使用VS Code进行远程开发
介绍
今天,我们很高兴地宣布Visual Studio Code的三个新扩展的预览版发布,它们支持在容器中、远程物理或虚拟机上以及在Windows中的Linux子系统(WSL)上进行无缝开发。你可以通过安装远程开发扩展包立即开始使用。
注意: 你现在需要使用内部构建版本,但是最终在稳定版本中会提供远程开发支持。
继续往下读,了解我们的开发历程。
开发趋势
随着VS Code的日益流行,我们有机会和越来越多的不同开发环境的用户进行交流,其中许多用户的开发环境与我们自己的开发环境有很大的不同,我们试图找到将VS Code向前推进的方法,以解决开发人员的真正的痛点。
在这些对话中出现了一个有趣的模式。我们看到许多开发人员试图使用VS Code针对配置了特定开发和运行时堆栈的容器和远程虚拟机进行开发,这仅仅是因为在本地设置这些开发环境太困难、太混乱,在某些情况下甚至是不可能的。
我们都经历过这个问题。除非我们觉得是时候踩扁那台机器了:),否则我们就会犹豫是否要尝试像Rust、Go、Node或Python3这样的新堆栈,因为我们担心会“搞乱”我们当前良好调优的环境。
Python开发人员希望切换到VS Code,但是这不可能实现,因为他们需要使用容器和虚拟机作为为特定Python堆栈配置的开发环境。
“...我们的团队想切换到...VS Code。我们在Windows上运行IDE,并且我们的软件是在一个Vagrant Box中的Docker容器中运行的。”
由于代码库非常之大,所以我们看到Facebook(和微软!)等公司的工程师们使用像vim这样的编辑器来远程操作安全而强大的“开发者虚拟机”,使用其他基于云的搜索和导航服务,这些服务的规模甚至超出了最好的笔记本电脑所能处理的范围。
数据科学家们通过构建和训练经常需要大量存储和计算服务的数据模型来分析大型数据集,而这些数据集即使在健壮的桌面版系统上也无法存储或处理。
Windows中的 Linux子系统(WSL)越来越受欢迎,部分原因是使用它设置一个完整的开发环境(包括目标操作系统)变得很容易。实际上,VS Code仓库中评论第三多的问题是支持在Windows上的Linux发行版中从Bash终端运行code。
当前解决方案的挑战
在这些对话中,我们还不断听到开发人员在这种类型的开发中面临的挑战。
远程桌面很有用,但在一些Linux发行版上设置是比较困难的,甚至是不可能的,开发体验可能是“滞后的”。
SSH和Vim(或具有文件同步功能的本地工具)可以运行,但是它们可能很慢,容易出错,而且通常缺乏现代开发工具的生产力。
基于浏览器的工具在各种场景中都很有用,但是开发人员并不想放弃桌面工具所提供的丰富性和熟悉性,或者他们现有的本地安装的工具链。
更糟的是(在我们看来!), 为了在这些环境中工作, 开发人员不得不牺牲核心的VS Code体验,比如智能感知(补全)、linting和调试.
一种不同的方法
听到这些挑战后,我们开始研究对WSL的支持,它看起来非常简单。安装VS Code并(此时要小心!)像往常一样编辑Windows文件系统。我们对启用Node.js的远程调试做了一些工作。我们认为可以简单地安装一个小脚本来支持从bash shell启动code。
但是,这是不对的。对每个运行时都做一些特殊的工作是没有意义的,就像我们对Node.js调试所做的那样。如果你在Windows上安装了Python 2.7和Flask(或者根本没有安装!),在Linux发行版中安装了Python 3.7和Django,那么你不会得到正确的补全或linting,因为VS代码正在查看所有东西的Windows版本。这样,在Windows和Linux上都必须复制开发环境,这完全违背了使用WSL的目的。
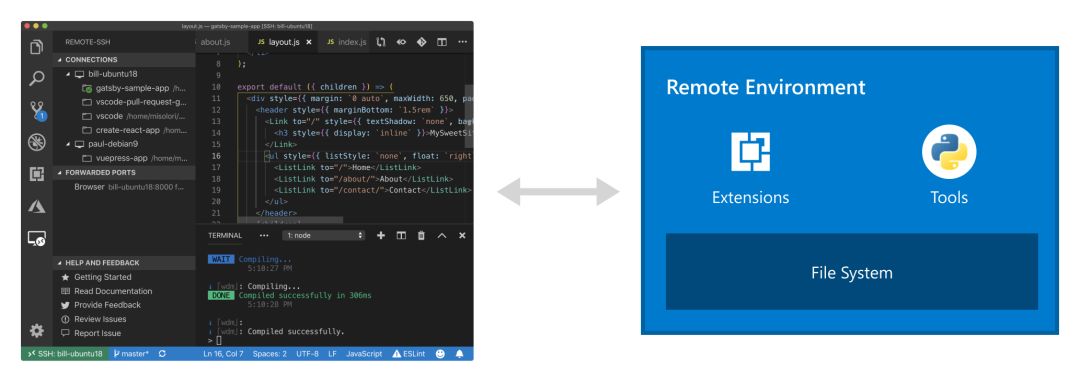
可以确信的是,我们需要的是同时在两个地方运行VS Code的方法,在本地运行开发工具,并连接到一组在物理或虚拟机(例如,容器或虚拟机)上下文中远程运行的开发服务。这将在远程环境中为你提供丰富的本地开发经验。
VS Code远程扩展介绍
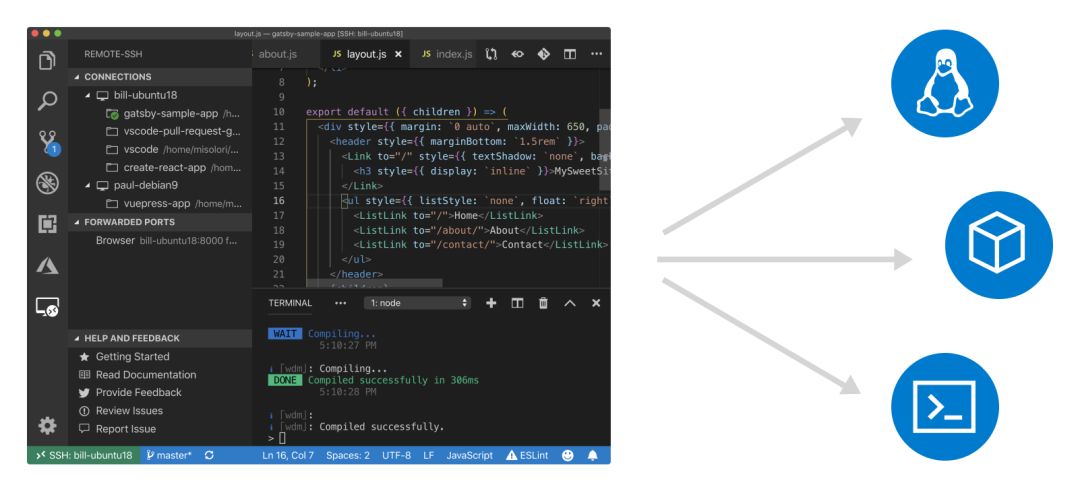
在过去的几个月中,我们一直在努力重新建立代码层之间的合适边界,并取消对本地开发环境的限定。我们已经构建了三个新的扩展,用于处理通过SSH运行、在WSL中、Docker容器或物理和虚拟机中的远程工作空间。
Remote-WSL扩展允许你使用Windows 中的Linux子系统(WSL)作为完整的开发环境,你只需要从VS Code中使用。这个新的,优化的支持可以让你:
使用Windows在基于linux的环境中开发,使用特定于平台的工具链和实用程序。
编辑位于WSL或挂载的Windows文件系统中的文件(例如/mnt/c)。
在Windows上运行和调试基于linux的应用程序。
命令和扩展是直接在Linux发行版中运行的,因此你不必担心路径问题、二进制兼容性或其他跨操作系统的挑战。你可以像在Windows中一样在WSL中使用VS Code。
观看这个2分钟的视频,看看在WSL中开发是多么容易。
有关更多信息,请查看在WSL中开发的文档。
Remote-SSH扩展允许你通过一个运行的SSH服务器来打开任何远程机器、虚拟机或容器上的文件夹或工作区。通过SSH进行开发你可以:
在比本地机器更大、更快或更专业的硬件上进行开发。
在不同的远程开发环境之间快速切换,安全地进行更新,而不用担心影响本地机器。
调试在其他地方运行的应用程序,例如客户站点或云中运行的应用程序。
例如,假设你正在进行一个深度学习项目。你特别需要一个GPU密集型的虚拟机(比如一个Azure Data Science虚拟机),它配置了你使用大规模数据集训练你的模型所需要的所有工具和框架。
你可以通过SSH使用Vim或直接使用Jupyter笔记本来编辑远程代码,这样一来, 你就放弃了本地开发工具的丰富性。相反,使用Remote-SSH扩展,你只需连接到虚拟机,安装必要的扩展(如Python),然后就可以利用VS Code的所有优秀特性,如智能感知(完成)、代码导航和调试,就像你在本地工作一样。
查看这个2分钟的视频,了解通过SSH在虚拟机上进行开发是多么容易。
有关更多信息,请查看使用SSH进行开发的文档。
Remote-Containers扩展允许你使用Docker容器作为你的开发容器。容器可以创建很好的开发环境,因为:
你可以在与你要部署代码的操作系统一样的环境中使用一致且易于复制的工具链进行开发。
容器是隔离的,这意味着你可以在不同的开发环境之间快速切换,而不会影响你的本地机器。
其他人也能很容易的为你的项目做出贡献,因为他们可以在一致的开发环境中轻松地开发、构建和测试。
你可以通过一个devcontainer.json文件来告诉VS Code 如何配置开发容器,包括要使用的Dockerfile、要打开的端口和要安装在容器中的扩展。当VS Code在工作区中找到一个devcontainer.json文件时,它会自动构建(如果有必要的话)该镜像,启动容器,并连接到它。你的文件被挂载到容器中,这样你就可以打开文件,并开始使用完整的智能感知(完成)、代码导航、调试等特性对文件进行编辑。
查看这段2分钟的视频,了解运行中的开发容器。
有关开发容器的更多信息,请查看在容器中进行开发的文档,以及包含实际示例的vscode-remote-try-*仓库。
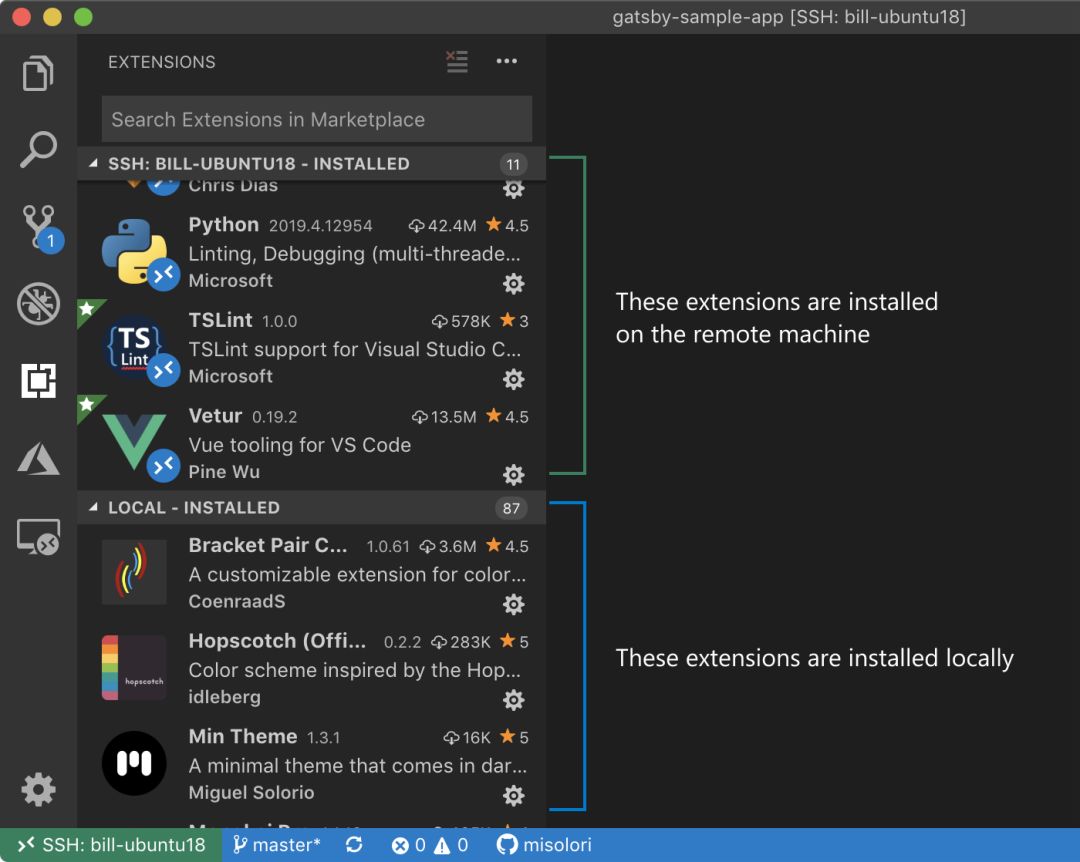
管理扩展
在进行远程开发时,VS Code将根据自身公开的功能尝试推断在何处安装扩展,本地还是远程。扩展可分为两类:
UI扩展在本地安装。这些扩展只自定义UI,不访问工作区中的文件,这意味着它们可以完全在本地机器上运行。由于它们是在本地安装的,所以你始终可以独立于工作空间来使用它们。UI扩展的例子有主题、代码片段、语言语法和键映射。
工作区扩展是远程安装的。它们访问工作区中需要编辑的文件和文件夹,以提供智能感知(完成)、GoTo定义、调试等等。这些扩展可以自定义UI。它们是远程运行的,因此它们可以完全访问远程主机上的文件系统和工具。
大多数扩展都已更新并能在远程环境中正常运行,但如果你遇到一些出现问题的扩展,请提交一个有关该扩展的问题。
扩展开发者
如果你正在创建VS Code扩展,我们已经实现了新的可远程感知的扩展API。例如,代替使用open包来载入一个浏览器窗口,扩展作者应该使用vscode.env.openExternal API,这将在本地打开浏览器。类似地,还有一个新的clipboard类,它将按预期将内容放在本地剪贴板上。
你可以在更新的API文档中找到更多详细信息,包括如何在远程环境中运行、测试和调试扩展。
开始使用
感谢你阅读本文!
下面是开始进行Visual Studio Code远程开发的3个快速步骤:
安装内部构建版本。在稳定版发布之前, 你将需要使用它进行远程开发,直到它稳定可用为止。内部构建版本每天都会加入最新的特性bug修复。如果你担心稳定性,那没有必要! 我们使用内部构建版本来开发VS Code,它可以与稳定版本一起安装,以防出现问题(记得告诉我们)。
获取远程开发扩展包,它安装了对WSL、SSH和容器的支持,是最简单的入门方法。如果你不需要安装所有扩展,你可以卸载单个扩展。
阅读文档。尝试运行相关的开发容器示例。如果你使用Python进行开发(很多人都使用Python !),请查看Dan Taylor关于远程Python开发的博客文章。
最后,如果你遇到问题,请提交一个问题。有关常见问题的答案,请参阅我们的FAQ。
让我们知道你的想法吧!
祝你编程愉快!
@code团队
英文原文:https://code.visualstudio.com/blogs/2019/05/02/remote-development
译者:Nothing