Apple Watch 开发 Tips
本文为作者投稿,原文地址:
http://www.jianshu.com/p/cbe8fa87c306
据报道,Apple Watch 在 2016 年一共卖出 1200 万只,在国内,这是一个存量数百万的市场,苹果对 Apple Watch 也非常重视,每年的 WWDC 上都会花时间重点介绍 watchOS 的更新。现在很多应用在有余力的情况下,会开发一个简化版的 Watch App,在这种情况下,有必要去了解 Apple Watch 的开发指南。本文就记录了作者在学习和开发 Watch App 中的一些 Tips.
都是 2x 屏
38mm 款: 272px * 340px (136pt * 170pt)
42mm 款: 312px * 390px (156pt * 195pt)
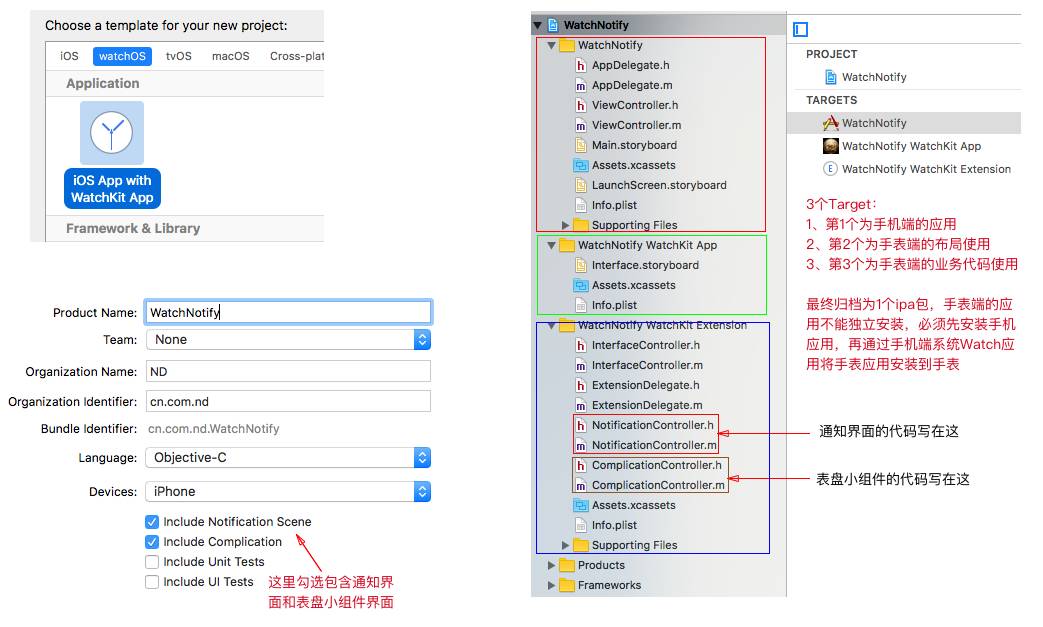
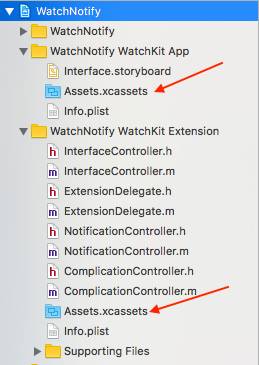
新建工程,选项以及工程结构如下图说明:
手表 UI 界面开发只采用 StoryBoard 方式,所有界面都必须预先在 StoryBoard 布局好,并设置好属性,程序运行起来之后不能再动态添加界面,只能改变文字内容、图片内容等控件的属性。
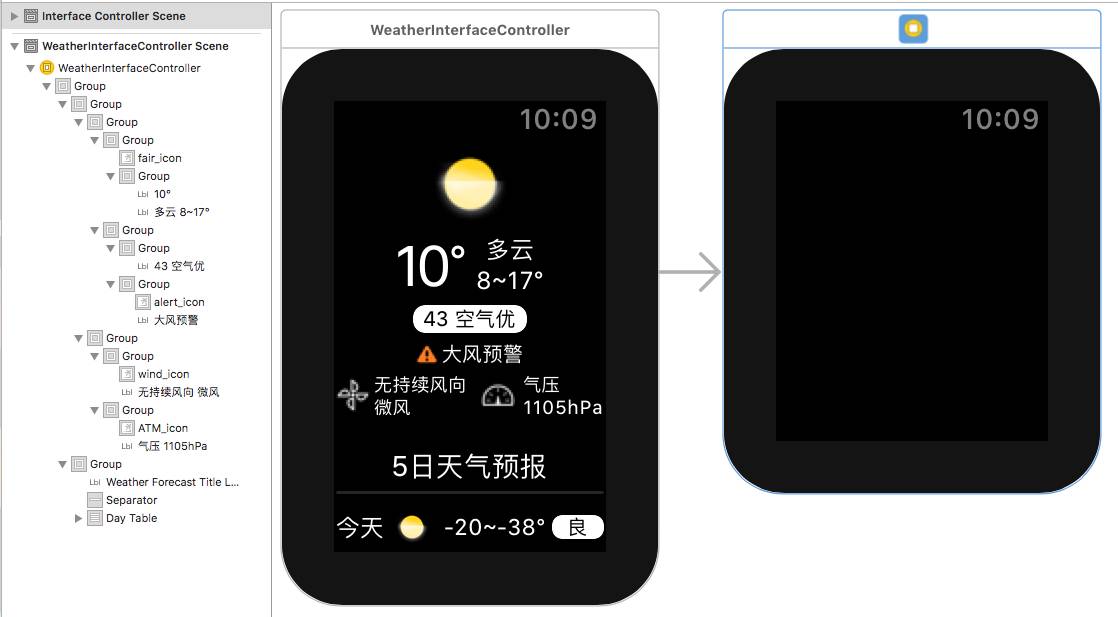
UI 布局不使用 frame 坐标系统,也不使用 AutoLayout 系统,默认采用从左到右,从上到下的线性布局方式;如果布局内容超过 1 屏,在 SB 中会自动扩展表盘的高度,运行时手指向上滑会滚动显示出底下内容,类似 ScrollView 的效果。
如果运行时调用 setHidden 方法隐藏了某个控件,则后续控件会自动补上,填充隐藏控件所在的位置。
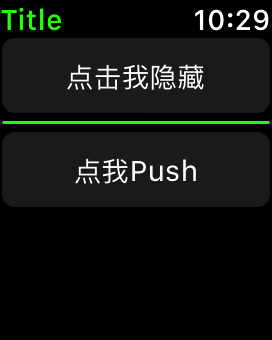
Tip1:Group 可以设置其内控件为水平或垂直布局,将控件加入 Group,再将界面分割成不同的 Group,可以方便布局,且 Group 支持设置背景图。
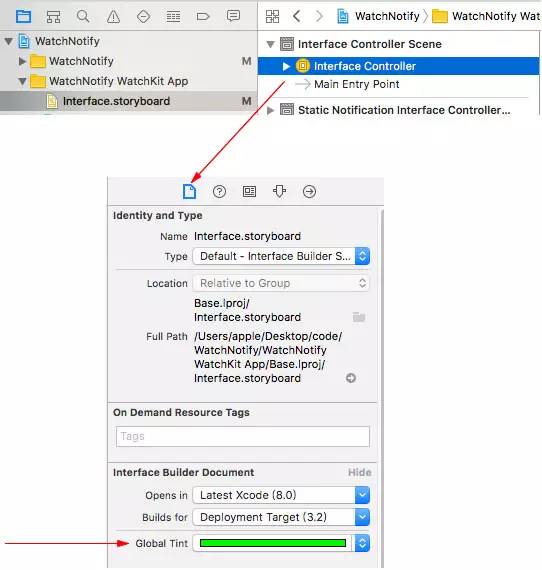
