代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让美术设计也惊叹丨GitHub热榜
来源:量子位
HTML不是编程语言,但这并不妨碍精通它的大佬玩出花来。
普通的前端,用HTML+CSS制作网页,元素简单,工具丰富。
大佬级前端,用HTML+CSS绘画,全程不用PS、AI这种图形化的图片编辑器,单纯敲一行行代码纯手工绘制。
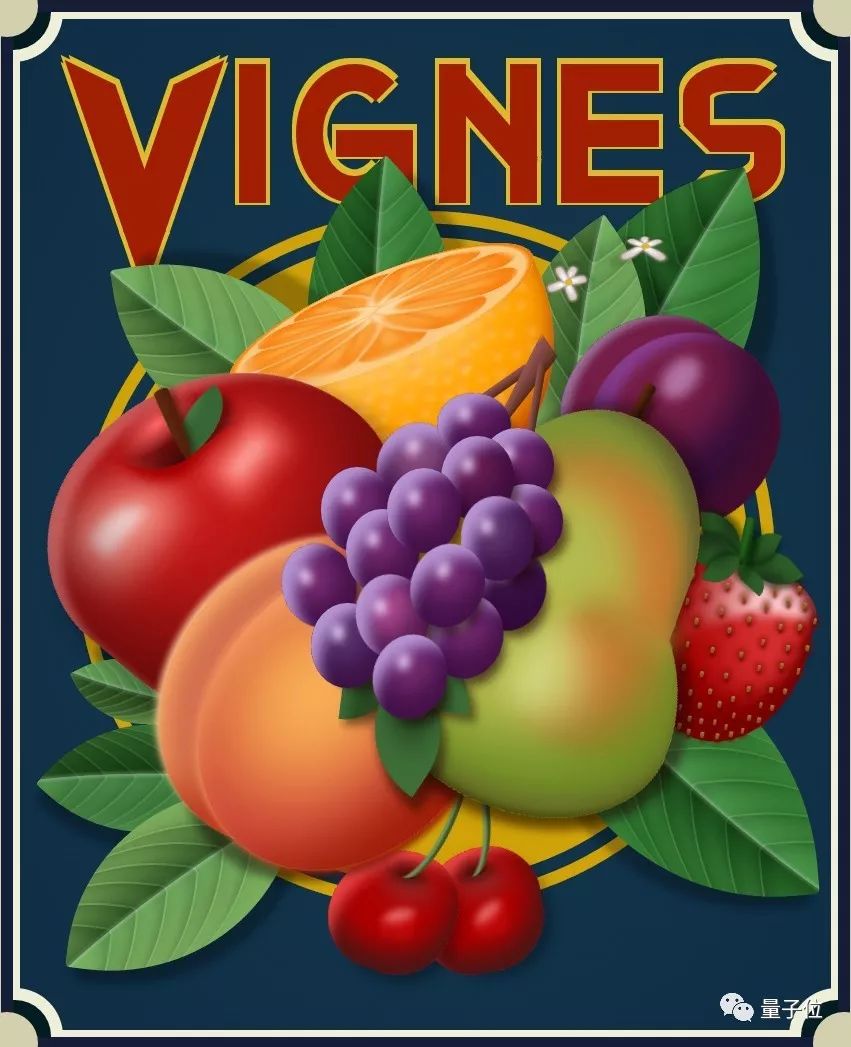
把代码转换之后,就变成了鲜嫩的水果:
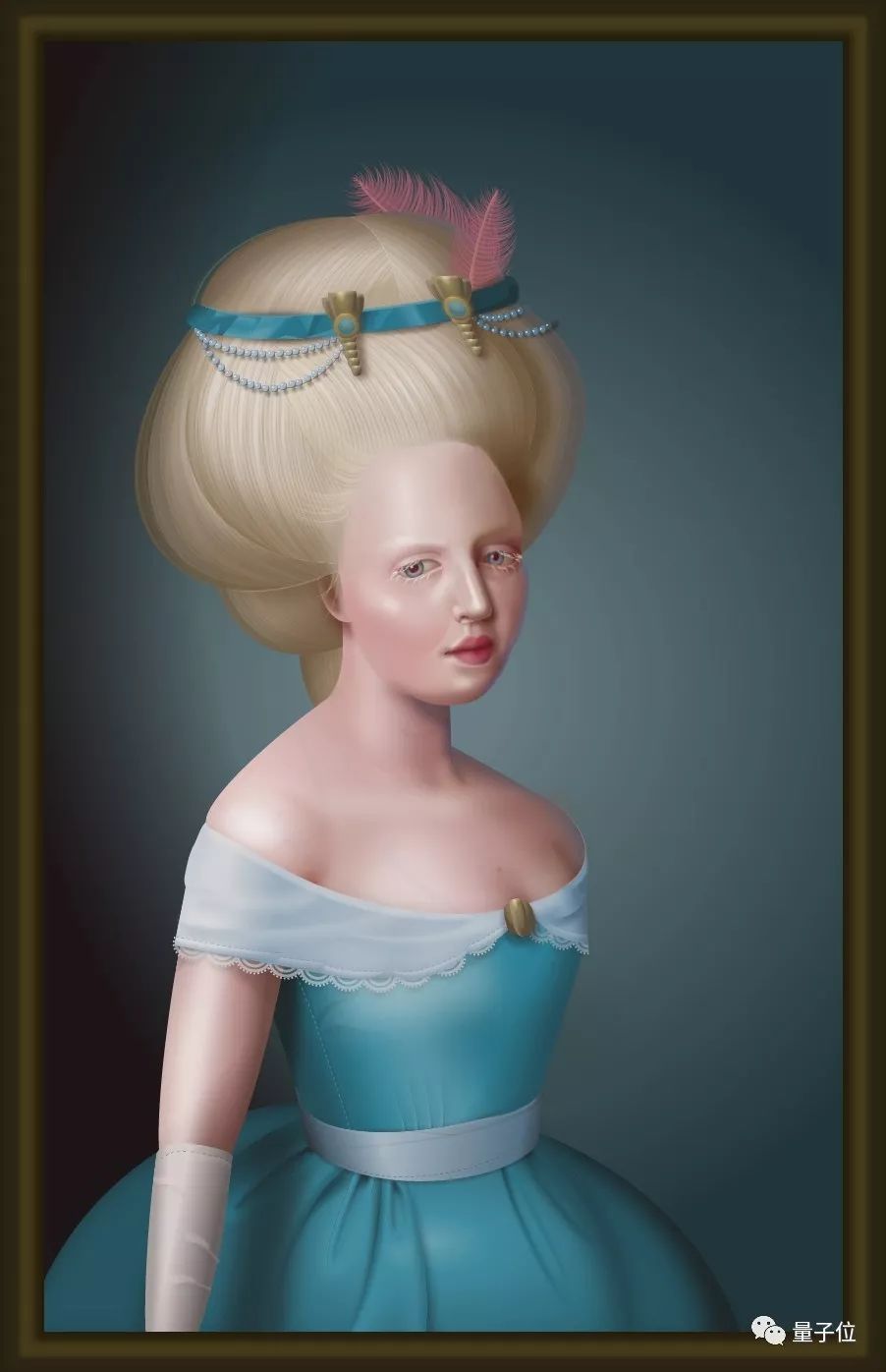
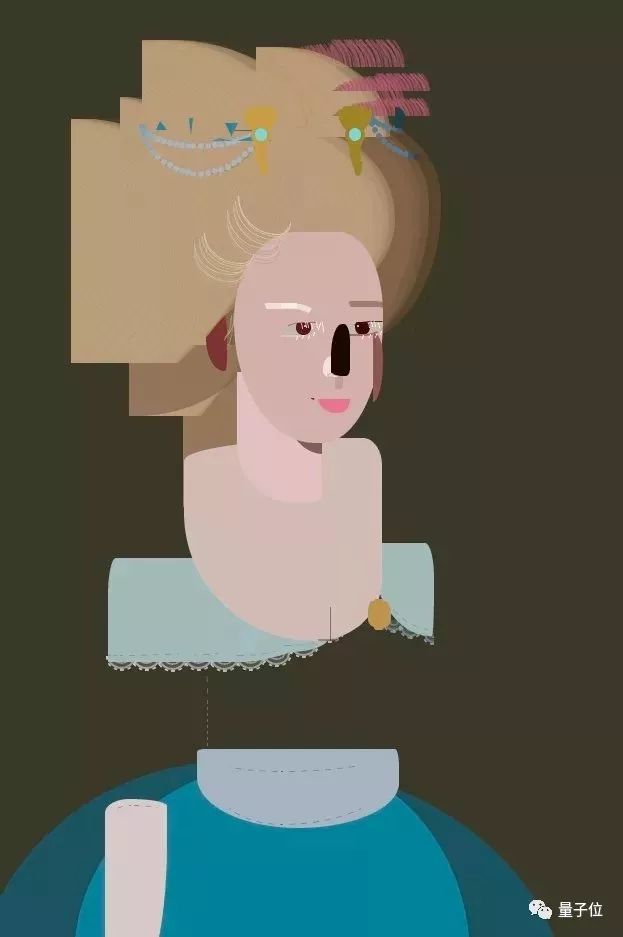
或者画出洛可可风格的古典女性肖像:
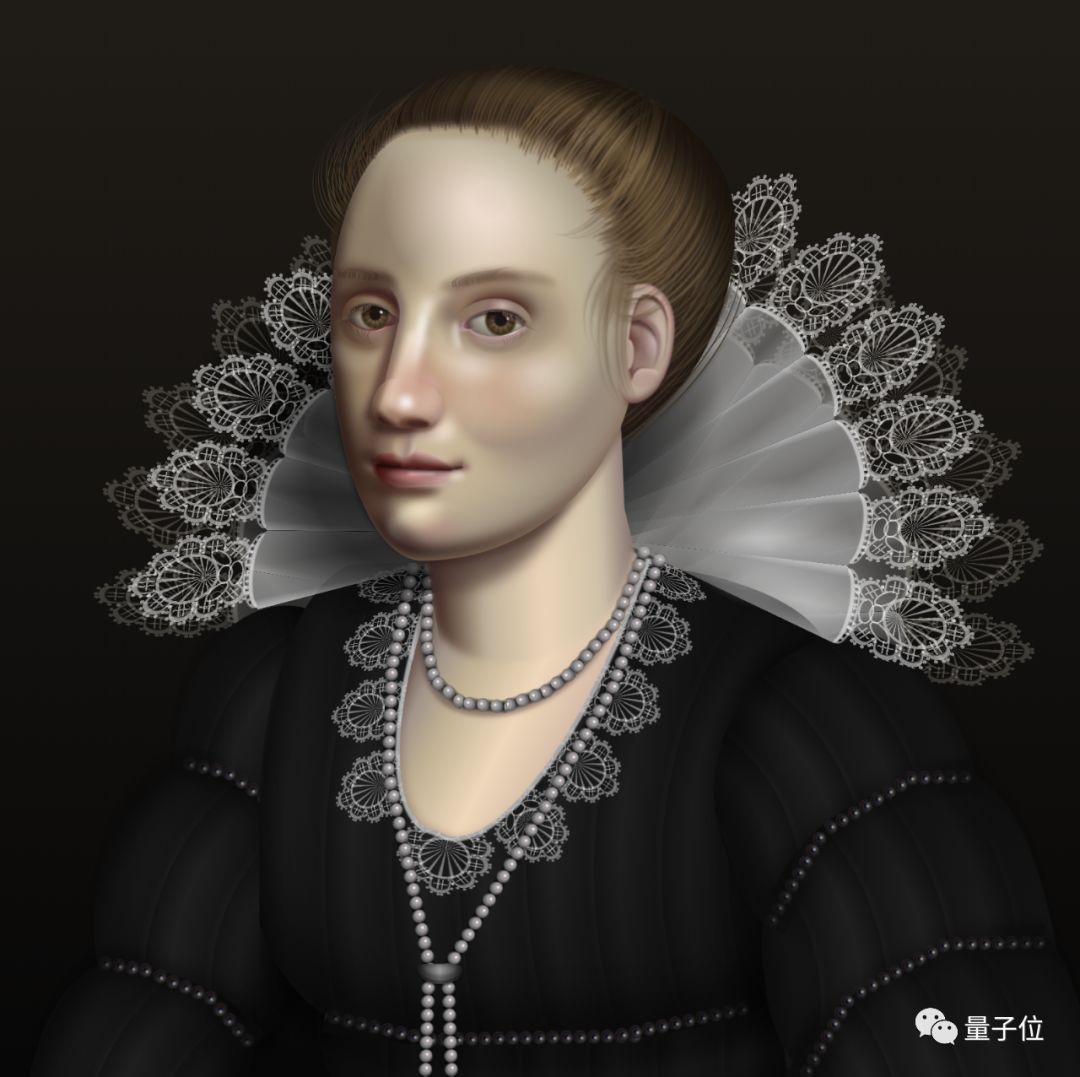
