Flutter 1.17 | 2020 首个稳定版发布!
很高兴为大家带来 Flutter 1.17,这也是我们 2020 年的第一个稳定发布版本。
今年对每个人来说都是充满挑战的一年。我们的目标是每季度发布一次稳定版,由于我们一直在针对新的发布流程调整基础设施,本次版本发布有所推迟。然而品质依然是我们的第一要务,新的版本发布流程将提升我们为稳定分支提供高质量热修复的能力。本次发布的版本包含大量的修复,自 1.12 稳定版发布以来,我们已经解决了 6,339 个 Issue,这是史无前例的大进展。而这很大程度上要归功于我们与 Nevercode 的合作,在用户提出问题时我们可以更快地响应。截至现在,我们已经解决的 bug 数量超过新增数量,报错总数减少了大约 800 个。这些 bug 中相当的一部分已通过合并 3,164 个 pull request 进行了修复,它们来自 231 位贡献者。这些数据都令人振奋,我们也衷心感谢大家在这个特殊时期的勤奋工作和持续贡献。
-
与 Nevercode 的合作 https://blog.codemagic.io/flutter-and-codemagic-join-forces-on-github/
移动端性能和文件体积优化
性能和内存方面的整体优化是 1.17 版的重点之一。只需将您的工程升级到使用 Flutter 1.17,您的用户就能体验到更快速流畅的动画、更小巧的应用尺寸,以及更低的内存占用。在默认的导航场景下 (不包含透明图层内容的导航路径) 1.17 版的速度提升了 20%-37%。简单 iOS 动画的 CPU/GPU 占用可减少高达 40%,具体的减少量取决于硬件 (详见 PR 14104 和 PR 13976)。
-
导航速度提升 https://github.com/flutter/flutter/pull/48900 -
