使用 CSS 3 制作长投影
(点击上方公众号,可快速关注)
作者:Jack Pu
www.jackpu.com/shi-yong-css-3-zhi-zuo-chang-tou-ying-long-shadow/
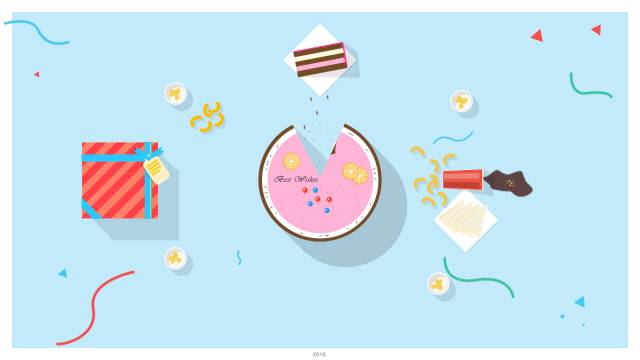
在flat design(扁平化的设计)中,Long Shadow (长投影)被看着屡试不爽的设计技能。比如下面这张,非常经典的长投影设计:
摄影师选择长投影通常是给图片带来戏剧效果, 在自然界中,长投影发生在黄昏的时候,太阳接近地平线时,水平地面上的物体俯瞰就会有长投影的效果。在界面设计中我们通常采用了模拟45度角的效果,模拟阳光从西北角上射来,从而与设计的主题形成鲜明的对比效果。使用photoshop制作长投影有很多种方法,你可以阅读常用的四种方法创建长投影效果,自己平时最喜欢用的也是第四种,通过图层复制和移动来达到这样的效果,比如自己在behance上传的这张图片,
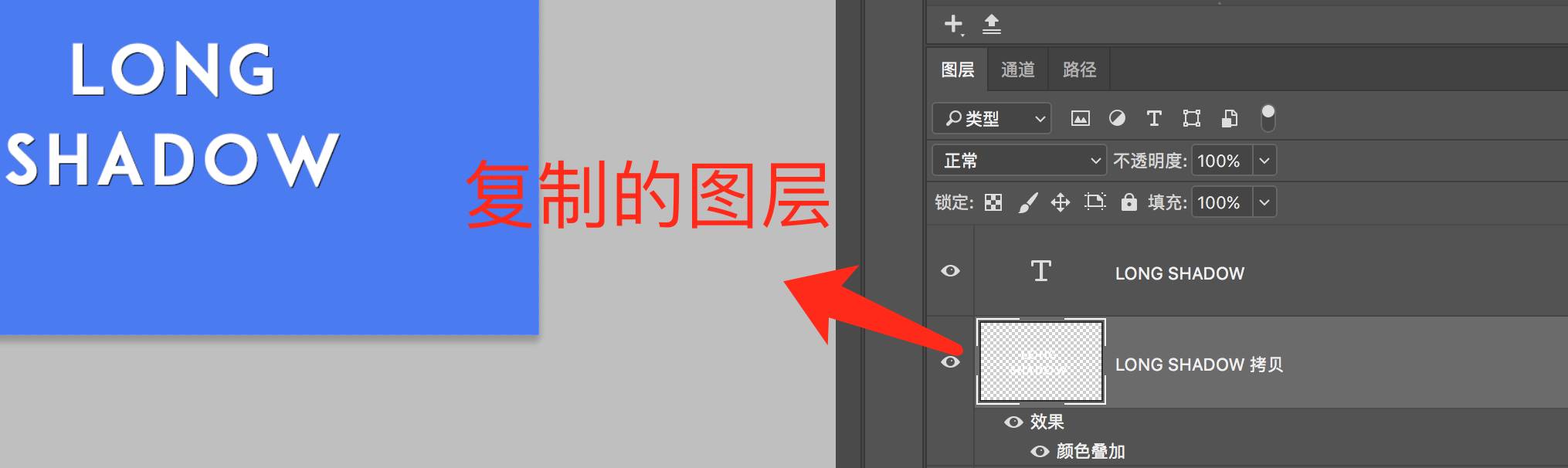
大致原理就是 你复制一个当前图层,选中图层样式,填充黑色,然后将其移到原图层下面。然后使用鼠标或者滤镜都可以实现平移,友移一个单位和下移一个单位。
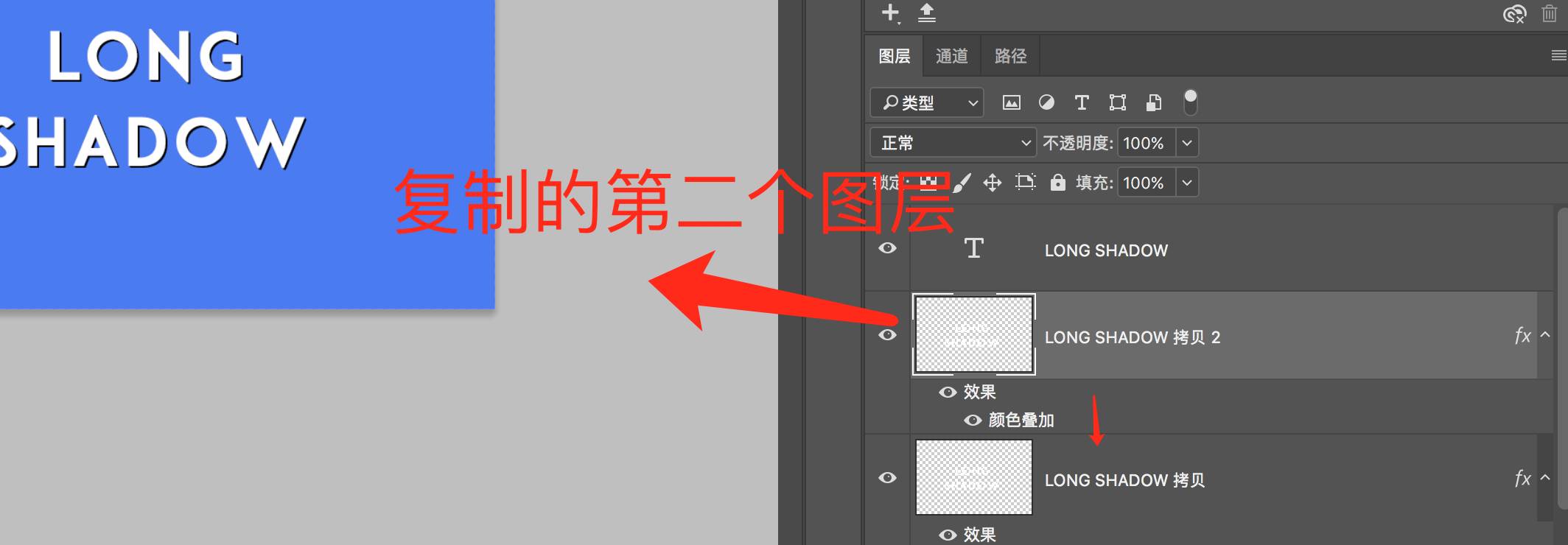
然后,我们再复制这个图层,再平移一次。然后合并这两个阴影图层
然后我们再重复动作,即把这个图层复制一次,向下移和向右移动2个单位。再执行合并。依次类推复制,移动偶数倍单位,合并,然后再重复。
当然你用滤镜->其他->位移会更加方便
大致就是这样的效果,然后最后设置下透明度就好。
上面说的是设计,前端如何通过css代码来实现这样的效果?大家第一时间想到就是css3已经支持的text-shadow
首先我们给背景添加一种比较突出的颜色吧,自己强烈安利flatcolors这个网站,里面有很多配色方案,随取随用。 我们给body 设置一下背景色。自己比较喜欢蓝色。接下来我们再去google font里面挑选自己喜欢的字体,如果你觉得默认的字体可以接受也没关系.自己选择了Passion One
然后在css代码中引入就好。
@import url(‘https://fonts.googleapis.com/css?family=Passion+One‘);
这个时候我们在我们的body里面随便敲几个字母吧,比如long shadow
<body>
<h1>Long Shadow</h1>
</body>
然后我们定义一些h1的基本样式;
h1{
text-align:center;
font-size:6rem;
padding-top:2rem;
}
接下来就是要实现最核心的就是写text-shadow的代码了
text-shadow的值可以有x,y轴的位移,加模糊半径和颜色。