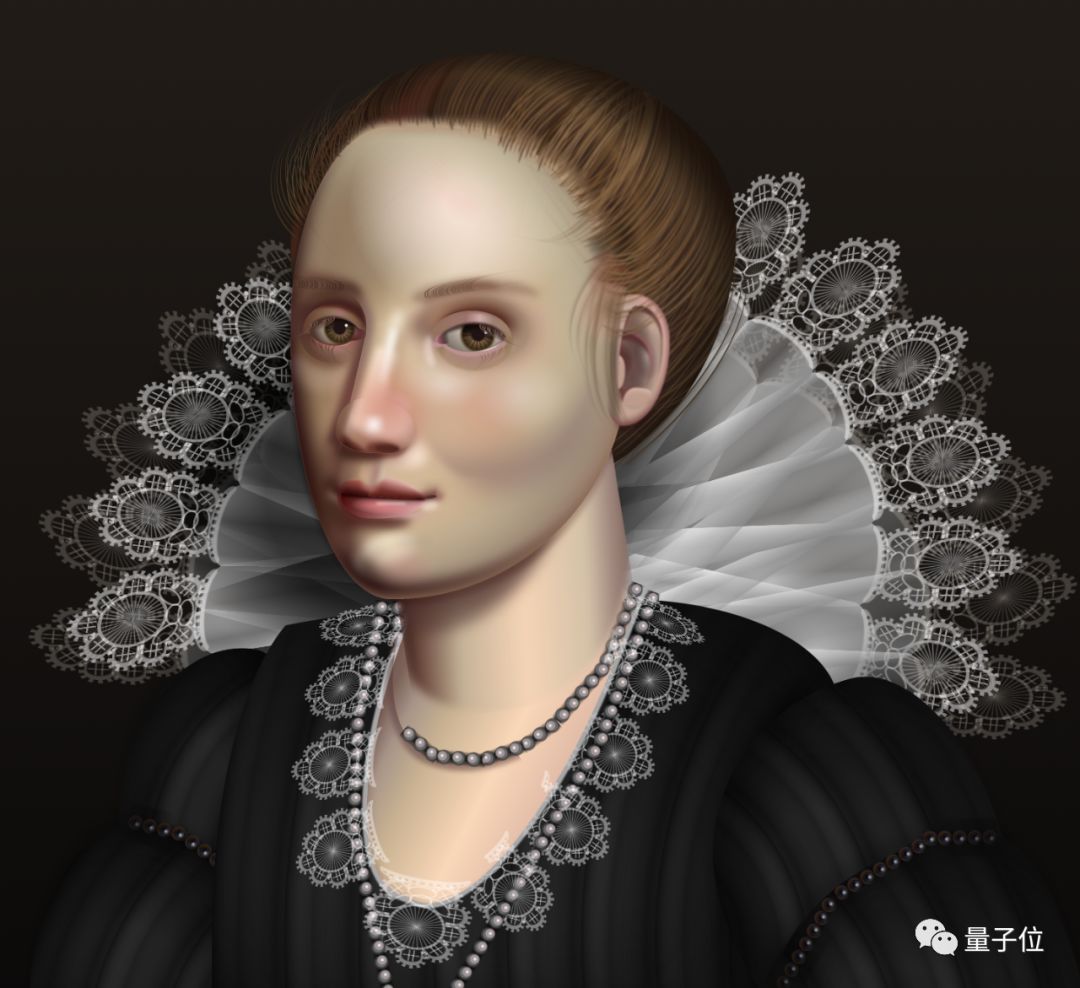
还有弗拉芒巴洛克肖像风格的人物画像,充满了中世纪的禁欲感:
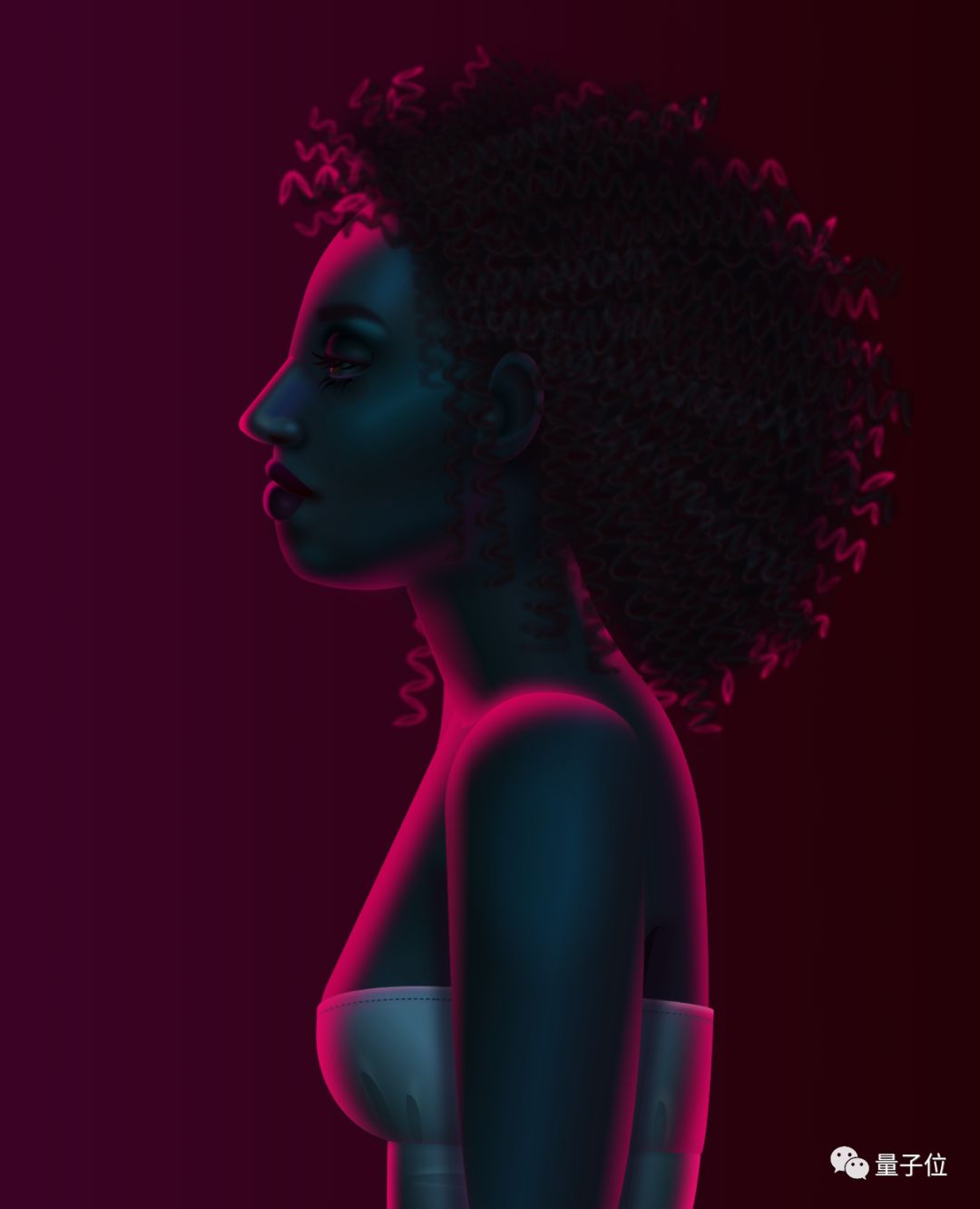
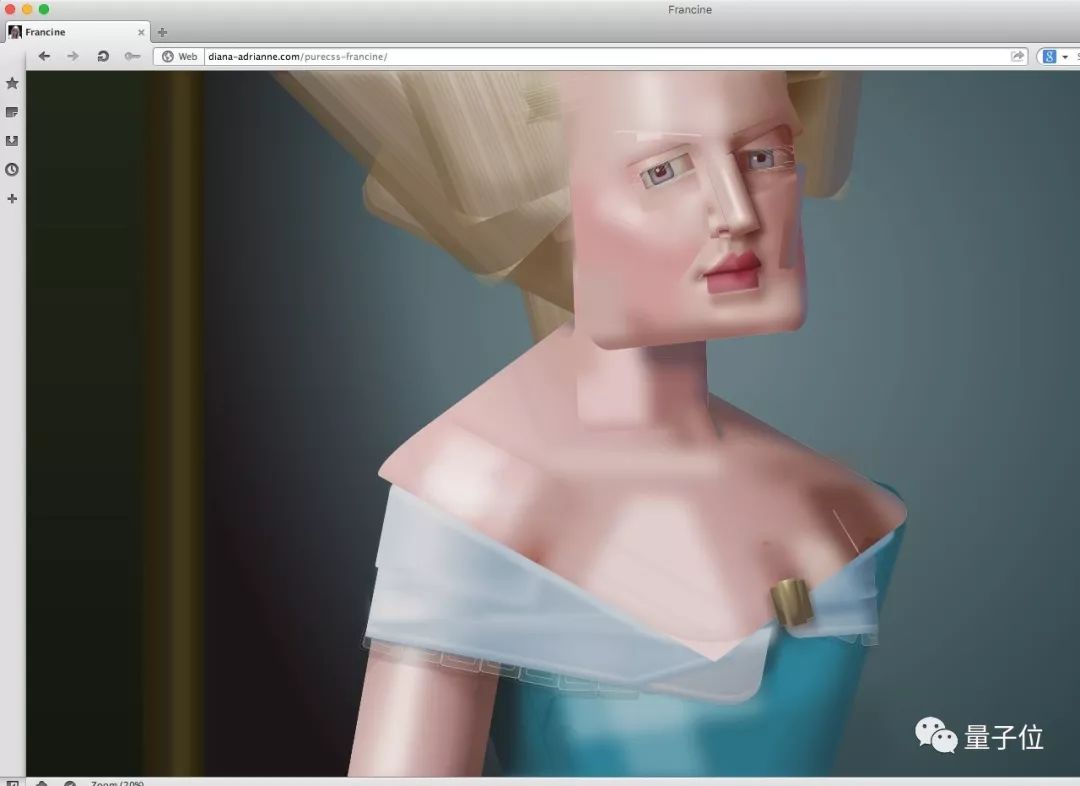
现代的也有,比如这位在粉色灯光下的着礼服的妹子:
