Vue、GitHub 深陷漩涡,React、Node.js 站队乌克兰,开源“锅”从天上来
受当前国际环境的影响,继科技公司在面临巨大的压力被要求表明自身立场后,技术圈的开源项目甚至是独立开源作者们也被牵扯其中,也不乏有一些「人在家中坐,锅从天上来」的无奈之感。
React、Node.js 官方首页上线“支持”标语
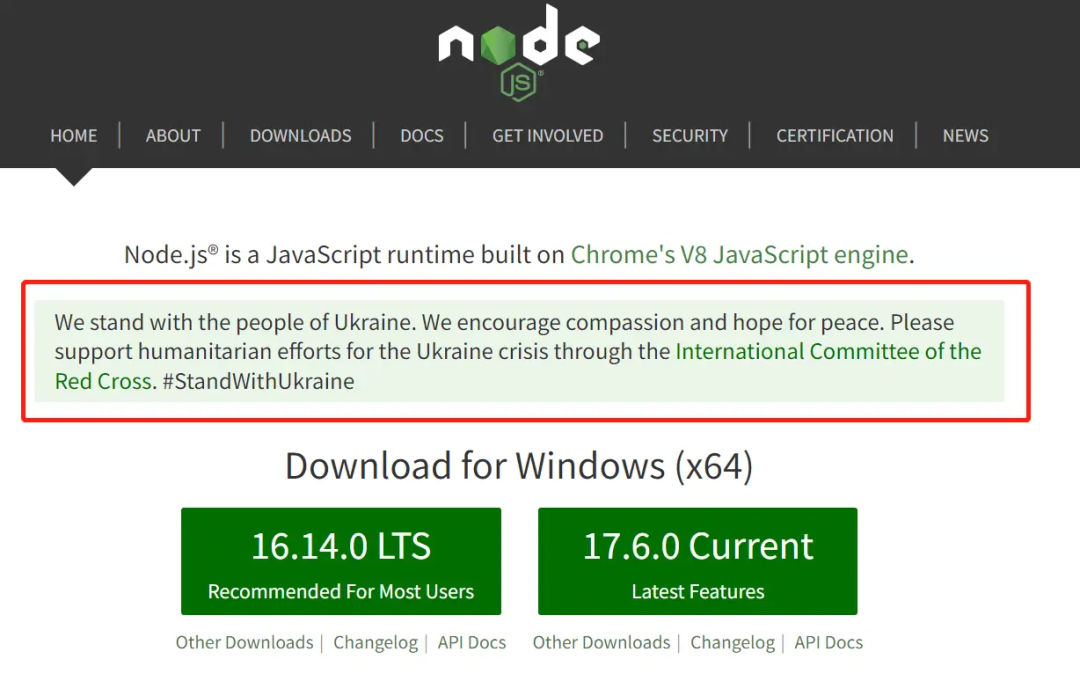
近两天,有不少网友发现,Node.js 在其官网首页上线了一段带有“政治观点”的话术:“我们与乌克兰人民站在一起。我们鼓励同情心和对和平的希望。请通过红十字国际委员会提供对乌克兰危机的人道主义。#StandWithUkraine”。
作为一个开源的跨平台 JavaScript 运行时环境,Node.js 是目前最大的开源包管理系统,参与贡献且使用的开发者、企业遍布全球各地。
