CodePen 现已支持 Flutter
-
CodePen http://codepen.io/ -
提供 Flutter 支持 https://codepen.io/flutter
" CodePen 一直是 Flutter 和 Dart 语言的忠实粉丝。我们很高兴看到 Flutter 对移动和 web 平台的支持。Flutter 社区的发展速度令人惊叹,为此,我们特别为 Flutter 定制了一款 CodePen 编辑器。Flutter 现已成为 CodePen 大家庭的重要成员之一。十分期待各位开发者在 CodePen 上创造出色的 Flutter 作品。"
—— CodePen 联合创始人 Alex Vazquez
-
Flutter Interact 大会 http://g.co/FlutterInteract -
十年来最具影响力的设计理念之一 https://www.fastcompany.com/90442092/the-14-most-important-design-ideas-of-the-decade-according-to-the-experts
CodePen 上的 Flutter 编辑器和 DartPad 采用的是同一套后端服务,即 dart-services。DartPad 是一款由 Flutter 及 Dart 团队联合开发的在线编辑器,它已在近期的一次更新中添加了 Flutter 支持。在构建 DartPad 的过程中,我们希望把它设计成一款实用的学习工具,用于帮助开发者掌握 Flutter 和 Dart, 并与其他人分享代码片段。此外,我们还特别开源了dart-services,这样一来,CodePen 或其它网站便能根据特定情况对其进行修改,从而满足新场景或用户的定制需求。
-
dart-services https://github.com/dart-lang/dart-services -
DartPad https://www.dartpad.dev/

