OmniGraffle 实战:制作一张兼具美观与说明性的截图
很多网友询问过「鼠须管调教笔记」中「朙月拼音·简体字」的配置方案图是在什么软件中完成的。这里会以它为例介绍一下 OmniGraffle 的使用和相关知识点。
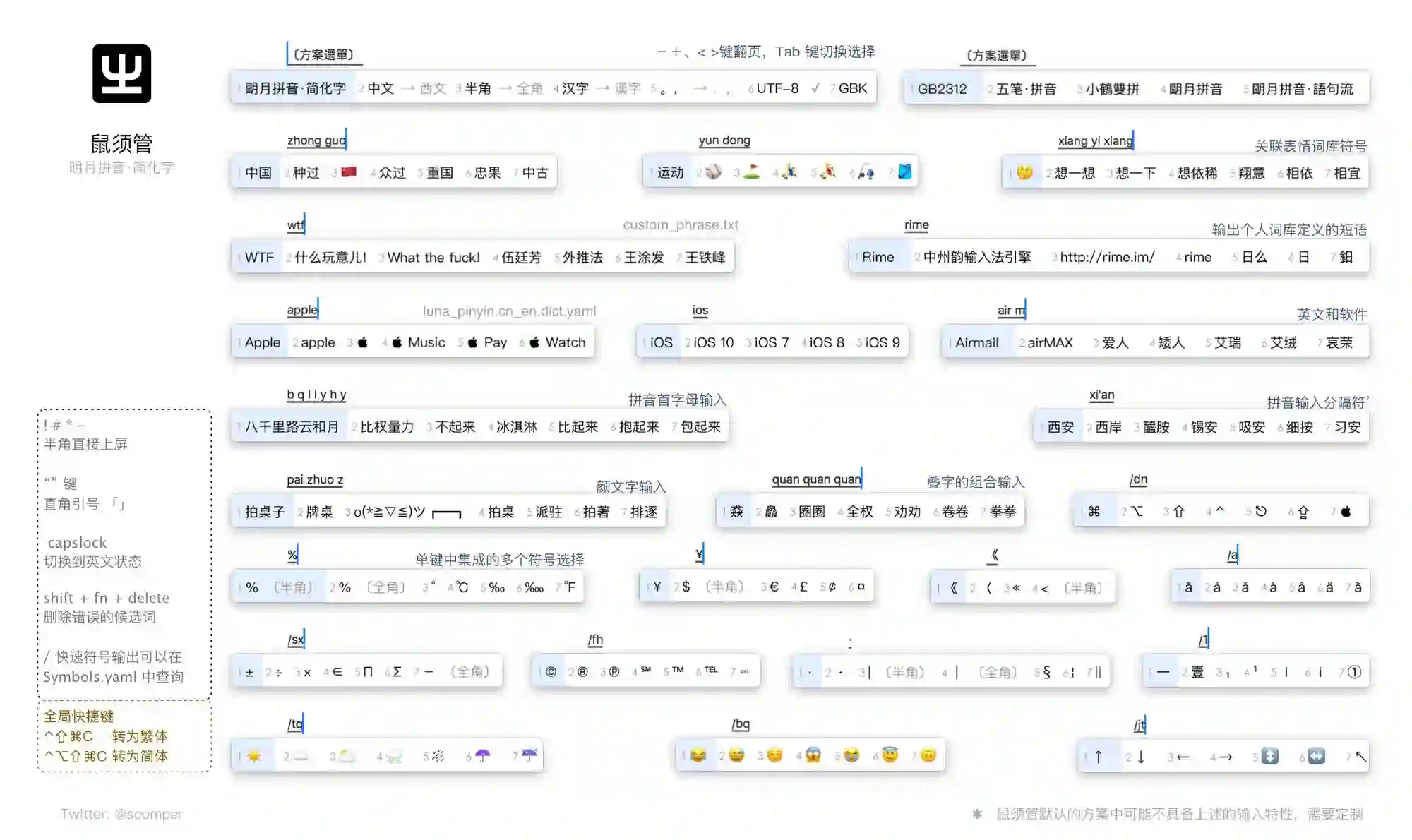
最终效果图(点击查看大图)
截图用到了 Snagit,排版和布局则是在 OmniGraffle 中完成的,Snagit 勉强也能完成类似的排版和布局,差别在于 OmniGraffle 可以更灵活的缩放、对齐和替换图片。
知识点:
截图前的准备工作,通过桌面之间的切换多个软件协同工作;
图片的置入和批量缩放,用外框做容器固定图片尺寸和倒角;
图片注释文字的处理,文字偏移量选择和处理;
元素的对齐和间距控制,网格和参考线的运用。
▍截图前的准备工作
图示中的每一个候选词条都是单独截取的,这意味着要截取一堆小图片。截图最后都将粘贴到 OmniGraffle 画布当中,所以准备工作主要是几个软件的初始环境设置。