Node.js 此举引发了不少技术圈无数开发者的热议。很多人直言,「开源立起了墙,什么时候技术才能真正地实现无国界」。
不过,这波未平那波又起。
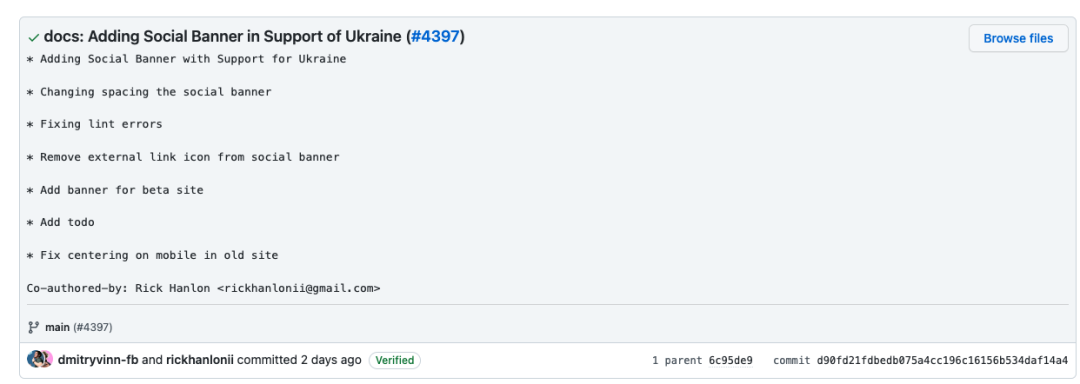
有用户发现,另一大开源 JavaScript 库 React.js 在其 GitHub 库的官方文档中也添加了对乌克兰支持的话语。
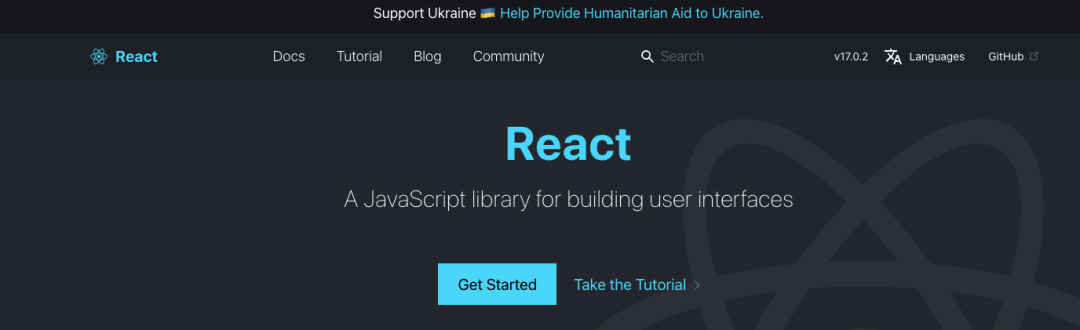
同时,在打开其官方网站时,「向乌克兰提供人道主义援助」的 banner 率先映入眼帘。
React 最初由 Facebook 软件工程师 Jordan Walke 开发。于 2011 年首次被部署在 Facebook 的 newsfeed 项目中,随后在 2012 年应用在 Instagram 上。2013 年 5 月,React 在 JSConf US 开源。
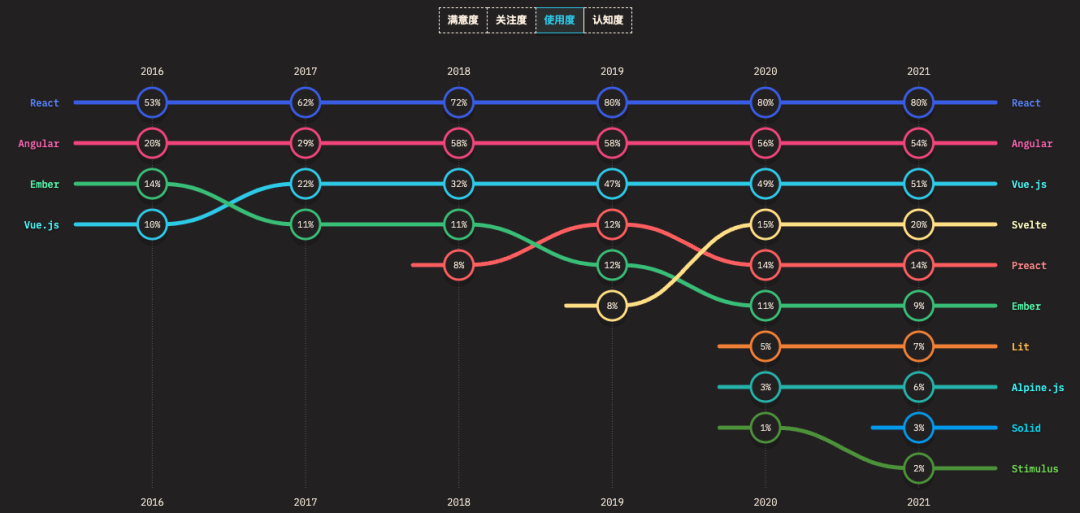
