Jetpack Compose 现已支持 Material You | 2021 Android 开发者峰会
Android 开发者峰会
https://developer.android.google.cn/events/dev-summitJetpack Compose
https://developer.android.google.cn/jetpack/compose激动人心的更新
https://android-developers.googleblog.com/2021/10/ads21-keynote-wrap.htmlMaterial You
https://m3.material.io/
新版本: Jetpack Compose 1.1 Beta 版和 compose-material 3
我们发布了 Jetpack Compose 1.1 Beta 版。这意味着 1.1 中的新 API 现已稳定,可以为您提供新的功能并带来性能提升。1.1 新增了一些功能,比如经过优化的焦点处理、触摸目标值、"ImageVector" 缓存和对 Android 12 拉伸滚动的支持。Compose 1.1 还让许多之前的实验性 API 过渡到了稳定阶段,并支持新版 Kotlin。我们已经更新了示例、Codelab 和 Accompanist 开发库,以便与 Compose 1.1 搭配使用。
Jetpack Compose 1.1 Beta 版
https://developer.android.google.cn/jetpack/androidx/releases/compose#versions示例
https://github.com/android/compose-samplesCodelab
https://developer.android.google.cn/courses/pathways/composeAccompanist 开发库
https://github.com/google/accompanist
compose-material 3
https://developer.android.google.cn/jetpack/androidx/releases/compose-material3#1.0.0-alpha01组件
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary颜色系统
https://developer.android.google.cn/jetpack/compose/themes/material#m3-colorscheme动态配色
https://developer.android.google.cn/jetpack/compose/themes/material#m3-dynamic-color分享反馈
https://issuetracker.google.com/issues/new?component=612128&template=1253476Material Theme Builder
https://material-foundation.github.io/material-theme-builder/
更多 Jetpack Compose 的指南和文档
我们发布了大量关于 Jetpack Compose 的技术分享,深入探讨了布局、动画和状态,展示了如何在 Wear OS、主屏幕微件 (widget) 和大屏设备中使用 Compose,并举办了 3 场 Code-Alongs 活动;让您可以实时编写您的首个 Compose 应用、迁移现有应用或在 Wear OS 上使用 Compose。最后我们举行了专题讨论会,并在会上回答了与 Jetpack Compose 和 Material 相关的大家最关心的问题。
Compose 文档
https://developer.android.google.cn/jetpack/compose/documentationJetpack Compose 不同阶段
https://developer.android.google.cn/jetpack/compose/phases构建自适应布局
https://developer.android.google.cn/jetpack/compose/layouts/adaptive主题设置指南
https://developer.android.google.cn/jetpack/compose/themesMaterial 3
https://developer.android.google.cn/jetpack/compose/themes/material#material3
Android Studio Bumblebee 的工具更新
默认启用互动式预览:
https://developer.android.google.cn/jetpack/compose/tooling#preview-interactive
布局检查器支持 Jetpack Compose 或混合 UI,还可提供检查语义功能。
Android Studio Bumblebee
https://developer.android.google.cn/studio/preview布局检查器
https://developer.android.google.cn/jetpack/compose/tooling#layout-inspector检查语义
https://developer.android.google.cn/studio/preview/features#support_for_inspecting_compose_semantics
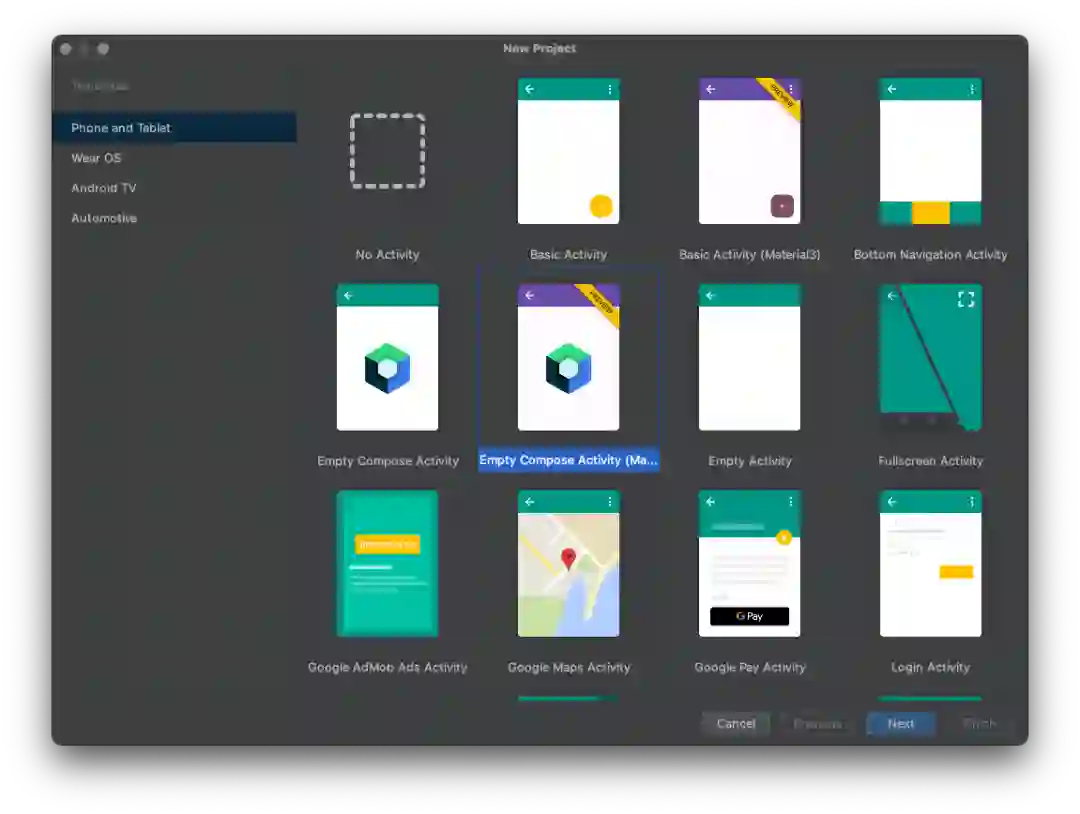
Android Studio Chipmunk Canary 版还为 Compose 和 (基于视图的) Material 3 应用引入了新模板。

Handoff
最后,我们抢先介绍了一些用于设计接力 (Handoff) 的新工具,使您能够导出在 Figma 中设计的组件,以生成通用的 Jetpack Compose 代码。您可以迭代设计并引入新的更改,安全地编辑生成的代码。我们正在寻找可以直接合作的小团队,如果您感兴趣就快来注册吧。
-
抢先介绍
https://material.io/blog/designtocode 快来注册
https://services.google.com/fb/forms/designtocode/
Jetpack Compose 已推出稳定版本,供大家在生产环境中使用。很高兴看到越来越多的应用开始在生产环境中使用 Jetpack Compose,我们会继续构建我们的功能路线图,让您可以使用 Compose 构建跨设备的卓越应用。欢迎您持续关注 "Android 开发者" 微信公众号了解更多最新内容。
欢迎您通过下方二维码向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!
推荐阅读
 点击屏末 | 阅读原文 | 进一步了解使用 Jetpack Compose 打造精彩应用
点击屏末 | 阅读原文 | 进一步了解使用 Jetpack Compose 打造精彩应用