为啥你的报表越看越丑,而别人的却永远高大上?
*作者:韩谢威,腾讯视觉设计师,2016年加入腾讯游戏平台部,主要负责游戏助手系列的视觉设计工作。
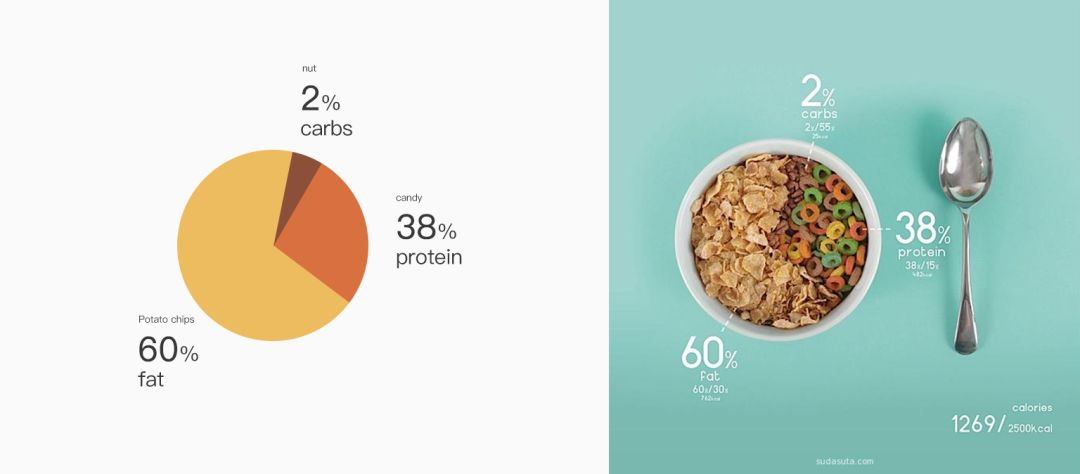
在正式进入话题之前,我们先来看一个例子:
两张图代表的都是同一份零食的成分占比图,那么对于下面的两张图片大家对哪张图片记忆点更深?
虽然都是代表零食的成分占比图表,但左图是一个很常规的饼图,而右边则对这个饼图进行了“加料”设计,使得右边的图更直观更美观的同时,也加深了用户的记忆点。
通过上面的例子,可能有同学会问,什么是“加料”?为什么要给图表”加料“?这正是我们今天要讲的主题。
当我们面对一个新的内容时,我们会先动用部分脑力来理解它所包含的信息,然后再决定是否深入了解。
大脑的一大任务就是视觉处理,将近30%的脑灰质由视觉神经元构成,几乎半个大脑都是直接或者间接处理视觉功能,通过大脑的视觉系统,人类可以迅速的识别,贮存和回忆起图形信息,本能的将图形信息中的理念转化为长期记忆。