一直以来,React 能够帮助开发者创建无须重新加载页面即可更改数据的大型 Web 应用程序,受到了很多开发者的欢迎。在今年最新发布的 JavaScript 生态报告中,React 在 2021 年度的使用率为 80%,稳居榜单第一名。
也正因此,相比 Star 数为 85.9k 的 Node.js 项目,拥有 183k Star 的 React 的一举一动也更受关注。
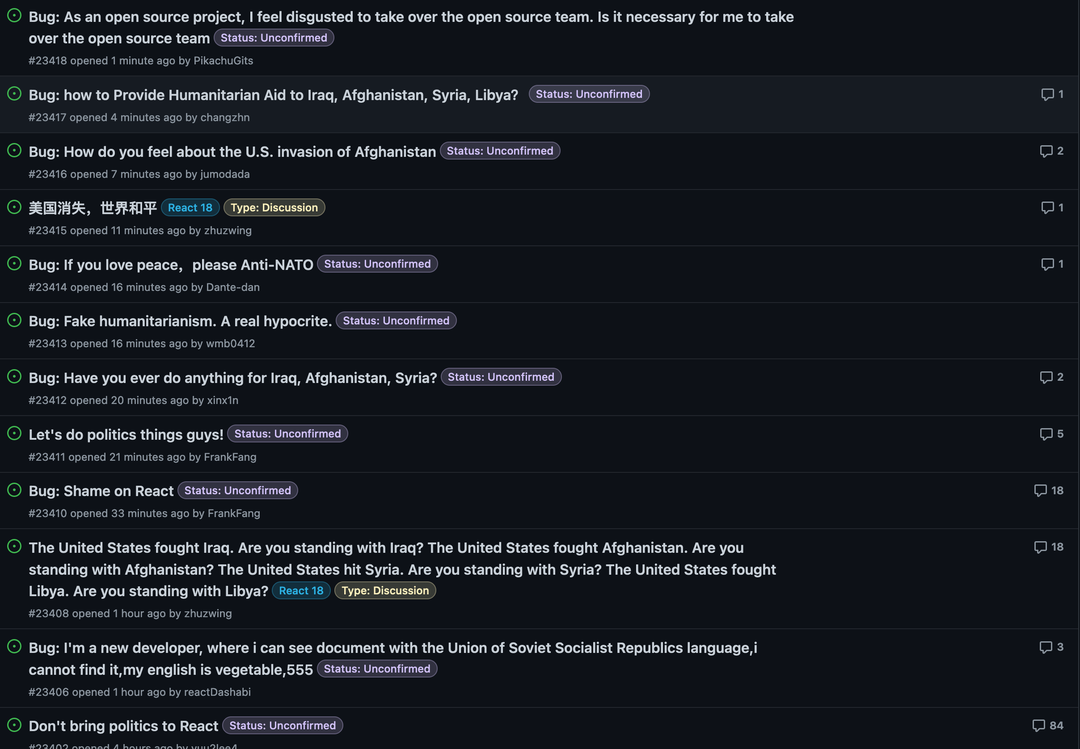
就在 React 表达自身立场后没多久,其项目的 issue 页面遭到各种语言的刷屏。
很多网友认为,学术性讨论与项目协作开发无关其他,只是因为大家各自热爱,才聚焦到一起,没有必要将政治性内容或话题代入到 React。官方此举难免有些带“节奏”,甚至也有人评论,“为什么技术框架会涉及政治?那么下一步是禁止俄罗斯的开发者使用 React 吗?”
