量体裁衣:选择适合自己的d3.js可视化学习路线
编者按:Google数据可视化工程师Ian Johnson澄清了关于d3.js的一些误解,并为不同技术背景的人设计了专门的学习路线。
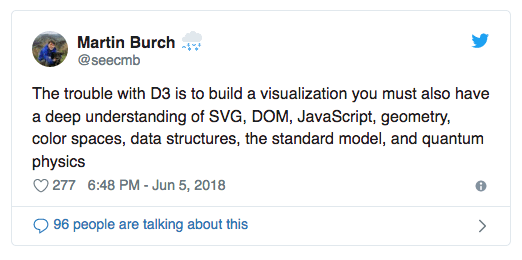
最近推特上有不少关于学习d3.js很困难的讨论。我在聚会、会议、工作坊、邮件列表、slack聊天中也遇到过许多类似的讨论。尽管我认为许多困难是真实存在的,但是这次的讨论中有一个很突出的误解,我认为需要澄清一下,这有助于开始学习数据可视化的人。
译文:D3的问题在于,为了创建可视化,你必须同时深刻理解SVG、DOM、JavaScript、几何学、色彩空间、数据结构、标准模型和量子物理。
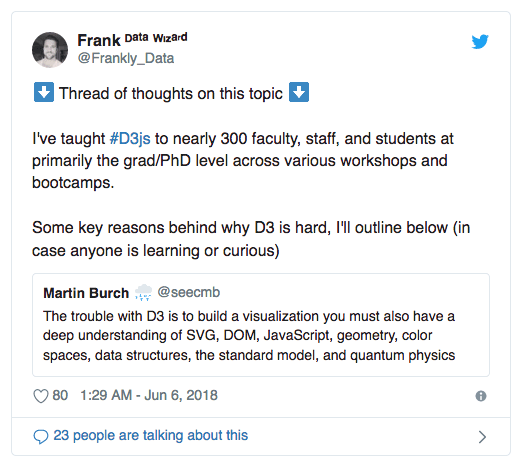
译文:关于这一话题的一些想法:我在各种工作坊和训练营中教过将近300位教员、员工、学生,这些人大部分都有硕士、博士文凭。我将在下面列出为何D3难以学习的一些关键原因(万一有人正学习D3或对此好奇)……
这些讨论的关键误解在于将d3和数据可视化混为一谈。想做数据可视化,必须学习和使用d3的所有功能,想要学习d3必须学习所有关于数据可视化的知识。相反,我想要强调d3是一个基于web沟通复杂的数据驱动的概念的工具箱。
我希望读者能对d3在基于web的数据可视化中的角色有一个更全面的了解。让我们用下Miles McCrocklin的譬喻,数据可视化就像制作家具。基于各种各样的原因,各种各样的人都可能想要做家具,特别是当他们看到别人制作的精美家具之后:
伊姆斯设计的椅子
人们看到了令人印象深刻的可视化之后,很自然地想要拥有自己制作的能力,他们会问这是怎么做的,然后经常听到“这是用d3做的”。
这是问题的开始,因为有人听说是用d3做的,就会想“噢,我应该去学d3”。他们去看了看文档,结果发现:
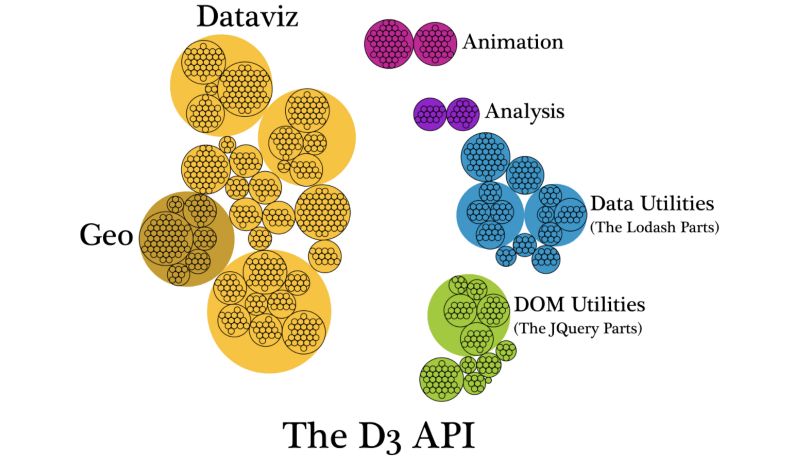
D3的API
许多工具看起来让人摸不着头脑,它们需要关于木工的知识,还有关于我们从未接触过甚或不知道需要考虑的一些流程的知识。我们感到无所适从,看起来触手可及的东西,学习路线却是如此漫长,如此变幻莫测。
我相信,这正是我们可以改进的地方,相比修改工具集,我们应该根据人们的目标为他们指引更合适的路径。让我们查看下人们可能想要制作交互式数据可视化的一些常见情况,以及相应的路线。
设计师
设计师早已习惯用视觉形式交流想法,他们知道如何分解复杂问题,并映射至相关概念。他们掌握了一组增强表达头脑中想法的能力的工具。他们常常不怎么熟悉编程,也许对基本的HTML和CSS有所了解,可以做出静态页面。当他们接触d3代码时,往往非常困惑:
哪部分是JavaScript?哪部分是d3?什么是异步请求?什么是DOM?