PR 14104 https://github.com/flutter/engine/pull/14104 -
PR 13976 https://github.com/flutter/engine/pull/13976
-
我们做出的多项修复 https://github.com/dart-lang/sdk/commit/f56b0f690789b6f0e2e5bc1340abf4eba414b7a0 https://github.com/dart-lang/sdk/commit/a2bb7301c5795e6b28089a8dc96e6ab5ca798e22 https://github.com/dart-lang/sdk/commit/d77f4913a18ecce8c4be95cbaa4299ff1521dc10 https://github.com/dart-lang/sdk/commit/e2faac751e1ef3707730e6e48f4d8f22ecbf35c3 https://github.com/dart-lang/sdk/commit/8e7ffafbafc8203361111ddcafe0e0fcc372edf8
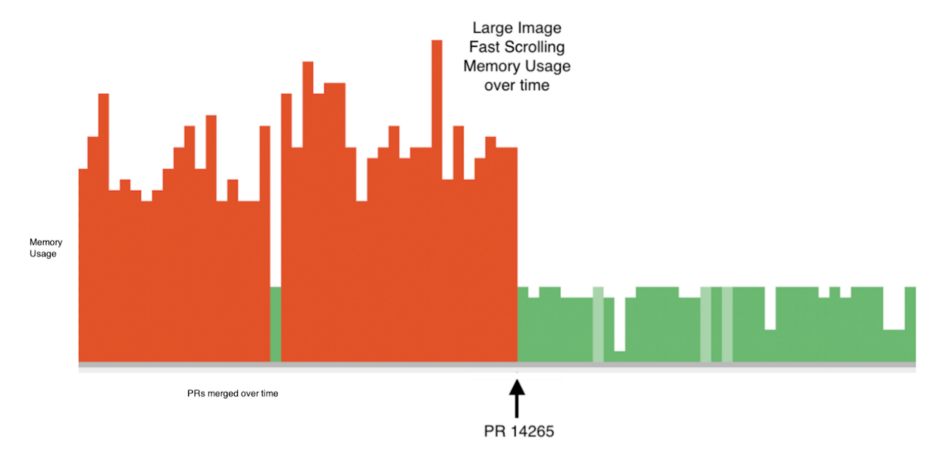
内存使用方面也有明显的优化,例如在快速滚动大型图片时内存占用减少了 70%,进而提升性能,具体提升的程度取决于设备内存的大小。
-
优化内存占用 https://github.com/flutter/engine/pull/14265

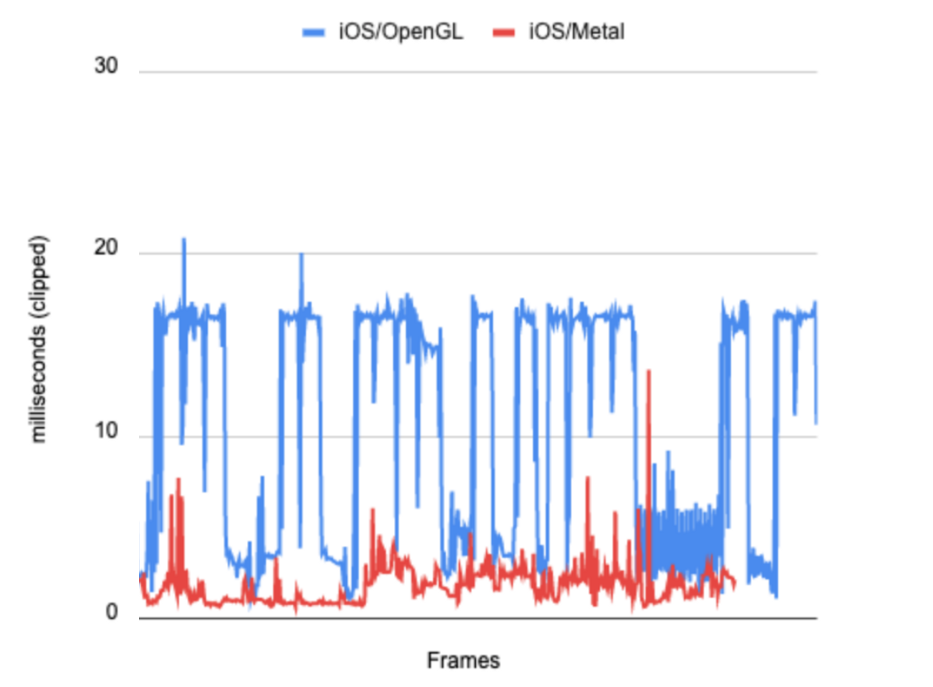
不过最大的性能提升来自在 iOS 系统中实现对 Metal 的支持。
Metal 将 iOS 性能提升 50%
-
渲染速度平均提升约 50% https://github.com/flutter/flutter/issues/53768