Tip2:Global Tint 设置 app 的全局主色可以选择 StoryBoard, 选中其中任意一个 Interface Controller 在 File inspector 中对 Global Tint 属性进行修改。
这个颜色会应用到下面的元素:
status bar 中的 Title
short-look 通知中的应用名称
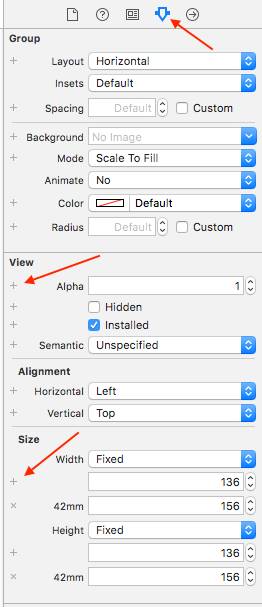
Tip3: 38mm 和 42mm 大小表盘适配,控件属性面板中点击 + 号,即可分别设置。
Tip4: 图片放在 2 个 Target 中的区别
放在 WatchKit App 中的图片可以直接在 SB 的属性面板中索引到并使用,同时也可以用直接使用控件的setImageNamed方法在代码中进行设置[self.image setImageNamed:@"img1"];
放在 Watchkit Extension 中的图片只能通过setImage的方法在代码中进行设置[self.image setImage:[UIImage imageNamed:@"img2"]];
与 UIKit 的用法和表现形式基本相同
[self pushControllerWithName:@"Test1Controller" context:@{@"isModal":@(NO)}];
[self presentControllerWithName:@"Test2Controller" context:@{@"isModal":@(YES)}];
[self presentControllerWithNames:@[@"Test1Controller", @"Test2Controller"] contexts:@[@{@"isModal":@(YES)}, @{@"isModal":@(YES)}]];然后被弹出的 InterfaceController 在awakeWithContext方法中取得参数
- (void)awakeWithContext:(id)context
{
[super awakeWithContext:context];
if (![context[@"isModal"] boolValue])
{
