iOS 开发是否要采用 React Native?
前言
ReactNative是Facebook2015年开源的Javascript框架,旨在使用Javascript高效开发手机端App。配合着多个显而易见的优势和Facebook强大的宣传机器,它立刻成为国内外大小公司的明星开发框架。开源社区的参与激情、各方博客的宣传追捧,从其Github上56000+星和13000+Fork就可见一斑。
对于ReactNative,iOS开发者社区也是褒贬不一。有人认为ReactNative更快更好,苹果原生那套要完,不赶快学习就晚了;也有人认为ReactNative不过是Facebook的又一个玩具,以它现在的稚嫩还难以对原生的Swift/Objective-C造成足够威胁。
笔者希望就这几年亲身开发ReactNative和原生iOS的经验,以及在硅谷的所见所闻,对这个问题提出一点自己的看法。对于一门新技术,我个人认为,评判其是否值得采用有以下两个标准:
该技术本身是否具备足够的优点
该技术是否符合目前的开发需求
下面就将从技术和开发需求两个角度出发,谈一谈ReactNative。
ReactNative的技术特点
ReactNative的优点很明显。官网的醒目位置有简单介绍,开发者们也在各种场合做了相关说明,总结如下:
跨平台开发。同一段Javascript代码可以被用于iOS和Android两个平台。相比于以前iOS和AndroidApp各维护一套逻辑大同小异的代码,ReactNative的开发、测试和维护成本要低很多。
快速编译。比起Xcode中漫长的编译,ReactNative采用了热加载(HotReload)的即时编译机制,使得AppUI的开发体验大幅改善,几乎到了和网页开发一样随改随变的效果。
快速发布。通过JSBundle,ReactNative可以即时更新App。相比原来冗长的审核和上传过程,发布和测试新功能的效率大幅提高。
渲染和布局更加高效。ReactNative可以直接套用网页开发的CSS和flex机制,摆脱了autolayout和frame布局中繁琐的数学计算,更加直接简便。
简单易学。相比于iOS和Android的一整套复杂的知识体系,ReactNative从本质上来讲就是状态机,对于开发者来讲理解不难,且实际操作可谓入门容易、上手轻松。如果是前端开发者,那么对于Javascript本来就有相应了解,用ReactNative开发手机应用更是水到渠成。
ReactNative的跨平台特性是最大卖点
当然,看上去很完美的ReactNative在技术上也有诸多风险,比如:
第三方依赖。ReactNative严重依赖于Facebook的维护。苹果在iOS上每次技术的更新、政策的改变都会让原来使用了ReactNative代码库受到影响,等待Facebook和社区的修复会妨碍App的更新和用户体验。前段时间,百度和开发者们弃用ReactNative而迫使的Facebook修改开发者权限(License)事件,证明了开发依赖于第三方的风险确实存在。
逻辑上的额外开销。直到今天,ReactNative依然只是0.49版本,仅仅支持简单的UI制作,其不成熟的API连复杂的动画都难以实现,更别提iOS的底层优化和兼容操作。同时因为操作系统和设备的不同,ReactNative得分别进行针对性处理,这对代码库的维护又是一个挑战。
联调的困难。对于原生的iOS和AndroidApp引入ReactNative,会增加整个代码库的复杂度,在深入底层原生代码进行debug时也是困难重重,可以说是在开发和维护上的成本都有所增加。
另外,有很多人觉得ReactNative的性能不如原生的Objective-C/Swift好。笔者自己尝试过,觉得差别不大。与硅谷很多开发者的交流中得知,ReactNative的性能与原生相比只有毫秒只差,根本不会对用户体验造成影响。对此感兴趣的朋友可以阅读此文ComparingthePerformancebetweenNativeiOS(Swift)andReact-Native,文中在CPU、GPU、内存3个维度上进行了多个API的比较,ReactNative与原生的Swift相比真是不遑多让。