在现在这个信息爆炸,读图的时代,让我们的图表设计有更深的记忆点是我们所追求的,这也是研究这个主题的意义。
至于上面的例子用了哪种加料法,不妨接着往下看
数据可视化中常见的图表类型
首先我们先来看一下在日常中会经常看到的图表类型:
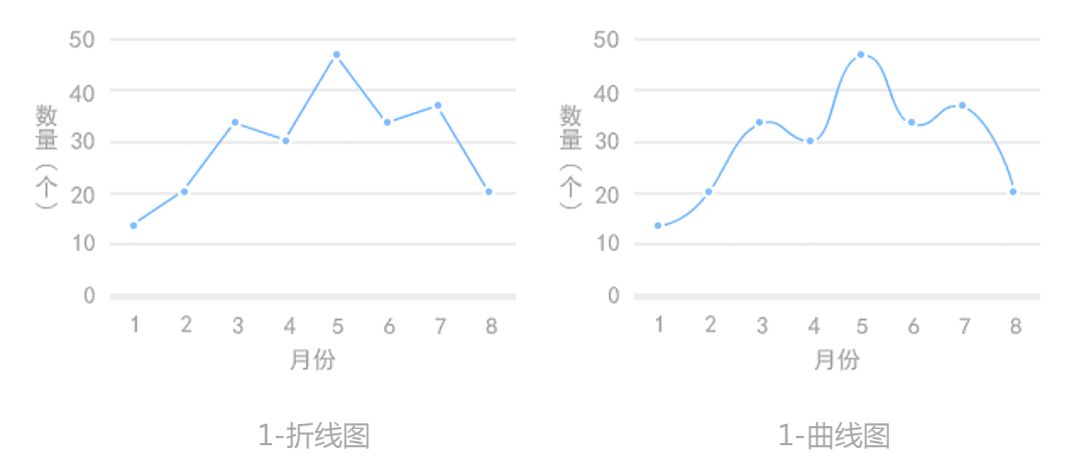
线型图
常用来反映时间变化趋势
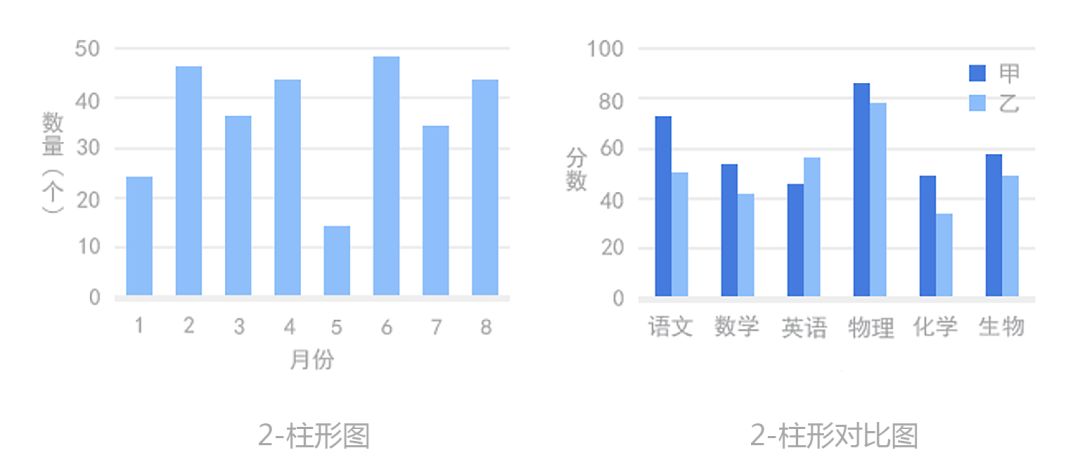
柱状图
常用来反映数据之间的比较,也可以用来反映时间趋势
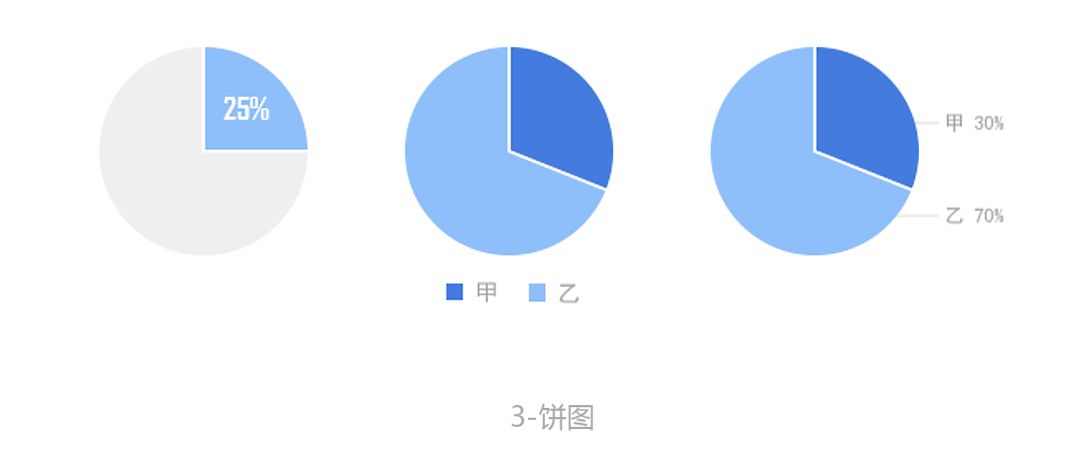
饼图
常用来反映构成,即部分占总体的比例
雷达图
常用来一个主题下的各个数值分布比较
除了以上的例子,还有很多基础的图表类型,这样的例子随处可见,在这里就不再一一列举了
作为视觉设计师的我们,怎么能让自己的图表这么平庸呢?在保证我们设计的图表具备准确性,简洁性以及易懂性的同时,怎么让我们的更美观更有记忆点呢?
