手机活动页图片性能优化分享
(点击上方公众号,可快速关注)
来源:火头军人/摩洛克义伸
https://mp.weixin.qq.com/s/FctJ10hj-foTq0-dMpjSIg
前沿
页面性能优化包括很多方面,而其中图片优化是其中最为重要的一环,特别是对于以图片为主页面而言。此次主要分享我们在手机活动页中对于图片的优化分享心得。
正文
话说四海八荒之内优化手段非常多,但无疑都是围绕着这3个方向来进行优化的:缩短请求响应时间、减少请求数、减少请求大小。
缩短请求响应时间
1 域名收敛
我们明白,页面资源请求过程是这样的:
DNS解析 --> 请求等待 --> 发送http请求 --> 服务器响应 --> 接收数据
我们明白,典型的DNS解析过程是这样的:
浏览器缓存 --> Hosts文件/系统缓存 --> 本地域名服务器--> 向上迭代查询
PC端老套优化经验告诉我们,浏览器针对同一个域名有并发请求数量限制,而PC页面展示区域宽,内容丰富,图片需求量大。为了突破这个限制,静态资源采用多个子域名,特别是针对图片域名,比如目前京东商城PC页面用到的商品图片域名就是 img10.360buyimg.com~img14.360buyimg.com。
移动端情况和PC有两方面比较明显的差别,一个是展示区域小,另一个是网络情况差。展示区域小意味着同时间内需要并发请求的资源相对要少,对于突破浏览器单域名下并发请求限制需求并不强烈。网络情况差代表着,花销在域名解析上的时间会凸显,特别是当请求域名在没有被缓存的情况下(比如首次访问)。所以手机端图片域名我们统一到了一个域名 m.360buyimg.com 上。
2 使用CDN
这个老生常谈了,但是真的必须有,每个请求都尽可能访问离自己最近的服务器上,那么响应时间肯定是最短的
减少请求数
1 必须缓存
这个没有太多可说的。缓存了下次就不会请求了,检查图片响应头设置,图片缓存时间必须非常非常非常长
2 图片Base64编码
这个还是简单说下,图片经过Base64编码后会导致kb增大,但是针对尺寸很小的图标,并且又不能与其他图片合成雪碧图的,以Base64编码的形式使用,是一个不错的选择,毕竟它可以减少一个请求的开销
3 图片懒加载
把有限的资源请求数用在用户能感知到的区域内。我们目前的策略是,默认只加载当前可展示区域,以及预加载可视区域下方半个或者一个屏幕(依据网络情况而定)内的图片。有个值得注意的点就是,针对以非常快的速度划过的区域,这块区域不视为可视区域。而只把用户真正在停留或者以相对较慢的翻屏速度查看的区域,才视为需要图片加载的区域。以避免不要的网络资源消耗。
减少请求大小
1 图片使用限制
由于移动端网络情况相对较差,在图片使用上,我们限制了单张图片的大小。如果用户上传了大于限制kb的图片,我们会提供一个傻瓜式的在线图片编辑器,提供给用户进行一键切图、裁剪、压缩等功能。从而保证原图不是一张巨大图
2 图片自动压缩
借助于图片服务器自带的降质功能,对于请求的图片,依据网络情况请求不同降质级别的图片。Wifi情况下请求轻度降质的图片,而非wifi情况下请求中度降质的图片
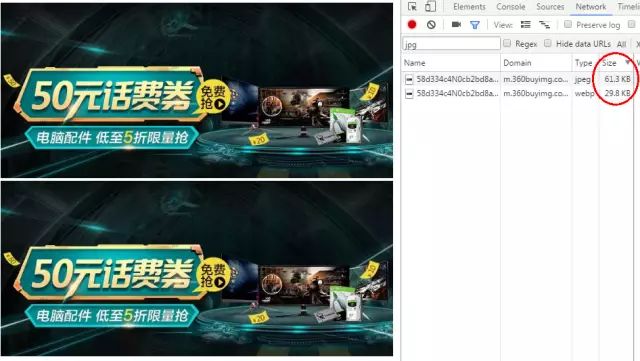
3 使用webp格式
webp相对于jpg可以带来30%-50%的kb下降。针对支持的浏览器一律请求webp格式的图片。目前的做法是在图片懒加载逻辑中,通过js来判断是否支持webp,支持的话则请求webp格式的图片。后期准备优化为由服务器依据图片请求头来进行判断是否支持webp,支持的话则自动返回webp格式图片,好处就是这个变成了一个自带的基础服务,前端就可以不用考虑这个逻辑了
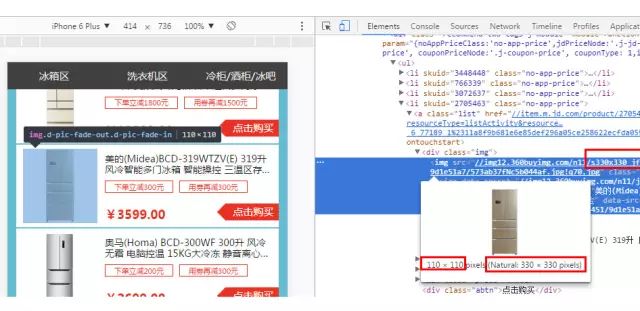
4 请求动态图片尺寸
我们的手机活动页面里包含的图片大致可以分为两种。一种是自定义图片,典型的就是海报图。另一种是商品图片。自定义图片对于图片品质并没有很高的要求。但商品类图片的清晰度,会直接影响到用户的关注度。如何做到看到的商品图最清晰,同时又能保证良好的加载性能,我们的做法是,动态请求最合适尺寸的商品图。这个逻辑依然是放在图片懒加载逻辑中。
第一步,获取设备像素比,通过设备像素比确定应该使用几倍图;第二步,获取图片在文档流中的宽高,使用此宽高乘以设备像素比,生成需要请求的图片尺寸;第三步,通过原图地址以及图片尺寸动态生成新图片地址,然后释放图片。
这样就可以使得用户以最小的流量成本,访问到最清晰的商品图片,也能够保证相对良好的加载性能。
小结
最后的最后:任何脱离场景谈技术都是妄谈,找到最适合自己场景的优化方案才是最好的方案。
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能