macOS 桌面间的滑动用来切换软件场景非常适合,不妨打开 Snagit、OmniGraffle、Ulysses 分别放在不同的桌面,OmniGraffle 是主场居中,Snagit 负责截图后必要的加工可以放在左侧的桌面,Ulysses 作为操作并截图的背景放在右侧的桌面。为了避免系统自作主张的调整了几个桌面空间的顺序,可以到「系统偏好设置 — Mission Control 」中去掉「根据最近的使用情况自动重新排列 Space」的勾选。
OmniGraffle 里基于空白模板创建一个新的文稿等待粘贴即可(不需要自动排版)。
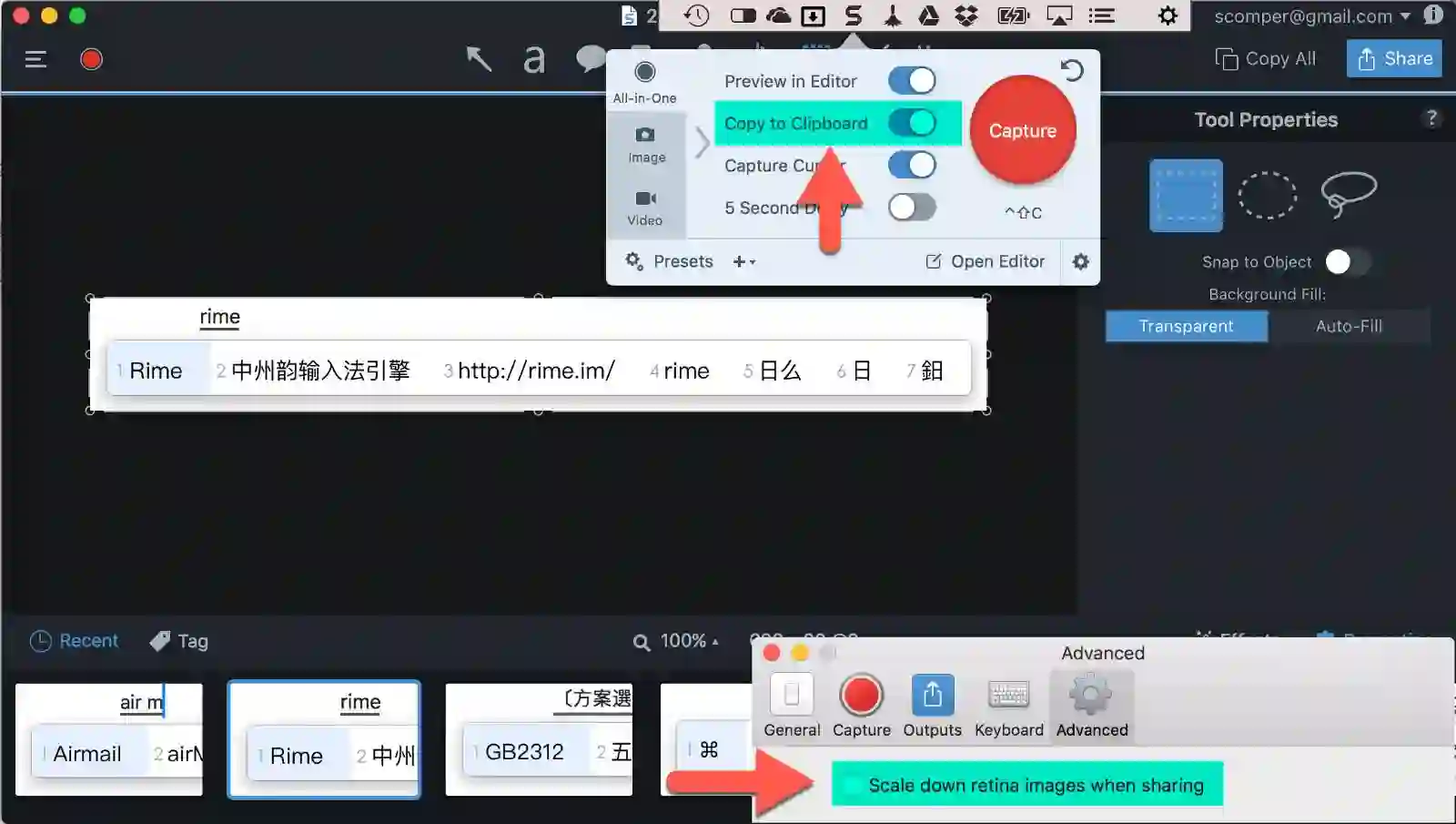
Snagit 中为了提高效率需要设置一下截图后自动复制到剪贴板,这样截图后直接就可以粘贴到 OmniGraffle 文稿中,减少一步到 Snagit 中再复制的动作。
通过 Snagit 菜单栏图标,设定截图相关的设置,打开「Copy to Clipboard」和关闭「Preview in editor」,这样截图后桌面焦点不会自动切换到 Snagit。另外需要留意 Snagit 偏好设置中的「Scale down retina image …」,勾选此项 retina 屏幕上的截图会在复制分享时被压缩导致分辨率下降。