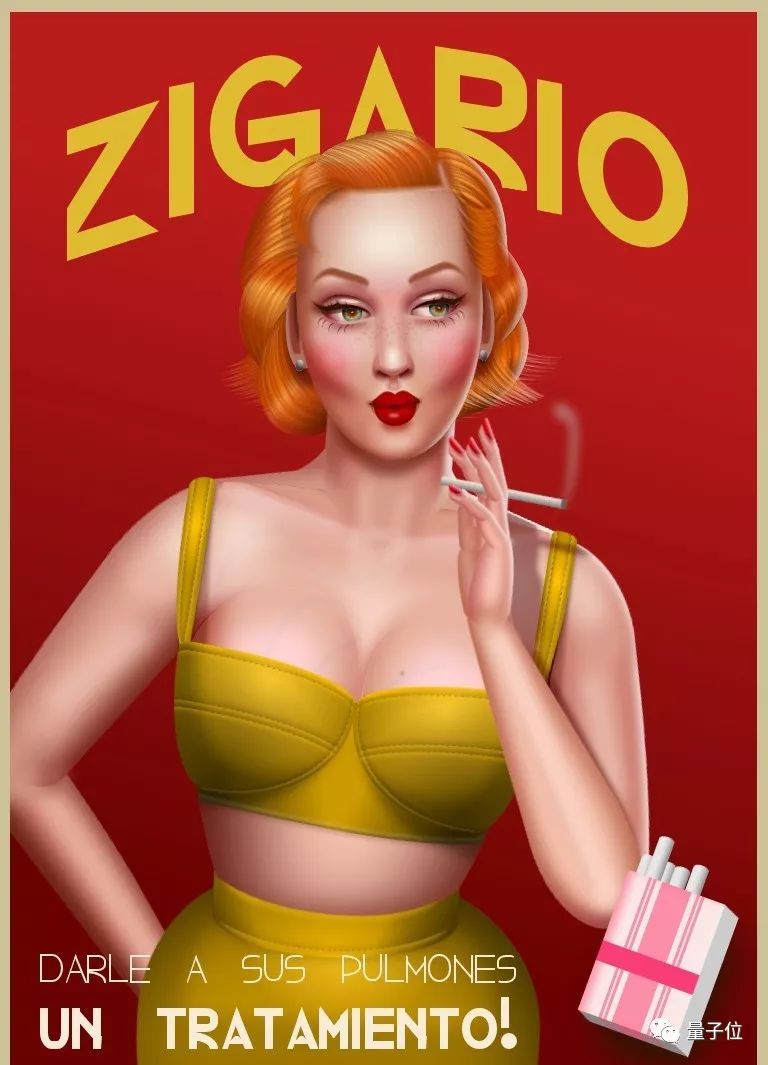
以及充满者50年代气息的复古风人物海报:
曲线、光影、渐变,每个元素都相当复杂。
而且,创作过程中不用SVG,只用Atom文本编辑器和Chrome开发者工具。
也就是说,画面上的每一条曲线和渐变、每一处高光和阴影、每一根头发和睫毛、每一片蕾丝和褶皱,都是一行行代码从头敲出来的!