ReactNative在UI上的表现确实惊艳
App所面对的开发需求
作为iOS开发者,脱离了应用谈技术,好比镜中花、水中月——空谈而已。实际App开发中,有以下几种情况。我们来一一分析适不适合引入ReactNative。
第一种情况,从零开始开发一款简单的App。它很有可能是独立开发者的小试牛刀,或是初创公司的第一代产品。我个人认为这种情况下是非常适合用ReactNative的。此时,App的UI和业务逻辑都比较简单,ReactNative可以满足绝大多数情况。而且,开发者时间有限,没时间系统学习两大平台的知识体系;初创公司的成本有限,需要在iOS和Android两个平台上发布产品,以便用最短时间、最小成本迅速积累第一波用户,拿到投资。ReactNative的技术特点非常符合这些要求。
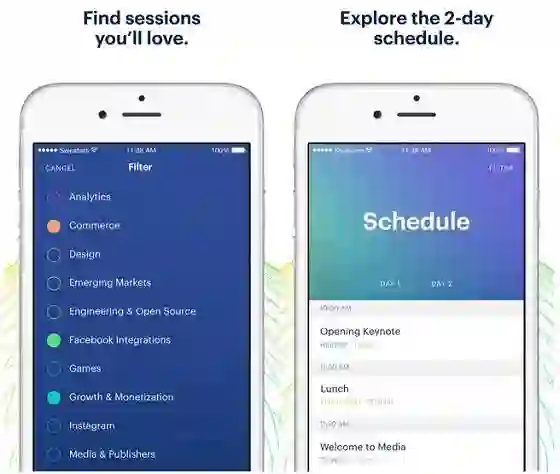
符合这种的产品就如Facebook的F8App,这是一款专为其年度开发者大会打造的App。因为它只有日历、地图、推送等简单功能,ReactNative再适合不过——1个工程师花了2周就完成了全部的开发,现已开源在Github上。
第二种情况,从零开始开发一款比较复杂的App。这有可能是一个公司新的产品线,也有可能是一个成熟App的重构。在这种情况下,质量、口碑、以及日后的维护就是首要考虑因素,原生的Swift/Objective-C在面对实际问题时解决方案更加成熟多样,ReactNative发挥不了其技术优势,故而原生开发是更为稳妥的选择。
举个例子,Uber在去年推出了他们新的App。内部也尝试了ReactNative,但因为无法满足App对于复杂动画的需求、与底层系统的兼容不够、性能上的优化不足等多个原因,最终决定放弃使用。
FacebookF8App,ReactNative经典案例
第三种情况,在原有的App中引入新的功能。这种情况比较复杂,它又分为以下几种情况:
原来的App代码库是100%的Objective-C/Swift。这种情况下我个人不推荐引入ReactNative。因为技术团队已经稳定在iOS和Android两个技术栈上了,引入第三个技术栈,技术上增加复杂度和维护成本,人员上要组建一个新的ReactNative团队,开支和组织架构上都有负面影响。除非有足够的预算,或是后期有大幅采用ReactNative的计划,否则不推荐引入ReactNative。
验证新功能该不该引入。验证过程中公司有时间成本,高层希望的是短期内就能做出决策。ReactNative正是这种情况的银色子弹。据我所知Tesla的App就采用了这种机制。
新功能确定引入,不是核心功能,并不复杂。这种情况下当然可以尝试ReactNative。如果是网页端类型的App或是功能,比如淘宝、携程、京东之类,他们本身就有大量的网页端开发经验,不如直接让负责的前端工程师来处理相关的移动端业务。即使不成功也不会影响主要业务,同时可以为公司的技术积累提供宝贵经验。Facebook和Instagram的主App目前在部分小功能上就用了类似的循序渐进得采用ReactNative的策略。
新功能确定引入,是重要功能,有严格的发布要求和日期。这个同上文说的第二种情况相同,保险和稳妥起见不推荐采用ReactNative。
总结
单纯从技术角度来讲,ReactNative绝对是移动端不可多得的优秀框架。它状态机的思路可以被借鉴用来写原生的ViewController,其UI布局上的机制也对我们平日在性能上的优化提供了灵感。
目前硅谷对于ReactNative也普遍持保守态度,采用ReactNative
的科技巨头也只有Facebook,Amazon,Uber,Airbnb四家,而且都是局部小功能、小App采用。好消息是,Facebook对于ReactNative的投入不遗余力,圈内开发者也是对此颇为积极。更多细节可以阅读官方的开发日程表:ReactNativeScheduling
笔者认为,只有在快速开发、节约成本的考虑之下,ReactNative才能发挥出巨大的优势。对于iOS开发者,ReactNative只可作为适当补充,我们还是应该多多钻研Swift/Objective-C以及App开发的思路,它们才是进阶成长的关键所在。