一起看 I/O | Flutter 3 更新详解
又到了 Flutter 稳定版发布时间,我们无比自豪地宣布推出 Flutter 3!仅 3 个月前,我们宣布了 Flutter 对 Windows 的支持。现在,我们再次怀着激动的心情宣布,继 Windows 之后,Flutter 现已稳定支持 macOS 和 Linux!

我们总计合并了 5,248 条 PR,感谢各位 Flutter 贡献者的辛勤工作!
此版本中激动人心的升级包括: 更新了 Flutter 对 macOS 和 Linux 的支持,性能得到了显著提升,针对移动设备和 web 端的更新,以及诸多其他功能!此外,我们还带来了关于减少对旧版 Windows 提供支持的消息,以及几条重大变更。下面让我们直奔主题吧!
全桌面平台生产就绪
Linux 和 macOS 平台的支持已进入稳定状态,内含下列功能:
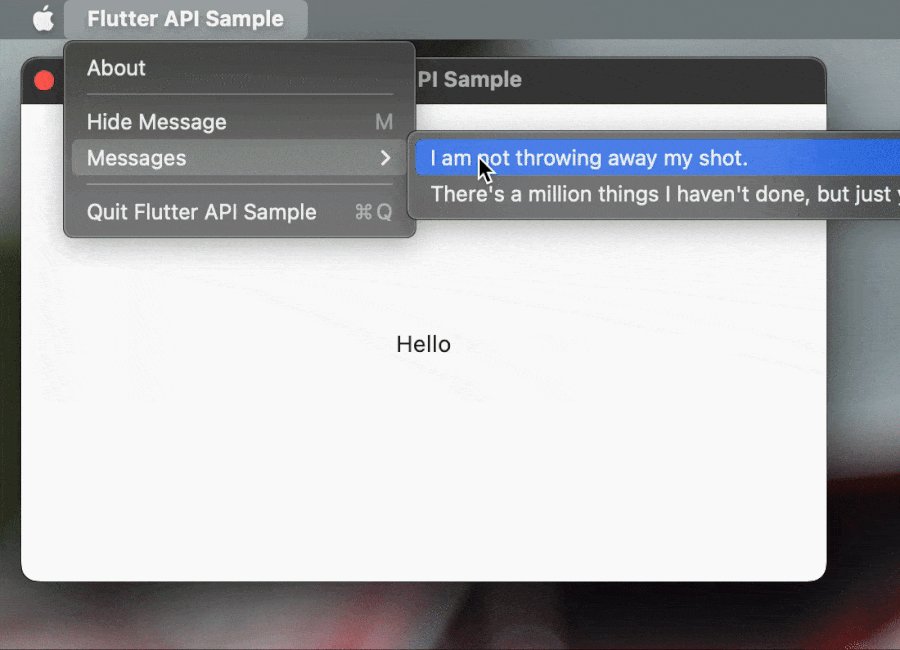
现在您可以使用 PlatformMenuBar widget 在 macOS 上创建平台渲染的菜单栏,支持插入仅限该平台使用的菜单,并控制 macOS 应用菜单中的显示内容。

△ 级联菜单示意
完整支持全桌面平台多国文本输入
-
输入法编辑器 https://en.wikipedia.org/wiki/Input_method
全桌面平台无障碍服务
macOS 平台默认使用通用二进制文件
不再支持使用 Windows 7/8 进行开发
-
Windows 生命周期支持 https://docs.microsoft.com/en-us/lifecycle/faq/windows
移动端更新
我们针对移动端的更新包括:
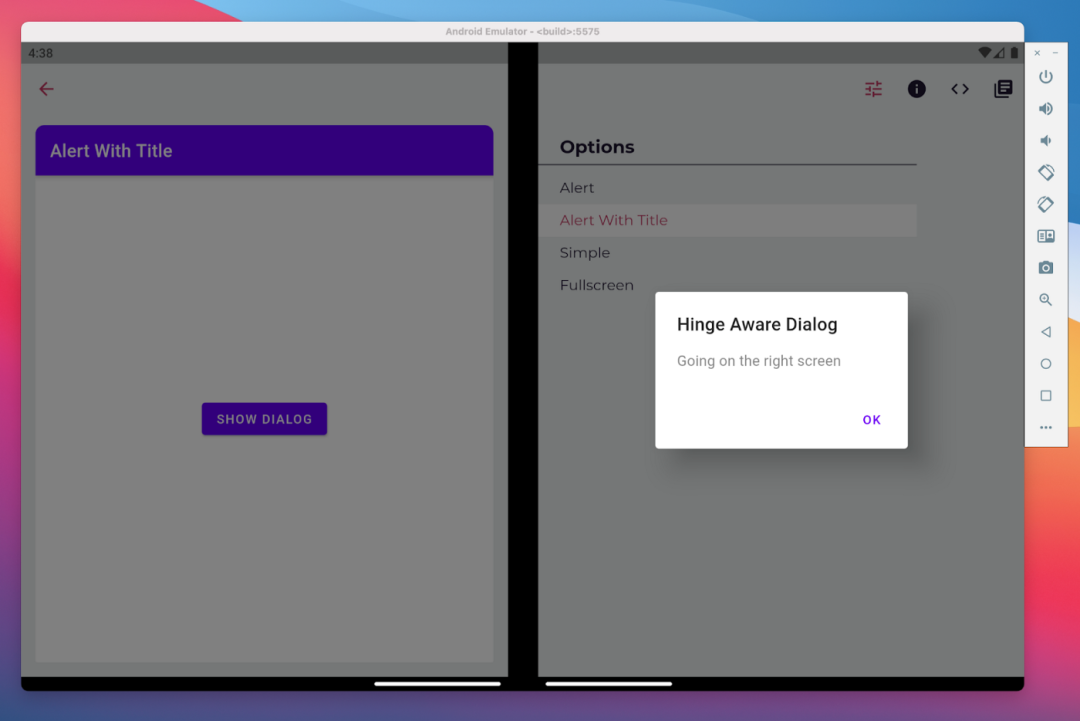
-
MediaQuery https://api.flutter-io.cn/flutter/widgets/MediaQuery-class.html -
DisplayFeature https://api.flutter-io.cn/flutter/dart-ui/DisplayFeature-class.html -
DisplayFeatureSubScreen https://api.flutter-io.cn/flutter/widgets/DisplayFeatureSubScreen-class.html
-
@andreidiaconu https://github.com/andreidiaconu
https://docs.microsoft.com/en-us/dual-screen/flutter/samples
https://docs.google.com/document/d/1O-ot6MydAl5pAr_XGnpR-Qq5A5CPDF6edaPu8xQtgCQ/edit?resourcekey=0-LlXeGtGRC67XL4NrGoc91A
-
使用 flutter build spa 发布 IPA,无需使用 --export-options-plist https://github.com/flutter/flutter/pull/97672 -
Apple Transport macOS 应用 https://apps.apple.com/us/app/transporter/id1450874784 -
在 App Store 发布您的应用 https://flutter.cn/docs/deployment/ios#release-your-app-to-the-app-store -
检查 Xcode 项目设置 https://flutter-io.cn/docs/deployment/ios#review-xcode-project-settings
停止更新 32 位 iOS/iOS 9/iOS 10
https://docs.google.com/document/d/1cc5EOsuTlbf4dTDTwmkD3aKjS8XEbVCIqi9BFct9XHM/edit?resourcekey=0-Iv0gXDx7nSDCe3YDfxDKqw
Web 端更新
我们针对 web 端的更新包括:
在浏览器支持的情况下,Flutter web 现在可以自动检测并使用 ImageDecoder API。到目前为止,大多数基于 Chrome 的浏览器都添加了此 API,如 Chrome、Edge、Opera、Samsung Browser 等。