接下来就讲一讲给图表加料的几个方法,我们这里不是介绍选择什么形状的图形或者方式,而是站在视觉设计师的角度来概括一些方法。(图片均来自网络)
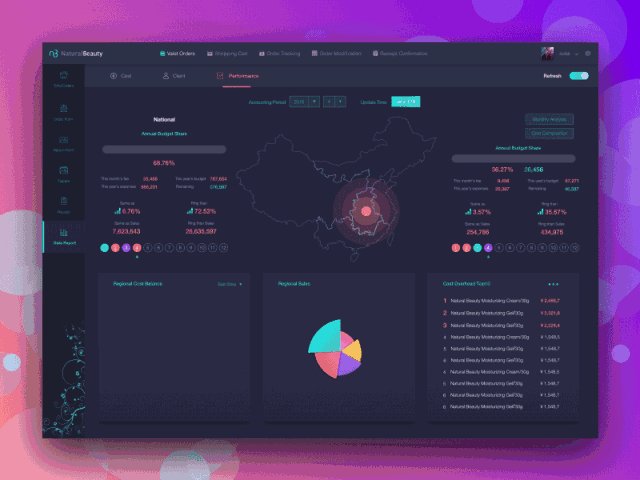
加点颜色
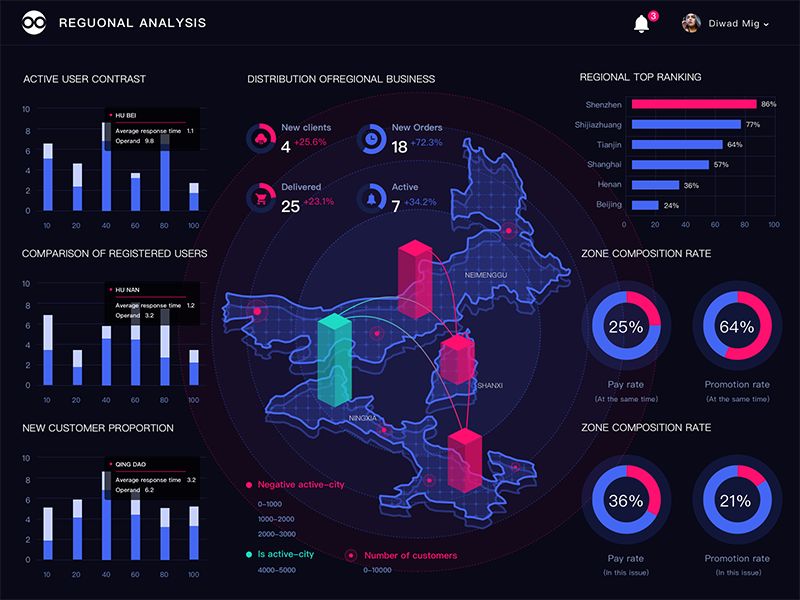
通过颜色的饱和度或者色相来表达指标值的强弱和大小,是数据可视化设计的常用方法之一,颜色的直观性可以让用户一眼看到重要的数据,同时,掌握好的配色能让你的图表颜值up up up。
对比色
在上面最基础的例子上我们可以看出,这些图表虽然没有问题,但总觉得味如嚼蜡,但其实通过一点点颜色的调整,就能给我们的图表新的“生命”。比如下面的例子,用比较时尚的对比色将数据对比很直观的体现了出来。
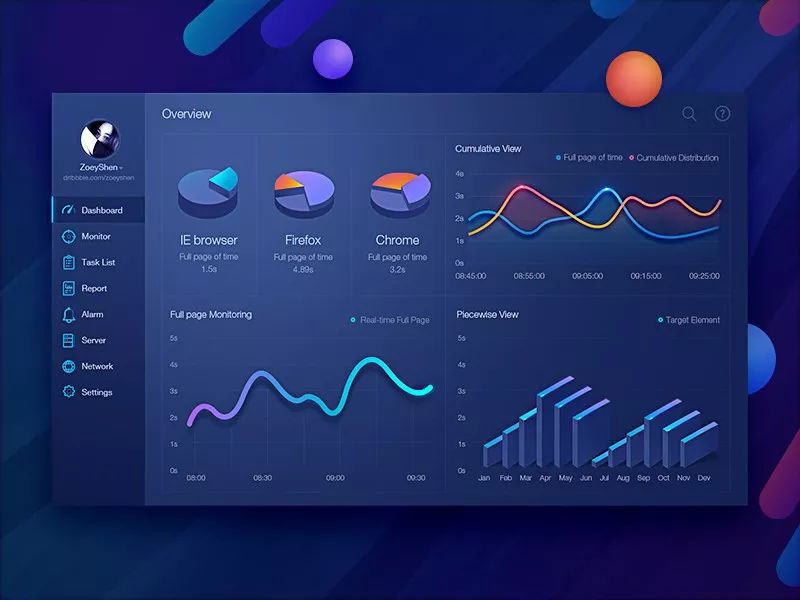
渐变色
除了可以使用纯色来表现数据,也可以选择渐变色来表现数据,为自己的数据可视化增加点色彩
吸睛的动效
