硅谷认证 | Google 工程师教你打造惊艳的用户体验
你每天都有无数绝妙的创意和想法,但往往总是“差一个程序员”。而现实是,哪怕有了程序员,因为不懂技术,和程序员沟通困难重重,根本无法 100% 实现你的想法。
有很多零编程基础的小白,总是对“代码”、“编程”充满恐惧,感觉又难又辛苦……但如果自己懂前端代码,就能更好地表达创意,或是亲手实现它。
Google 工程师告诉你:亲手实现你的创意,只需4个月!Google 官方前端开发课程,8周入门、11周进阶,每周抽出10小时,就能跟随硅谷工程师,用硅谷最聪明的的方式实现创意。
除了 HTML、响应式网站等前端技能,课程还特别增加了「产品设计」模块,掌握帮助 Google 解决产品设计问题的「设计冲刺」,以及 UI/UX 等技能。让你具备“前端工程师”大脑,站在他们的角度思考问题,让自己的创意更聪明,与工程师的沟通更效率,并与他们一起打造最惊艳的用户体验,做好准备迈入下一个职业阶段。
腾讯官方合作伙伴
和2000个腾讯工程师做同学
项目由硅谷前沿技术学习平台、腾讯官方合作伙伴 Udacity 与 Google、Github 的网页开发专家联合打造,拥有来自硅谷的独家课程视频,从培养开发者思维开始,带你逐渐精通 HTML, CSS 和 JavaScript ,以及UI/UX/设计冲刺等必备技能。同时提供优质的学习服务,如逐行代码审阅与一对一技术辅导等,帮助你更好地完成项目。
本课程适合人群
零编程基础也能轻松入门
设计师:想与工程师更好地沟通,或亲手实现创意。
产品经理:想掌握最聪明的产品设计方法,发现伟大的创意。
互联网运营:想用前端和产品的角度找到更高效的运营手段。
转前端/全栈:想从0开始系统学习前端知识,迈向职业新阶段。
大学生:想打造个人电子简历、作品集,为求职做准备。
兴趣爱好者:想学习前端和设计,实现自己的创意。
我们分别准备了「零基础入门项目」和「进阶升级项目」,可根据个人能力水平分别选择。同时有丰富有趣的实战项目,用 learning by doing 的方式高效学习。
零基础入门项目
拥有前端思维,轻松实现你的创意
1 - 培养开发者思维:了解开发者的学习方法与问题的解决策略。
2 - 博客文章:学习基础 HTML 知识,将一个博客文章原型转换成一个真的网页!
3 - 动物交换卡:以你最心爱的动物为原型,结合所学的 CSS 和 HTML 技能创建出一张动物卡。
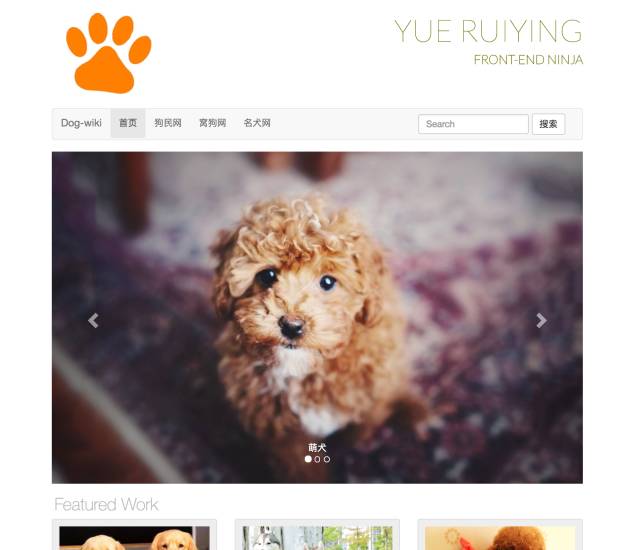
4 - 编写作品集网页:使用 HTML、CSS 和 Bootstrap,将设计原型变为一个真正的响应式网页。
5 - 制作电子简历:学习 JavaScript 和 jQuery 基础,开发一个电子简历。
(往届学员作品)
入门课程新增「产品设计」模块,用硅谷最聪明的方式,帮助你发现伟大的创意,并亲手实现它!
