想让页面更简明,你需要学会设计信息层级
来源:未知素设计(ID:gh_49d55c1b69ec)
排版:放开那芒果
前言
当我们拿到一个需求时,首先需要处理到就是众多的信息内容层级关系。在有限的空间内,哪些是需要重点展示的,哪些是相对次要的,各个信息间的关系是怎样的?如何才能让用户快速有效的获取并理解其中的内容?下面,一起来看一下如何合理的建立信息层级。
01 层级关系
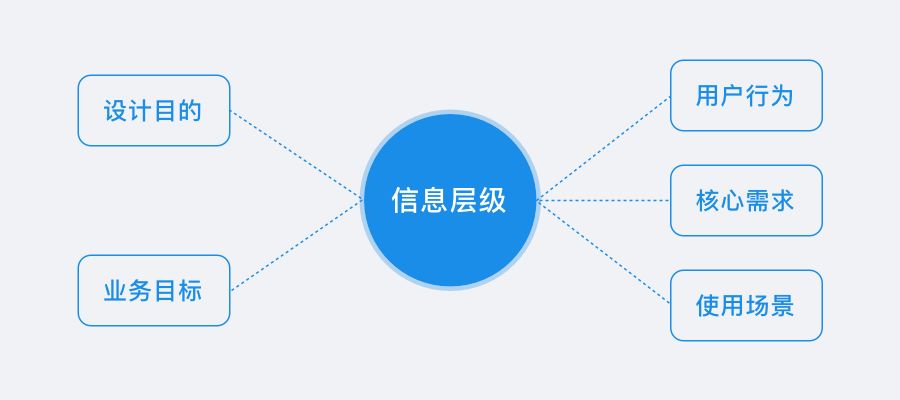
信息层次关系是视觉表现的基础。在设计开始前,我们首先应该明确设计目的、产品业务目标以及用户的核心需求,在此基础上再来确定信息的优先级。
一级内容:为用户提供核心内容信息并引起用户的注意
二级内容:在一级内容的基础上,用户需要进一步了解的重点内容
三级内容:在前两项内容的基础上,补充说明帮助用户获取更多的详细内容
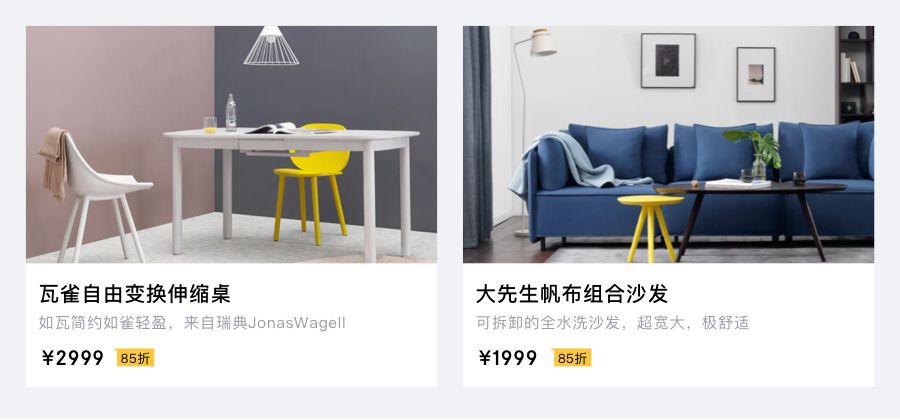
以电商网站为例,设计目的是突出商品的品质感,向用户传达商品的基本信息内容。商品本身最重要属于一级信息,通过商品图来吸引用户的注意力;商品名称作为仅次于商品图的信息内容,为二级信息,帮助用户进一步的了解内容;说明文字为最弱的层级,如果用户对前面两个层级的内容感兴趣,则才会选择继续浏览这个层级的信息。
在此基础之上,结合用户的行为最终导向和核心需求突出商品价格和利益点,鼓励用户进行下一步的购买行为,以达到最终的业务目标。
设计师通过分析和梳理最终确定信息的优先级,做到主次分明,结构清晰。帮助用户快速的获取关键信息,有效传达我们想要传达的内容。
02 方式方法