Ulysses 是输入法截图时的背景,选择一个白色背景的主题并确认输入法候选条没有超出页面范围即可。
▍图片置入和缩放
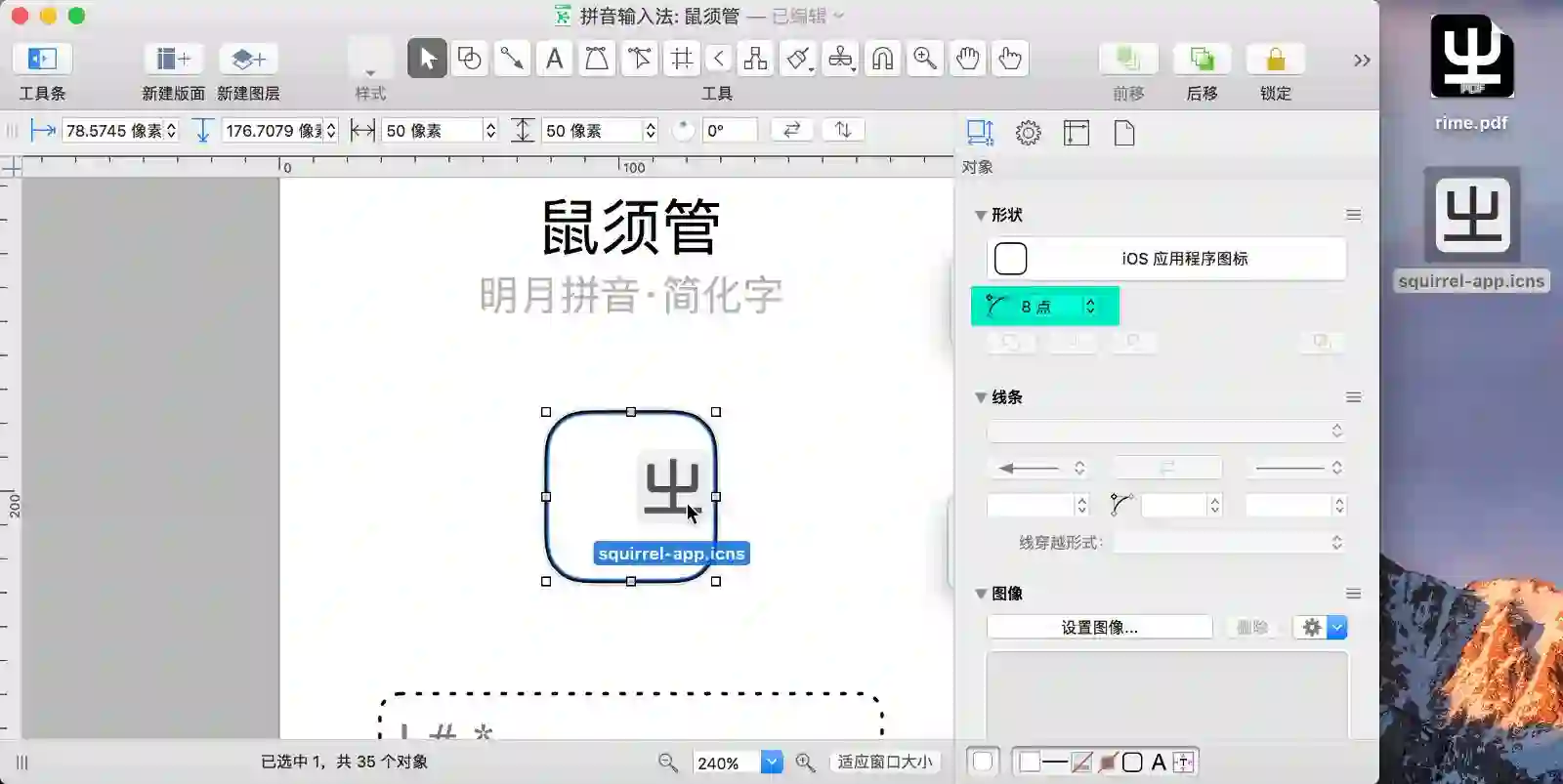
鼠须管的 Logo 是从程序包(/Library/Input Methods/Squirrel.app)中提取出来的。Finder 定位到程序包右键「显示包内容」在资源文件夹里就能找到,资源文件夹中包含两个图标文件,.icns .pdf 各有一个。复制拖拽到桌面再拖拽到 OmniGraffle 中就能直接使用。前者是位图图片,后者是矢量图片,矢量图片支持无级缩放(放大后边缘依旧锐利),所以这里优先选择 .pdf 的图标素材。
通常更容易获取的资源是 .png .icns 这样的位图图标,可直接拖拽到 OmniGraffle 中使用。为了美观,推荐先绘制一个方形线框,将线框的倒角弧度设为 8,然后再将桌面的图标或图片拖入其中,最后吸取图标的主色调改变一下外框颜色。