1 - 构思与验证创意:开发、验证和完善你的想法,以确保你的产品和市场匹配。
2 - UI与UX设计:超越视觉风格去理解原质化设计、可访问性、用户流和人物角色,以强调产品的目的。
3 - Google设计冲刺:了解验证想法所需的步骤,并使用 Google 先进的工具构建产品原型。
4 - 关键指标改善产品:学习如何识别web与app常见指标,包括流量、用户满意度和参与度。
如果你已经有一定的前端基础,可以直接挑战「进阶升级项目」。
进阶升级项目
打造惊艳的用户体验
1 - 经典街机游戏克隆:学习并使用面向对象的 JavaScript 和 HTML5 Canvas 开发出一个青蛙过河游戏。
(往届学员作品)
2- 网站优化:通过学习使用开发者工具对提供的网站进行性能优化,使其达到目标 PageSpeed 得分并以 60 帧/秒运行。
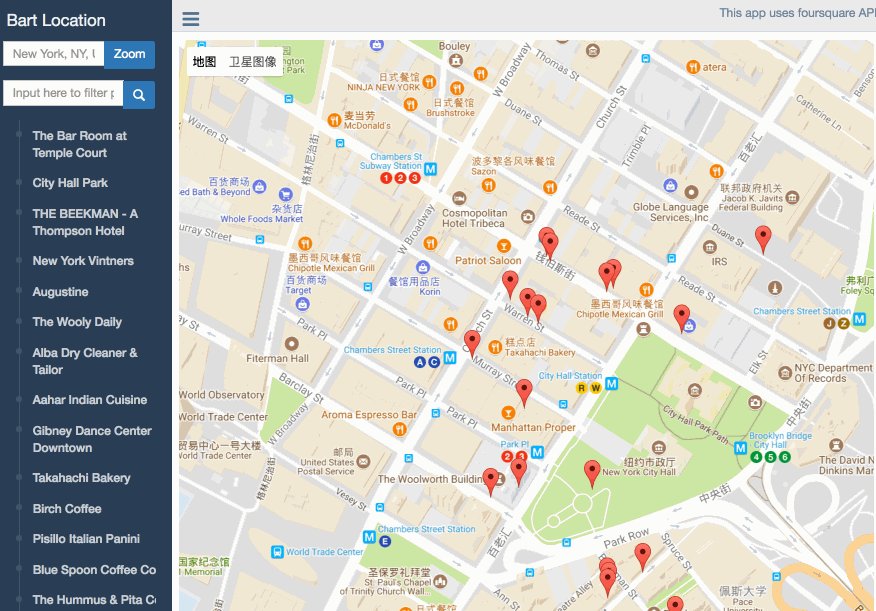