-
iOS Metal 常见问题解答 https://github.com/flutter/flutter/wiki/Metal-on-iOS-FAQ
Material widgets: NavigationRail, DatePicker, 以及更多
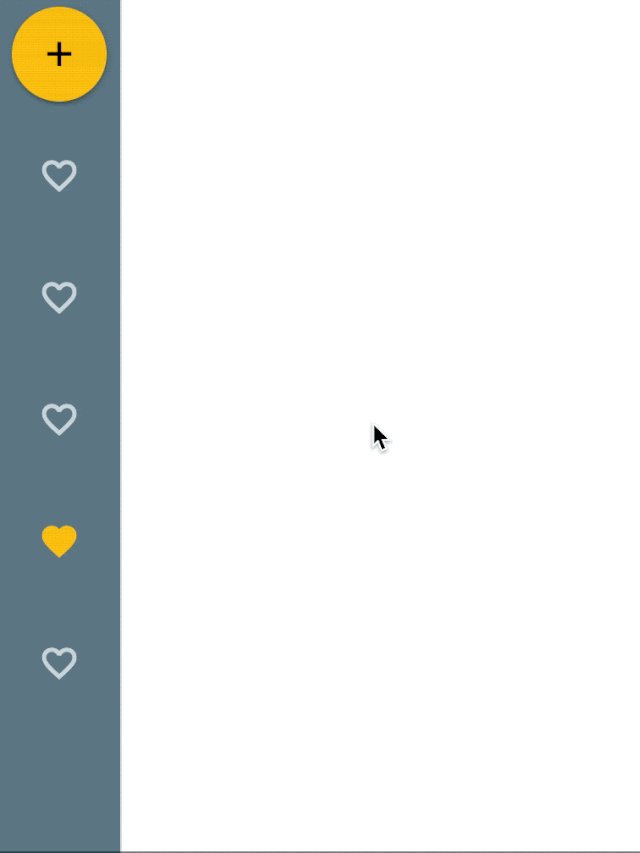
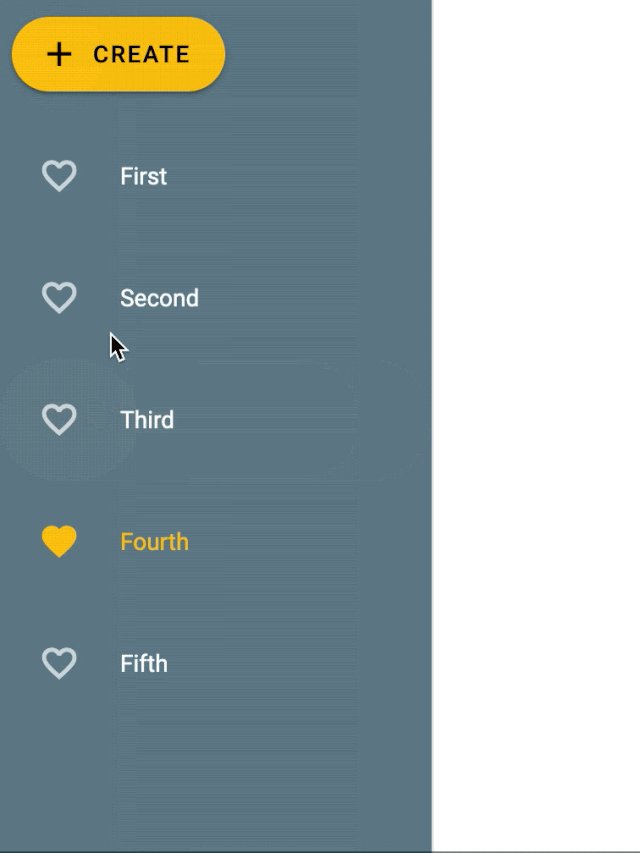
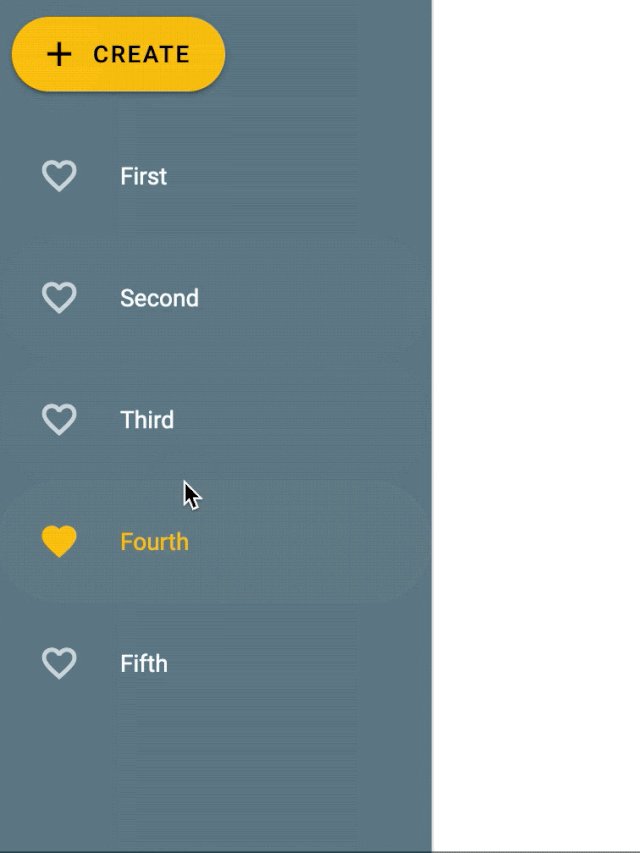
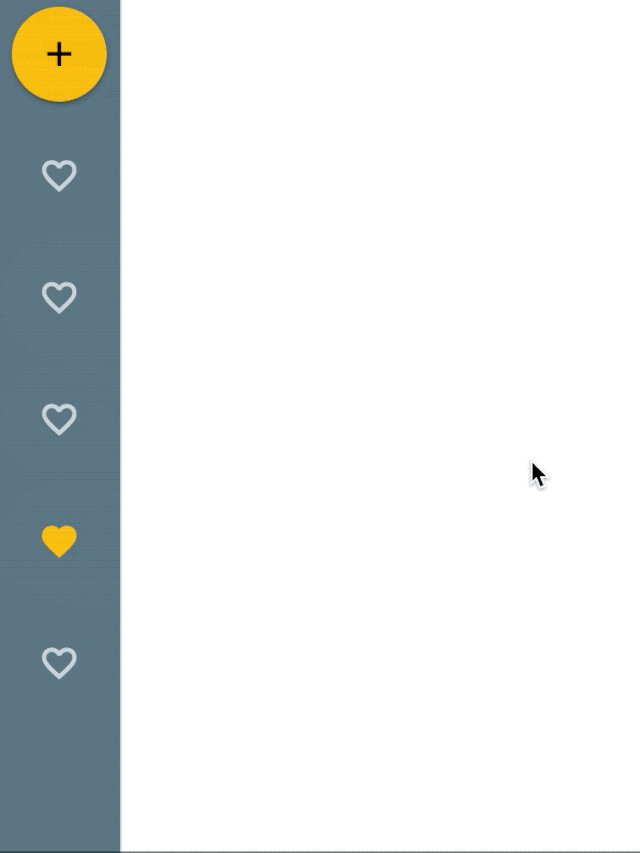
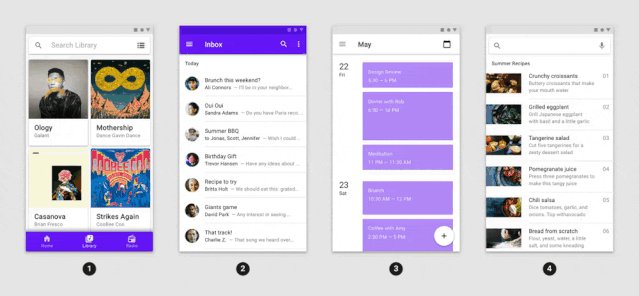
基于多方用户的反馈,我们也在持续推进 Material 设计系统在 Flutter 中落地。在新版本中我们加入了 NavigationRail,这是一个新的 widget,提供了响应式的应用导航模型。它由 Google Material Design 团队设计并实现。NavigationRail 非常适合可以在移动和桌面设备之间切换的应用,当您的应用所在的屏幕尺寸增大时,您可以非常容易地从 BottomNavigator 切换成 NavigationRail。
-
NavigationRail API https://master-api.flutter-io.cn/flutter/material/NavigationRail-class.html -
Material 组件: NavigationRail https://material.io/components/navigation-rail

-