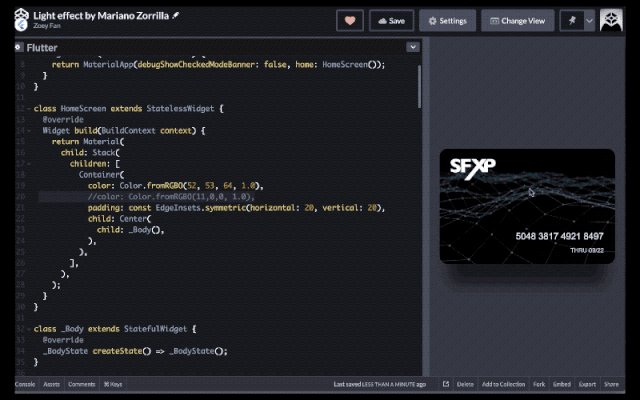
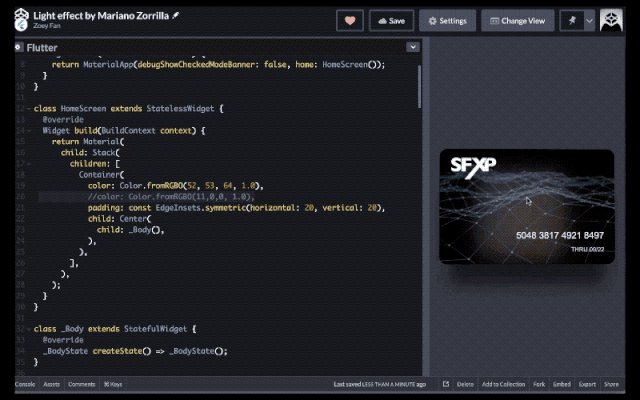
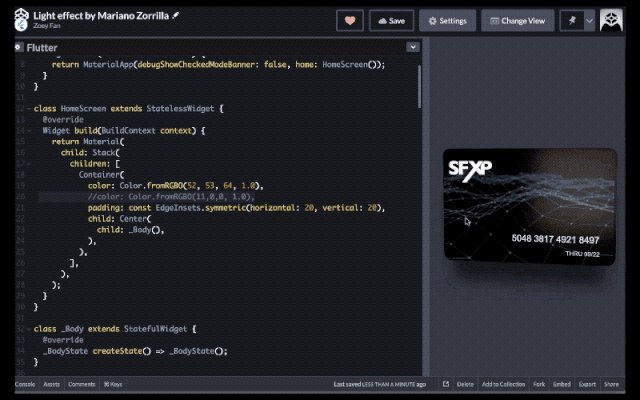
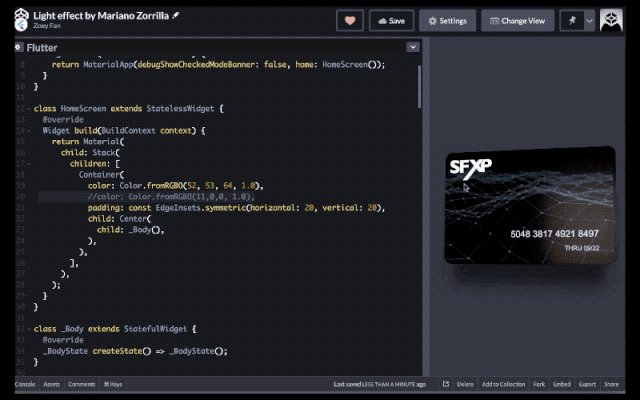
由 Mariano Zorrilla 开发的 "Light effect" 动画
"Light effect" 动画
https://codepen.io/zoeyfan/pen/mdeebvy
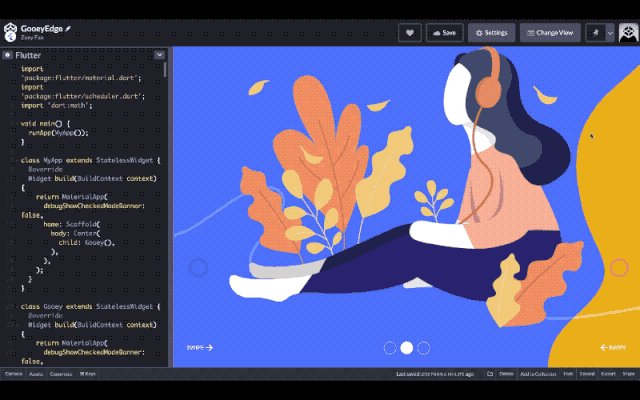
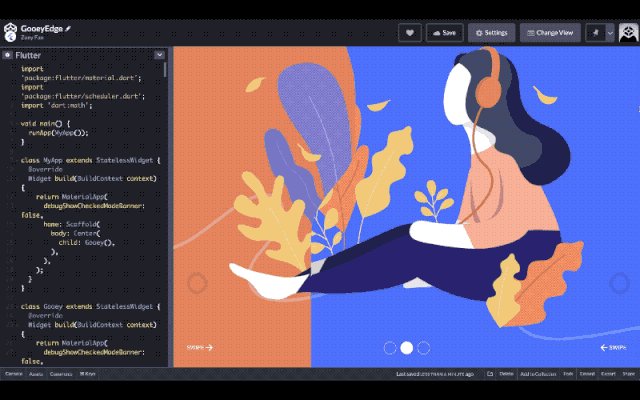
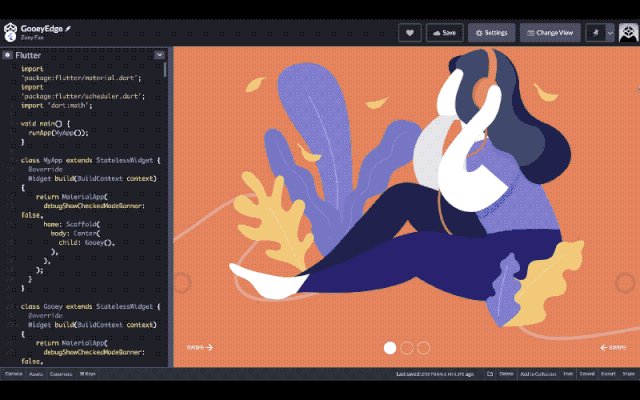
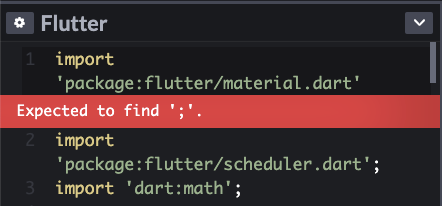
CodePen 上的 Flutter 编辑器
-
从零开始 https://codepen.io/pen/editor/flutter -
现有模板 https://codepen.io/topic/flutter/templates