如此精细程度和创造力,让学美术的网友感叹“学画画不如写代码”,让学计算机的同学觉得“别人写的这么艺术,一定是我的教科书打开方式不对”。
真·交叉学科大佬。
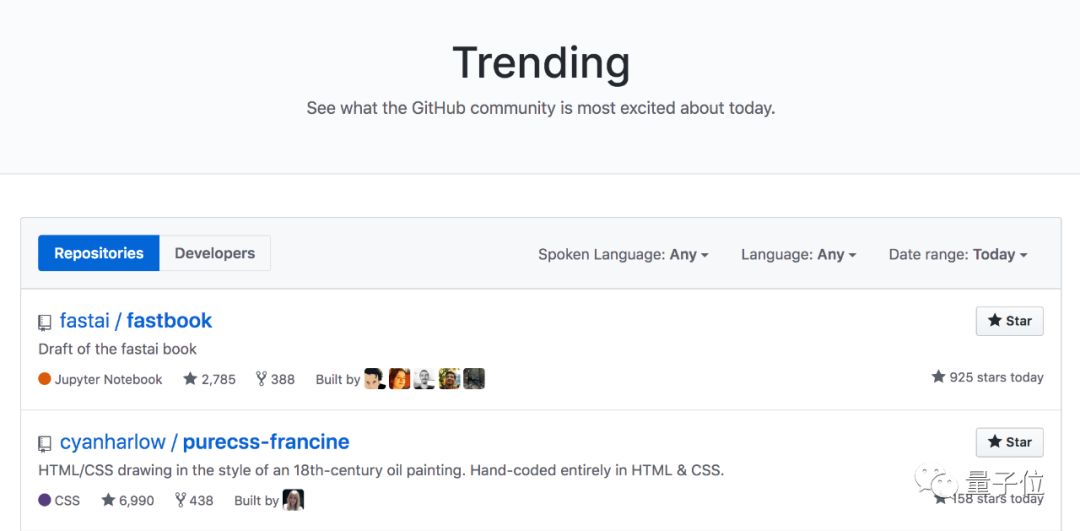
这个项目也一度登上了GitHub Trending排行榜第二名:
并且Issues里都是诸多用户的膜拜:厉害!崇拜!太棒了!
它们的作者,是湾区前端大神Diana Smith小姐姐,她目前是企业及软件开发商Atlassian的一名资深Web开发。
绘制过程
Diana在专门讨论CSS的网站CSS-Tricks写下了详细的教程。
画出这样一个图形分成几步?
如果不用CSS,一般都是直接嵌入这个特殊的图形。
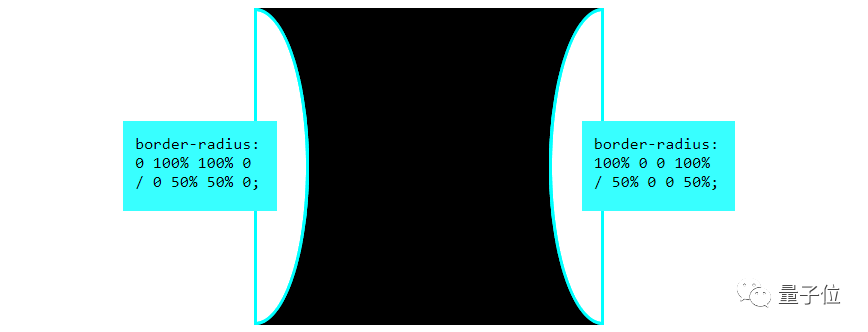
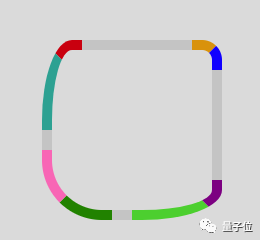
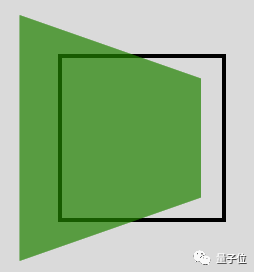
如果用CSS,那么就从黑色矩形开始,然后在两侧加上上两个
与白色背景颜色匹配的边框半径元素。
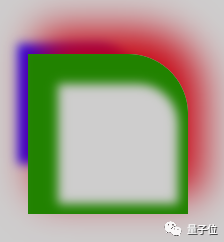
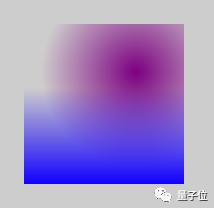
先画出一个黑色矩形,然后两边用圆弧遮挡。有了基础形状后,下一步就是给它添上渐变的背景。但是如果用矩形方式填充,得到的效果就是这样的:
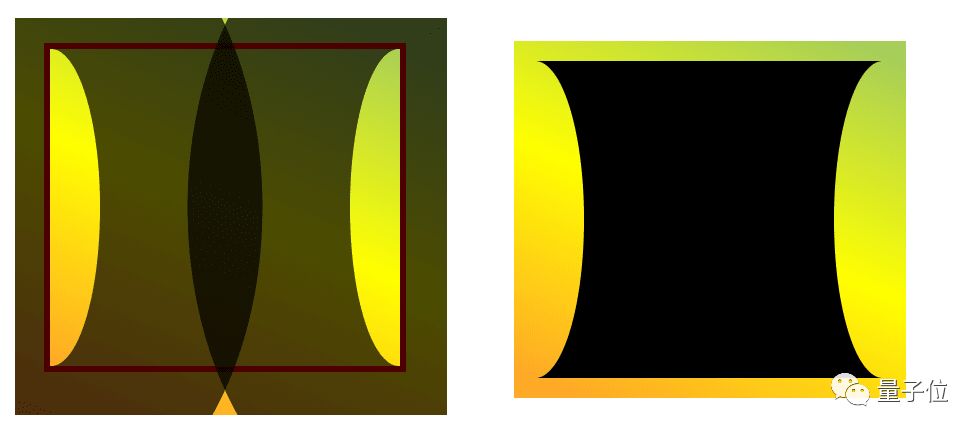
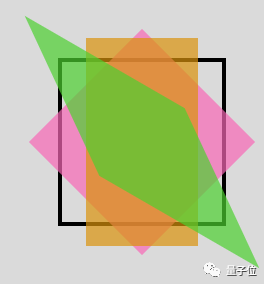
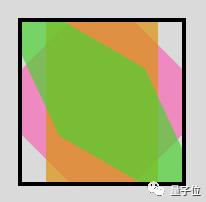
Diana的办法是:在保留矩形的同时,加上两个弯曲的div,把凹进去的部分也填充上。
最后完整的代码是这样的:
div{
width: 500px;
height: 350px;
background: #000;
position: relative;
&::after, &::before{
width: 20%;
height: 100%;
position: absolute;