web_dashboard 样例 https://github.com/flutter/samples/tree/master/experimental/web_dashboard -
DartPad https://dartpad.cn/b9c6cd345fd1cff643353c1f4902f888
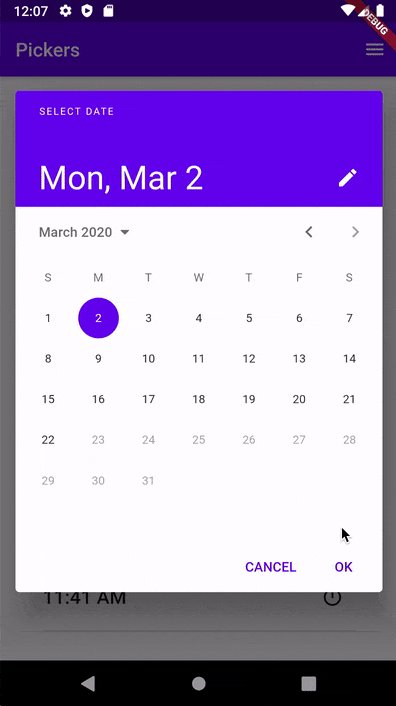
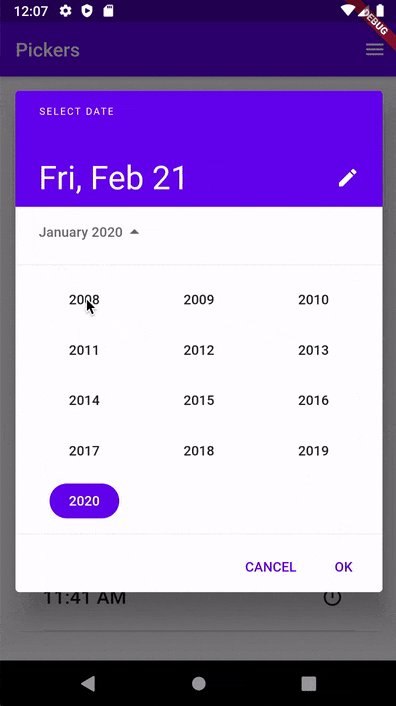
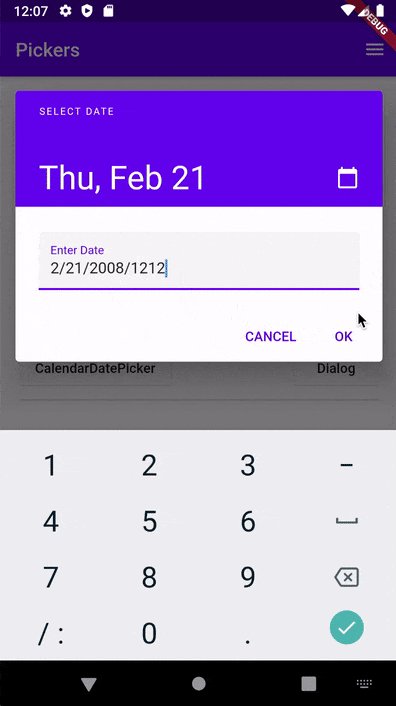
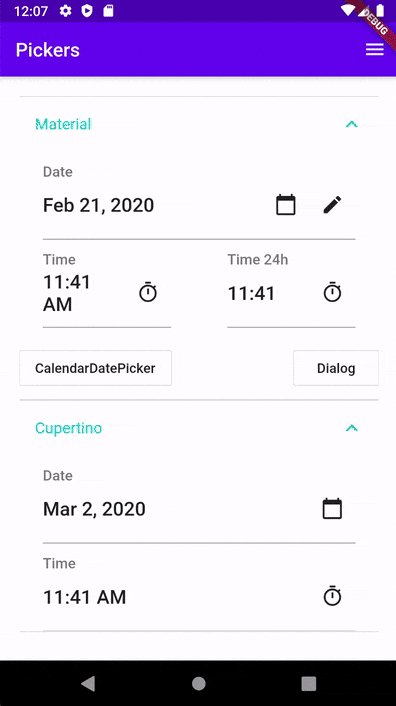
除了加入新的 widget 之外,新版本还更新了 Material DatePicker 以及修正了文字选择菜单 widget 的溢出显示问题。
-
DatePicker https://api.flutter.dev/flutter/material/showDatePicker.html

△ 新的 Material DatePicker widget
DatePicker 基于更新过的 Material 设计指南引入了新的视觉设计,并新增了文本输入模式。详情请阅读 Material DatePicker 改版文档。
-
Material 设计指南 https://material.io/components/pickers/#mobile-pickers -
Material DatePicker 改版文档 https://flutter.dev/go/material-date-picker-redesign

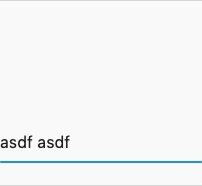
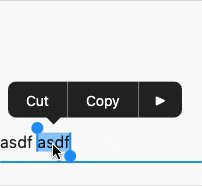
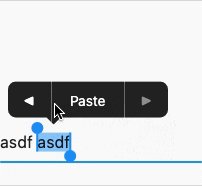