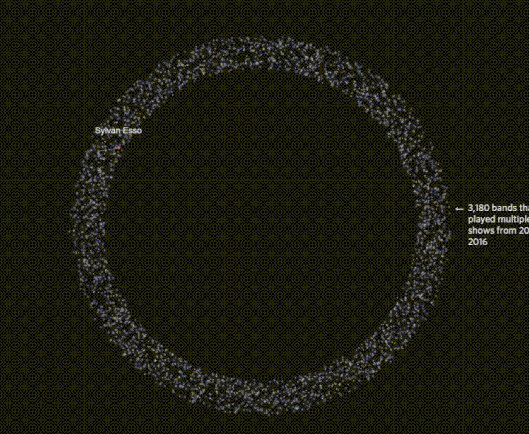
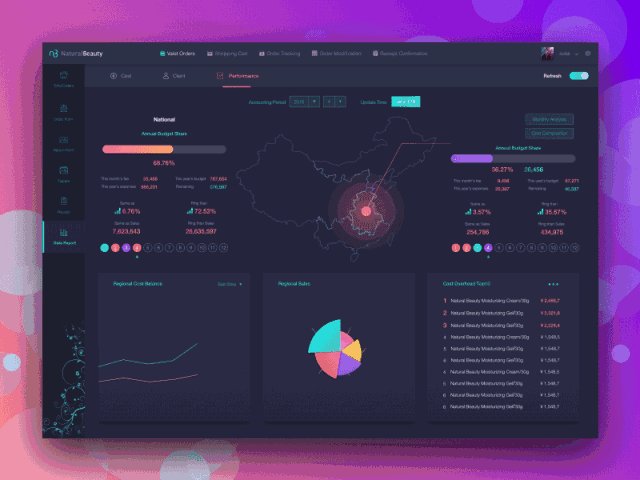
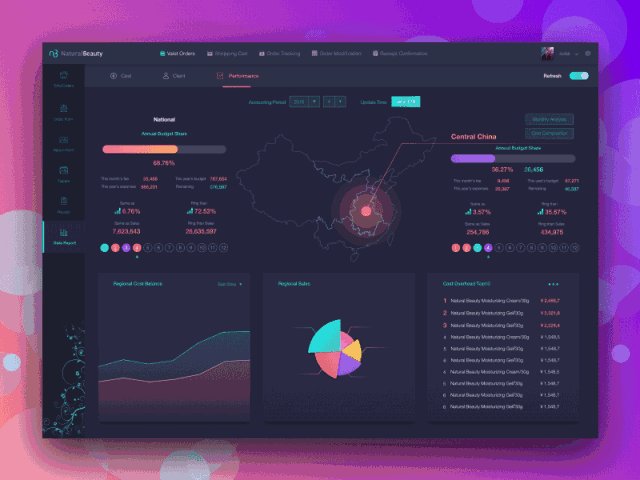
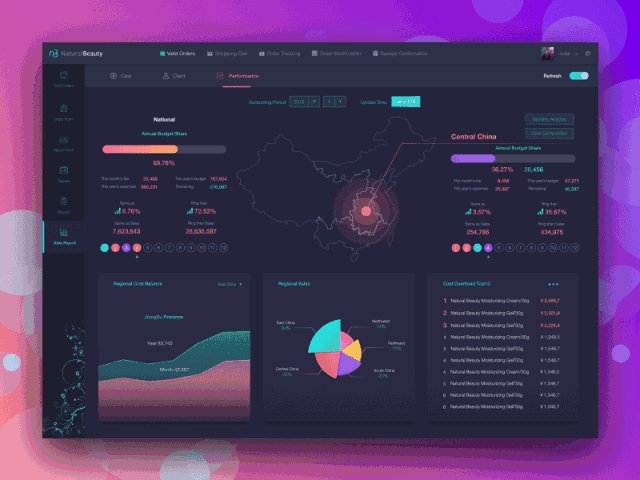
实时动效
通过将现实事件行为进行数据归纳,直观体现事实行为。
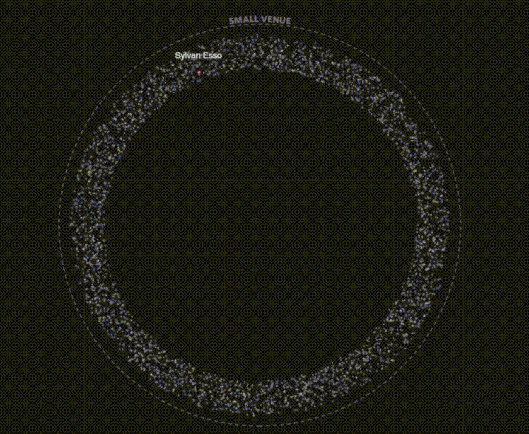
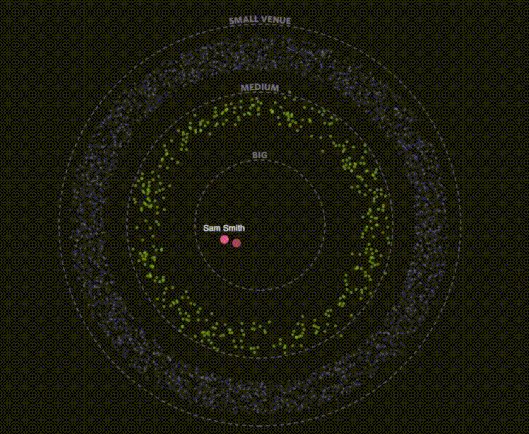
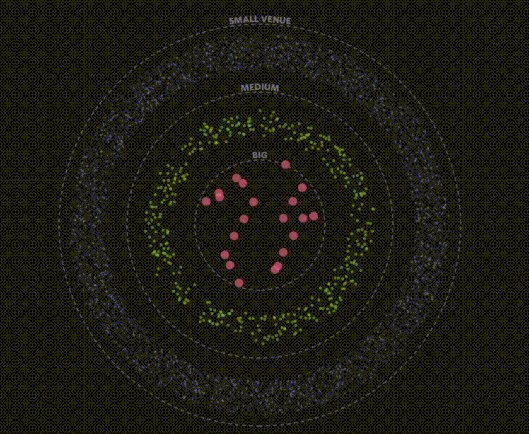
《小概率的成功》让人们直观的看到在纽约3 年中的 75000 场演出,告诉我们一个乐队的成功的几率有多大。
这个案例用不同半径大小的圆圈来表示演出场所的容量(半径越大,容量越大),用直线长短来表示取得“成功”的耗时(直线越长,取得“成功”的耗时越长),并用不同颜色表示演出的不同形式(绿色表示乐队举办的演出,红色表示乐队参与并主打的演出)
