当 fetch 遇到 302 状态码,会发生什么?
(给前端大全加星标,提升前端技能)
英文:Sean 译文:众成翻译/涯丨角
https://zcfy.cc/article/what-will-happen-when-fetch-meets-a-302-status-code
昨天,我正在把SSO整合到项目中。起初,在用户未登录的时候,后端会返回302状态码,浏览器根据响应头的设置跳转到SSO页面。重定向到正确的登录页面来让用户登录,这似乎并没有什么问题。然而,当我需要用fetch从后端请求一些数据的时候,请求会失败并且重定向并没有发生。
所以,第一个问题是:
当fetch遇到302状态码,会发生什么?
我仅仅用koa写了一个小例子来测试fetch的302状态码。在后端,当接口 /bait 接受一个请求,会设置一个302状态码并且在响应头中增加重定向的位置信息:/gotcha。代码如下:
const app = new Koa();
const bait = ctx => {
ctx.response.redirect('/gotcha');
};
const gotcha = ctx => {
ctx.response.type = 'json';
ctx.response.body = { data: 'Gotcha!' };
};
app.use(route.get('/gotcha', gotcha));
app.use(route.get('/bait', bait));
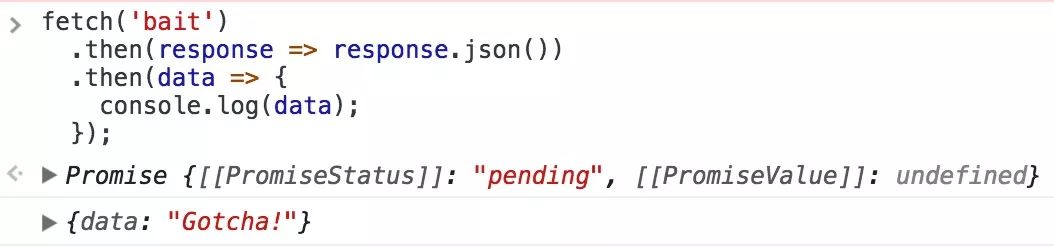
现在,如果我向 /bait 发起一个请求,/gotcha 会返回响应信息:
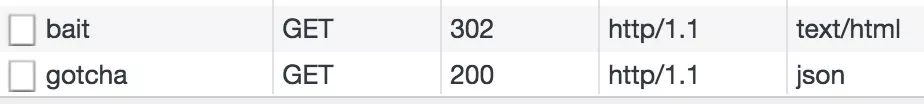
检查网络请求发现,第一个请求 /bait 返回了302,然后发起了第二个请求 /gotcha:
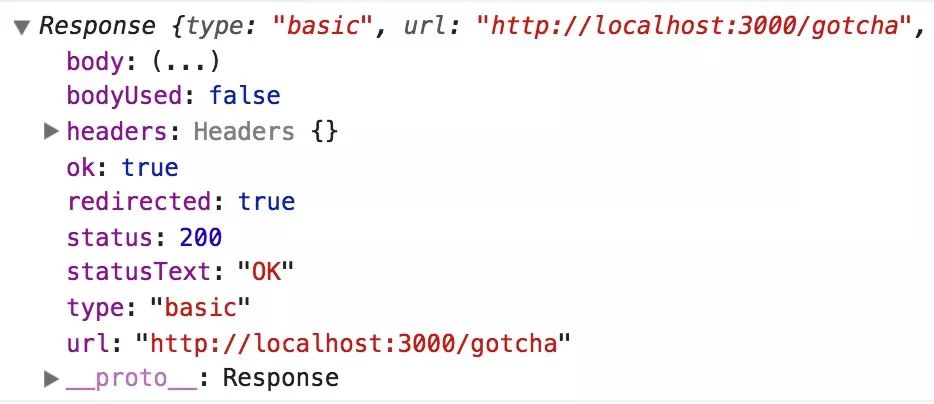
所以302是透明的:我们发起请求,后端返回302,然后浏览器会帮助重定向到新的接口,并返回最终的数据。这里的“透明”指,我们可以查看被重定向的接口以及最终返回数据的接口。
这些代码可以在我的 github 上查看,你可以克隆这个仓库并运行这些代码。
下个问题是:
处理这些需要认证的接口最好的方法是什么?
虽然fetch不能拦截302状态码,但是它可以处理401和403状态码。所以可以让接口返回401,响应如下:
{
"status": "unauthorized",
"sso_url": "http://sso.somecompany.com/somewhere"
}
在前端,代码像下面这样:
fetch('http://www.somecompany.com/someapi')
.then(response => {
if (response.ok) {
// process the data
} else if (response.status == 401) { // something bad happened...
// do something like throwing an Error, or making a jump
} else { // some other status like 400, 403, 500, etc
// take proper actions
}
})
.catch(error => {
// do some clean-up job
});
在大多数情况下,上面提到的 fetch 样例代码会在多个地方使用,不可能要求每一个人都做检查。所以将 fetch 进行封装后使用是更好的解决办法。
总结
针对两个问题,总结出两点内容:
fetch不能拦截302,浏览器会自动从302响应的头信息的重定向地址中取到数据。
针对认证的情况,后端可以返回401状态码,让前端去检查返回的状态码并据此执行相应操作。
推荐阅读
(点击标题可跳转阅读)
觉得本文对你有帮助?请分享给更多人
关注「前端大全」加星标,提升前端技能
喜欢就点一下「好看」呗~