“请解释一下Twitter的前10行源代码”
最近,我在为公司招聘一名高级全栈JavaScript工程师。由于我们是远程工作,因此面试在Zoom上进行,而且我注意到一些开发人员非常适合这份工作,却不擅长在白板上编写程序。所以,我们采取了一小时技术交流的方式,我提出有关Web指标、可访问性、浏览器之战,以及其他有关Web的问题。每次我都要问的一个问题是:“请解释一下Twitter的网页源代码前10行。”
我认为,这是一个很简单的测试,但能检验出候选人对于前端基础知识掌握的深度。
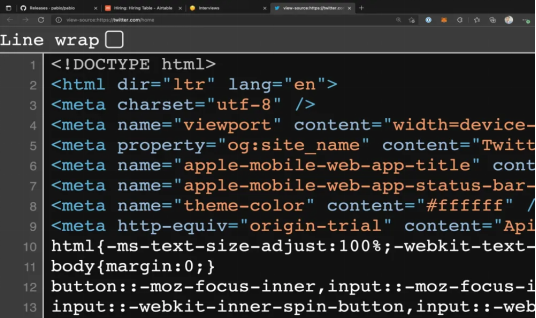
面试时,我会共享我的屏幕,打开Twitter.com并点击“查看源代码”。然后,我会让他们逐行解释HTML代码,至于解释的深度由他们自行决定。我还会放大屏幕,这样候选人看不到每一行完整的代码,但能大致了解代码的意思。如下所示:
请注意,我们的技术讨论只是一次对话,所以我并不会期待完美的答案。如果我听到一些正确的关键字,我就知道候选人了解这个概念,然后我会朝着正确的方向引导他们。
第一行:<!DOCTYPE html>
网页源代码的第一行非常适合这类面试,因为候选人对于DOCTYPE的了解程度基本上能反映出他们的经验。我还记得当年Dreamweaver流行的时候,需要编写一串XHTML DOCTYPE,就像2009年Chris在文章《The Common DOCTYPES》中列出的一样(https://css-tricks.com/snippets/html/the-common-doctypes/)。
最佳答案:这一行是文档类型定义,所有HTML文件的第一行必须这么写。有人可能会认为这行代码是多余的,因为浏览器已经知道响应的MIME类型是text/html,但在Netscape和Internet Explorer的时代,有许多不同的HTML标准,因此浏览器很难判断应该遵照哪个标准来渲染页面。
这一点非常烦人,因为每个标准都会生成不同的布局,这才需要使用这个标签,帮助浏览器进行渲染。以前,DOCTYPE非常长,而且还会包含标准的连接(就像今天的SVG文件那样),但幸运的是,这种简洁的<!DOCTYPE html>成为了HTML 5的标准,并延续至今。
可以接受的答案:这是DOCTYPE标签,让浏览器知道这是一个HTML 5网页,并应按照HTML 5渲染。
第二行:<html dir="ltr">
这一行可以判断出候选人是否了解可访问性和本地化。令人惊讶的是,我面试过的人中很少有人知道dir属性,但这个属性能引发有关屏幕阅读器的讨论。几乎每个人都能判断出lang="en"属性的含义,即使他们从未用过。
最佳答案:这是HTML文档的根元素,其他元素都位于该元素之内。它有两个属性:方向和语言。方向属性的值为“从左到右”,告诉用户代理内容的方向;这个值也可以是“从右到左”,比如阿拉伯语;或者是“auto”,让浏览器自行判断方向。
lang(语言)属性指明了该标签内的所有代码都是英语。你可以将这个值设置成任何语言标签,甚至可以区分en-us和en-gb。它也可以帮助屏幕阅读器判断该用哪种语言来读出文字。
第三行:<meta charset="utf-8">
最佳答案:源代码中的meta标签为文档提供了元数据。字符集(charset)属性告诉浏览器该使用哪种字符编码,Twitter使用的是标准的UTF-8编码。UTF-8非常好,因为它包含了许多字符点,因此可以在源代码中使用各种符号,甚至是表情符号。将这个标签放在文档开头非常重要,保证浏览器在遇到该标签时不至于已开始解析太多文本。我记得规则是要放在文档开头1k字节内,但我认为最佳实践是放在<head>的第一行。
另外,似乎Twitter出于性能原因省略了<head>标签(以减少加载的代码量),但我依然认为应当明确地写出<head>,因为<head>是容纳元信息、样式等的容器。
第四行:<meta name="viewport" content="width=device-...