[self setTitle:@"我是 Test1"];
}
}启动默认成为可水平滚动的多页应用,如下代码所示:
[WKInterfaceController reloadRootControllersWithNames:@[@"InterfaceController", @"Test1Controller", @"Test2Controller"] contexts:nil];调用用 WKInterfaceController 的如下系列方法进行添加,每个 item 可独立设置响应方法。
- (void)addMenuItemWithImage:(UIImage *)image title:(NSString *)title action:(SEL)action;
- (void)addMenuItemWithImageNamed:(NSString *)imageName title:(NSString *)title action:(SEL)action;
- (void)addMenuItemWithItemIcon:(WKMenuItemIcon)itemIcon title:(NSString *)title action:(SEL)action;如果此菜单按钮使用自定义的图片,建议图片大小 38mm 手表 70x70,42mm 手表 80x80,单位:px
模拟器中调试,CMD+Shift+2鼠标左键变成 Force Touch 功能可呼出此菜单,CMD+Shift+1鼠标左键恢复普通单击功能
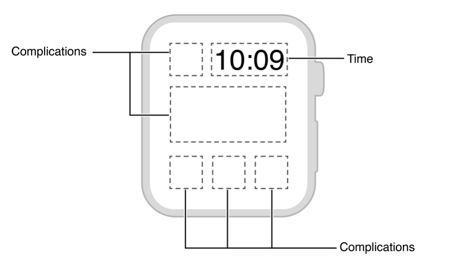
Complications 是 watchOS 2 新加入的特性,它是表盘上的小界面元素,用于自定义表盘,可以支持直接从表盘唤起自己的 App。
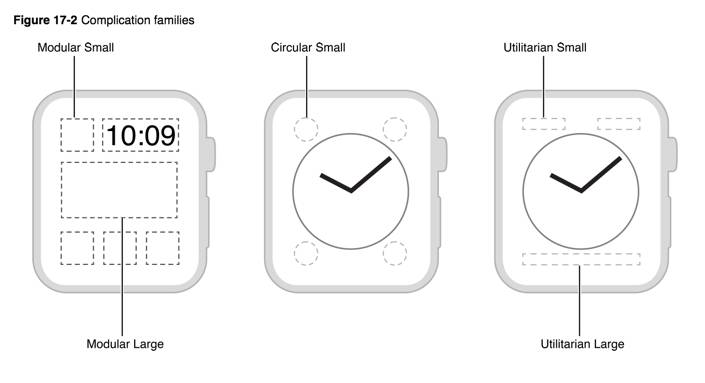
苹果官方提供的表盘有很多种,但是表盘小组件归只归纳为以下几种类型,许多表盘使用相同类型的小组件。
typedef NS_ENUM(NSInteger, CLKComplicationFamily) {
CLKComplicationFamilyModularSmall = 0,
