百度 EFE 打造的 MVVM 组件框架 San | 软件推介
San 是一个 MVVM 的组件框架。它体积小巧(12K),兼容性好(IE6),性能卓越,是一个可靠、可依赖的实现响应式用户界面的解决方案。

授权协议:MIT
开发语言:JavaScript HTML/CSS
操作系统:跨平台
开发厂商:百度
San 是一个 MVVM 的组件框架。它体积小巧(12K),兼容性好(IE6),性能卓越,是一个可靠、可依赖的实现响应式用户界面的解决方案。
San 具有以下特性
San 通过声明式的类 HTML 视图模板,在支持所有原生 HTML 的语法特性外,还支持了数据到视图的绑定指令、业务开发中最常使用的分支、循环指令等,在保持良好的易用性基础上,由框架完成基于字符串的模板解析,并构建出视图层的节点关系树,通过高性能的视图引擎快速生成 UI 视图。
San 中定义的数据会被封装,使得当数据发生有效变更时通知 San 组件,San 组件依赖模板编译阶段生成的节点关系树,确定需要变更的最小视图,进而完成视图的异步更新,保证了视图更新的高效性。
组件是 San 的基本单位,是独立的数据、逻辑、视图的封装单元。
从页面角度看,组件是 HTML 元素的扩展;
从功能模式角度看,组件是一个 ViewModel。
San 组件提供了完整的生命周期,与 WebComponent 的生命周期相符合,组件间是可嵌套的树形关系,完整的支持了组件层级、组件间的通信,方便组件间的数据流转。San 的组件机制,可以有效支撑业务开发上的组件化需求。
San 支持组件反解,以此提供服务端渲染能力,可以解决纯前端渲染导致的响应用户交互时延长、SEO 问题。除此之外,San 还提供了一些周边开源产品,与 San 配合使用,可以帮助开发者快速搭建可维护的大型 SPA 应用。
现在,我们从一些简单的例子,开始了解 San。这些例子可以从这里找到。
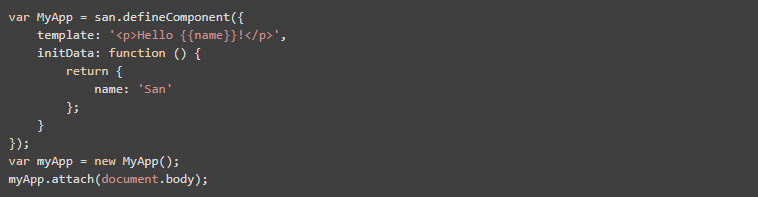
Hello
可以看到,通常情况实用 San 会经过这么几步:
我们先定义了一个 San 的组件,在定义时指定了组件的 内容模板 与 初始数据 。
初始化组件对象
让组件在相应的地方渲染
额外提示:在 JavaScript 中书写 HTML 片段对维护来说是不友好的,我们可以通过 WebPack、AMD plugin、异步请求等方式管理。这里为了例子的简单就写在一起了。
2017 码云最火爆开源项目 TOP 50,你都用过哪些?
2018 年 Java 平台发布计划之新特性展望
在 Node 的帮助下,横跨多平台的 JavaScript 已经赢了