-
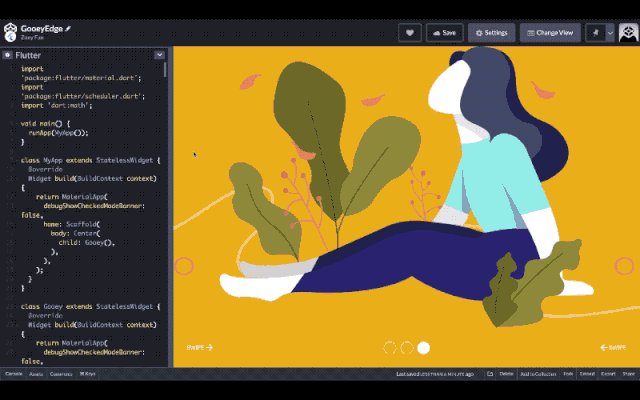
"GooeyEdge" 模板 https://codepen.io/zoeyfan/pen/ExVaXGK

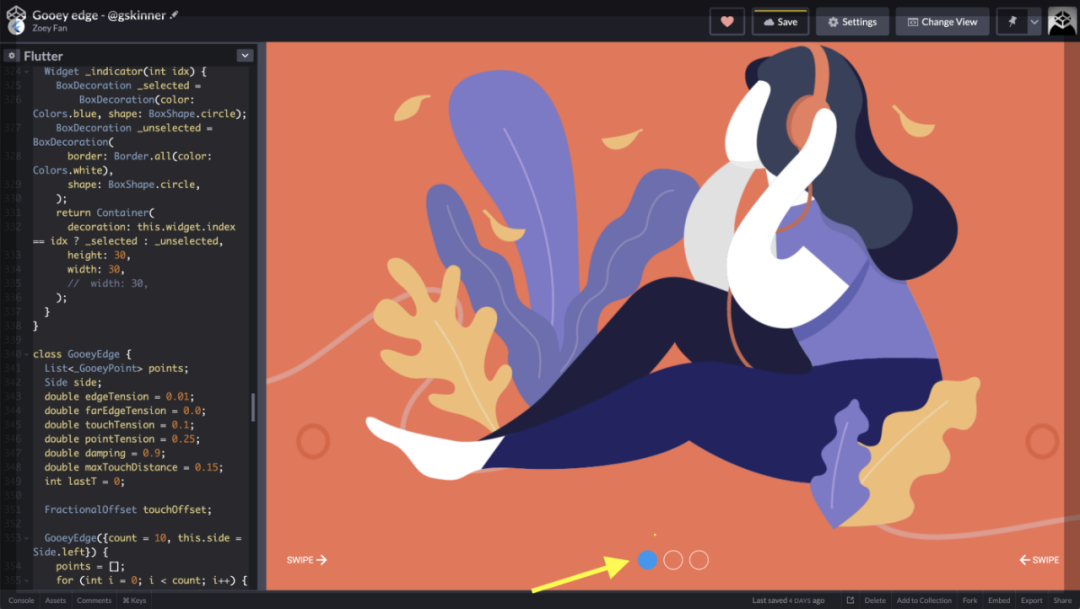
页面控制图标的颜色变为蓝色

社交功能

上手体验
我们希望 CodePen 上的 Flutter 编辑器能够成为您玩转创意的新天地,让您尽情构建和展示 Flutter 动画、想法、插图等丰富内容。我们同时也推送了一篇关于 Flutter 免费课程的文章,感兴趣的小伙伴请关注今天的第一条推送。欢迎您继续关注我们,随时随地了解有关 Flutter 和 Dart 的最新讯息。
-
CodePen https://codepen.io/flutter -
Flutter 免费课程 https://medium.com/flutter/learn-flutter-for-free-c9bc3b898c4d

推荐阅读