CLKComplicationFamilyModularLarge = 1,
CLKComplicationFamilyUtilitarianSmall = 2,
CLKComplicationFamilyUtilitarianSmallFlat = 6,
CLKComplicationFamilyUtilitarianLarge = 3,
CLKComplicationFamilyCircularSmall = 4,
CLKComplicationFamilyExtraLarge = 7,
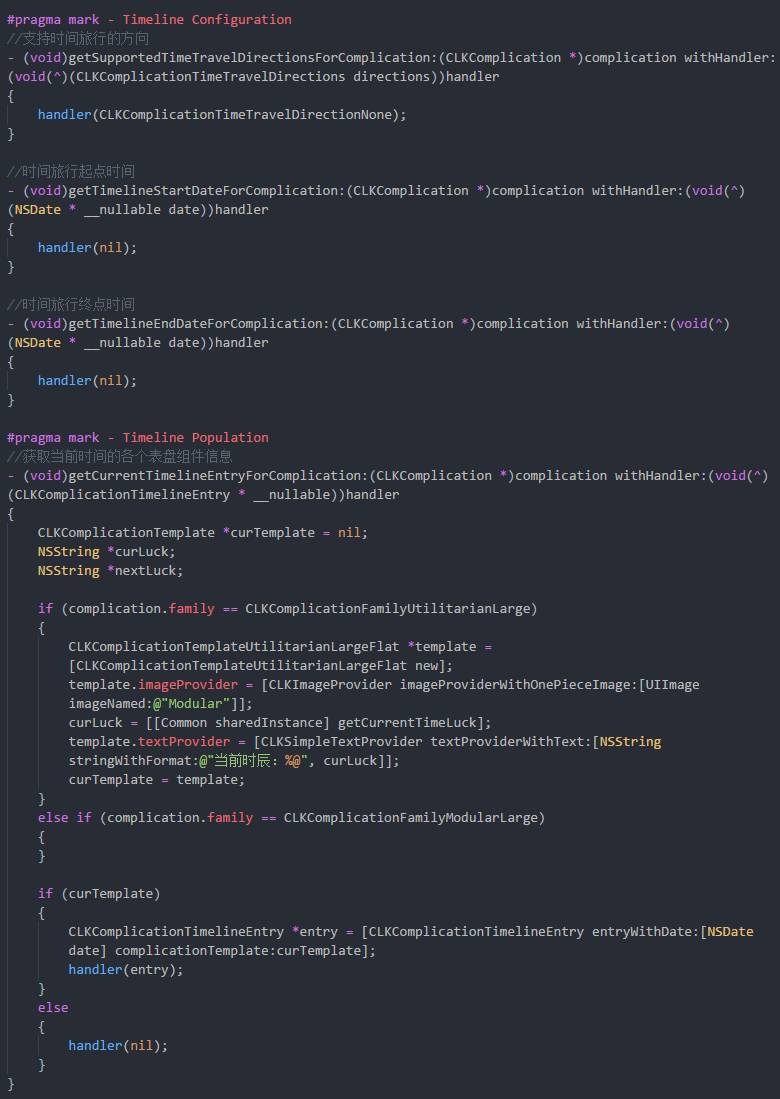
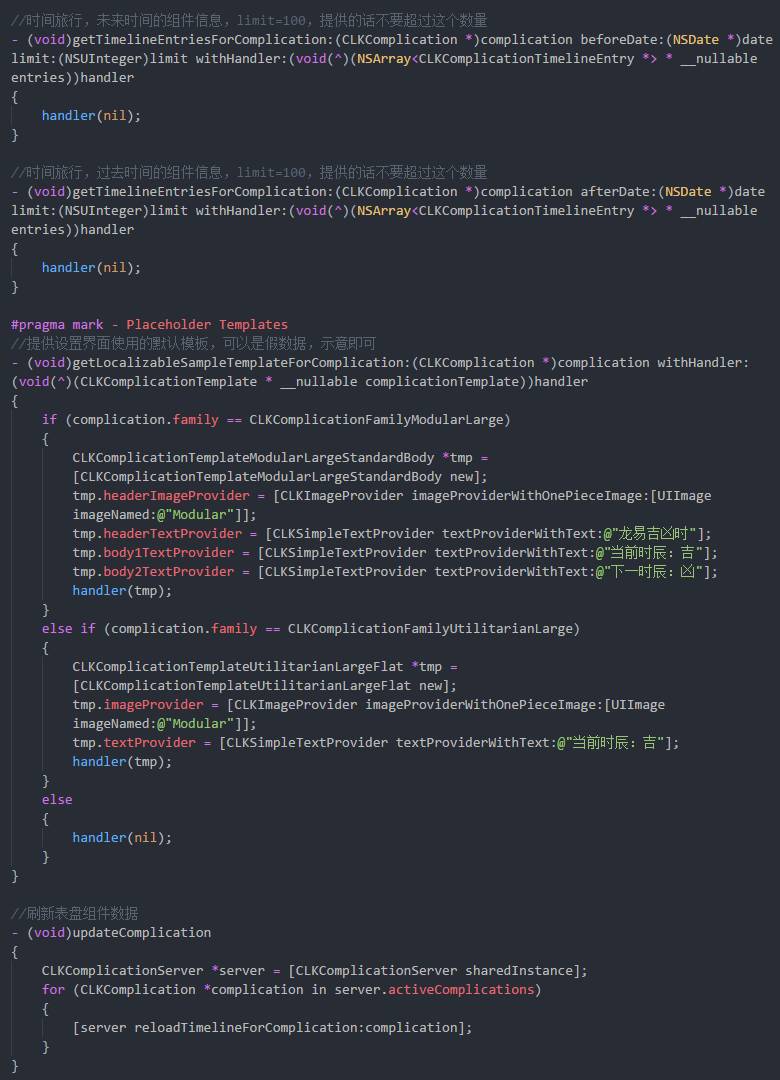
};对于开发人员来说,就是实现系统提供的 ComplicationController.m 中的几个代理方法,根据不同的小组件类型,返回对应的显示模板即可。其他具体可参考这篇文章:
http://www.jianshu.com/p/56aa823dd903
这里对代理方法简要说明如下:
只要手机 App 支持 AppleWatch,那么对应的通知就会被同步到手表上。
对于开发者来说,只要实现系统提供的 NotificationController.m 中的通知回调方法即可。其他具体可参考 这篇文章, 这里对回调方法简要说明如下:
- (void)didReceiveNotification:(UNNotification *)notification withCompletion:(void(^)(WKUserNotificationInterfaceType interface)) completionHandler
{
// 取出自定义的通知的内容并展示到界面的各个组件上
UNNotificationContent *content = notification.request.content;
NSDictionary *customDic = [content.userInfo objectForKey:@"customKey"];
[self.lbl1 setText:customDic[@"key1"]];
[self.lbl2 setText:customDic[@"key2"]];