top: 0;
z-index:2;
content: "";
background: #1e5799;
background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%);
background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
}
&::after{
border-radius: 100% 0% 0% 100%;
right: 0;
}
&::before{
border-radius: 0 100% 100% 0;
left: 0;
}
}
body{
background: #1e5799;
background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%);
background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
}
你也可以去这个完成查看CSS样式的实际运行效果:
https://codepen.io/jean-jordan/pen/KeKaBw
刚刚我们画的那幅画像不像人的脖子?好的,我们再回到人像画上,Diana绘制人物的脖子也是类似的过程。
在上面这张图里,我们看到了Diana如何逐步改形状,最终得到了油画中人物的脖子。
但是仅仅会画各种几何形状,是无法生成艺术品的,Diana总结了她在绘图中的5个重要CSS属性。
1、边界半径(border-radius)
边界半径是为了让矩形的边角过渡得更自然,对于大多数网页开发者来说,只需一个参数border-radius,可以设定不同的半径数值。
border-radius: 15px 10px 40px 30px / 40px 10px 15px 30px;
2、盒子阴影(box-shadow)
对多个盒子阴影进行分层是增加深度的最佳方法之一。框阴影将粘附到html容器的边缘,也会沿着边界半径定义的边缘。
box-shadow: 6px -11px 20px 1px red, -15px -15px 5px -10px blue, inset 5px 5px 35px 10px green;