这个新 API 使用浏览器内置的图像编解码器在主线程之外异步解码图像。这使得图像解码速度提高 2 倍,而且完全不会阻塞主线程,消除了所有之前由图像引起的卡顿现象。
Web 应用的生命周期
Flutter web 应用的新生命周期 API 提升了灵活性,可实现从托管 HTML 页面控制 Flutter 应用的引导程序,并支持使用 Lighthouse 分析您的应用的性能表现。这适用于许多用例,包括以下常被开发者们提及的场景:
启动画面。
-
加载指示器。 -
在 Flutter 应用之前显示的纯 HTML 交互式加载页。
工具更新
我们针对 Flutter 和 Dart 工装的更新内容包括:
Lint package 2.0 版现已发布:
-
Flutter https://pub.flutter-io.cn/packages/flutter_lints/versions/2.0.0 -
Dart https://pub.flutter-io.cn/packages/lints/versions/2.0.0
https://flutter-io.cn/docs/release/breaking-changes/flutter-lints-package#migration-guide
Knopp
https://github.com/knopp
为 Android/OpenGL 实现局部重绘
https://github.com/flutter/engine/pull/29591
对 Opacity 的 saveLayer 进行优化
https://github.com/flutter/engine/pull/30957
查看基准测试
https://flutter-flutter-perf.skia.org/e/?begin=1643063115&end=1644004520&keys=X32827d8819e8271e025f50e77bf2bec0&requestType=0&xbaroffset=27447
JsouLiang
https://github.com/JsouLiang
查看基准测试
https://flutter-flutter-perf.skia.org/e/?begin=1644581114&end=1644647407&keys=X3999dc0a0c89054eaa9f66bcff27d882&num_commits=50&request_type=1&xbaroffset=27549
为 Metal 和 OpenGL 增加复杂度评分类
https://github.com/flutter/engine/pull/31417
查看基准测试
https://flutter-flutter-perf.skia.org/e/?begin=1644790212&end=1646044276&keys=X4c7dd4e4903a38523816c00b31d4d787&requestType=0&xbaroffset=27636
ColdPaleLight
https://github.com/ColdPaleLight
确保第二次 vsync 回调在 vsync 回调之后调用
https://github.com/flutter/engine/pull/31513
Impeller
https://github.com/flutter/engine/tree/main/impeller
考虑使用一套可在启动时编译的简单着色器
https://github.com/flutter/flutter/issues/77412
Flutter Gallery 应用
https://github.com/flutter/gallery
查看基准测试
https://flutter-flutter-perf.skia.org/e/?begin=1650297849&end=1651261748&queries=sub_result%3Dworst_frame_rasterizer_time_millis%26test%3Dnew_gallery_impeller_ios__transition_perf%26test%3Dnew_gallery_ios__transition_perf&requestType=0
google_mobile_ads
