为什么越来越少的人用 jQuery?
作者 | 寒月
责编 | 胡巍巍
本文经授权转载
最早期的开发,大多都使用jQuery,它给我们带来了很多的便利:快速选取元素,方便操作DOM元素的API,各个浏览器之间完美的兼容性,链式操作,动画、ajax等等都是jQuery为前端开发人员来带的好处。为什么现在越来越少人用了呢?我来分以下几点,阐述我的想法:
JS更新带来的冲击
1.快速选取DOM节点
对于大部分使用jQuery的开发工程师来说,能够快速选取DOM节点,这个无疑是一个重要的原因,但是就目前情况来说,这个优势显然已经荡然无存了,为什么呢?
跟大家说两个API,这两个API已经非常多的人在用了,就是document.querySelector和document.querySelectorAll方法。
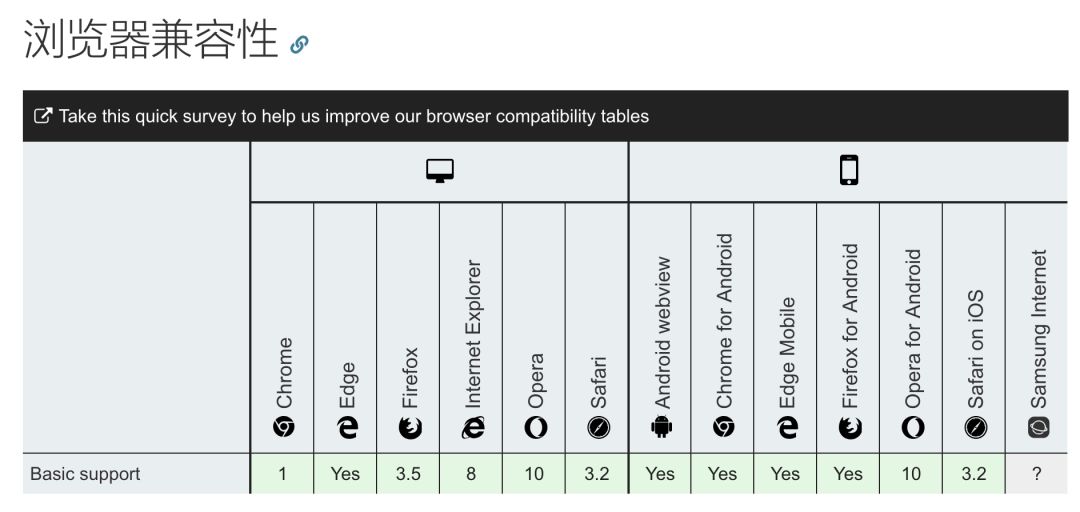
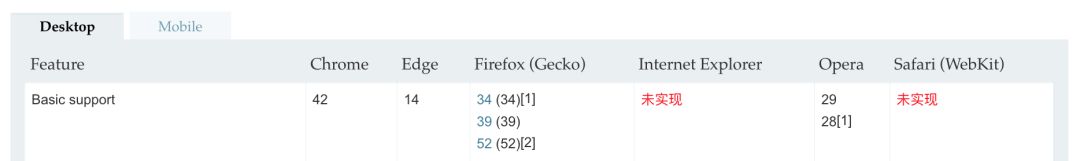
这两个方法可以通过传入CSS选择器形式的字符串,就可以匹配到预期的DOM节点。以下是目前两个API的兼容情况:
querySelector兼容情况
querySelectorAll兼容图
从图中可以看到,这两个API已经很好的兼容各个浏览器。
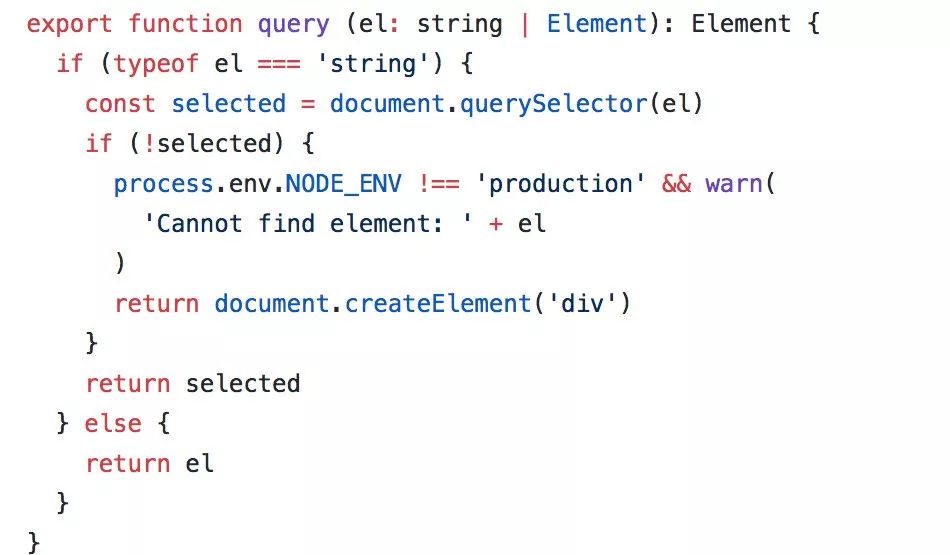
Vue中也是使用此API进行元素获取的:
所以说jQuery快速选择DOM节点的优势已经不存在了。
2.方便操作DOM元素的API
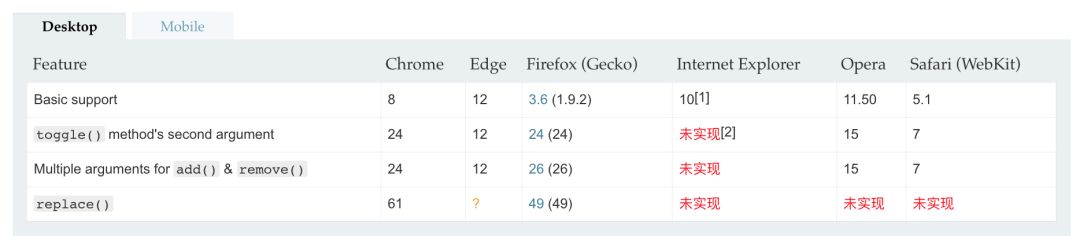
可以方便操作DOM元素的API,比如addClass 、removeClass 、toggleClass。现在原生JS也得到了支持,这个API叫做classList。
虽然说IE兼容的不太完美,但是最基本该实现也都实现了。
3.动画
现在CSS3动画技术已经非常的成熟,已经完全可以取代jQuery做的动画,而且还能比jQuery的Animate方法实现更复杂的动画,兼容性好,性能消耗小,何乐而不为呢?
举个例子吧,比方说如果实现背景颜色过度,CSS3可以完美的实现,但是jQuery就不行。
并且现在已经出现了很多优秀的CSS3动画库,大名鼎鼎的Animate.css库大家肯定都有耳闻吧。
目前CSS3动画的兼容性
4.Ajax操作
jQuery的ajax操作,为我们省去了兼容浏览器方面的问题,并且也提供了简明的API去调用get和post,让开发者从繁琐的兼容性与使用原生API上解脱出来。但是现在,这个优势也已经非常微小了。
不管是原生JS的Fetch API还是Axios。都为我们提供了强大的Ajax使用能力,并且Axios还有拦截器这个优势。这时相较而言,jQuery的Axios确实已经无法相比了。
当然Fetch在IE上来说,肯定是没法用的
Fetch兼容性
但是已经有了Fetch的Polyfill方案:github/fetch
这样只需要引用这一个小小的JS,就可以使用方便的Ajax了。相较于jQuery,那是小巧很多的。
性能问题
在原来的开发中,工程师们不会太纠结于性能问题。但是现在不同了,为了提高用户体现,首要的就是解决浏览器绘制所带了的性能问题。最经典的莫过重绘和回流这两个概念。
重绘:就是页面重新进行绘制,比方说,修改一个元素的背景颜色。
回流:一般来说,浏览器进入页面的时候就已经进行了一次回流,回流其实指的就是页面重新进行排版布局。
既然我们想提高性能,那么就可以先从这两概念入手,肯定是以最小的代价更新页面是提高性能最好的手段。但可惜的是,jQuery并没有做到。为什么这么说,请看以下分析:
当我们拿到一组新闻数据要渲染到ul标签里时,通常我们会先将新闻数据逐条进行字符串拼接,紧接着使用$符选择ul元素,并修改ul的innerHTML的值为拼接好的字符串(使用html API),此时完成了第一次渲染。这次页面进行了重绘(这时必然的),首先不分析第一次的性能好或坏,用下一个说明将更加有力。
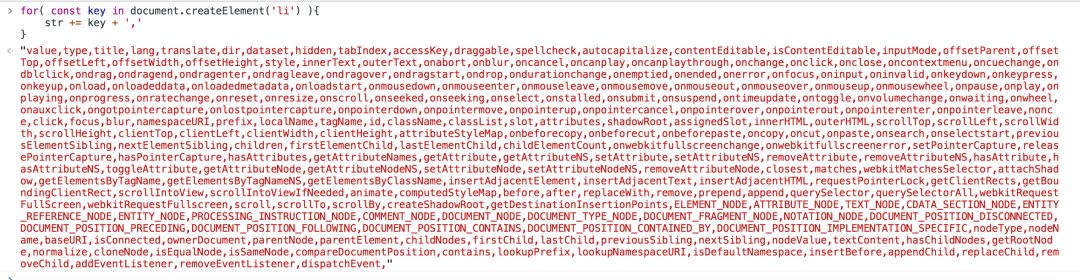
比如说我们这时多了一个换一换按钮。在传统开发模式中,这时的换一换按钮肯定执行的还是上面的代码,获取元素,修改元素的innerHTML,但是现在问题出现了,就是我们有必要将所有元素重新删除,再重新添加一遍吗?答案肯定是不需要(下图所示,创建一个元素的代价有多大)。
一个li节点上的所有属性
因为这时我们只需要将每一个li里的文字和a标签里的链接修改即可,那显然是没有必要像上面那样重新再添加一遍li的。
因为一个DOM元素,可能包含上百条属性,这对性能开销是很大的。
那么现在出现的新概念Virtual DOM(虚拟DOM),就可以解决这个问题。其实Virtual DOM就是对真实DOM节点的描述,通过改变Virtual DOM来以最小变动来改变真实DOM(Virtual DOM不一定真的比jQuery性能更好)。
那么,网上都说操作真实 DOM 慢,但测试结果却比 React 更快,为什么?
