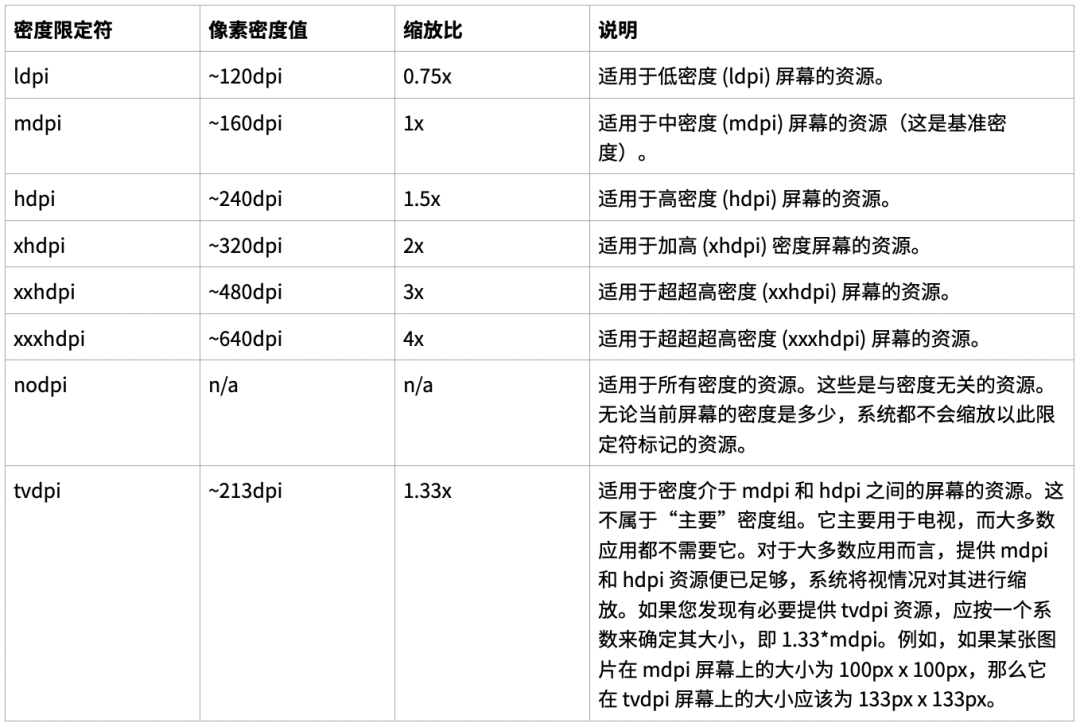
在前文提到的 Android 像素密度开发者文档中,还给出了 "密度限定符 (density qualifier)" 的概念,Android 将根据这个限定符为应用提供不同的位图资源。如果您的设计中存在照片或插图等非矢量素材资源,那么建议您了解目标设备所覆盖的密度分区,为每个设备提供合适的素材资源,从而加快加载速度并避免失真和 "内存不足" 等错误。
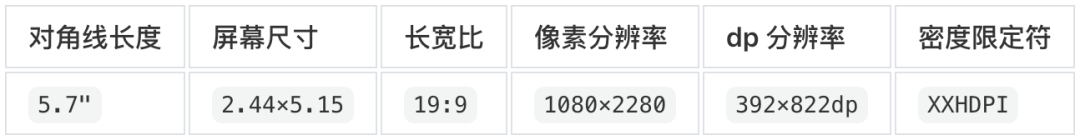
确定密度分区非常简单,根据 dpi 数值查询下面这个表格即可。我们已经知道 Pixel 4 是 444ppi,查表知密度限定符是 XXHDPI。

汇总 🧩
有关像素密度、布局以及两者如何相互作用的更多信息,请参阅 Material Design 布局指南。
-
Material Design 布局指南 https://material.io/design/layout/understanding-layout.html#usage

推荐阅读



 点击屏末 | 阅读原文 | 查看 Material Design 设计指南
点击屏末 | 阅读原文 | 查看 Material Design 设计指南