已经确定了页面的信息层级关系,接下来就需要对这些信息层进行设计排布了。通过下面的方法,使我们的信息层级更加科学合理,让内容以更加有效的方式被组织到一起,帮助用户更好的理解产品,提升使用体验。
位置
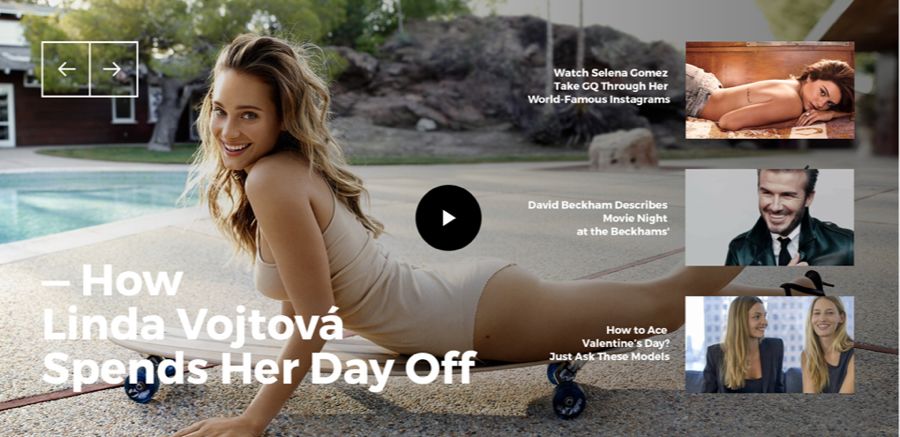
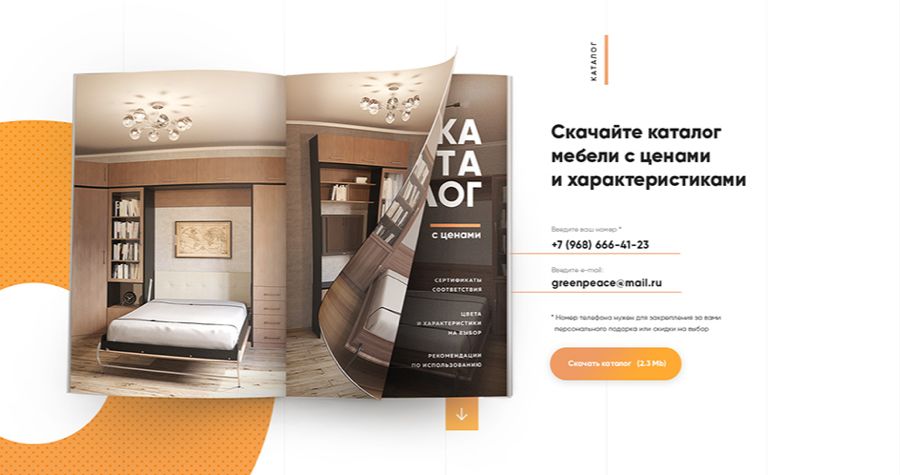
位置是设计时首要考虑的因素。在有限的屏幕内,人眼在提取事物时也总是会遵循一些特定的视觉规律。一般而言当人眼在偏离视觉中心时(偏离距离相等的情况下),左上的位置最为优先,其次是右上,然后是左下,最后是右下。眼睛沿水平方向运动比沿垂直方向运动更流畅。简单来讲也就是就是从上至下、从左向右,也就是我们常说的F形布局。
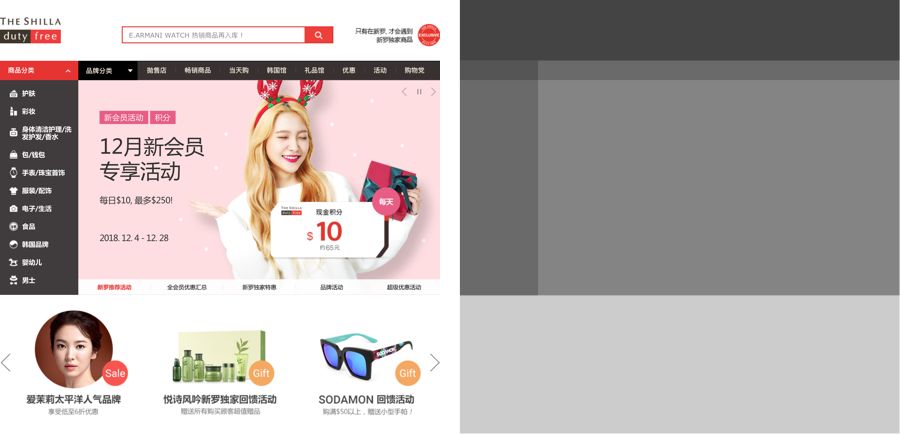
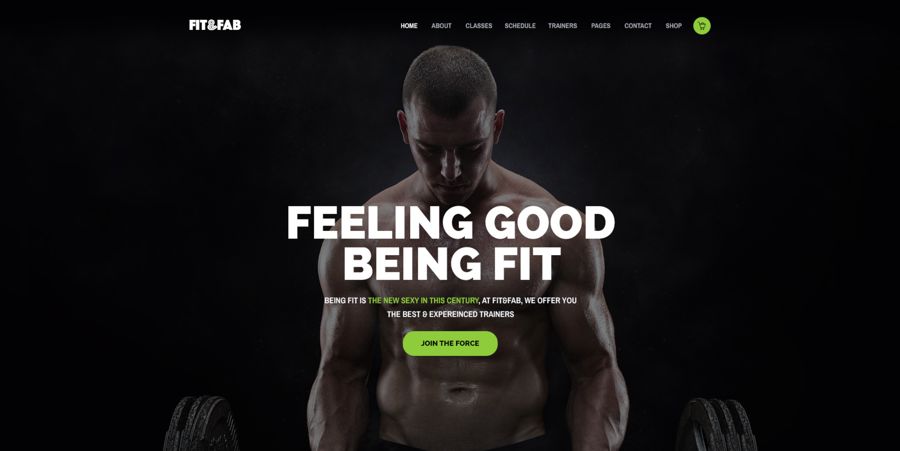
如一般的网页,都会将logo、导航、行为召唤控件放在顶部和左侧;而一些相对次要的、广告等信息则放在下方和右侧。
对比
对比是构建信息层级的核心,通过对比(大小、颜色、形式等)来让用户直观的感受到信息之间的差异,从而使信息层级主次分明。
大小是区分视觉层次最直观最有效的手段,尺寸较大的内容自然而然的会受到用户的关注。(甲方:logo放大!再大一点)
颜色能刺激人的视觉神经,对用户的感知有着巨大的影响。尤其是一些强烈的颜色,对比与一些无彩色颜色或相对较弱的颜色会明显突出,更加吸引用户的关注,并刺激用户进行操作点击。大多页面的主要行动按钮也都是会使用高亮的颜色,电商平台偏爱使用红色的加购按钮也正因如此。
形式包含的层面较广。风格、构图、表现手法等形式上的对比都能有效的建立信息层级。如实景与插画的对比;平面与立体的对比;圆形构图与三角形构图的对比等等。
