前端开发者如何利用 CSS 实现酷炫的变色方案?
作者 | 小胡
责编 | 郭芮
说到图片处理,我们经常会想到PhotoShop这类的图像处理工具。作为前端开发者,我们经常会需要处理一些特效,例如根据不同的状态,让图标显示不同的颜色。或者是hover的时候,对图片的对比度,阴影进行处理。”
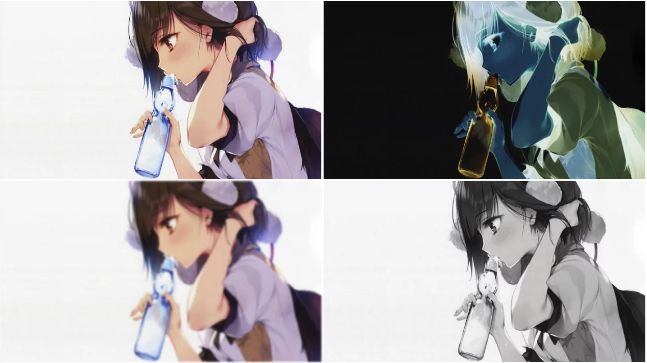
不过你以为上面的图片都是经过PS软件处理出来的?不不不,纯粹是用CSS写出来的,很神奇吧。
强大的 CSS:filter
CSS滤镜(filter)能够提供模糊、锐化或元素变色等图形特效,过滤器则通常用于调整图片、背景和边界的渲染。
CSS标准里包含了一些已实现预定义效果的函数:
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();
<!--html-->
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">
filter: none
没有任何效果,默认filter就为none。
filter:blur( ) 高斯模糊
给图像一个高斯模糊效果,length值越大,图像越模糊。我们来尝试一下:
img {
filter:blur(2px);;
}
brightness(%) 线性乘法
可以让图片看起来更亮或者更暗:
img {
filter:brightness(70%);
}
contrast(%) 对比度
调整图像的对比度:
img {
filter:contrast(50%);
}
设置阴影效果(h-shadow v-shadow blur spread color)
阴影是合成在图像下面、有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似,不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
利用这个方案,我们可以改变图标的颜色,比如黑色图标变成蓝色图标:
img {
filter: drop-shadow(705px 0 0 #ccc);
}
在这里,我们将图片投影形成一个同等大小的灰色区域:
hue-rotate(deg) 色相旋转
img {
filter:hue-rotate(70deg);
}
看,我的小姐姐变成了阿凡达!
invert(%) 反转
这个函数的作用是反转输入图像,有点像曝光的效果:
img {
filter:invert(100%)
}
grayscale(%) 将图像转换为灰度图像
这个效果可以将图片做旧,有一种时代沧桑感。喜欢古风的人一定会喜欢上这个效果的:
img {
filter:grayscale(80%);
}
除了古风还有一种用法是有的时候需要将全站变成灰色,如大屠杀纪念日的时候:
可以这样设置:
*{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
sepia(%) 将图像转换为深褐色
下面给我的小姐姐一个暖暖的色调:
img {
filter:sepia(50%)
}
大家是不是发现我并没有把url()方法写到这上面来?
没错,因为我想把这个内容放到最后来说,filter:url()就是CSS滤镜改变图片的终极方法。CSS:filter可以导入一个svg滤镜,作为它自己的滤镜。
终极变色解决方案! filter:url()
为什么说filter:url()是图片变色的终极解决方案?请容我慢慢道来。
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255)。
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢?原理上,我们可以像PS那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色,我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">
img {
filter:url(#change);
}通过单通道我们可以将图片变成单一的颜色:
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可到一些非常炫酷的PS效果:
当然,在这里只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示。
我们在这里详细讲一下feColorMatrix 矩阵的计算方式:
其中Rin Gin Bin a(alpha) 为原始图片中每个像素点的rgba值,通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色,以棕色rgba(140,59,0,1)为例
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0。不难得出矩阵:
0 0 0 0 目标值R
0 0 0 0 目标值G
0 0 0 0 目标值B
0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值,我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255,可以算出目标值0 0 0 0 0.55。
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1
多通道设置出来的炫酷效果
就如同之前我们看到的双通道形成的炫酷图片一般。
要把图片的饱和度提高,首先当然是想想饱和度的成因,就是红的越红,蓝的越蓝,绿的越绿。由这个成因出发,我们的矩阵就可以写成下面的样子,看到矩阵当中出现了3 和-1,一定会很那闷这是怎么来的,原理其实很容易理解,让我们假设某一个像素的RGB 分别是(200/255),(100/255),(50/255),呈现的应该是有点暗沉的橘色,经过矩阵的换算:
R 变成了200/255x3-100/255-50/255= 1.76;
G 变成200/255x(-1)+100/255*3-50/ 255=0.2;
B 变成200x(-1)+100x(-1)+50x3=-0.59。
因此RGB转换后就是:200x1.76,100x0.2,50x-0.5。
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>其他方案
除了feColorMatrix svg滤镜还有很多的方法可以定义滤镜,它们同样可以作用到图片上。由于篇幅限制,这里就不详细展开了。
总结
CSS3提供了filter这个属性,使得通过前端技术实现更多炫酷的特效成为了可能;依赖于svg的滤镜,我们可以实现复杂的滤镜效果。
但是要注意:
CSS:filter与IE上的filter并不是相同的概念;
CSS:filter在不同的浏览器上兼容性不一样,在使用的时候需要注意浏览器的兼容。
文章难免会有疏漏,欢迎大家指正批评。
作者:小胡,晓教育前端,开源爱好者。
声明:本文为作者投稿,版权归其个人所有。
热 文 推 荐
☞ 刚发布!Python 一二线城市月薪 15K 起!12 月再夺语言榜首
print_r('点个赞吧!');
var_dump('点个赞吧!');
NSLog(@"点个赞吧!");
System.out.println("点个赞吧!");
console.log("点个赞吧!");
print("点个赞吧!");
printf("点个赞吧!\n");
cout << "点个赞吧!" << endl;
Console.WriteLine("点个赞吧!");
fmt.Println("点个赞吧!");
Response.Write("点个赞吧!");
alert("点个赞吧!")
echo "点个赞吧!"
点击“阅读原文”,打开 CSDN App 阅读更贴心!