最佳答案:源代码中的这个meta标签用来指定在小屏幕(比如手机)上的正确尺寸。如果你还记得最初的iPhone幻灯片,当时乔布斯在小小的4.5寸屏幕上显示了整个纽约时报的网站,当时能够双指放大看清文字,还是个非常好用的功能。
但现在,网页都要设计成响应式,width=device-width会告诉浏览器使用100%的设备宽度作为视口大小,以避免产生水平滚动条,但你甚至可以指定像素宽度。标准的最佳实践是将初始比例设置为1,将宽度设置为device-width,这样人们在需要时依然可以使用放大功能。
源代码截图中并没有显示出这些值,但这些知识了解一下更好:Twitter还使用了user-scalable=0,顾名思义,它禁止了用户自行缩放。对于可访问性来说这并不好,但可以让网页更像原生应用。出于同样的理由,Twitter还设置了maximum-scale=1(可以使用最小和最大比例来限制放缩的范围)。通常,只设置全屏宽度和初始缩放比例就足够了。
第五行:<meta property="og:site_name" content="Twitt...
大约有50%的候选人知道Open Graph标签,而回答好该问题证明他们懂得SEO。
最佳答案:这个标签是一个Open Graph(OG)标签,用于设置网站名为Twitter。Open Graph协议由Facebook提出,旨在方便获取链接内容并将链接显示成卡片形式,开发者可以在网页中添加各种细节和封面图像,就可以在分享链接时生成漂亮的卡片。实际上,现在更常见的做法是利用Puppeteer之类的工具自动生成open graph图像。
另一个有意思的地方是,meta标签通常使用name属性,但OG采用了非标准的property属性。我猜这只是Facebook自己的喜好?title、url和description这几个Open Graph标签有点多余,因为这些信息可以从正常的meta标签中获取,但安全起见,人们还是会设置这些标签。今天的绝大多数网站都会使用Open Graph和其他原标签的组合,结合网页的内容,生成内容丰富的预览。
第六行:<meta name="apple-mobile-web-app-title" cont...
绝大多数候选人不知道这一条,但有经验的开发者可以讨论如何为苹果设备优化网站,如apple-touch-icons,以及在Safari中锚定的标签页上显示的SVG等。
最佳答案:你可以将一个网站锚定到iPhone的主屏幕上,使它看起来像是一个原生应用。Safari不支持渐进式Web应用,而且在iOS上无法真正使用其他浏览器引擎,所以如果想实现类似于原生的体验,你别无选择。Twiiter为了实现原生效果,使用了这一行告诉Safari该应用的名称为Twitter。下一行很相似,控制当应用启动时状态栏的显示方式。
第八行:<meta name="theme-color" content="#ffffff"...
最佳答案:这个meta标签定义了苹果设备上的状态栏颜色,现在几乎成了Web标准。它指定了浏览器该如何设置周边UI的主题。安卓上的Chrome和桌面上的Brave浏览器都能很好地处理它。content中可以设置任何CSS颜色,甚至可以通过media属性仅在特定媒体查询(例如暗色模式)满足时显示颜色。你也可以在Web应用的manifest中定义该属性以及额外的属性。
第九行:<meta http-equiv="origin-trial" content="...