将图片拖拽到一个现有的形状(或图片)上在 OmniGraffle 中是一个非常好用的技巧,用来替换更新图片、固定图片的大小。桌面窗口边角都是有弧度,框选截图后四个角会有漏底的情形,设定好倒角能消除漏底。
Snagit 截图粘贴到 OmniGraffle 分辨率是正常的两倍,好处是图片很清晰,但是OmniGraffle 版面也会被撑大,不要着急调整图片大小,遇到这种一堆图片需要调度排列时,最后批量缩放更有效率。
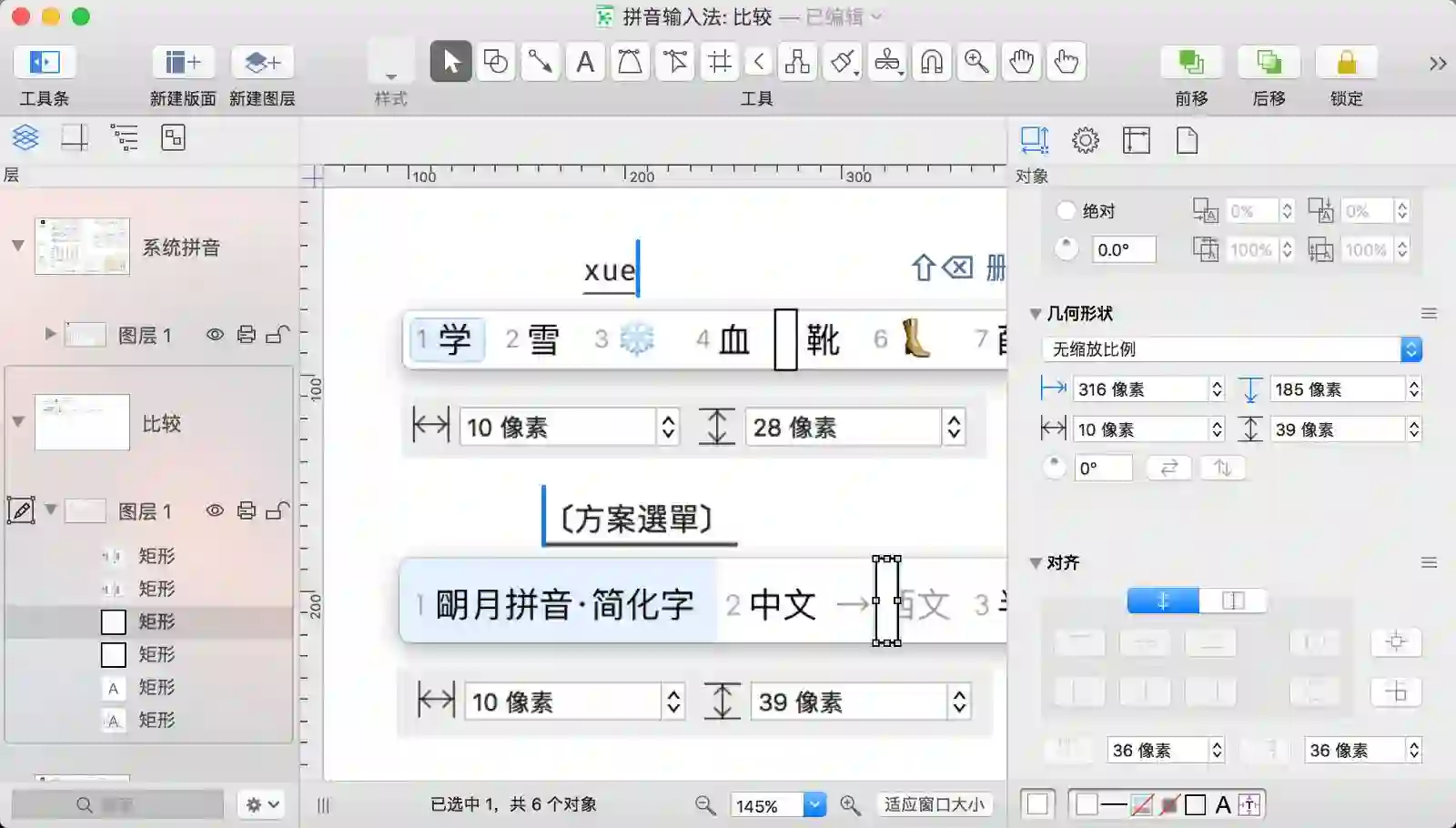
为了和前一个拼音输入法的图示保持视觉上的一致,鼠须管的截图需要缩小一些。首先通过测量判断一下需要缩放的数值,随便绘制两个矩形测量了一下拼音输入法和鼠须管候选条的高度,拼音输入法高 28px,鼠须管输入法高 39px, 28/39 ≈ 0.72,鼠须管的截图需要缩小到 72% 才能令两者的候选条高度一致。
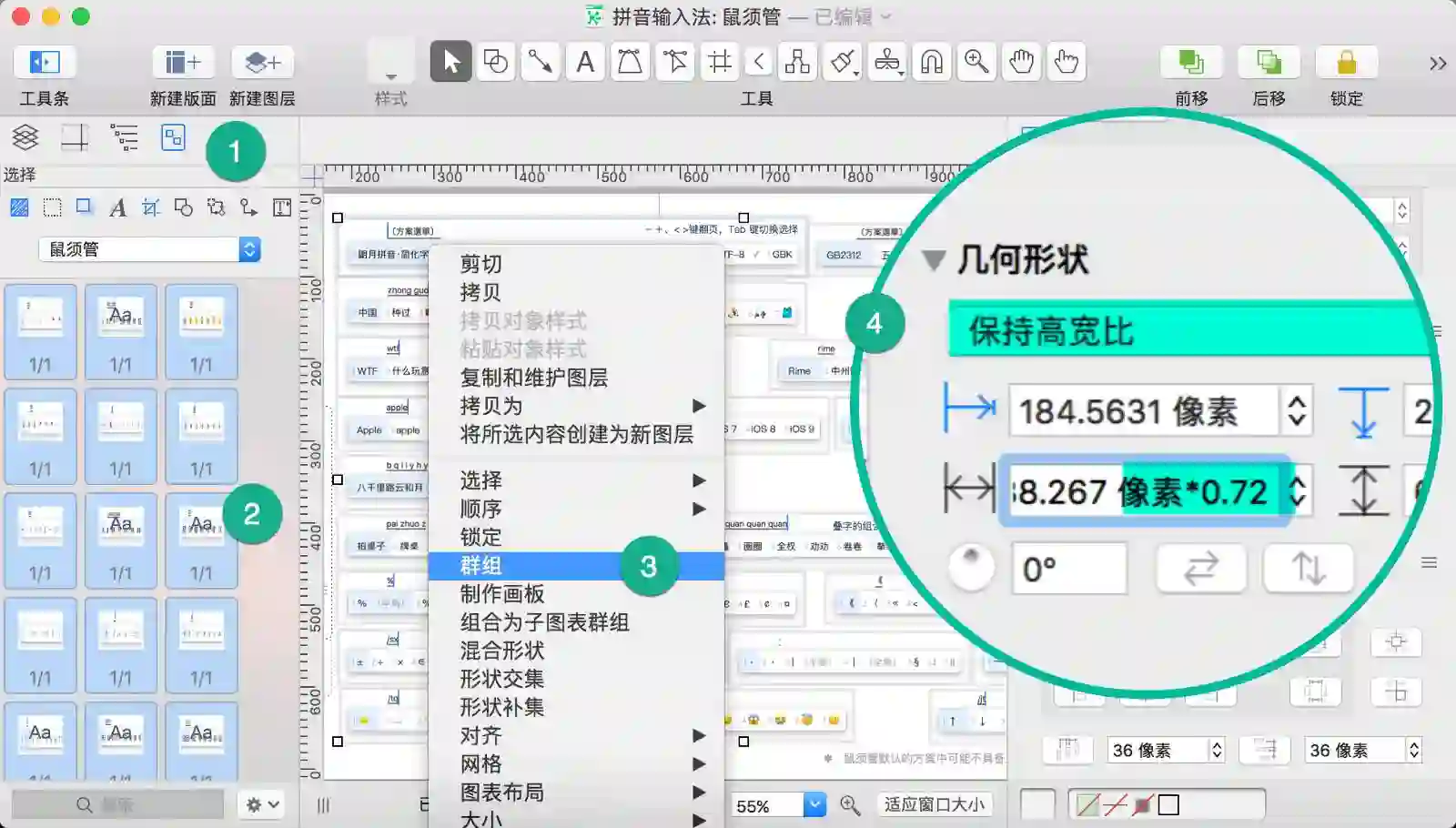
因为画布中有一堆图片需要调整大小,比较有效率的方式是选中它们后进行群组,然后统一缩放,缩放完成再解散群组。