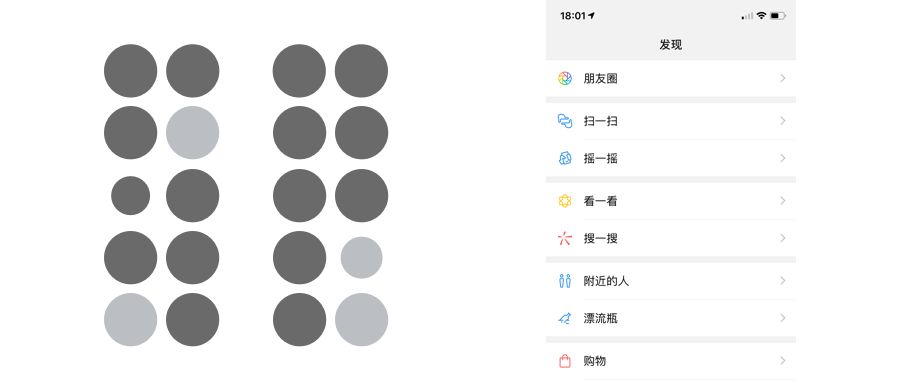
靠近
基于格式塔原理,人们更倾向于把靠近的事物视为一组。在UI设计中也同样的,元素内容之间的距离越近,越易被视为同一组。靠近原则优先于对比,即内容信息的大小、颜色、形式都不一样,但只要他们足够靠近,也会被视为一组。
重复
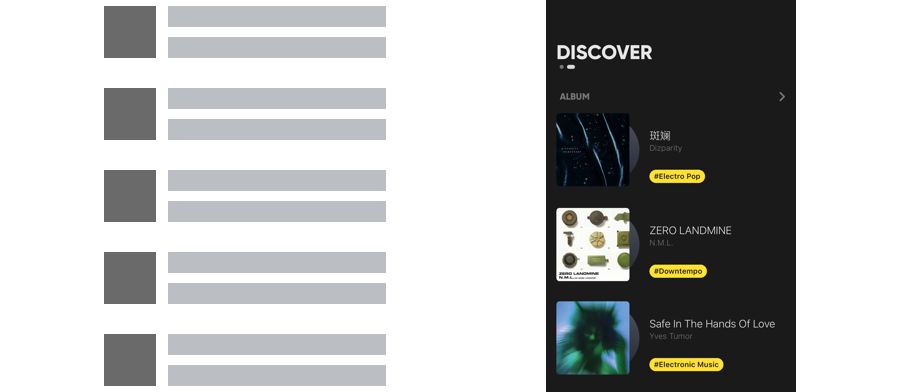
人们很容易会注意到反复出现的相同元素,当同一元素、样式重复出现时,用户自然会将它视为一种固定的模式。运用重复的手法可以使页面更加统一,达到一种有规律有节奏感的形式美感。
留白
留白可以使得被留白包围的内容被用户注意到。减少线、块、面等元素使用,更多的利用留白来进行内容分割,让界面更简洁、大气,且有呼吸感,也可以更好的体现信息层级关系提高阅读效率。
03 结语
信息层级的呈现对用户体验有着重大的影响。正确的构建信息层级关系,能引导用户更好的使用我们的产品,让我们的页面简单易懂,从而提升产品整体的视觉美观度和舒适感。
如果觉得文章对你有所帮助,欢迎留言并且推荐给你的好友。
本文由未知素设计(ID:gh_49d55c1b69ec)发布,授权互联网早读课转载。内容仅代表作者独立观点,不代表早读课立场。如需转载,请联系原作者。
职场相关:
有一种人会越来越难找到工作
为什么说跳槽加薪低于30%,等于在“降薪”?
简历投了10家公司,结果统统被拒.. 运营新人还有救吗?
非名校,经验少,没人脉,有机会进入BAT做产品经理吗?
29 岁成为阿里巴巴 P8,工作前 5 年完成晋升 3 连跳,他如何做到?
商业阅读: