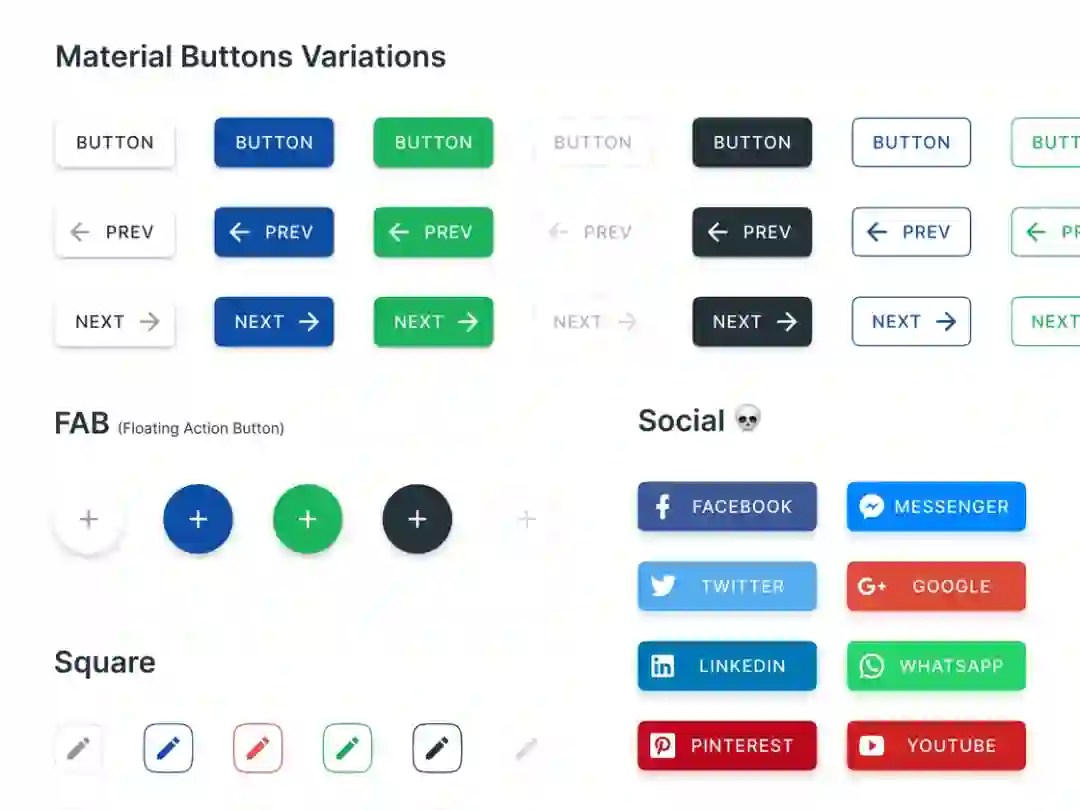
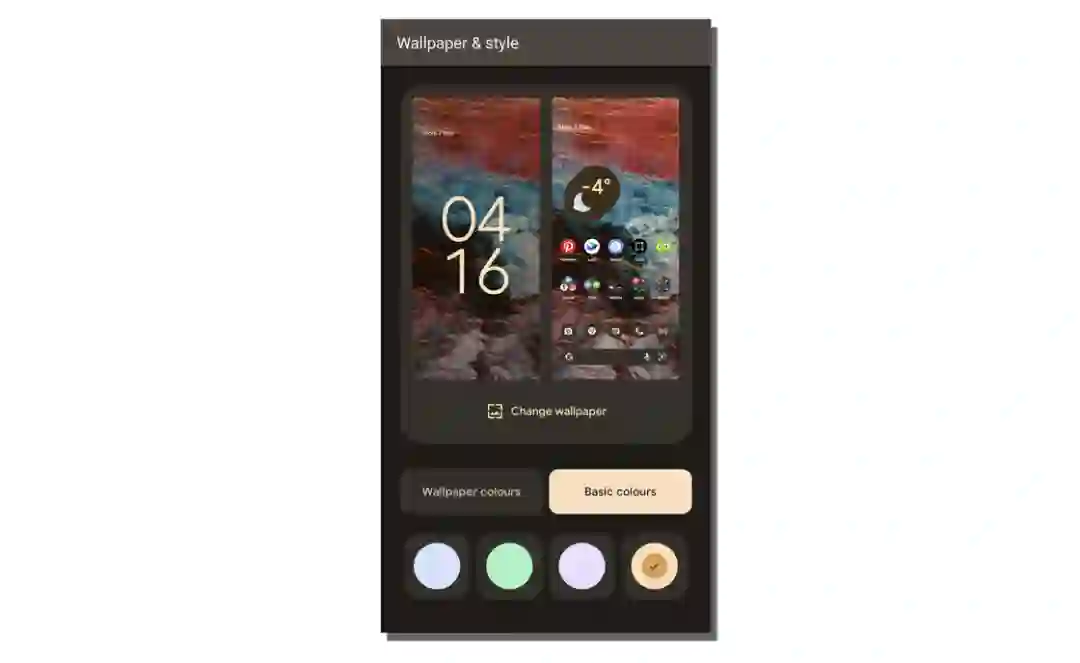
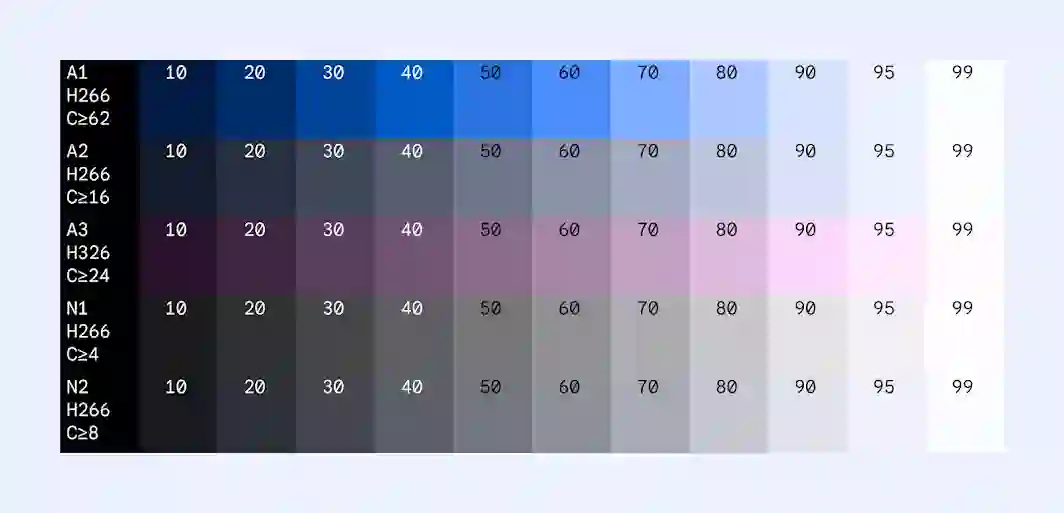
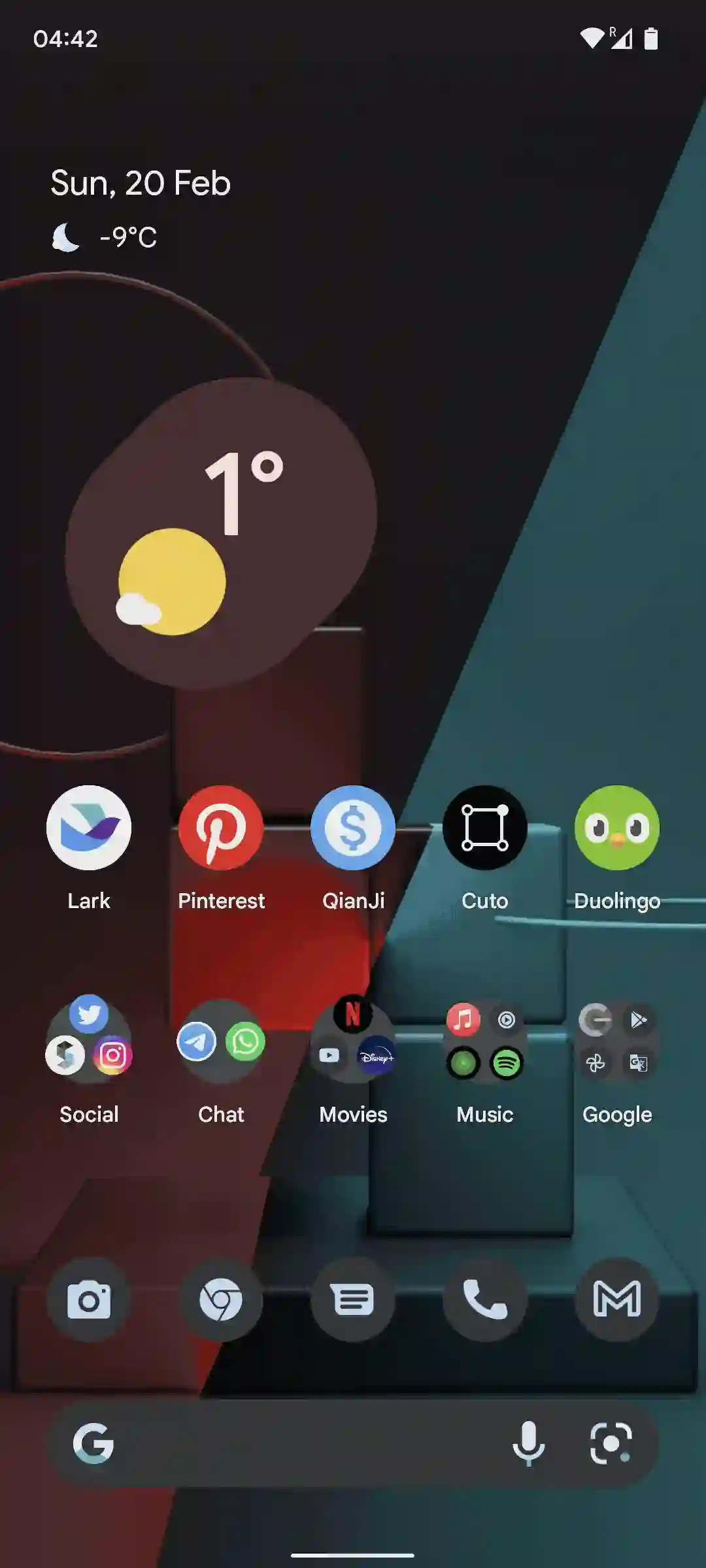
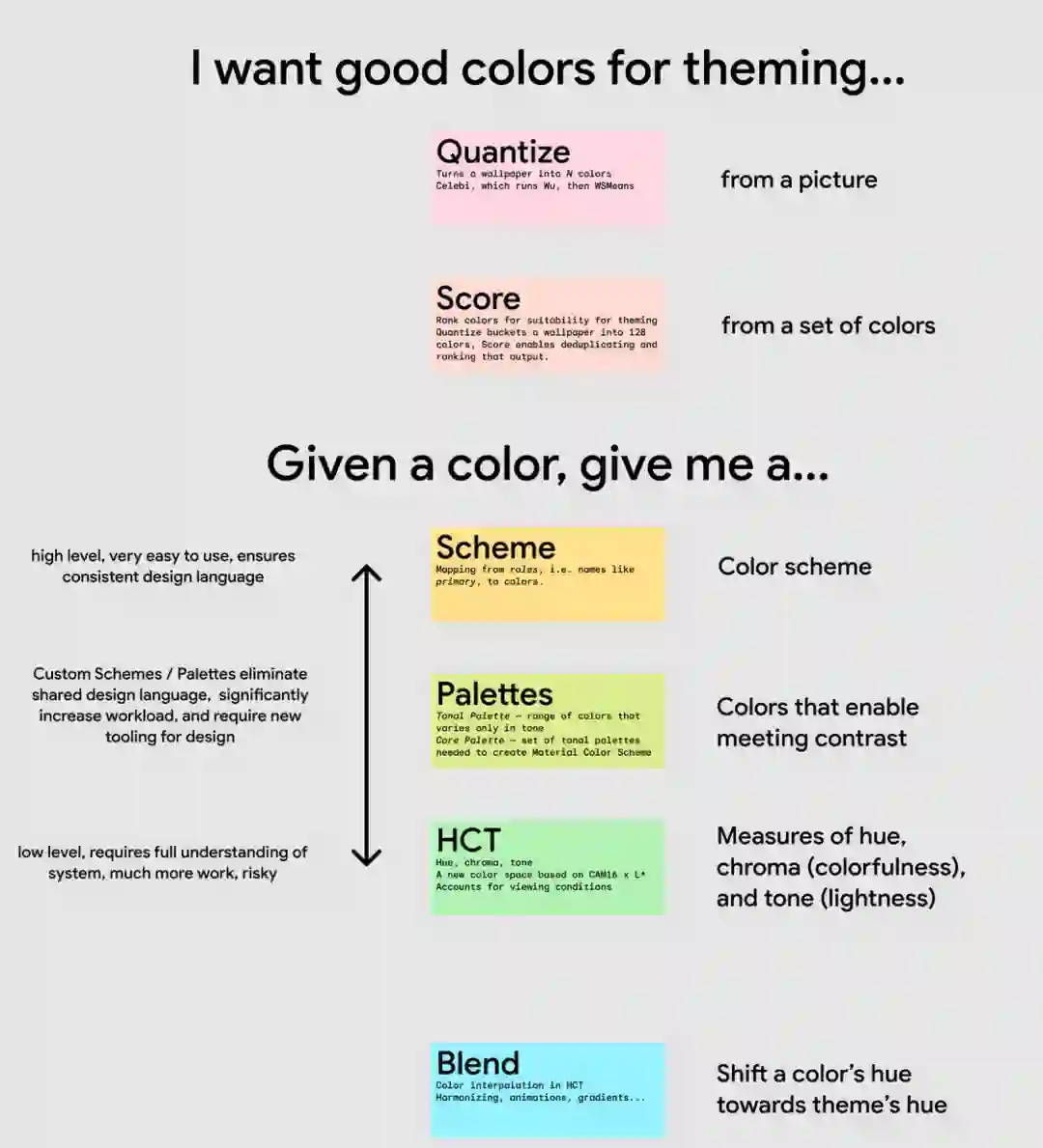
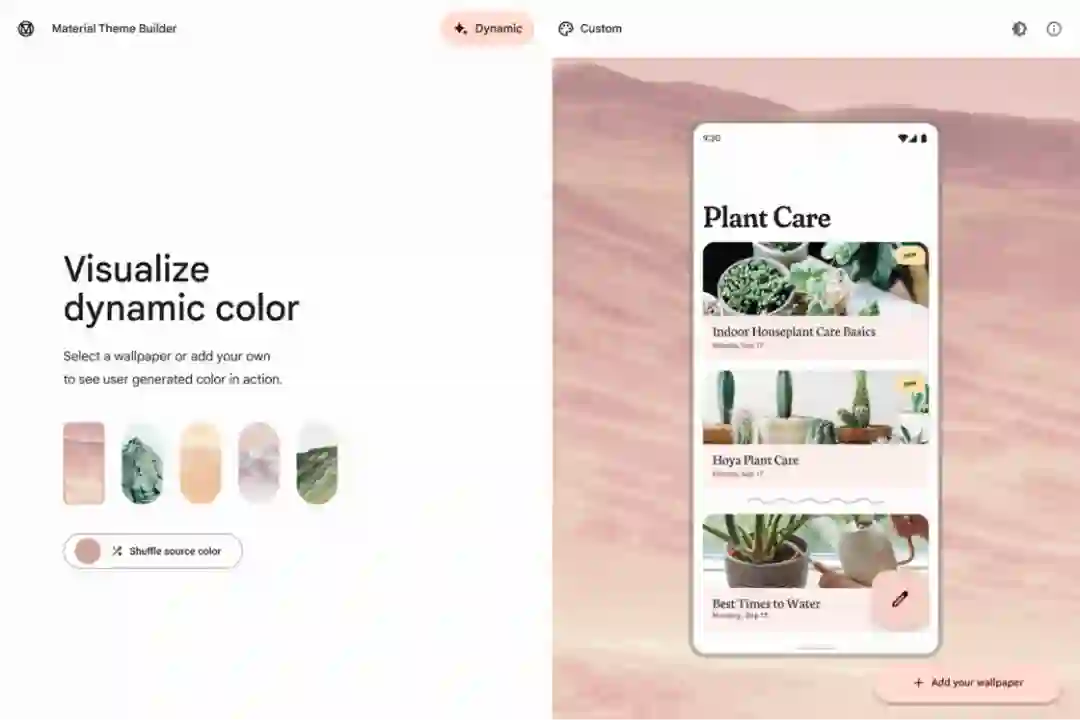
译文|Google 引以为豪的 Material You 主题如何取色?


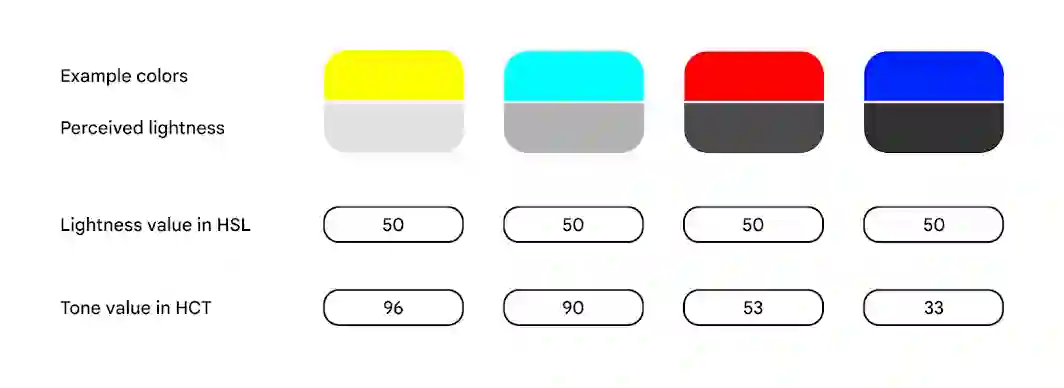
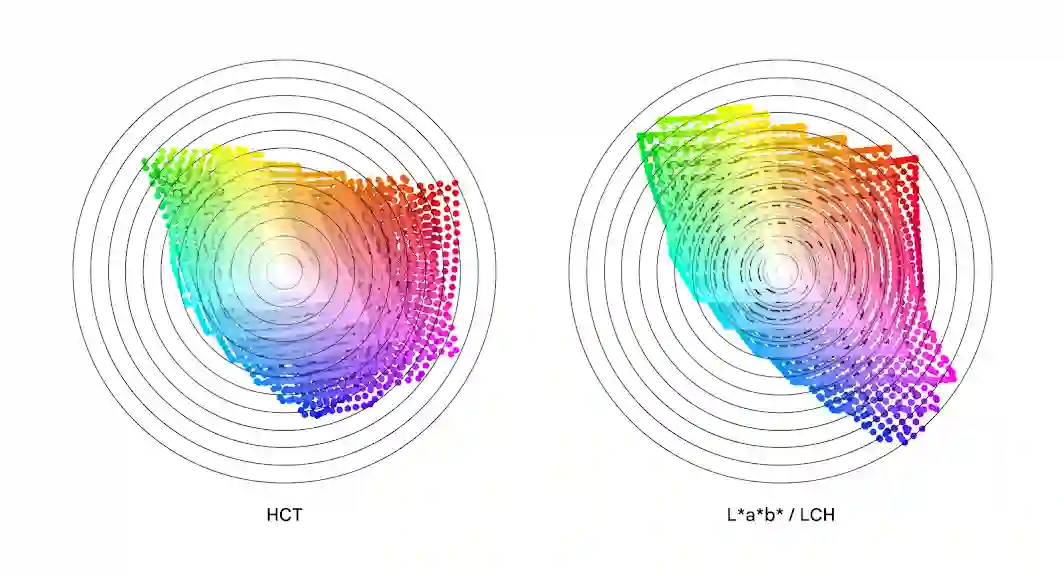
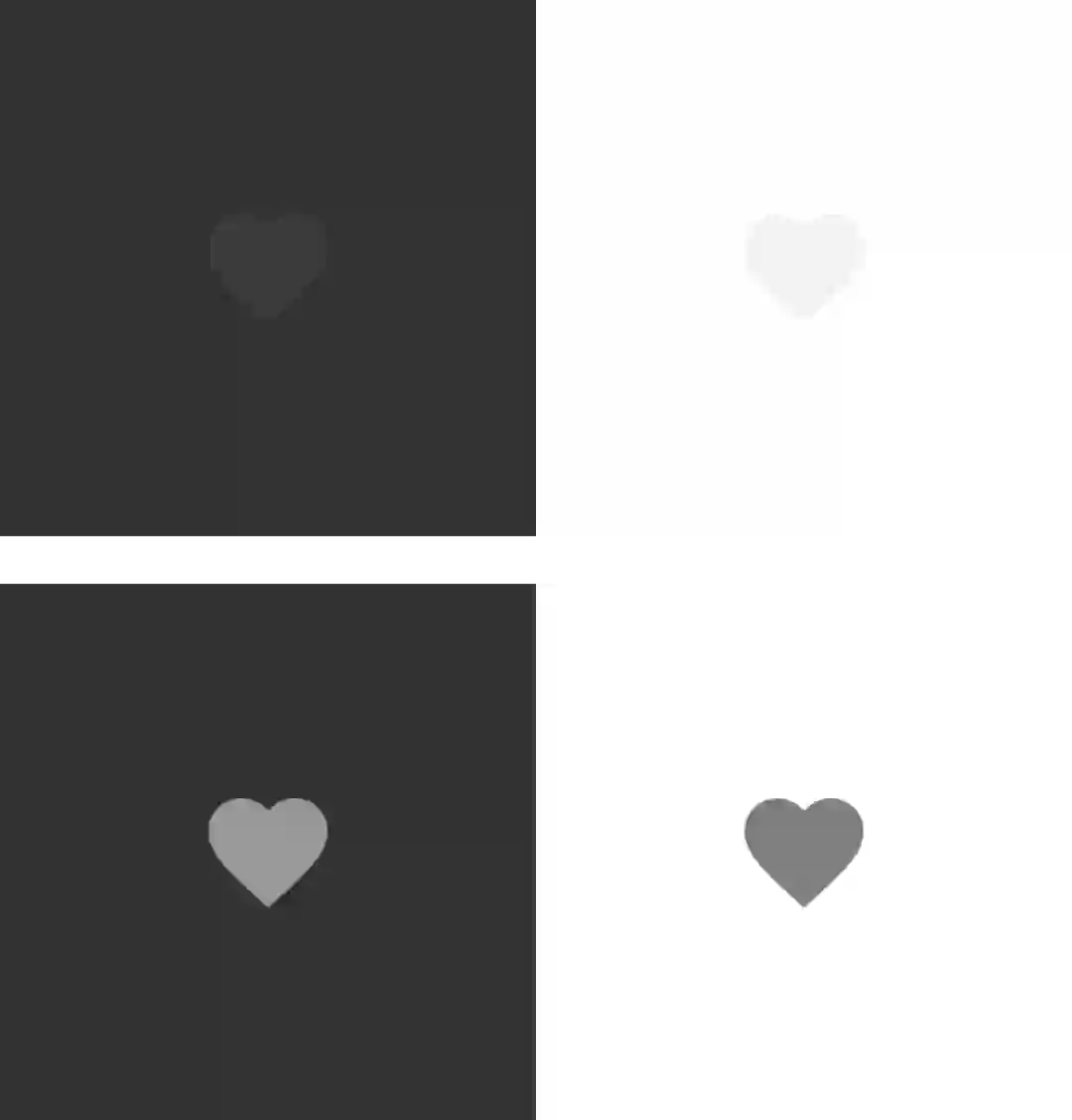
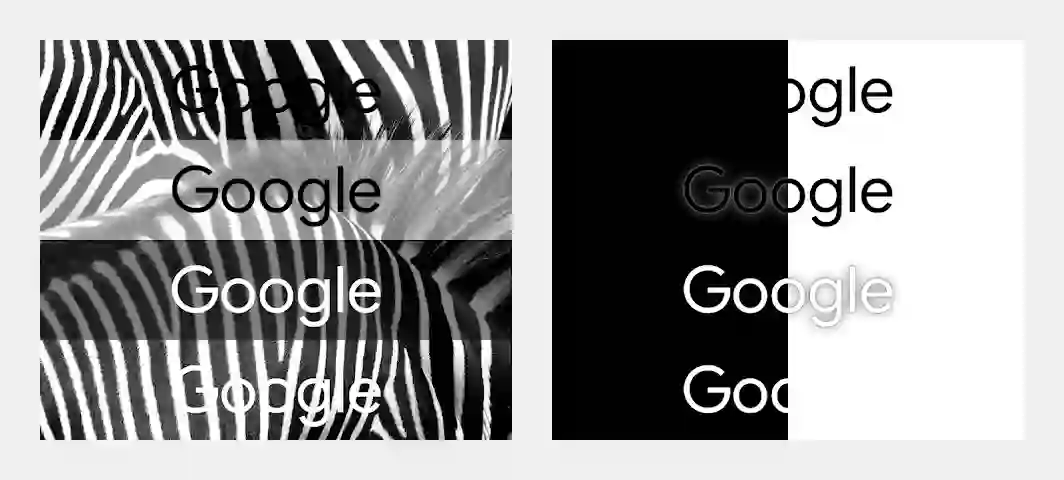
寻找可以准确感知的色彩系统



















登录查看更多
相关内容
Arxiv
16+阅读 · 2019年5月24日