OmniGraffle 中同时选择近似的多个对象可在左侧近似面板中完成,点亮或关闭近似筛选图标快速筛选出匹配对象。选择所有截图后群组这些对象;群组以后在右侧的属性栏中调整「几何形状」,选择「保持高宽比」,宽度的数值框中直接输入 * .72 , 数值框内支持数学运算,输入运算公式回车就能获得结果,缩放完成后右键解散群组,按照需要单独调整图片的位置。
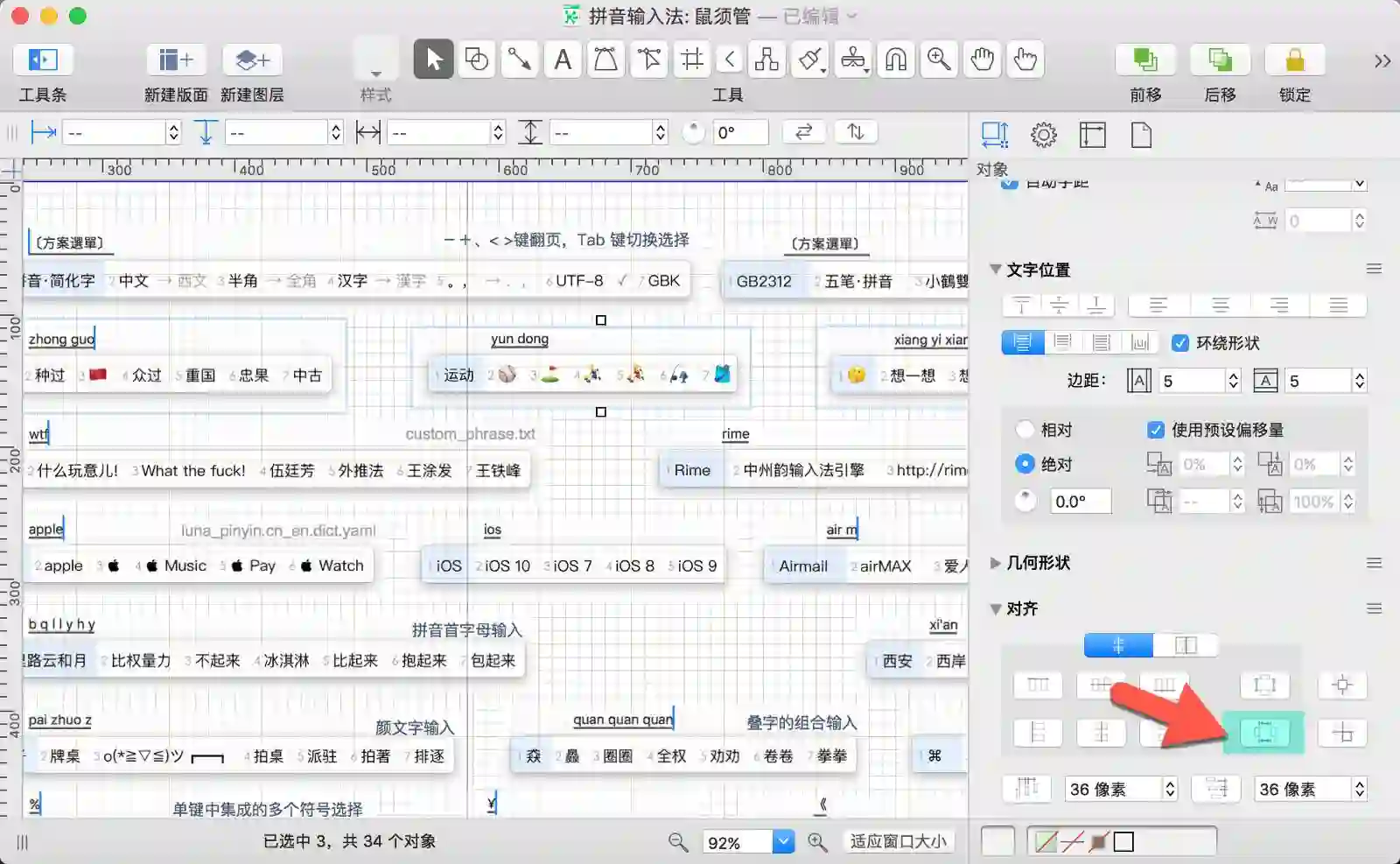
▍图片的注释文字
图片的注释文字是一种补充和说明,文字能随着图片位置变化一起移动最好,所以在处理图片注释文字时有两种方式:一种是单独的文本框和图片群组,一种是双击图片输入文字。在文字比较多,或者包含多组文字时采用单独的文本框的方式更灵活,如果文字描述的部分很少可以考虑直接输入。
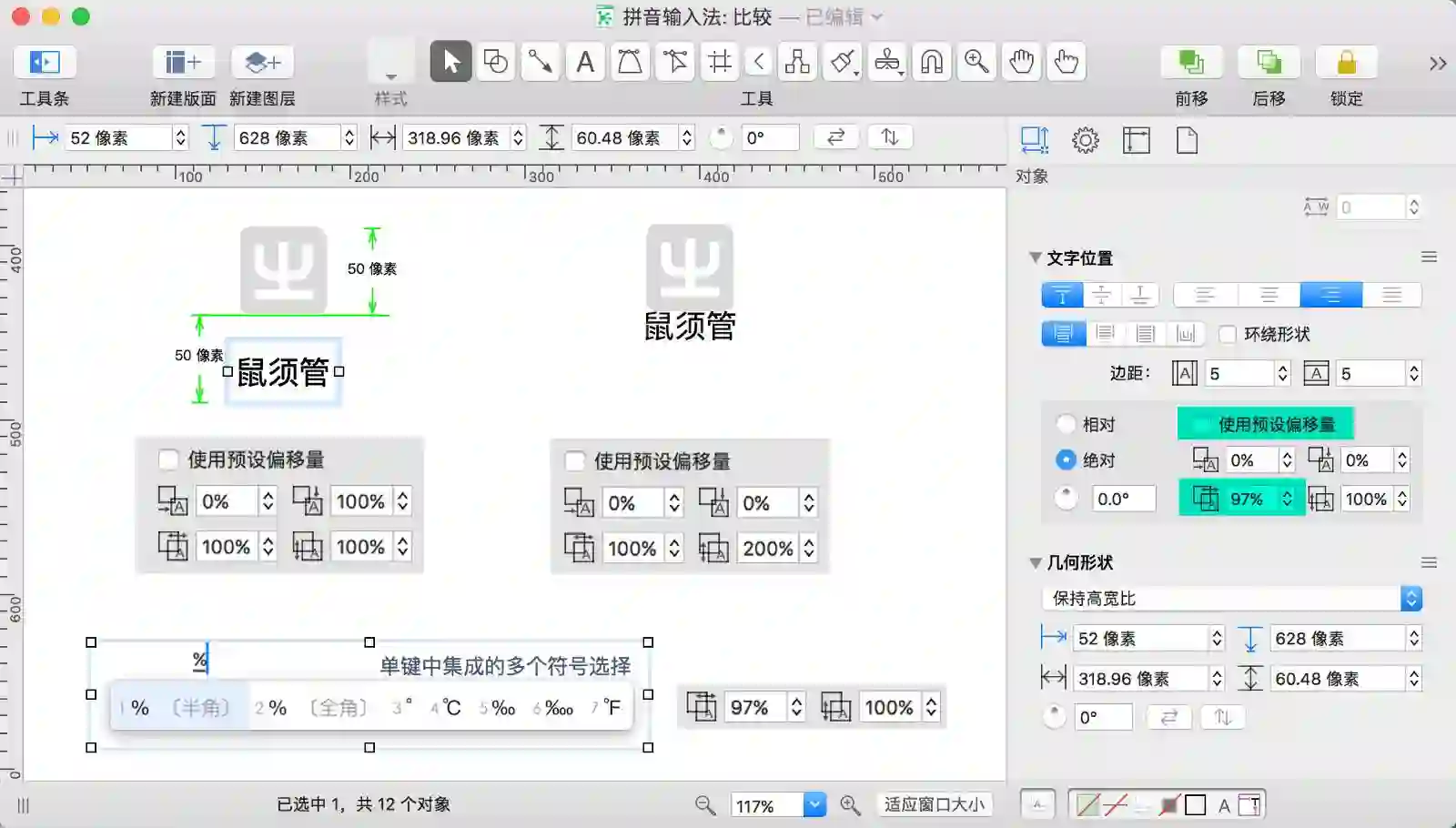
上图所示列出了图片内文本的两种排列方式,软件图标很适合采用图片内文字的方式来添加软件名称,设定好文字偏移量即可。以鼠须管的 Logo 为例,图例里展现了两种基准的偏移量调节方式:
以形状顶部为基准按百分比来计算文字的相对位置
基于文字区域内部按百分比来调整文本位置
前一个鼠须管图标的文字是以形状顶部为基准增加 100%,最后文本的底部基线距离图标顶部是 100 个像素,增加了 50 个像素。 后一个鼠须管图标的偏移量虽然最大能设置成 200%,但是文字也只能贴边显示。下方的输入法候选条截图采用的是文本框内偏移设置。
文字和图片的相对关系决定了选择哪种偏移量设置,图片外部调整文字位置使用偏移量设置的第一行来设置,图片内部的文字位置调整选择第二行框内偏移量设置。
▍元素的对齐
网格线
通过网格线作为参照来移动和定位非常合适,能有效的协助完成对象布局。
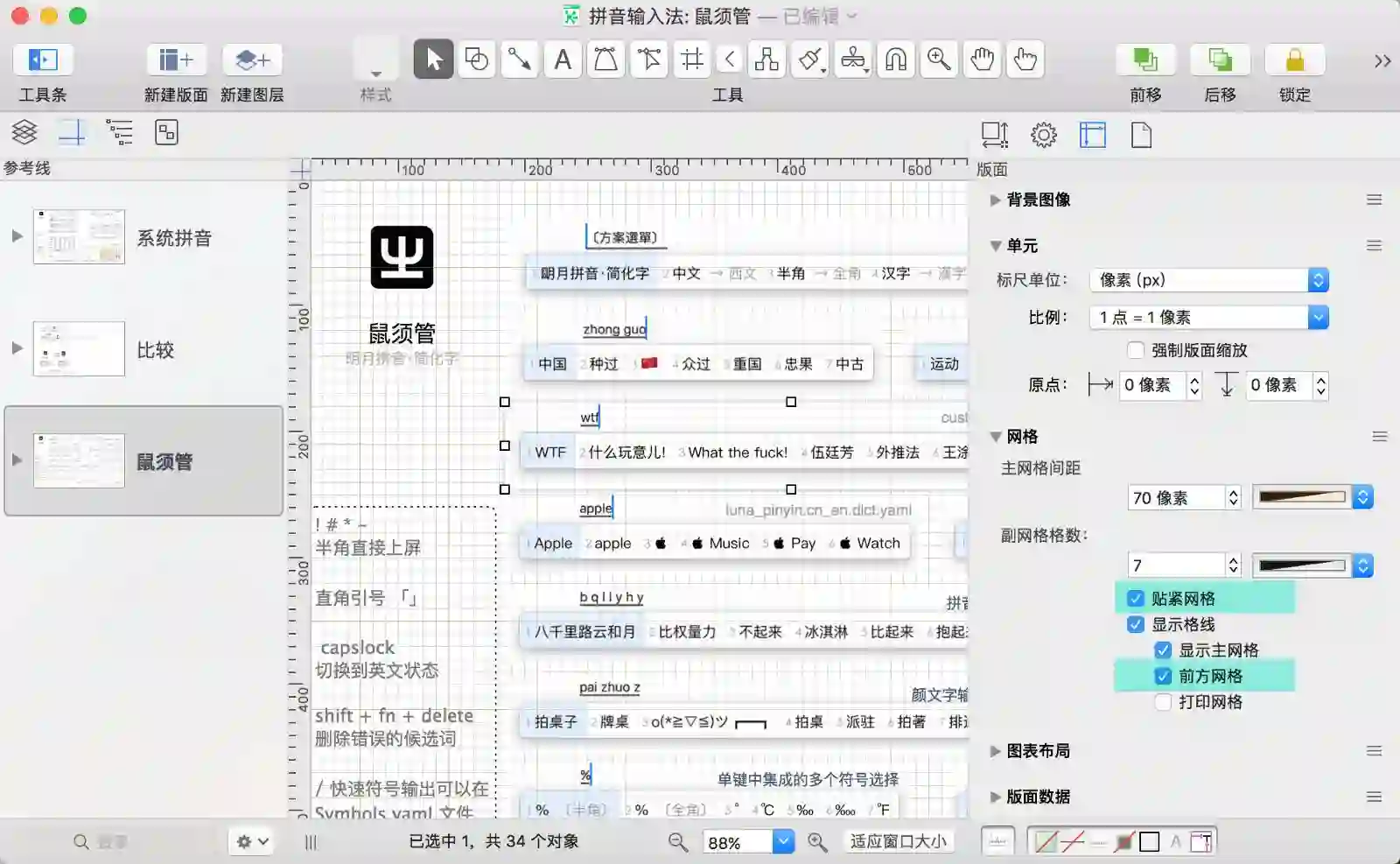
页面内包含大量需要排版的对象时,粗排时推荐使用网格线来实现快速的定位。示例中的输入法截图尺寸都不一样,高度接近,长度不一。
首先,选择几个截图查看具体一下尺寸,连续查看几个截图后得知高度都接近 70px,为此主网格间距这里可以设置成 70px,这样截图排布时很接近但是不会重叠,副网格可设置成 7,每个最小的格子是 10 px。最小格子的大小会影响后面的自动靠近(勾选「贴紧网格」),所以它的大小处于视界(看清并能区分距离)之内为佳,便于移动对齐。
