iPhone X 适配(Swift篇)
简介
随着iPhone X的销售,相信各位土豪很多都已经入手iPhone X了吧,反正我是比较喜欢的,无奈囊中羞涩,只能玩玩模拟器了。
iPhone X 镇楼
这只是个模拟器
1.科普模拟器样式
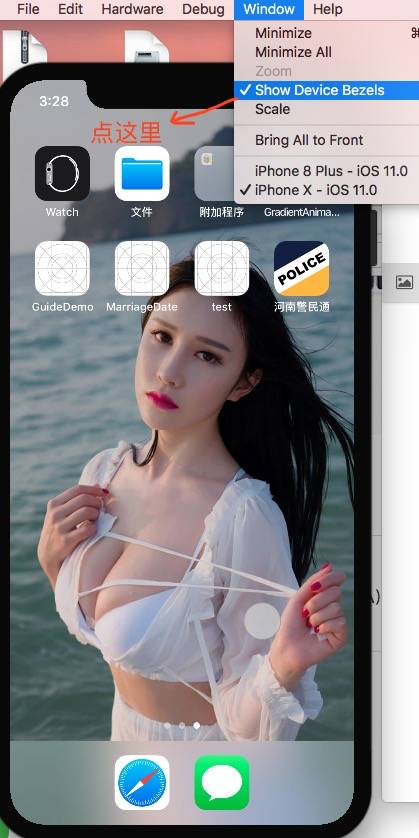
xcode 9 模拟器自带保护套,有人喜欢有人厌,据说大神都念旧,其实模拟器是可以调的,如果你用的本的屏幕比较小,你可以把鼠标放在模拟器四周调节大小。如果你想找回以前的感觉,请跟着下图做:
样式调节
没有立体感的平面
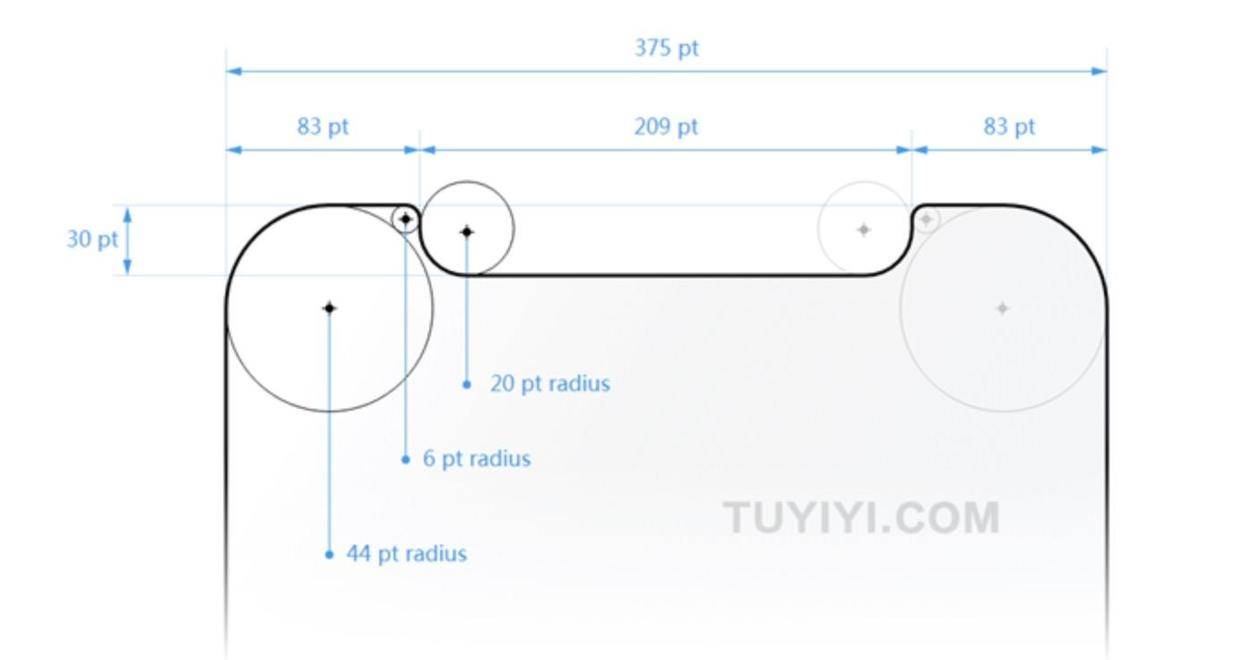
2.科普iPhone X的设计图
从这个图里面,我们可以看到iPhone X的边框都是圆角,这证明了苹果的发展方向,从6开始的圆弧到现在的X,扁平化更加突出,从上图的样式可以看出,几乎就像一张纸。这张图上我们可以看出来状
态栏变了,为了迎合齐刘海,iPhone X的状态栏从原来的20变更为现在的44。
3.科普启动页的适配
iPhone X采用的是跟plus一样的@3x图,而不是大家臆想出来的@4x图。记得昨天,上周设计妹妹钉钉上问我,iPhone X难道要单独做套图吗?恶作剧的心理调戏妹子,我回了个🙂,妹子傻乎乎的开始切图,切着骂着我曹,四倍图还得计算,草草草,我装着啥也没听到,出去抽根烟回来,妹子告诉我,先给你几张图吧,我晚上估计得加班了,我看看妹子说,晚上请我吃饭,我只让你切一张图,其余我用代码实现,妹子当时高兴地差点抱住我,这逼我感觉装的可以。言归正传啊,如果你用的是LaunchImage来管理启动页的,去找妹子弄一张1125 * 2436的图,如果你使用的是LaunchScreen来管理启动页的,你也可以去找妹子要张图,毕竟UI妹子都很萌的,开玩笑啦,主要是iPhone X的宽高比发生了变化,8的宽度,8p他哥的高度。记住啊,1125 * 2436
4.导航栏的适配
其实吧很简单的,我就自定义了几个宏,全局替换了一下,谁让我跟不上苹果爸爸的步伐呢,把导航栏高度全部写死为64了。
/************************ 屏幕尺寸 ***************************/
// 屏幕宽度
let JMTWindowWidth = UIScreen.main.bounds.size.width
// 屏幕高度
let JMTWindowHeight = UIScreen.main.bounds.size.height
// iPhone4
let isIphone4 = JMTWindowHeight < 568 ? true : false