开发者可以指定模糊半径,以及阴影是向内延伸还是向外延伸。
3、变形(transform)
变形的主要方式有:旋转(rotate)、缩放(scale)和倾斜(skew)
transform: rotate(-45deg)
transform: scale(0.7, 1.3)
transform: skew(25deg, 30deg);
此外还有透视,让物体产生远小近大的视觉效果,或者是仅仅为画出一个梯形。
transform: perspective(10px) rotateY(5deg);
4、线性梯度(linear-gradient)和径向梯度(radial-gradient)
线性梯度用于定义一个方向上的渐变效果,径向梯度用于定义圆和椭圆形的渐变效果
background-image: linear-gradient(0deg, blue, transparent 60%),
radial-gradient(circle at 70% 30%, purple, transparent 40%);
5、层叠(overflow)
层叠是一种将大量杂乱元素填充到一个整齐的包中的方法,可以创建一些有趣的形状。在变形那部分的基础上使用hidden参数,可以把边缘遮盖起来。
overflow: hidden;
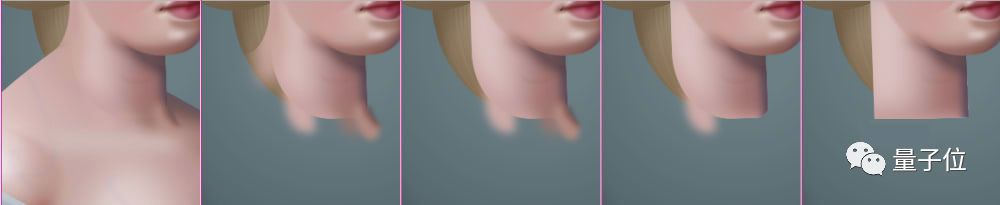
以上5种元素缺一不可,随便少一种都会产生怪异的效果。
△从左至右分别是缺少边界半径、阴影、变形、梯度、层叠的效果(点击查看大图)
不过即使这样,也很有抽象艺术的美感,仿佛在看毕加索的作品。
只适用于Chrome
不过,由于这是一个纯个人艺术创作,Diana小姐姐并不关心浏览器适配性。
因此,这些代码在Chrome里可以完美展现,但如果用其他浏览器打开,可能就会出现不一样的效果。
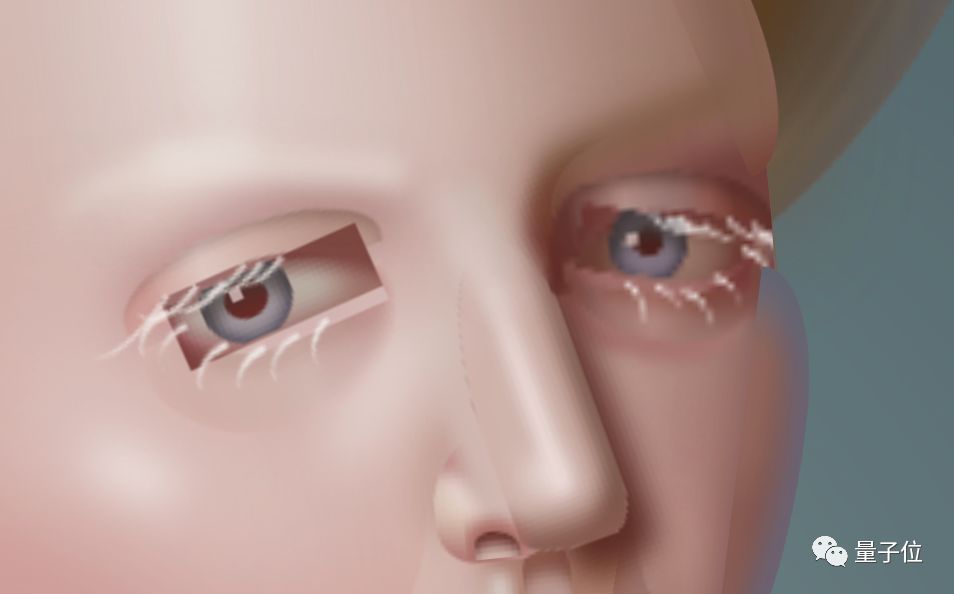
比如,MAC上的Safari浏览器打开,妹子的眼睛就方了:
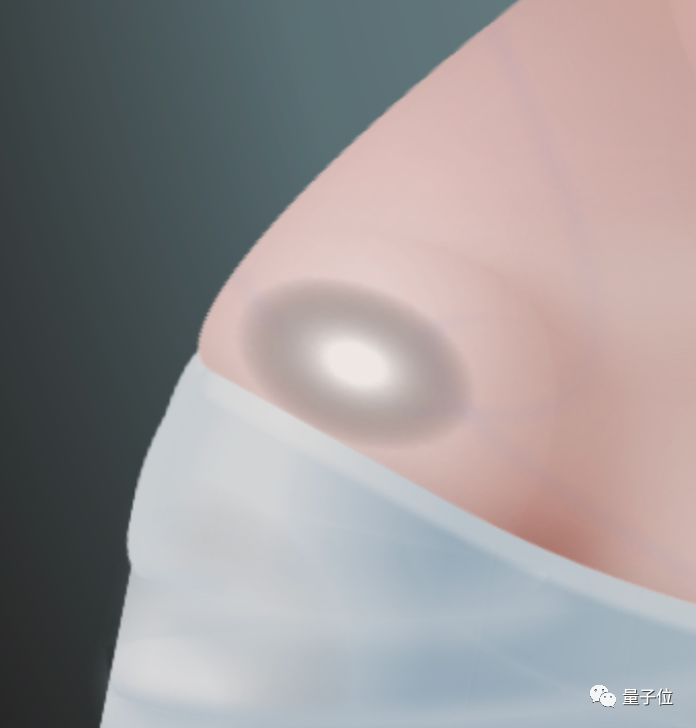
肩膀上的高光,变成了一个大圈圈:
胸前的礼服上,也被泼了一道墨:
如果用早期的Chrome打开,会出现惊悚的头身分离的效果:
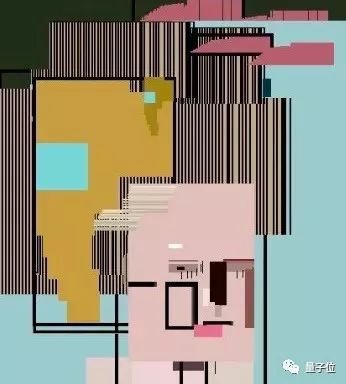
早期的Opera浏览器,打开之后脸方了:
Windows 7上从IE 6到IE 11,显示出来的都是这个鬼样子:
浓重的线条,甚至有点抽象艺术的感觉。
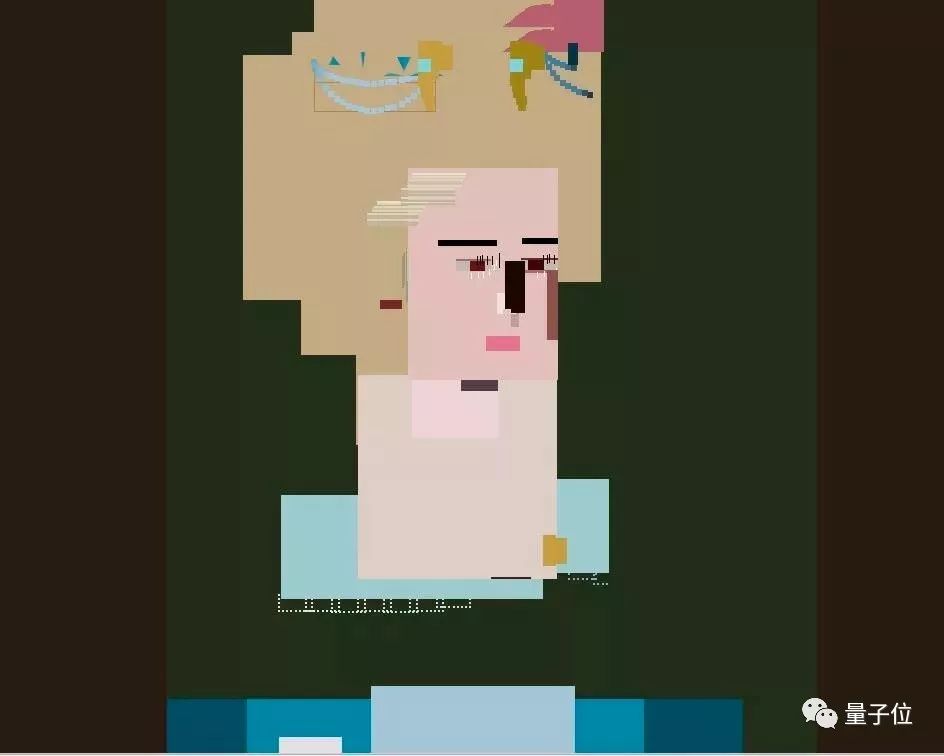
同样是早期IE,放到Mac上也一样鬼畜,这是IE 5.1.7的效果:
还有人试了试,在Windows 98系统的IE 7浏览器打开,会变成非常像素风的样子:
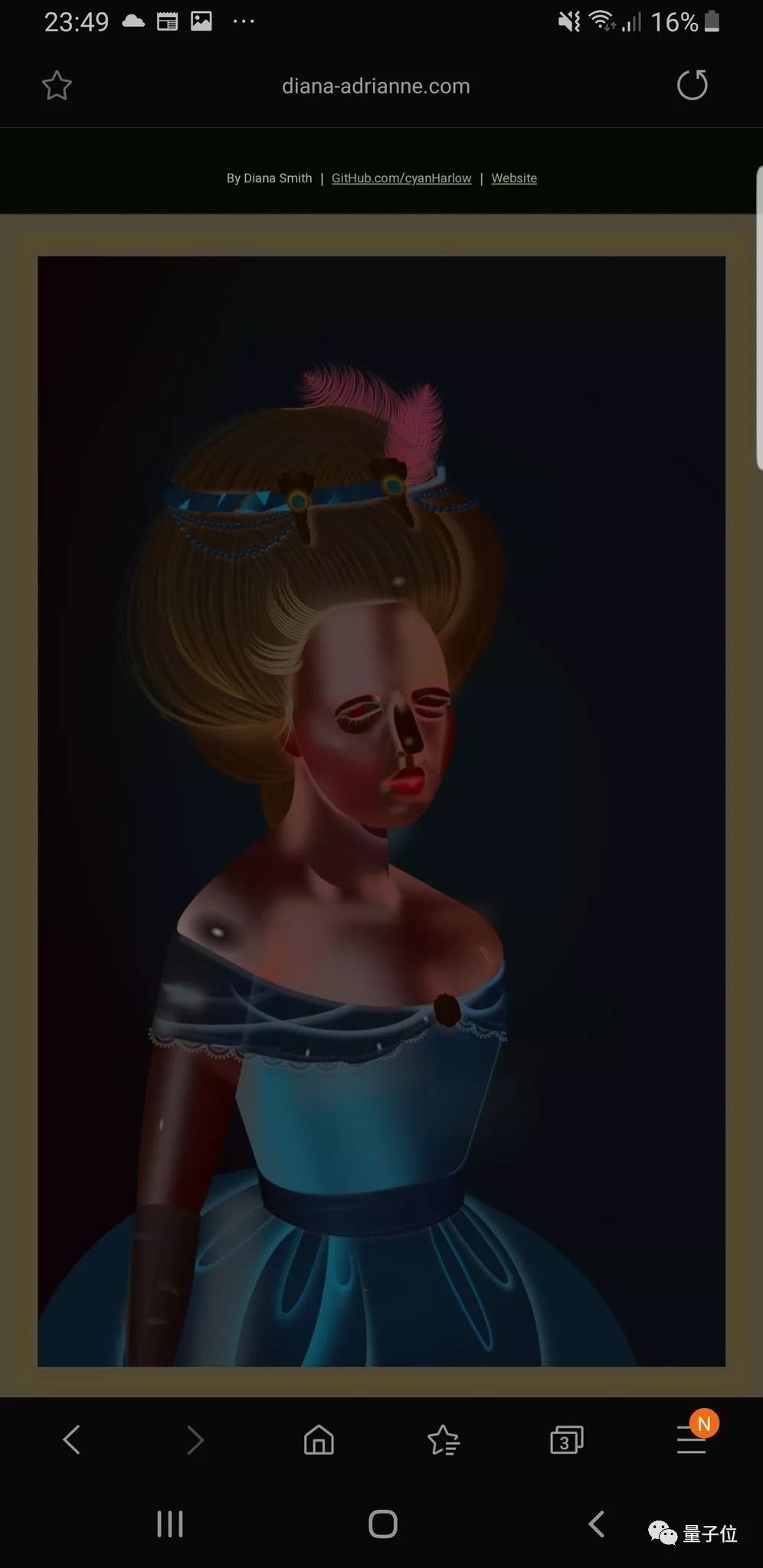
最恐怖的是三星手机上的夜间模式打开:
连人种都变了啊!
其他的几张画,换个浏览器打开也比较鬼畜。
妹子你bra里的钢圈出来了啊!
拉夫领变得透明而有光泽,领口的蕾丝干脆断掉了,仿佛是逃难时期的肖像画。
最后,如果你在iPhone上装了Chrome,出来的也是Safari的效果,想看完整效果的话,请在安卓手机或者电脑的Chrome上打开。
因此,有不少网友都觉得,这几幅画可以当成浏览器测试项目,一试就能知道内核用的是谁家的。
反向绘图
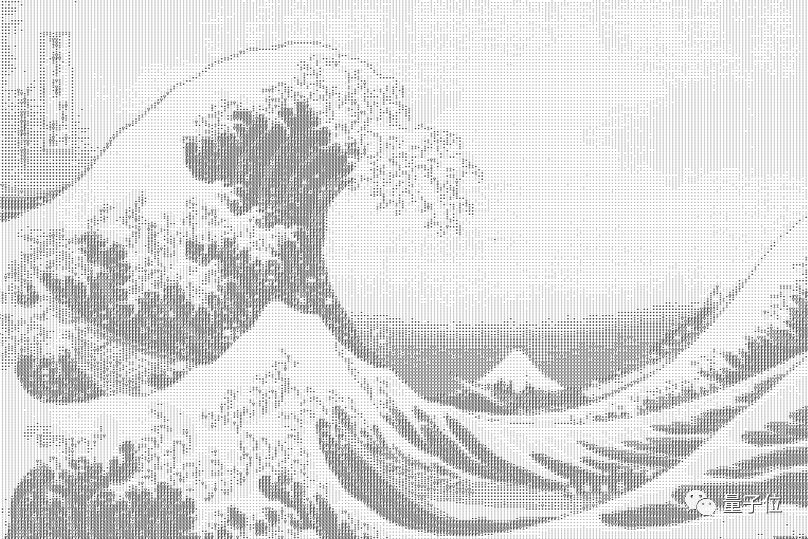
CSS太难,学不会?不要紧,虽然我们不能把代码变成图片,但是可以把图片变成代码啊。
没错,就是ASCII艺术,早在DOS时期,就有人用命令行界面来显示图片。直到今天已成为一种流行的互联网文化。
用单色字符来画出世界名画已经不算新鲜事。最近又有个码农开发了一个新的项目Primg,让任何一幅画都可以用质数来表示。
比如蒙拉丽莎,就可以用一个3万位的质数二进制方式绘制出来。
传送门:
作者的GitHub:
https://github.com/cyanharlow
作者博客主页:
https://diana-adrianne.com/
教程:
https://css-tricks.com/solving-lifes-problems-with-css/
用质数生成任意ASCII艺术:
https://github.com/geonnave/primg
——END——