为避免图片遮挡,勾选「前方网格」让网格线处于图片的上方,便于查看和操作。利用网格线我们大致安排好所有对象的位置和间距。
参考线
参考线的作用是确定对齐基准,网格线适合初步的排版和布局,参考线可用于精确对齐。以参考线作为对齐基准时记得关闭网格设定中的「贴紧网格」,否则每次移动对象会以最小网格为单位。
示例中的视觉主体是输入法的候选词条,但是截图时不可能精确的控制候选条上下的留空,所以仅仅对齐图片,多个截图中的候选词条不一定在一条直线上。
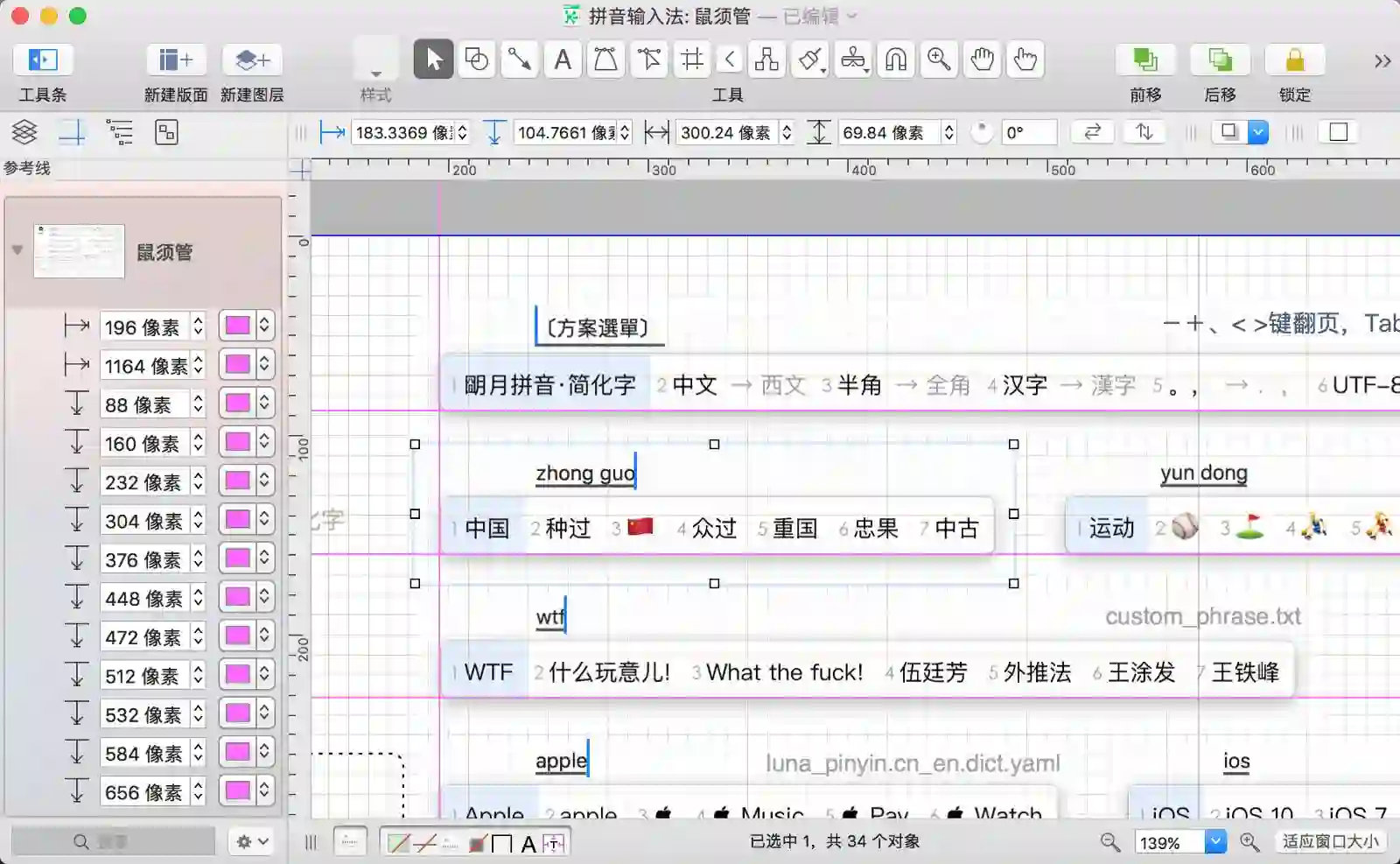
通过菜单「显示 — 标尺」显示标尺,在标尺上按下并向下拖曳就能快速的创建参考线,可一次多拖拽几根,随后再调整数值。点击标尺快速显示和隐藏所有参考线。
以图示为例,先以左上角的截图对象为参照拉出纵横参考线,设定其他对象的对齐基准。通过拖拽第二根横线我们能计算出两根线之间的距离(如图示中的 72px),后续的参考线通过累加就能获得精确的间距。
参考线数值框内同样支持简单的数学计算,例如,第一根横线距离顶部是 88px,那么第二根的输入框中可以输入 88 像素+72,接下来的其他参考线都可以同样累加。添加好一系列参考线最后缩放到合适大小移动图片对齐完成微调。
视觉对水平对齐比较敏感,纵向的间距反倒不需要特别精确,采用传统的对齐方式调整一下平均间距就好。选中横向的多个对象,点击对齐下的平均纵间距,下面的几行照此办理。
点击标尺关闭参考线查看一下整体的布局效果,左侧添加说明框,底部加上注释行整个工作就完成了,输出的时候推荐依旧选择 200% (2x)的分辨率来保证清晰度。
OmniGraffle 中的很多功能需要动手实践才有体会,试试把自己的输入法方案截图制作出来。如果你的笔记本是支持 Force Touch 的 MacBook,移动对象贴近参考线或时还会有触觉反馈。
输入框键入以下关键词,获取相关精选文章😬
WWDC┃微信┃拍照┃密码┃标注┃摄影┃邮件
Chrome┃Android┃小工具┃脑图┃睡眠
📲点击下图,下载少数派 for iPhone 客户端,现在就体验 iOS 11 风格。