// iPhone 5
let isIphone5 = JMTWindowHeight == 568 ? true : false
// iPhone 6
let isIphone6 = JMTWindowHeight == 667 ? true : false
// iphone 6P
let isIphone6P = JMTWindowHeight == 736 ? true : false
// iphone X
let isIphoneX = JMTWindowHeight == 812 ? true : false
// navigationBarHeight
let navigationBarHeight : CGFloat = isIphoneX ? 88 : 64
// tabBarHeight
let tabBarHeight : CGFloat = isIphoneX ? 49 + 34 : 49
其实吧,这就是懒散造成的,代码不规范,我常给团队的人开会说,不要在代码里出现太多的重复代码,重复数字,重复字符串等等等等,我们要保持代码简洁优美,哈哈哈,说归说,做归做,不过我别的都做到了,就这一个疏忽啊,因为谁想到他还会变呢。
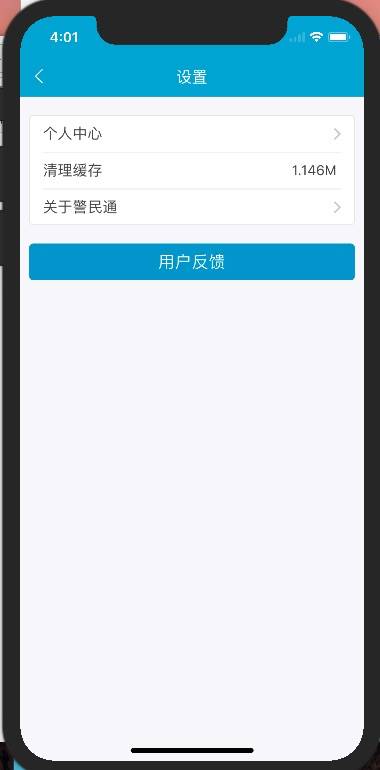
没有问题
完美切合
5.MJRefresh和继承自UIScrollView的视图的iOS 11适配
背景:前两天一个同行问我了一个问题:
还有就是说如果你使用了MJRefresh进行刷新,并且你隐藏了导航栏,就会出现下拉刷新错乱的问题。
这跟我这哥们问的问题是一种类型的,因为iOS 11上废除了automaticallyAdjustsScrollViewInsets这个方法,使用UIScrollView's contentInsetAdjustmentBehavior来代替,解决办法就是一段代码:
OC:
if (@available(iOS 11.0, *)) {
self.collectionView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}else {
self.automaticallyAdjustsScrollViewInsets = NO;
}
swift:
if #available(iOS 11.0, *) {
tableView.contentInsetAdjustmentBehavior = .never
} else {
self.automaticallyAdjustsScrollViewInsets = false
}
因为哥们是OC写的项目,大家用的时候注意写成Swift。