对设计师而言,d3提供了强大的能力和灵活性,但他们首先必须学习一些基础的技能。我经常推荐Scott Murray的d3教程(还有他写的Interactive Data Visualization for the Web一书)。其中介绍了基本的HTML、CSS、JavaScript概念。我同样建议设计师试着从Illustrator和Sketch等设计工具中导出SVG,然后加上交互功能和数据功能。
我经常鼓励设计师在开始阶段不必太在意进入/更新/退出模式,复用性和性能。集中精力制作想要的效果会更有帮助,一旦你差不多做出了想要的效果,会有很多友好的同事帮助你改善代码的性能和鲁棒性。
分析师
分析师早已习惯处理数据,编写查询,基于复杂的API调用强力函数。他们在RStudio或Jupyter Notebook这样强大的环境中构建自己的工作流。分析师学习d3最可能的原因是想要以某种方式发布自己的分析。尽管分析师通常比设计师更擅长编程,他们不太可能熟悉web浏览器环境下的编程生态:
SVG和Canvas的区别是什么?JavaScript下等价于Pandas/Tidy的是什么?我为什么不能用SVG的线绘制线图?路径的“d”属性是什么?
我同样建议分析师了解下web开发的初步知识,以熟悉DOM之类的概念。同样,我推荐Scott Murray的d3教程(还有他写的Interactive Data Visualization for the Web一书)。另外,我也推荐分析师参加一门JavaScript和JSON的速成课程,从他们通常使用的环境中导出JSON,以便在浏览器中进行可视化。
我常常鼓励分析师在开始阶段忽略d3的大量工具函数,因为他们一般已经熟悉自己的环境中的强力函数。相反,我认为分析师最好重点关注如何将数据导出为易于使用的JSON或CSV格式(最好和现有例子匹配)。
软件工程师
软件工程师是一个很有趣的情形,因为尽管他们具备了web开发的基础技能和知识,但d3的部分工具的思维方式与此不同:什么是进入/更新/退出模式?为何d3要搞乱我的DOM?转换……我该如何做单元测试呢?
许多开发者非常熟悉DOM和JavaScript,所以我的建议是实际上手试验。软件工程师可以忽略d3围绕DOM的部分,转而去熟悉用于数据可视化的一些关键工具,比如d3-scale。D3分为很多小模块,所以挑选你想要使用的功能相当简单。
我还想强调将数据的可视化和布局分离开来。软件工程师可以使用d3-hierarchy生成数据结构,然后用自己习惯使用的框架渲染成DOM。
银弹
上面这些情形是大概的原型,许多人的情况位于它们之间。主要思路是分清楚目标和限制,这样可以更好地引导各种各样的人入门d3.
我个人认为web标准是所有沟通的最小公分母。web的图形API并不理想,但如果你想将数据驱动的体验即时分享给数亿人,那么付出学习曲线相对陡峭的代价是合理的。2D图形、视觉设计、用户体验设计、信息架构、编程都可以直接迁移至数据可视化之外的领域。
不过,有时候椅子不过是一个坐的地方,我们没有时间和精力要求太多,去IKEA买一个就行!在这些情形下,有很多现成的制图库,它们只需要稍微配置下即可使用。
有时候你只需要这一件工具
Elijah Meeks制作了一份出色的d3 API地图,分类介绍d3工具箱的API:https://medium.com/%40Elijah_Meeks/d3-is-not-a-data-visualization-library-67ba549e8520
我也忍不住想推荐下我写的d3.js漫游指南,其中列出了我心目中d3的基本概念。
我过去一段时间访谈过几个数据可视化从业人员,他们在尝试表达自己的数据集的过程中学习了d3. 这些人的共同点在于他们在开始学习时就有明确的目标。在达成目标的过程中,他们学了d3中所需的部分。
所以,明确自己的目标,绘制数据可视化的广袤世界中自己的路线。你可以使用Blockbuilder搜索找到别人为你照亮的一些小径,在Observable中试验JavaScript效果,并在slack上加入超过3000个椅子匠——呃,我指的是数据可视化从业者——的d3频道。
祝你好运,期待早日看到你的可视化作品!
感谢Erik Hazzard、Kerry Rodden、Zan Armstrong、Yannick Assogba、Adam Pearce、Nadieh Bremer给这篇文章的反馈意见。
原文地址:https://medium.com/dailyjs/the-trouble-with-d3-4a84f7de011f

星标论智,每天获取最新资讯