completionHandler(WKUserNotificationInterfaceTypeCustom);
}当前 AppleWatch S2 支持 WiFi 网络,不支持蜂窝移动网络(据说下一代 S3 支持),手表端的应用可以直接调用NSURLSession接口从网络获取数据。
在无 WiFi 的情况下,手表可以通过蓝牙与手机通信,向手机端请求数据。
手表端简单的数据存储可以通过NSUserDefaults进行存储。(手表端可以使用 sqlite 数据库进行存储么?留待大家去验证:)
其他具体可参考这篇文章:
http://shinancao.github.io/2016/06/19/iOS-Watch-3/
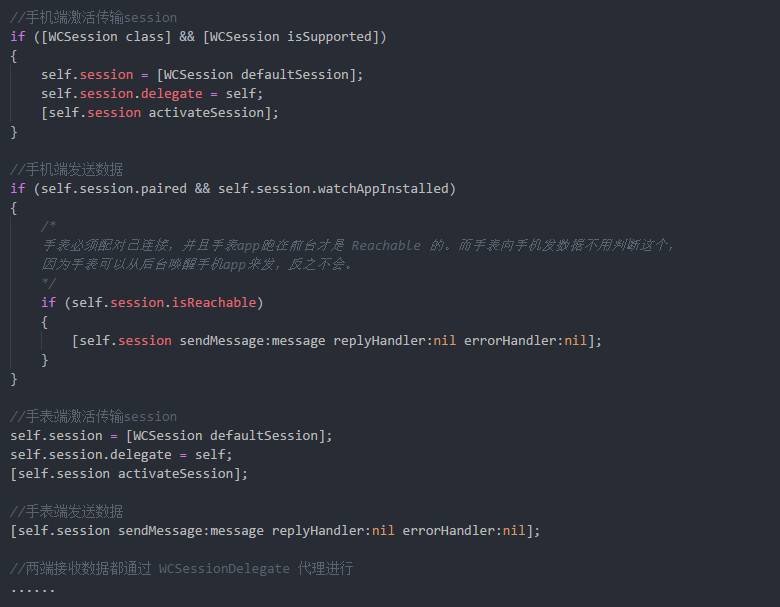
这里对手表手机蓝牙通信简要说明如下:
1、手表端应用的的 AppIcon 不要带透明背景,黑色背景即可,否则使用 Application Loader 上传 ipa 包成功,但是在 ITC 的构建版本那边找不到应用,苹果也不提示原因。
合格的手表 AppIcon 图示:
2、如果 WatchApp 支持表盘小组件功能,那么上架传给 ITC 的应用功能截图也不要带表盘组件功能的截图,只要带应用内的截图即可,否则会被苹果认为你开发的也是手表看时间的应用,体验不如苹果自家的看时间的应用,会被拒。
以下两张应用内截图可以上传 ITC
以下带表盘功能小组件的截图就不能上传到 ITC
https://developer.apple.com/watchos/human-interface-guidelines/overview/
https://developer.apple.com/library/content/documentation/General/Conceptual/WatchKitProgrammingGuide/index.html
http://www.jianshu.com/p/56aa823dd903
https://my.oschina.net/u/2340880/blog/518866
http://shinancao.github.io/2016/06/19/iOS-Watch-3/