6.iPhone X 脚底适配
脚底适配,这个就要看你们公司产品的意见了。
其实底部圆角距离是34。
说白了就是设置你底部按钮距离下边界34。
注意不要让上面的视图盖到了底部按钮。因为viewSafeAreaInsetsDidChange调用顺序实在viewWillAppear之后,在viewWillLayoutSubvies之前调用。
7.iOS 11 下tableView的头视图和脚视图
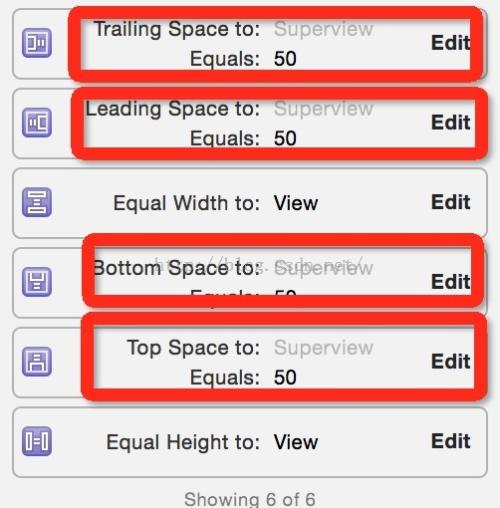
在iOS11里面有时候在tableView的头部和尾部留白,因为苹果给滚动试图加进去了self-sizeing,开始计算逐步计算contentSize,默认如果不去实现
viewForHeaderInSection就不会调用heightForHeaderInSection,尾部试图一样。
func tableView(_ tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
return nil
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return nil
}
如果你不想实现viewForHeaderInSection也不想留白,那么只需要你把self-sizeing自动估高关闭即可
/// 自动关闭估算高度,不想估算那个,就设置那个即可
self.tableView.estimatedRowHeight = 0
self.tableView.estimatedSectionHeaderHeight = 0
self.tableView.estimatedSectionFooterHeight = 0
8. xcode 无线真机测试
这应该是xcode 9的一个亮点吧,但是速度真的不敢恭维。注意手机和电脑必须在同一个局域网内
首先使用手机连接xcode之后,打开window->Devices and Simulator->勾选Show as run destination和Connect via network,这样就可以无线测试了,反正我还用线吧,因为我是个传统的人。
9.iOS 11 真机地图
在iOS 11地图适配,在iOS11中,如果使用到地图,我们就需要在info,里面添加NSLocationAlwaysAndWhenInUseUsageDescription 和NSLocationWhenInUseUsageDescription才可以在iOS 11里面正常调出地图。
总结
最近懒得要死,什么都提不起劲,所以文章拖到现在才写。各位请见谅,嘻嘻。有人买X的话,留个言,只要告诉我,玩着美不美就行了。