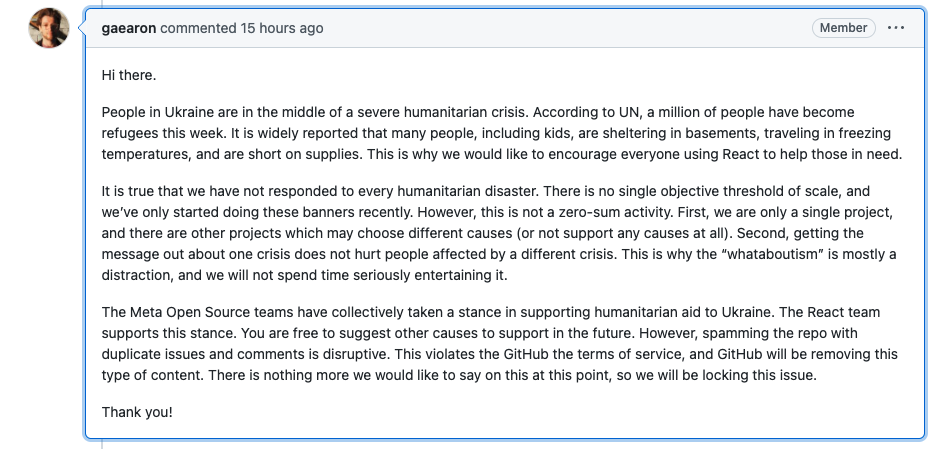
在争论之中,Node.js 选择了从官网删除了自身的立场观点,React 也关闭了相关的 issue,且 Meta 社区成员、Redux 原作者 Dan Abramov 在这条 issue 下方声明道:
鼓励每个使用React的人帮助那些需要帮助的人。
......
Meta开源团队已经集体表态支持对乌克兰的人道主义援助。React团队支持这一立场。但是,用重复的问题和评论来滥竽充数是破坏性的。这违反了GitHub的服务条款,GitHub将删除这种类型的内容。目前,我们对此没有更多要说的,所以我们将锁定这个问题。
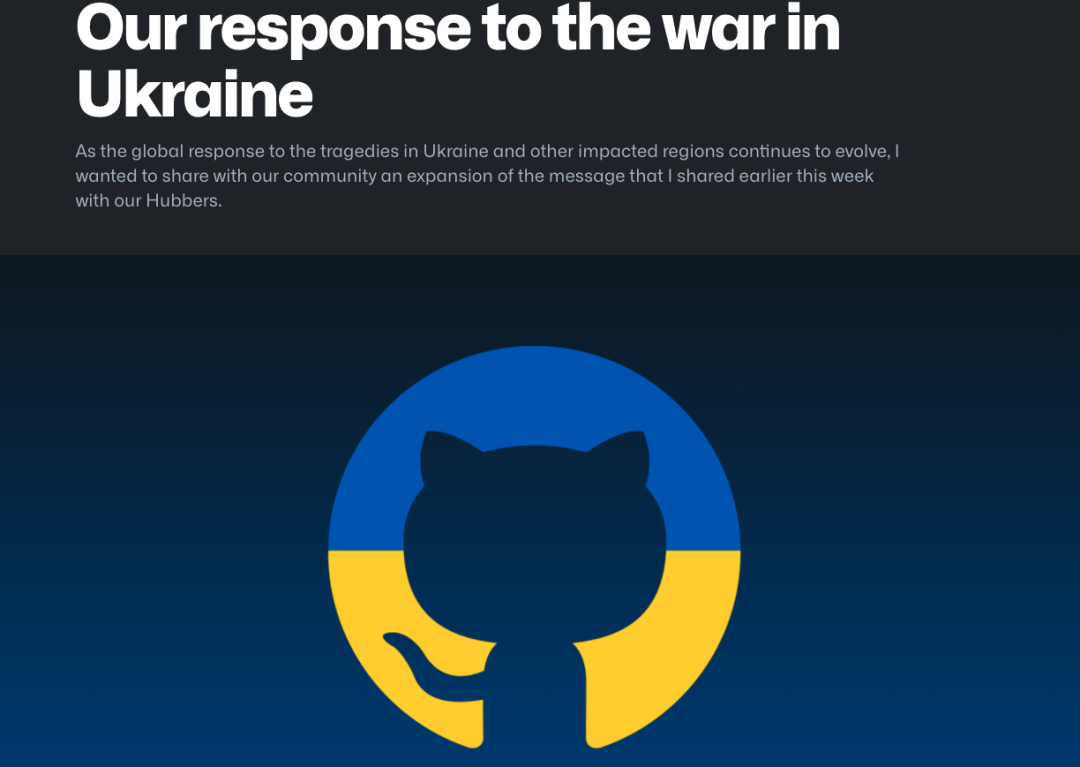
GitHub 表明立场
对于其中提及了违反 GitHub 声明一说,恰巧就在前一天,GitHub 官方也发布一则声明,着重强调了在最新国际形势下的 GitHub 的立场问题。
GitHub CEO Thomas Dohmke 表示,"GitHub是沟通、人道主义工作和组织变革的强大工具,也是令人难以置信的技术进步。在努力确保所有国家的开发者都能使用 GitHub 的同时,我们也在继续确保所有人都能获得免费的开源服务,包括俄罗斯的开发者。"
不过,这份声明也提及:
我们正在采取行动支持我们的平台,并遵守你可能在这场战争中读到的许多政府强制规定。我们的法律团队彻底审查这些要求,我们正在遵守出口管制和贸易法规,因为它们在不断发展。这包括实施严格的新出口管制,旨在严格限制俄罗斯获得其维持侵略性军事能力所需的技术和其他物品。
“城门失火,殃及池鱼”