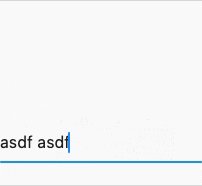
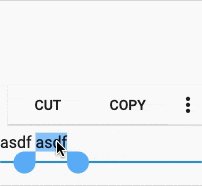
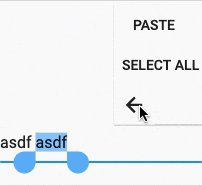
△ Android 上新版文字选择悬浮菜单
△ iOS 上新版文字选择悬浮菜单
-
Android 版文本选择菜单 https://github.com/flutter/flutter/pull/49391 -
iOS 版文本选择菜单 https://github.com/flutter/flutter/pull/54140
另外,全新的 Animations Package,虽然并没有被包含进 Flutter 1.17 版本中,但也已同期发布。它实现了新的 Material 动效规范。
-
全新的 Animations Package https://pub.flutter-io.cn/packages/animations -
新的 Material 动效规范 https://material.io/design/motion/the-motion-system.html

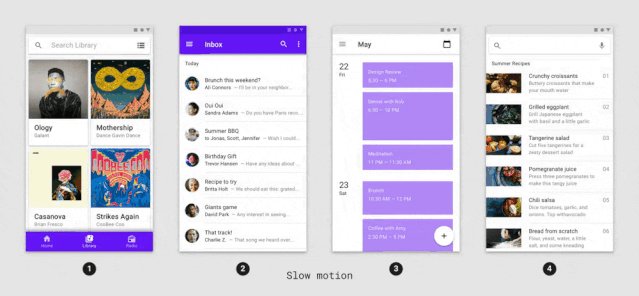
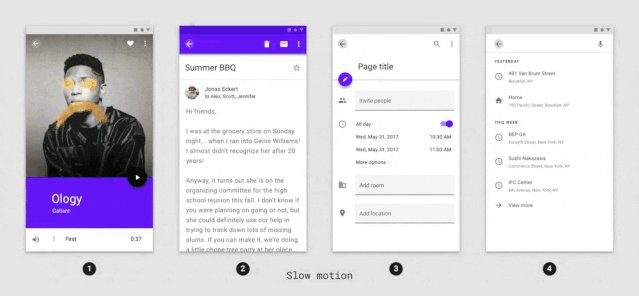
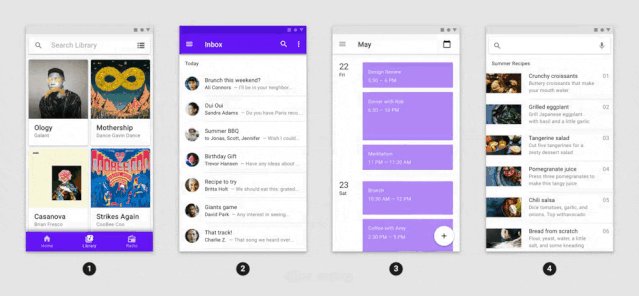
在《实现动效太难了?试试 Material Design》一文中,Material Design 团队给出了组件与全屏视图之间的四种转场模式: 容器变换、共享轴、淡入淡出和弹出效果。虽然 Flutter 一直就可以实现这些动效,但 Animations Package 让您可以更轻松地实现它们。今天就在应用里试试这些动效,让您的用户们眼前一亮吧!
