Angular 8 正式发布!
(给前端大全加星标,提升前端技能)
转自:开源中国
Angular 团队5.28号 宣布推出 Angular 8 正式版。
作为一个期待已久的重大版本更新,Angular 8 为框架、Angular Material 和命令行界面工具 Angular CLI 带来了大量的改进和新功能。
团队表示 Angular 8 显著减少了在现代浏览器中应用程序的启动时间、提供了用于定制 CLI 的新 API,并让 Angular 与生态系统以及更多的 Web 标准保持一致。
下面继续看看 Angular 8 中值得关注的新特性。
新特性
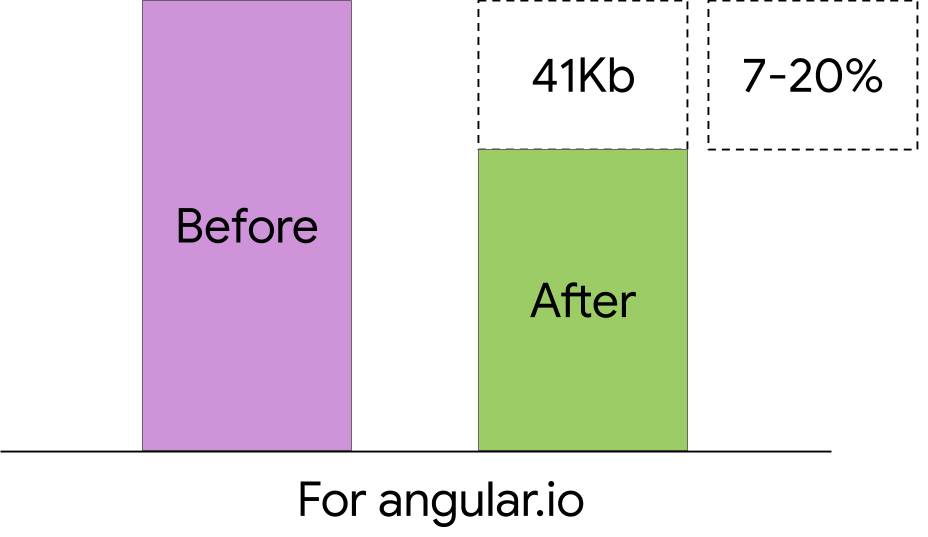
默认启用差异化加载(Differential loading)
所谓差异化加载就是浏览器会根据自己的状态在现代和旧版本的 JavaScript 之间进行选择的过程。在 Angular 8 中,我们可以通过为应用程序执行现代构建(es2015+)和旧版构建(es5)来默认使用此功能。
具体来说就是,作为构建过程的一部分,Angular CLI 将会分别生成现代(ES2015+)和旧版(ES5)构建的 JavaScript 捆绑包,当用户加载应用程序时,客户端会进行差异化加载,他们将自动获得所需的捆绑包。
差异化加载可显著提升现代浏览器的加载速度和传输间隔时间(TTI),亦即意味着支持 ES2015 的浏览器将能够下载更小、更高效的捆绑包,当然这些包的加载速度和渲染速度都比以往更快。
这项工作主要基于 Manfred Steyer 的 ngx-build-modern 项目,与 Manfred 共同合作开发。
上图是 Angular 团队提供的数据,angular.io 网站为现代浏览器节省了超过 40kB 的捆绑包大小。每个网站的数据当然会有差异,主要取决于采用了多少现代的 JavaScript 特性。
新的渲染引擎 Ivy
作为新的渲染引擎,Ivy 旨在彻底缩减代码尺寸并增强系统灵活性。
与目前的 Angular View Engine 相比,Ivy 具有以下优势:
通过 Angular 编译器生成的代码更具可读性,更易调试
更快的重建速度
有效减少负载大小,浏览器用于下载和解析应用程序的时间将更短
更好的模板类型检查,以便在项目构建初期就可捕获更多 Bug
优秀的向后兼容性
使用动态导入进行路由配置
在 Angular 8 中,我们可以使用路由以延迟加载部分应用程序,这是通过在路由配置中使用 loadChildren 键来实现的。
在之前的版本中会编写如下的代码:
{path: '/admin', loadChildren: './admin/admin.module#AdminModule'}这种语法是专门为 Angular 定制的,并内置到其工具链中。但 Angular 8 将逐渐往行业标准靠拢 —— 使用了动态导入的方式(dynamic imports)。
所以代码会像下面这样:
{path: `/admin`, loadChildren: () =>
import(`./admin/admin.module`).then(m => m.AdminModule)}这将改进对 VSCode 和 WebStorm 等开发工具的支持,可以更好理解和验证这些导入。
对 Web Worker 的支持
可能有不少开发者对于 Web Worker 不太熟悉,简单来说就是,开发者可通过 Web Worker 编写运行在主线程之外的代码(例如对图像和视频的操作),以此提升应用程序的运行速度和并行性。
Web Worker 是前端开发中的一项重要创新。在此之前,所有 Web 应用程序只能使用单线程。而随着 Web Worker 的出现,可以将 CPU 分配到单独的硬件线程中,使浏览器环境拥有多线程,从而提升项目开发效率。
在 Angular 8 之前,使用 Web Worker 存在这样的问题:在 worker 中运行的代码不能与应用程序的其余部分位于同一 JavaScript 脚本文件中,它必须是分开的。因此,对于曾经希望借助 Angular CLI 等工具,自动将 JavaScript 文件拆分、绑定到更少文件夹下的效果往往不佳。
Angular 8 的新特性之一就是改进了使用 Angular CLI 捆绑 WebWorker 的支持,这项改进意味着我们将走向多并发、自动化的 Web Worker 之路。
示例代码:
const worker = new Worker(`./my-worker.worker`, { type: `module` });改进从 AngularJS 迁移至新版本的过程
属于 AngularJS(Angular 1.x 系列)的时代已经过去,虽然现在还能接收到团队的 bug 修复补丁,但不会再有任何更新。官方也在积极支持从 Angular 1.x 升级到更新的版本。
Angular Router 添加了向后兼容模式,以降低大型项目的升级成本。Angular Router 可以使用 $route APIs 延迟加载部分 AngularJS 应用程序,从而更容易地升级到 Angular。
目前仍有大量的企业在使用 AngularJS,他们没有升级的原因也很简单,这些应用运行良好,并且在重构时无需太多投入。不过对于使用 AngularJS 进行大型开发的团队,现在正是升级的最佳时间。
Angular 8 不止带来了很多令人称赞的新功能,性能方面的改进也是一大亮点。与 Angular 7 相比,应用程序的启动时间变得更短,耗费的花销也更低。
那么问题来了,各位准备什么时候升级到 Angular 8 呢?
推荐阅读
(点击标题可跳转阅读)
觉得本文对你有帮助?请分享给更多人
关注「前端大全」加星标,提升前端技能
好文章,我在看❤️