动画进度指示器的最佳实践:好的交互设计会提供反馈
作者:xElaine
全文共 3343 字,阅读需要 7 分钟
———— / BEGIN / ————
系统状态的可见性是用户交互设计最重要的原则之一。
在使用系统时,用户想要感觉一切都在掌控之中,这意味着在任何特定时间下,他们想要知道并了解他们当前的处境,尤其是在系统正处于繁忙状态时。
当系统在处理或者加载进程时,一个等待动画进度指示器是向用户展示系统状态最为常见的形式。
在这篇文章中,我们将探讨动画进度指示器的几种主要类型,并提供建议在什么情况如何使用每种类型。
好的交互设计会提供反馈
尽管app的及时响应是最好的,但总有些app为了速度不能及时响应的时候。
一个缓慢的响应可能由于互联网连接故障引起,或者源于这个操作本身就会占用一段很长的时间(比如安装OS系统的更新)。
对于这样的情况,为了减少用户的焦躁不安,你必须让用户明确这个app正在运行它的请求,真实的进程正在被处理。
因此,应该提供反馈给用户,让用户了解app在适当时间内正在发生些什么。
永远提供及时反馈的类型
一个用户的等待时间从他们发起操作便开始了,而最糟糕的是用户没有得到任何指示表明系统已经接收到了操作。
当一个app无法告知用户完成这项操作需要花费一定时间,用户会认为这个app并没有接受到请求,并且再一次发起操作请求——大量的额外点击和输入输出都归咎于反馈信息的匮乏。
任何操作,比如点击一个按钮或者下滑刷新,都应当有一个及时的反馈。在接受到用户操作请求后,给用户一些及时的视觉反馈去表明操作已经被发起是非常重要的。
下滑刷新操作 来源:Behance
对任何操作的进程指示器花费超过1秒的时间
当app使用超过0.1秒但是少于1秒的时间去响应用户输入时,这感觉好像这个app正在促使结果出现。
尽管用户注意到了一小段延迟,他们仍然会专注在他们当前的任务上。但在经过1秒后,用户的注意力开始会分散,他们会意识到正在等待一个速度缓慢的app的响应。
为了减少用户的不确定性,用进程指示器去为需要超过1秒时间响应的操作提供一个等待的原因。
动画进程指示器缓和了用户等待时长带来的负面影响,并延长了用户在站点或者app上的注意力。
进程指示器的类型
进程指示器告诉用户app需要更多的时间去处理最后的用户操作。最简单的进程指示器形式是不确定的——这些指示器的类型需要用户在操作即将结束时等待,但是他们并不指示需要等待多长的时间。
无限循环动画提供了系统正忙的反馈,但是并不提供任何关于用户将要等待多久的信息。图片来源:Behance
常规上,这种类型的进程指示器应该用于快速的响应(2-10秒内)。使用户盯着旋转轮或无限线性动画更长的时间会增长网站的跳出率,或者使得人们关闭掉app。
另一种类型的进程指示器指示了一个操作需要花费多久的时间(大致上或者是确切的时间)。
这种类型的进程指示器被称为确定模式——它们是等待动画反馈时最能提供信息的指示器类型,因为它们展示了当前的进度,现在有多少已经被完成了,以及还剩下多少未完成。
一个进程趋于完成的视觉指示器使用户感到放松,并且让他们更愿意等待。
不确定的指示器视觉化不具体的等待时间,而确定的指示器显示了这个操作需要花费多久的时间。图片来源:Material Design
两种最受欢迎的动画进程指示器
有两种最受欢迎的动画进程指示器类型——循环动画进程指示器和百分比完成指标进程指示器。
循环动画指示器
因为大部分的循环动画都是不确定的,并且用于延迟的多种类型(包括很长的那些延迟),所以这种类型的进度指示器趋向于有许多消极影响。
比如,在Apple iOS里的一个默认的加载图标(围绕着一个中心点区域面向四周发散灰色线条的旋转器)被用于多种操作系统功能延迟,表明了所有从启动设备到连接网络或加载数据的问题的延迟。正因为如此,用户不想只看见一个没有任何进程或者时间指示的加载旋转器。
看着加载旋转器仿佛在看着时钟转动 —— 当你这样做时,时间似乎停止了。图片来源:appance
百分比指示器
百分比完成指标指示器是一种确定的进程指示器,它从0%填满到100%,并且不会负增长。线性和环形进程指示器都可以是百分比完成指标的形式。
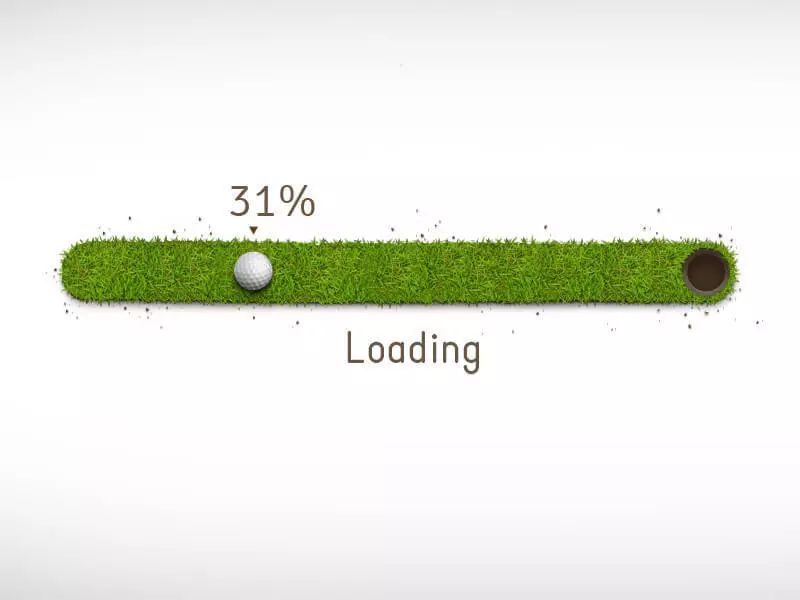
线性百分比完成指标进度指示器。图片来源:Adobe Stock
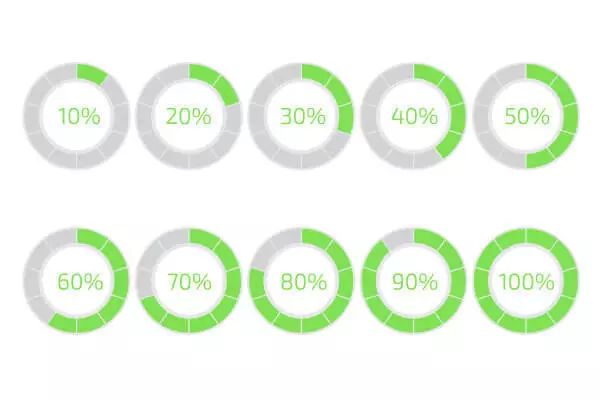
环形百分比完成指标进度指示器。图片来源:Adobe Stock
常规翻阅网站时,对于使用10秒或更多时间的长进程应该使用百分比完成指标的动画指示器。
基于Jakob Nielsen的关于响应时间的研究,10秒是用户在当前任务上保持注意力的极限,在10秒过后,如果没有得到足够的关于等待结果还需要多久的信息,用户会迅速的变得不耐烦。
设计进程指示器的要点
如果不能缩短时间,应该始终试图让等待的时间变得更愉悦。
解释为什么用户在等待
大多数情况下,如果用户被提前告知情况,他们会更为有耐心。通过内含文本的形式,通知用户发生了什么,并且解释为什么用户在等待,这对于增加用户的清晰度是很有帮助的。
Skyscanner告知用户它在检查所有可用的服务商去搜寻最佳航班选择。
为耗时的任务提供一个大致的预估时间
时间不用十分精确,举个例子,“这可能要花费5分钟”就足够鼓励用户继续等待结果出来。
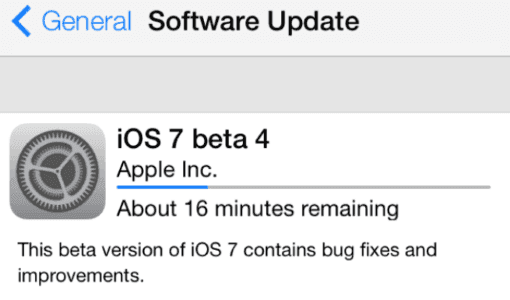
Apple iOS的软件更新预估时间
展示工作完成的绝对量
对无法提前知道需要完成多少工作量的消费时间的操作,使用一个百分比指标指示器是不太可能的,但是仍然可以就明确的已完成的工作量提供运行中的进度反馈。
在这种情况下,考虑到展示步骤的数量,因为了解步骤的数量可以至少让用户有一个大致的预估。
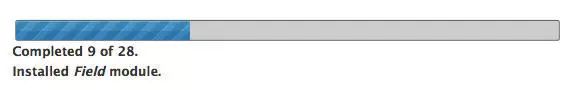
当进度无法被准确监控时,考虑展示步骤的数量而不是百分比。
不要停止进度条
进度条确保用户对操作正在多快被处理保留了期待,因此,任何意料不到的停滞都将被注意到并且影响到用户的满意度——最坏可能的情况是:当进度条接近99%时突然停止了。
大部分用户会对这样的行为感觉挫败,因为这会让他们认为app有故障了。
开心的是,有一个简单的解决方案——采用一致,稳定和持续增长进度条的方式掩饰进程中小的延迟。