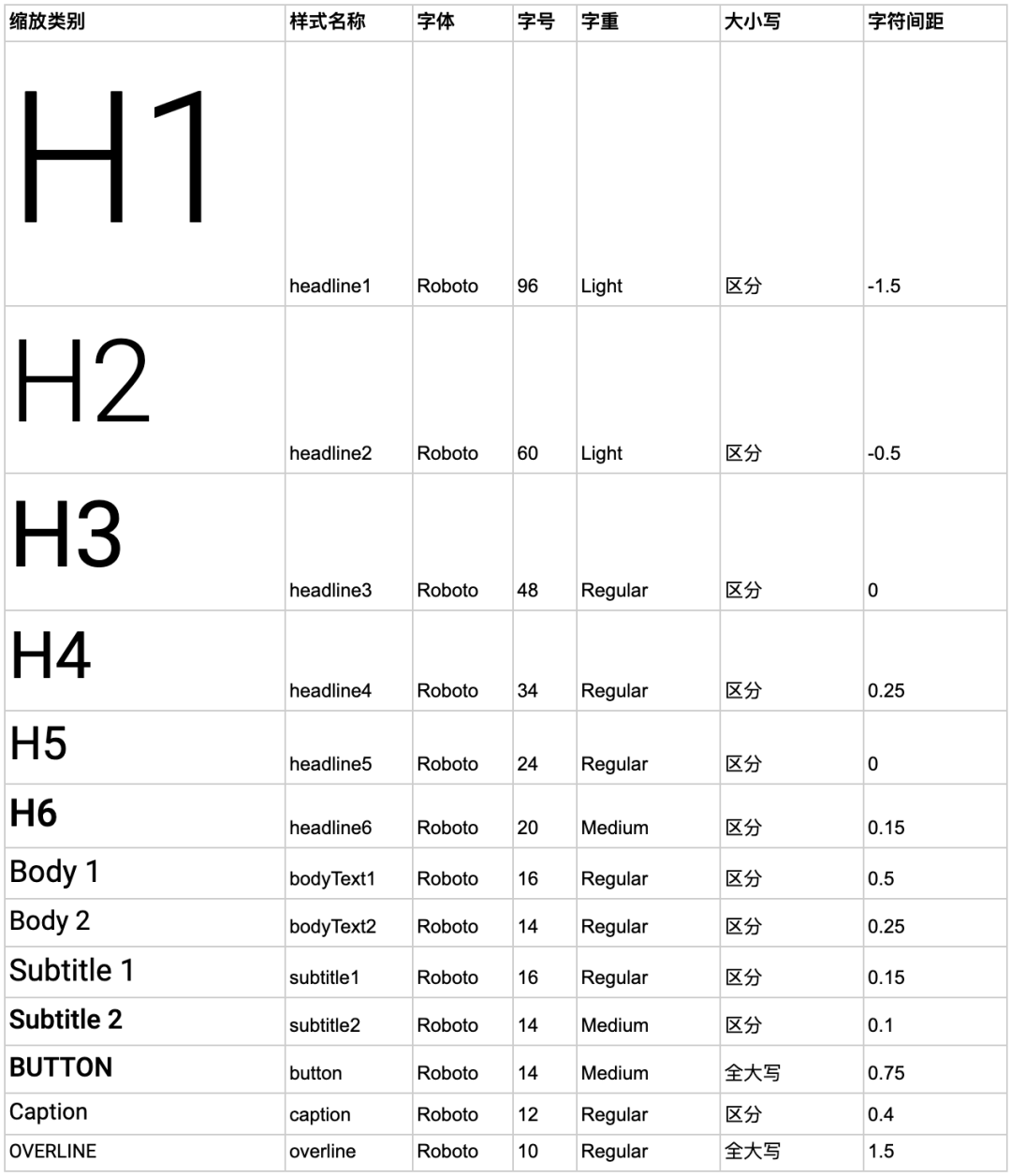
Material 文字缩放: 现代化 Flutter 文字主题
-
Material Design: 文字缩放排版 https://material.io/design/typography/the-type-system.html#type-scale -
PR 22330 https://github.com/flutter/flutter/pull/22330
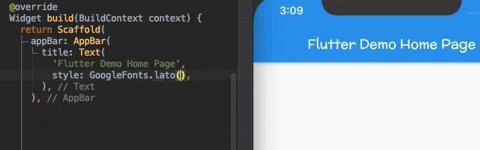
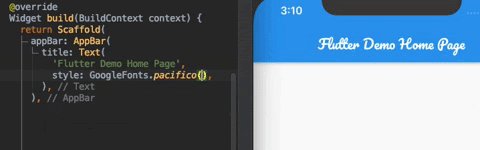
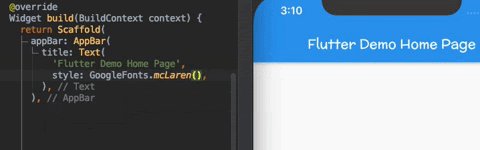
在 Flutter 中使用 Google Fonts
-
Google Fonts for Flutter v1.0 https://medium.com/flutter/introducing-google-fonts-for-flutter-v-1-0-0-c0e993617118

无障碍功能和国际化
最后是我们持续关注的课题——无障碍功能。我们认为,让 Flutter 应用可以服务最为广泛的受众是我们的首要任务之一。在新版本中,我们做了全面的工作,对滚动、文本框以及其他输入 widget 的无障碍功能进行了修复。GitHub 上有我们在这个版本中完成修复的无障碍功能完整列表。我们希望开发者能多多测试自己应用的无障碍功能,并且随着这次版本还发布了一些推荐的最佳实践供大家参考。
-
GitHub 上的无障碍修复完整列表 https://github.com/flutter/flutter -
无障碍功能最佳实践 https://flutter.dev/docs/development/accessibility-and-localization/accessibility
-
三星键盘问题 (已修复) https://github.com/flutter/flutter/issues/42273
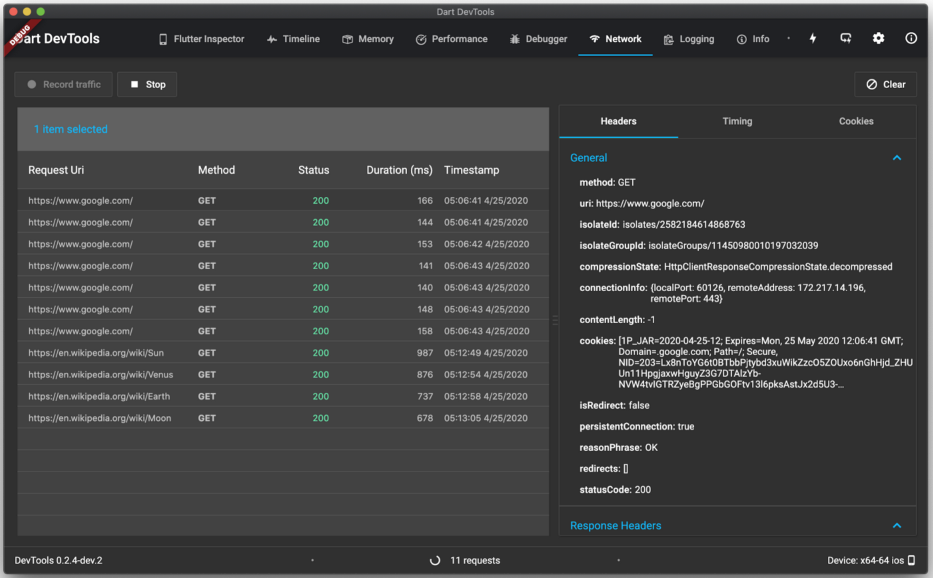