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
我们只要反复的平移,然后使其颜色趋近与背景色既可以了。
也就是这样子的代码
text-shadow: 1px 1px rgba(18, 67, 100, 0.5) , 2px 2px rgba(20, 72, 107, 0.51) , 3px 3px rgba(22, 76, 113, 0.52) , 4px 4px rgba(23, 81, 119, 0.53) , 5px 5px rgba(25, 85, 125, 0.54) ...
但是这样写下去肯定是不现实的,自己需要反复计算步长和增长。还好我们有scss和less这样的预处理框架。我们可以非常方便的完成颜色的换算和增长。
scss代码实现参考
@function longshadow($color_a,$color_b,$stepnum, $opacity: 1){
$gradient_steps: null;
<a href="http://www.jobbole.com/members/lowkey2046">@for</a> $i from 1 through $stepnum {
$weight: ( ( $i - 1 ) / $stepnum ) * 100;
$colour_mix: mix($color_b, rgba($color_a, $opacity), $weight);
$seperator: null;
@if($i != $stepnum){
$seperator: #{','};
}
$gradient_steps: append( #{$gradient_steps}, #{$i}px #{$i}px $colour_mix $seperator );
}
@return $gradient_steps;
}
函数的执行效果就是类似于我穿入一个颜色a和一个颜色b,其中颜色a就是阴影开始的地方的颜色,颜色b就是背景的颜色,步长也就是类似你希望你的阴影有多长,最后一个就是透明度。然后就是计算了,我们没次都移动一个单位,然后颜色进行百分比的递减,最后组织好样式就可以了。
这个时候我们只需要在h1的样式中使用这个函数就好
@include text-shadow(longshadow(darken($bg,30%),$bg,50, 0.5));
其中$bg:就是我们背景的颜色咯: #3498db。
扩展阅读
https://designmodo.com/long-shadows-design/
http://codepen.io/hugo/pen/xzjGB
https://developer.mozilla.org/en/docs/Web/CSS/text-shadow
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能