https://pub.flutter-io.cn/packages/google_mobile_ads
在 Flutter 应用中使用集成平台视图托管您的原生 Android 和 iOS 视图
https://flutter-io.cn/docs/development/platform-integration/platform-views
更多令人兴奋的更新
我们针对 Flutter 生态系统的其他更新包括:
-
Material Design 3 https://m3.material.io/ -
将枯燥无味的 Flutter 应用变得生动有趣 https://codelabs.developers.google.com/codelabs/flutter-boring-to-beautiful -
API 文档 https://api.flutter-io.cn/flutter/material/ThemeData/useMaterial3.html -
Material 3 Umbrella issue https://github.com/flutter/flutter/issues/91605
主题扩展
-
主题扩展 https://docs.google.com/document/d/1LbD4JqBgAfHex02oR3r2jyu9lTBBNBmyec2ovT59Kr8/edit -
主题扩展示例 https://github.com/guidezpl/flutter/blob/master/examples/api/lib/material/theme/theme_extension.1.dart
广告
我们知道对于发布商来说,征求用户同意对个性化广告,以及应对 Apple 的 "应用追踪透明度 (App Tracking Transparency, ATT)" 要求非常重要。
为了支持这些需求,Google 提供了 "用户消息平台 (User Messaging Platform, UMP)" SDK,取代了之前的开源 Consent SDK。在即将发布的 Google 移动广告 SDK (Flutter) 中,我们会增加对 UMP (用户消息平台) SDK 的支持,让发布商能够征求用户同意。如需了解详情,请在 pub.dev 上查看 google_mobile_ads package 页面。
Consent SDK
https://github.com/googleads/googleads-consent-sdk-ios
google_mobile_ads
https://pub.flutter-io.cn/packages/google_mobile_ads
重大变更
在持续扩展和改进 Flutter 的过程中,我们会尽量把重大变更的数量维持在最低限度。Flutter 3 包含以下重大变更:
2.10 版之后移除已弃用的 API:
https://flutter-io.cn/docs/release/breaking-changes/2-10-deprecations -
页面切换转为使用 ZoomPageTransitionsBuilder: https://flutter-io.cn/docs/release/breaking-changes/page-transition-replaced-by-ZoomPageTransitionBuilder -
Chips 的 useDeleteButtonTooltip 迁移至 deleteButtonTooltipMessage: https://flutter-io.cn/docs/release/breaking-changes/chip-usedeletebuttontooltip-migration
https://flutter-io.cn/docs/release/breaking-changes
总结
按照 Statista 和 SlashData 等分析机构的统计,Flutter 依然是最受欢迎的跨平台界面工具包,我们能保持这种地位,社区的贡献功不可没,对此,Google Flutter 团队向大家致以由衷敬意。期待与各位社区成员共同努力,继续提供由社区驱动的工具,帮助大家为用户创造出更多令人愉悦的体验!
推荐阅读
 点击屏末 | 阅读原文 | 即刻访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 即刻访问 Flutter 开发者社区中文资源