工具: Dart DevTools 支持 Flutter

如果您在 Dart DevTools 的预发布版本中没有看到 Network 选项卡 (比如,您是通过命令行来使用 DevTools),可以通过如下命令手动更新它:
pub global activate devtoolsvoid main() {// enable network traffic loggingHttpClient.enableTimelineLogging = true;runApp(MyApp());}
-
快速启动选项 https://github.com/flutter/flutter/pull/46140
如果您的目标平台是 Android,您会注意到,现在创建新的 Flutter 项目时只提供 AndroidX 选项。AndroidX 库提供了被称为 Android Jetpack 的高级 Android 功能。在上一个版本中,我们不再支持原先的 Android Support Library,转而将 AndroidX 作为所有新项目的默认选项。在 Flutter 1.17 中,flutter create 命令只有 --androidx 这一个选项。虽然现有的不使用 AndroidX 的 Flutter 应用依然可以编译,但是时候迁移至 AndroidX 了。
-
AndroidX https://developer.android.google.cn/jetpack/androidx -
Android Jetpack https://developer.android.google.cn/jetpack/
-
本次更新 https://groups.google.com/forum/m/#!topic/flutter-announce/tTgQcTgqrKg
-
IntelliJ 插件的 dev 渠道 https://groups.google.com/forum/m/#!topic/flutter-announce/tTgQcTgqrKg -
加入体验计划 https://groups.google.com/forum/m/#!topic/flutter-announce/tTgQcTgqrKg
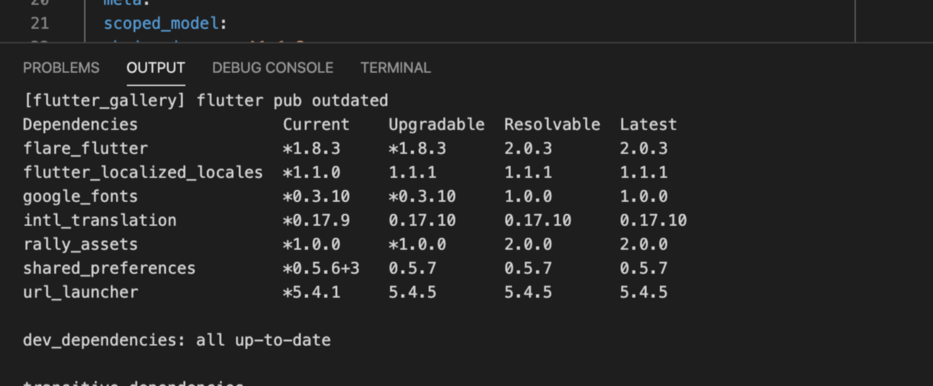
如果您使用的是 Visual Studio Code,我们推荐使用新的 Dart: List Outdated Packages 命令来运行新的 pub outdedated 命令。详情请见 Dart 2.8 发布 (今日微信二条文章)。

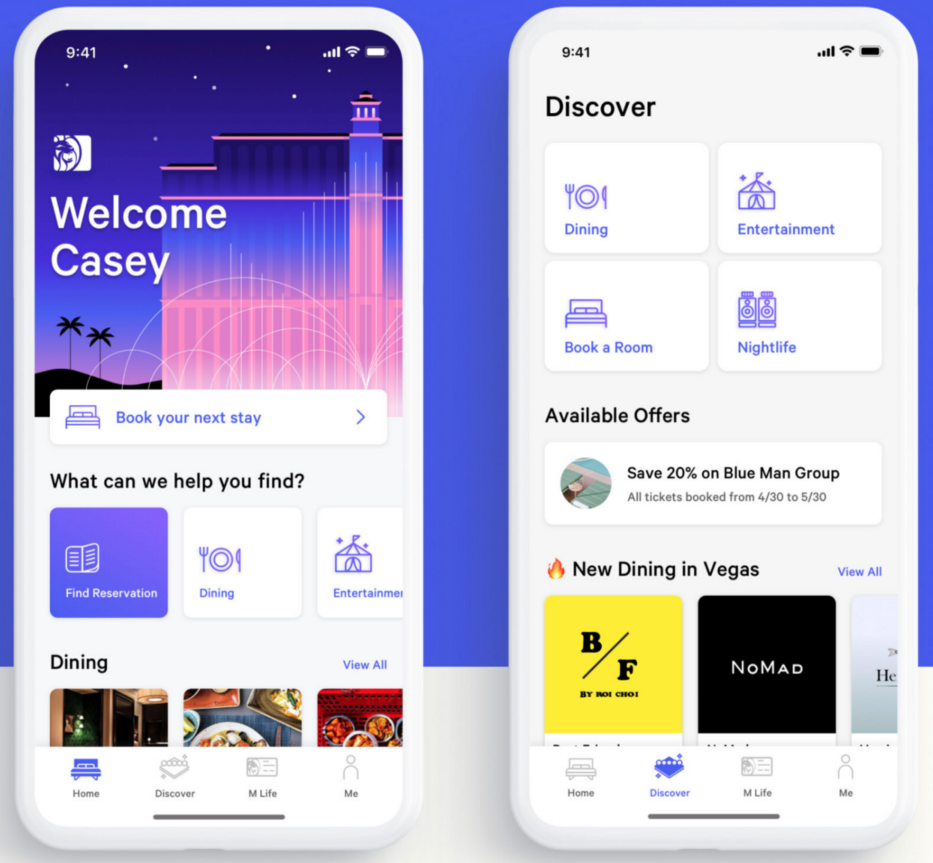
案例分享: MGM 和 Superformula
-
Superformula https://superformula.com/flutter/ -
MGM Resorts 重构移动应用 https://www2.mgmresorts.com/app/
重要改动 (Breaking Changes)
和以往一样,我们会尽量减少每一个 Flutter 新版本中的重要改动,我们会反复权衡利弊,确保 Flutter 能够提供直观、灵活的 API,能够在新平台上支持新的开发习惯。在去年的用户调查中,开发者表示可以接受经过深思熟虑的、能够改善框架的重要改动。因此,我们正在稳步、审慎地更新 API。Flutter 1.17 中的重要改动包括:
#42100 在使用 pushReplacement 时使用之前的路径运行后续动画
#45940 弃用 UpdateLiveRegionEvent
#49389 在高速滚动时推迟图像解码
#49391 文本选取溢出 (Android)
#49771 断言缓存提示未针对空绘图对象进行设置
#50318 实时图像缓存
#50354 使用构造块高度计算选区范围,确保其维持在可视范围内
#50733 在 gen_l10n 中生成消息查询
#51435 从 RouteSettings 中移除 isinitialroute
#52781 将 mouse_tracking.dart 移动到 rendering
小结

推荐阅读



 点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源
点击屏末 | 阅读原文 | 访问 Flutter 开发者社区中文资源