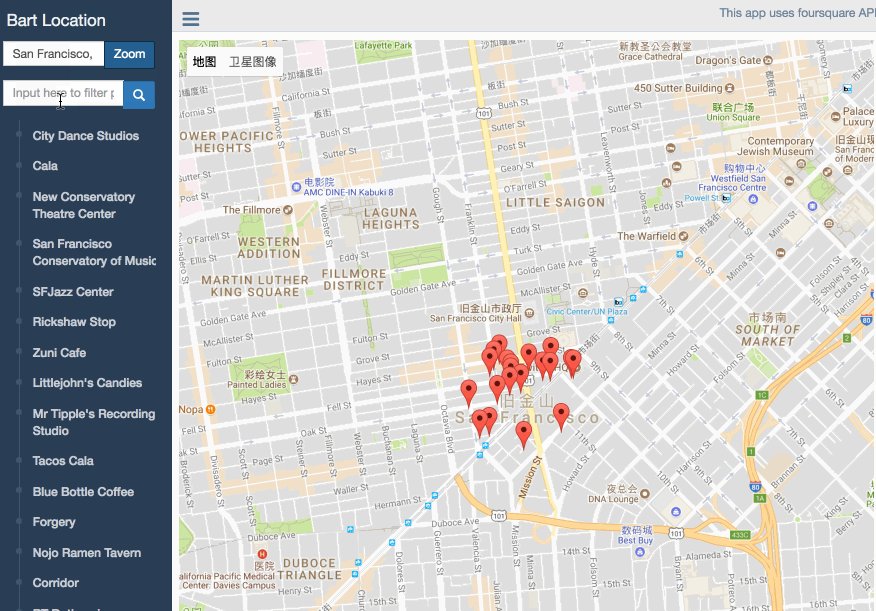
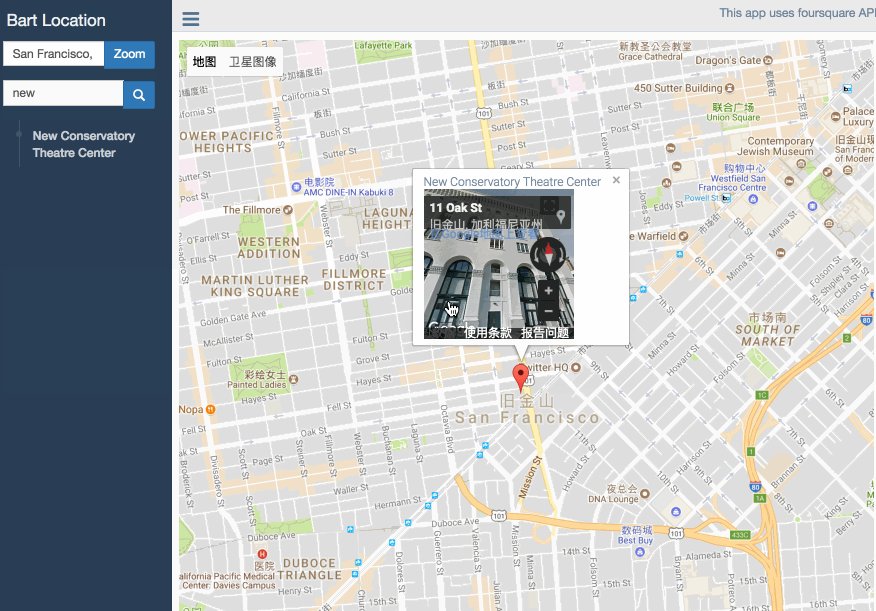
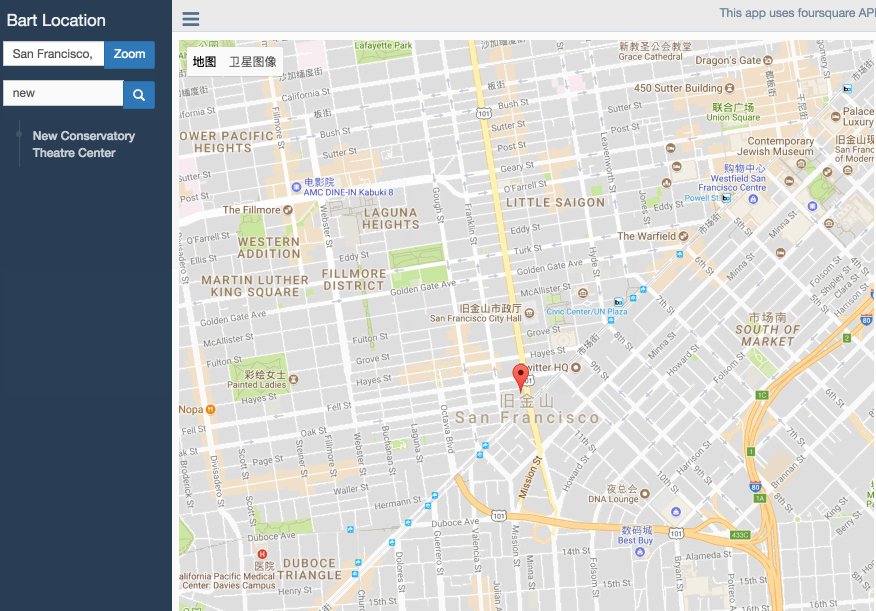
3 - 街区地图:学习框架与 API 的使用,开发一个单页应用,展示你所在街区或你想要参观的街区的地图,并向此应用添加更多功能。
(往届学员作品)
4 - 订阅阅读器测试:通过 Jasmine 测试框架,完成一个读取 RSS Feeds 的网络应用。
如何抢到课程席位?
新一期课程将于 9月13日正式开课,本期中国区仅开放300个席位,9月7日 10:00 正式开始开抢!
现在,长按下方二维码,加入项目交流群,你将获得:
1 - 来自硅谷的《前端开发终极技能清单》;
2 - 导师直播分享前端学习路径和职业规划;
3 - 限时免费预览,体验硅谷式课堂;
4 - 抢先预定本期席位!
点击“阅读原文”,了解课程详情
↓↓↓