App瘦身、性能优化总结
App瘦身
资源瘦身
使用tinypng压缩PNG图片。视频可以通过 Final cut等软件进行分辨率压缩。音频则降低码率即可。
非必须资源文件可以放到自己服务器上
启动图使用 LaunchScreen.storyboard,启动图在一个项目资源中占比其实蛮大的,但是使用 LaunchScreen.storyboard 只需要设置一张ImageView即可。
IconFont的使用很方便,项目中图标太多或者随时需要转换图标颜色的话,建议使用
放弃使用 Realm
Realm,据说是目前是性能最好的移动端数据库。但是在三方库中可以看到,Realm 的支持占了很大的比重,大约在 8M 左右。但是如果使用 FMDB 话只需要192KB,而 CoreData 几乎可以忽略不计。
删除重复代码
重复代码的审核、无用的开源库删除
性能优化
imageWithContentsOfFile 、 Assets.xcassets
对于大的图片且偶尔需要显示的应放到工程目录下,不要放到Assets.xcassets中;并使用imageWithContentsOfFile加载不让系统缓存
对于经常需要展示的小图片放到Assets.xcassets中让系统缓存,使用imageNamed加载
尽量使用非逃逸闭包
非逃逸闭包是有利于内存优化的,所以尽量使用非逃逸闭包
NSSet、NSArray
NSSet(用hash实现)和NSArray功能性质一样,用于存储对象,属于集合。但是和NSArray不一样的是它属于 “无序集合”,在内存中存储方式是不连续的,而NSArray是“有序集合”它内存中存储位置是连续的。
所以在集合中寻找一个元素的时候使用NSSet,而如果需要循环集合中的所有对象来找到所需要的目标则使用NSArray
页面卡顿
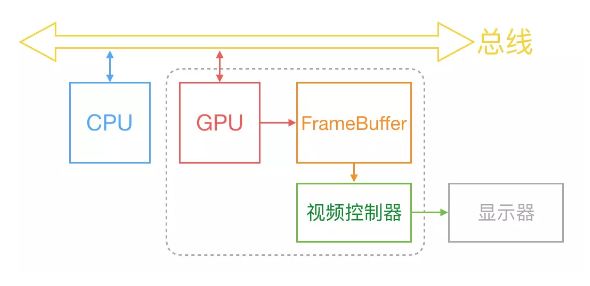
屏幕显示图像的原理
CPU(中央处理器)
对象的创建和销毁,对象属性的调整、布局计算、文本的计算和排版、图片格式转码和解码、图像的绘制(Core Graphics)
GPU(图形处理器)
纹理的渲染(OpenGL)
FrameBuffer(帧缓存)
1、CPU计算控件的位置、大小
2、计算完成后CPU会将这些数据提交给GPU来进行渲染
3、GPU将收到的数据转成屏幕能显示的数据格式,缓存到在FrameBuffer
4、然后视频控制器从FrameBuffer读取的数据显示在显示器上
卡顿产生的原因和解决方案
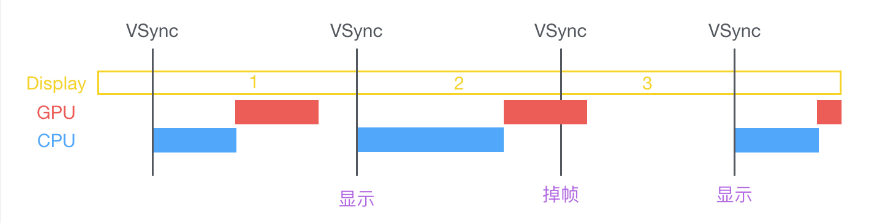
由于垂直同步的机制,如果在一个 VSync 时间内,CPU 或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。
从上面的图中可以看到,CPU 和 GPU 不论哪个阻碍了显示流程,都会造成掉帧现象。所以开发时,也需要分别对 CPU 和 GPU 压力进行评估和优化。
卡顿优化-CPU
1、尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CAlayer取代UIView
2、不要频繁地跳用UIVIew的相关属性,比如frame、bounds、transform等属性,尽量减少不必要的修改
3、尽量提前计算好布局,在有需要时一次性调整对应的布局,不要多次修改属性
4、Autolayout会比直接设置frame消耗更多的CPU资源
5、图片的size最好刚好跟UIImageView的size保持一致
6、控制一下线程的最大并发数量
7、尽量把耗时的操作放到子线程
8、文本处理(尺寸的计算,绘制)
9、图片处理(解码、绘制)
卡顿优化-GPU
1、尽量减少视图数量和层次
2、GPU能处理的最大纹理尺寸是4096x4096,一旦超过这个尺寸,就会占用CPU资源进行处理,所以纹理尽量不要超过这个尺寸
3、尽量避免短时间内大量图片的显示,尽可能将多张图片合成一张图片显示
4、减少透明的视图(alpha<1),不透明的就设置opaque为yes
5、尽量避免出现离屏渲染
离屏渲染
指的是在GPU在当前屏幕缓冲区以外开辟一个缓冲区进行渲染操作
导致产生离屏渲染的原因:
shouldRasterize(光栅化)
shadows(阴影)
edge antialiasing(抗锯齿)
group opacity(不透明)
圆角(当和maskToBounds一起使用时才会触发)
渐变
可通过 Instruments 的 Core Animation 检测离屏渲染。
TableView 调优
提前计算好cell的高度,缓存在相应的数据源模型中,减少CPU的计算时间
尽可能的降低Storyboard、Xib等使用度
异步绘制
减少层级
Cell中的view尽可能不要使用透明
避免离屏渲染
作者:LuckyRoc
链接:https://juejin.im/post/5c3855486fb9a04a07309684
本公众号转载内容已尽可能注明出处,如未能核实来源或转发内容图片有权利瑕疵的,请及时联系本公众号进行修改或删除【联系方式QQ : 3442093904 邮箱:support@cocoachina.com】。文章内容为作者独立观点,不代表本公众号立场。版权归原作者所有,如申请授权请联系作者,因文章侵权本公众号不承担任何法律及连带责任。
---END---