图片来源:Behance
让用户感觉进度条很快
记住看起来的感知就和计算机运算速度一样重要。
为了让用户感觉进度条很快,可以让进度条在开始时慢一些,而在接近结束的时候移动快一点——这种方式可以给用户一种完成时间很快速的感觉。
图片来源:Bechance
提供视觉上的干扰分散注意力
创造性的进度指示器可以减少用户对于时间的时长观念。
如果app在等待时为用户提供了一些有趣的视觉干扰去观看,这会让用户更少的留意到在等待这件事情。
因此,为了确保用户在等待什么发生的时候不感觉到无聊,可以提供用户一个干扰来分散注意力。比如下面的例子,干扰可以是有趣的。
图片来源:Behance
或者干扰也可以很可爱…
图片来源:Vimeo
或者是出其不意的抓住用户的注意力,等候app加载。
好的动画可以分散访问用户的注意力,让他们无视很长的加载时间。图片来源:Behance
传统进度指示器的绝佳替代
正如刚刚所了解到的,当操作需要花费一定时间时,应当让用户明白使用进度指示器。
然而,当隐藏在进度指示器后的意图是好的时候,最后的结果常证明是坏的。
Luke Wroblewski在他的文章中提到:
随着进度指示器被引用到了UI领域,设计师经常让用户“观看时钟”。尽管这比什么都不做更好,但是UI设计时应当永远致力于让等待变得更为愉悦。
好的是,有一个进度指示器的绝佳替代,技术使得用户在等待时有了更好的体验。
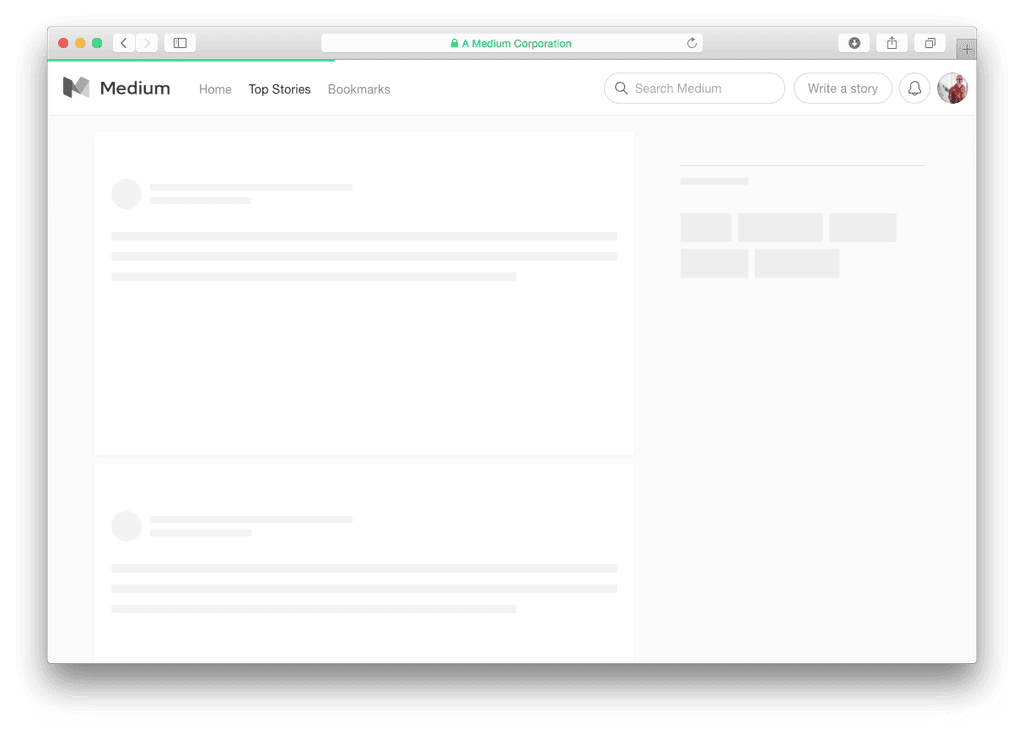
这种技术被称为加载占位符,加载占位符(换句话说,临时信息存储器)本质上是一页空白版。
比起展示一个进度指示器,加载占位符专注在实际的进程上,并且创造了什么即将到来的预期。随着信息逐渐的显示在屏幕上,这构建了一种事情正在立即发生的感觉,用户会认为在他们等待的时候应用正在运行。
当内容加载的时候,媒体使用这个小技巧像占位符一样展示简单的框架。
加载的屏幕也会让用户感觉熟悉加载内容的整体结构。
媒体的焦点在被加载的内容,而不是在加载的事实。图片来源:merhl
结论
不管我们如何使我们的app或者网站运行快速,总是有一些操作和进程需要时间去处理。
等待动画,比如旋转等待动画和完成百分比指示器,都通过告知用户目前的工作状态减少了用户感知到的不确定性,并且增加了用户愿意停留等待信息加载的可能性。
经验法则是对于花费2-10s的合理快速反应操作使用一个循环指示器或者加载占位符,而对于超过10s的操作使用完成百分比指示器。
当考虑选择加载占位符还是循环指示器时,更倾向于选择加载占位符,因为它有一个重要的优势:加载占位符可以减少对于花费数毫秒的操作的时间感知从而改善体验。
———— / END / ————
译者:xElaine
来源:http://www.jianshu.com/p/c16b2fe97f3c
原文地址:https://www.smashingmagazine.com/2016/12/best-practices-for-animated-progress-indicators/
本文由 @xElaine 授权发布于人人都是产品经理,未经作者许可,禁止转载。
点击“阅读原文”下载APP