概念动效
有时候纯视觉图并不能表达我们想传达的数据概念,将数据进行动效设计,带给用户更好的体验
巧用图形
在我们设计图表和数据时,巧妙的和具有实际意义的图形结合,使图片内容与数据信息产生关联,会使数据图表更加生动和直观,更便于用户理解图表要表达的内容,提升可读性。
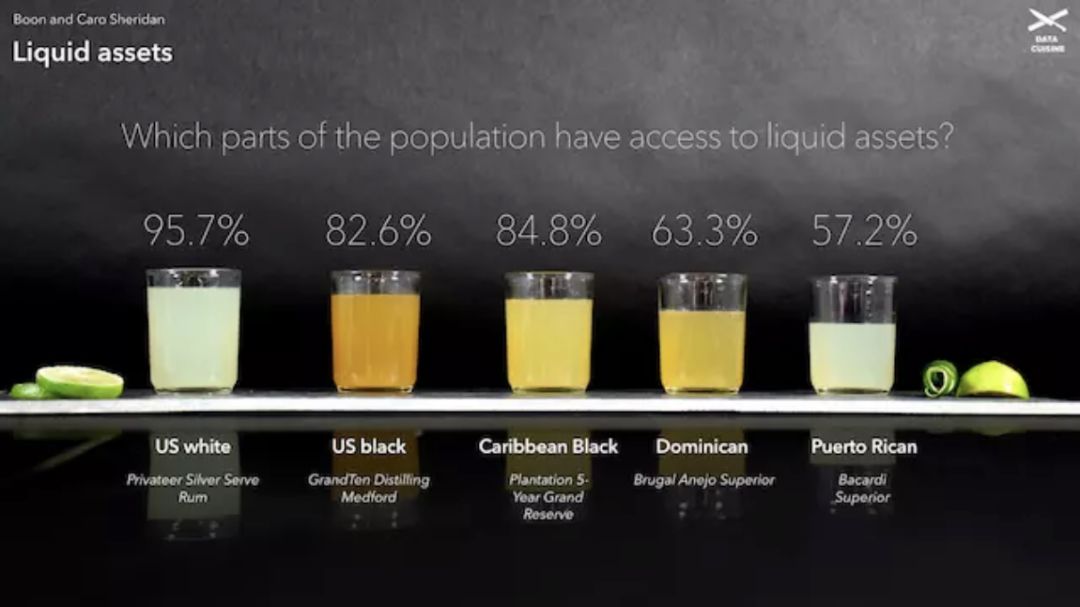
实物图
在设计图表时我们也可以通过将实物图和数据结合的方式,让数据变得更直观和美观。如下面的例子:
《数字美食》是作者Moritz Stefaner用艺术与设计的手法展示美味佳肴的制作过程的一种尝试。从某种特别的味道和口感,到不同的温度与肌理,甚至于装盘时体现出来的每一个小小的烹饪细节,用美食的实物和数据结合方式,展现出食物在各种不同状态下的具体形象。
抽象图
下面这个例子将数据可视化和自行车的抽象图像结合,创意十足
插画
在图表的设计上,加入和内容相对应的插画,可以使数据阅读起来更轻松和更有氛围感。
换个概念
将人们毫无概念的数据,将人们熟知的事物进行概念转化,在人们心里达到一个他所熟悉的领域的预知。
在厕所的环保宣传图上我们经常看到请节约用纸,人类一年用的纸相当于砍伐多少数之类的话语或者标识。通过概念转化的方式,将我们看不到的数据转化成我们熟知的事物进行参考对比,才会在我们脑海里有一个浪费了多少物资的概念,相比与单调的一句节约用纸会更让人不自觉的想节约用纸吧。
-总结-
数据可视化不单单是像用户传达数据这么简单,有时用户需要的也不仅仅是一个柱形图,在数据的浪潮中,在保证有效的向我们的用户传达信息的时候,不妨给我们的图表适当的加点料,让我们的数据更“可口”也更有记忆点。
相关资料:
https://ask.hellobi.com/blog/EasyCharts/10639今年最好看的数据可视化都在这里了
http://www.qdaily.com/articles/34151.html
最后po一下小姐姐所在团队的公众号二维码
欢迎围观
↓↓↓
- END -
腾讯PM职场实录:工作13年后明白的5个道理,每一条都让你想哭
觉得小姐姐很棒棒的
点个赞留个言再走吧
↓↓↓