我面试过的候选人没人知道这个。我觉得只有深入了解最新技术发展趋势的人才知道这一条。
最佳答案:Origin trial可以在网站上使用最新的试验特性,根据用户代理跟踪反馈并汇报至Web标准社区,而不需要用户同意参与某个特性标志。例如,Edge就有一个用于双屏和可折叠设备的origin trial,这个功能非常酷,你可以根据折叠屏手机打开或关闭来实现不同的布局。
可接受答案:不了解这个选项。
第十行:html{-ms-text-size-adjust:100%;-webkit-text...
几乎没人知道这个选项,只有那些特别了解CSS的极端情况和优化措施的人才知道。
最佳答案:假设你的网站不支持移动端响应式,然后在一个小屏幕设备上打开该网站。浏览器有可能会放大字体,以方便阅读。CSS的text-size-adjust属性设置为none即可禁止该特性,或设置为一个百分比,告诉浏览器最多能放大多少。
这里,Twitter将最大值设置为100%,也就是说文字不会超过其实际大小。这样做的原因是网站已经是响应式网站了,因此他们不希望冒着布局被破坏的风险来允许大号字体。这个标签应用到根HTML标签上,所以对所有内容生效。因为这是一个试验性的CSS,所以需要加上厂商前缀。此外,在这个CSS之前少了一个<style>,不过应该是被最小化到上一行了,我们没看到而已。
可接受答案:我不知道这个选项的具体情况,但-ms和-webkit-分别是Internet Exporer和基于Webkit的浏览器的厂商前缀,用于非标准属性。在CSS3出现时我们曾经使用过这些前缀,但随着属性从试验阶段进入稳定阶段,或被标准接受,这些前缀就不再需要了。
额外奖励:第十一行:body{margin:0;}
Twitter的这行代码非常有意思,因为你可以顺便问一下网页重置和标准化的区别。几乎每个人都知道某个版本的正确答案。
最佳答案:因为不同的浏览器有不同的默认样式(用户代理样式表),所以你应该通过重置属性的方式覆盖默认样式,使网站在不同设备上拥有同样的外观。此处,Twitter告诉浏览器去掉body标签的默认margin。这样可以减少浏览器之间的不一致,但与重置相比,我更喜欢使用正规化样式,即在所有浏览器上应用同样的默认样式,而不是简单地删除。有些人甚至会使用 * {margin:0 },这一条过于强大了,而且会影响性能,但现在更常见的做法是导入 normalize.css或 reset.css等样式表。
补充
我很喜欢通过浏览器的Inspector工具来查看网站的制作,因此想出了这个面试的点子。尽管我认为我很了解语义HTML,但每次这样做都会学到一些新东西。
因为Twitter主要是一个客户端React应用,因此源代码中只有很少的几行。即使如此,能学到的东西也有很多!还有一些非常有意思的代码,这些作为给读者的练习。你能在面试中解释多少行代码?
<link rel="search" type="application/opensearchdescription+xml" href="/opensearch.xml" title="Twitter">告诉浏览器,用户可以将Twitter设置为搜索引擎。
<link rel="preload" as="script" crossorigin="anonymous" href="https://abs.twimg.com/responsive-web/client-web/polyfills.cad508b5.js" nonce="MGUyZTIyN2ItMDM1ZC00MzE5LWE2YmMtYTU5NTg2MDU0OTM1" />这一条有很多值得讨论的东西,特别是nonce。
<link rel="alternate" hreflang="x-default" href="https://twitter.com/" />这一条用于国际化的首页。
:focus:not([data-focusvisible-polyfill]){outline: none;}这一条用于在不使用键盘浏览时去掉焦点元素的框线(这里针对:focus-visible这个CSS选择器使用了polyfill)。
原文地址:https://css-tricks.com/explain-the-first-10-lines-of-twitter-source-code/#top-of-site
本文为 CSDN 翻译,未经授权,禁止转载

END
— 推荐阅读 —
—点这里↓↓↓记得关注标星哦~—
一键三连 「分享」「点赞」「在看」
成就一亿技术人