至此,虽很多人非常不愿看到这种情况,但开源终究还是被圈进了这场冲突之中。而身在这一领域中,还有部分项目也无辜受到了一些影响,Vue 便是其一。
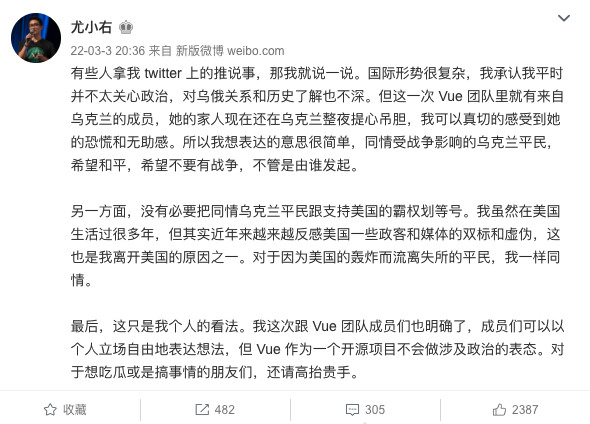
众所周知,一直以来,React、Angular、Vue 被称之为前端开发框架三剑客。在 React 的举措遭到抵制之后,有大批网友涌入 Vue 作者尤雨溪的微博、Twitter ,要求 Vue 项目表明立场,对于这一情况,尤雨溪(@尤小右)在昨天傍晚发布微博回应道,「Vue 作为一个开源项目不会做涉及政治的表态,对于想吃瓜或是搞事情的朋友们,还请高抬贵手。」
以“创新、开放、自由、共享、协调”的开源真实的改变了我们所处的世界,亦或者说如今的大数据、云计算、移动互联网、超级计算机等离开了 Linux 服务器一个能打的都没有,开源不应该成为这场冲突下的牺牲品。
参考链接:
https://github.com/nodejs/nodejs.org/pull/4467
https://github.blog/2022-03-02-our-response-to-the-war-in-ukraine/
https://github.com/facebook/react/issues
https://github.com/facebook/react/issues/23402#issuecomment-1058227670
https://weibo.com/arttechdesign?is_all=1
《新程序员001-004》全面上市,对话世界级大师,报道中国IT行业创新创造