现代框架对jQuery的影响
现在国内比较火的React 、Vue 、Angular框架,都是属于MV*框架的范畴,其设计特点,主要是以数据为核心。
可以说操作DOM的事儿,就留给框架去做了。这比传统jQuery开发效率高,代码可维护性高,可扩展性强、性能好。
打个比方:
我让jQuery去买瓶酱油,给了他100块钱,这时我们需要告诉他去小卖铺的路怎么走、怎么跟老板说买啥酱油,买多少钱的酱油,找多少零钱,还得告诉他怎么回来(命令式)。
这时我让Vue去买酱油去了,这时我只需要给他钱,并且告诉他目的地在哪儿,买什么酱油即可,不需要手把手教他(函数式)。
这就是传统开发和现代框架开发的不同。
使用现代框架开发,可以使用Webpack(当然使用jQuery也可以使用Webpack),可以使用人家提供的现成的脚手架,比方说create-react-app,vue-cli。
极大提高了开发的效率,并且可以使用最新的ES6、ES7语法进行开发,在编码体验上,就提高了一个档次。
现在jQuery已经完美地退出了历史的舞台,它已经完成了它所要完成的任务。
作者简介:寒月,喜欢技术,喜欢分享,喜欢写文章的文艺前端工程师。
【完】
微信改版了,
想快速看到CSDN的热乎文章,
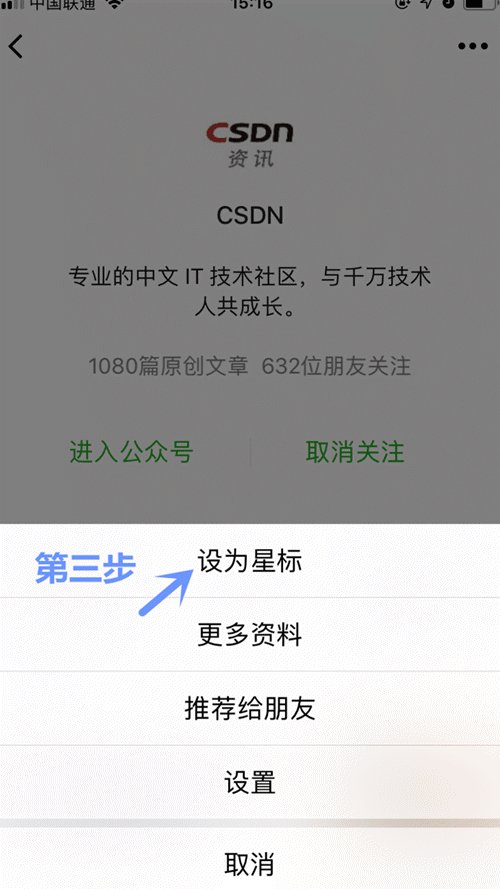
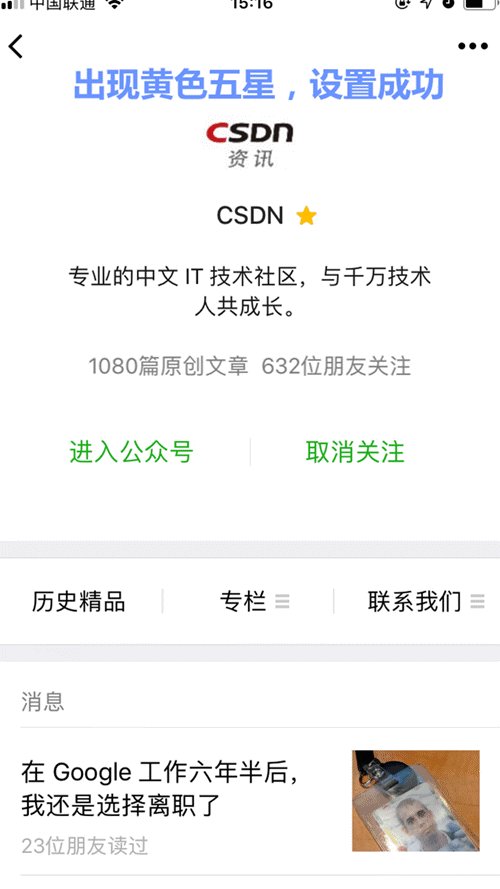
赶快把CSDN公众号设为星标吧,
打开公众号,点击“设为星标”就可以啦!
推荐阅读: